Ejecuta Lighthouse
Este error es lo suficientemente pequeño como para que sus imágenes se puedan inspeccionar a mano. Sin embargo, para la mayoría de los sitios web, es esencial usar una herramienta como Lighthouse para automatizar este proceso.
- Para obtener una vista previa del sitio, presiona Ver app. Luego, presiona Pantalla completa
.
- Presiona "Control + Mayúsculas + J" (o "Comando + Opción + J" en Mac) para abrir DevTools.
- Haz clic en la pestaña Lighthouse.
- Asegúrate de que la casilla de verificación Rendimiento esté seleccionada en la lista Categorías.
- Haz clic en el botón Generate report.
- Busca los resultados de la auditoría Usa un tamaño adecuado para las imágenes.

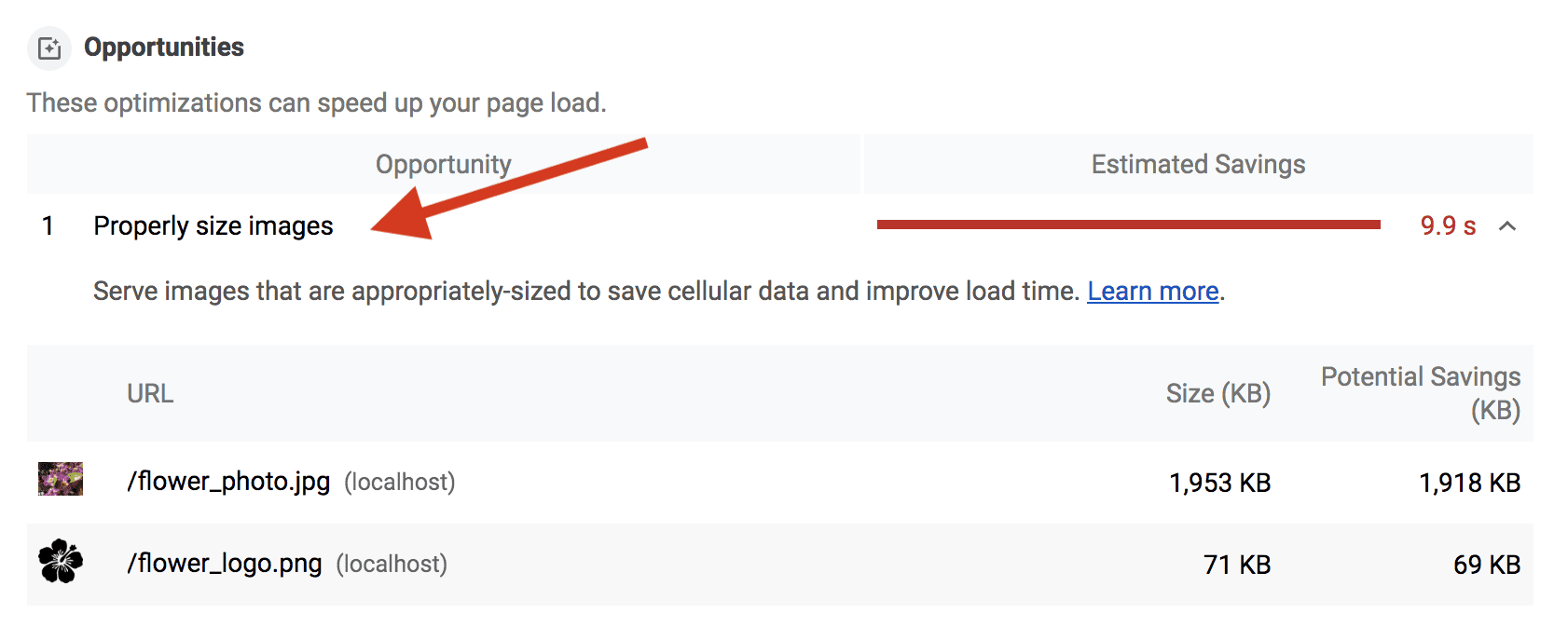
La auditoría de Lighthouse muestra que se debe cambiar el tamaño de ambas imágenes de esta página.
Se corrigió flower_logo.png
Comienza en la parte superior de la página y corrige la imagen del logotipo.
- Inspecciona
flower_logo.pngen el panel de elementos de DevTools.

Este es el CSS de flower_logo.png:
.logo {
width: 50px;
height: 50px;
}
El ancho de CSS de esta imagen es de 50 píxeles, por lo que se debe cambiar el tamaño de flower_logo.png para que coincida. Puedes usar ImageMagick para cambiar el tamaño de la imagen para que se ajuste. ImageMagick es una herramienta de CLI para la edición de imágenes que viene preinstalada en el entorno del codelab.
- Haz clic en Remix para editar para que el proyecto sea editable.
- Haz clic en Terminal (nota: si no aparece el botón Terminal, es posible que debas usar la opción Pantalla completa).
- En la consola, escribe lo siguiente:
convert flower_logo.png -resize 50x50 flower_logo.png
Corrige flower_photo.jpg
A continuación, corrige la foto de las flores moradas.
- Inspecciona
flower_photo.jpgen el panel de elementos de DevTools.

Este es el CSS de flower_photo.jpg:
.photo {
width: 50vw;
margin: 30px auto;
border: 1px solid black;
}
50vw establece el ancho de CSS de flower_photo.jpg en “la mitad del ancho del navegador”.
(1vw es igual al 1% del ancho del navegador).
El tamaño ideal para esta imagen dependerá del dispositivo en el que se vea, así que debes cambiarlo a un tamaño que funcione bien para la mayoría de los usuarios. Puedes consultar tus datos de estadísticas para saber qué resoluciones de pantalla son comunes entre tus usuarios:

Estos datos indican que más del 95%de los visitantes de este sitio usan resoluciones de pantalla de 1,920 píxeles de ancho o menos.
Con esta información, podemos calcular el ancho que debe tener la imagen: (1,920 píxeles de ancho) × (50% del ancho del navegador) = 960 píxeles.
En resoluciones superiores a 1,920 píxeles de ancho, la imagen se estirará para cubrir el área. La imagen con el tamaño modificado sigue siendo bastante grande, por lo que los efectos de esta acción no deberían ser muy notorios.
- Usa ImageMagick para cambiar el tamaño de la imagen a 960 píxeles de ancho. En la terminal, escribe lo siguiente:
# macOS/Linux
convert flower_photo.jpg -resize 960x flower_photo.jpg
# Windows
magick convert flower_photo.jpg -resize 960x flower_photo.jpg
Vuelve a ejecutar Lighthouse
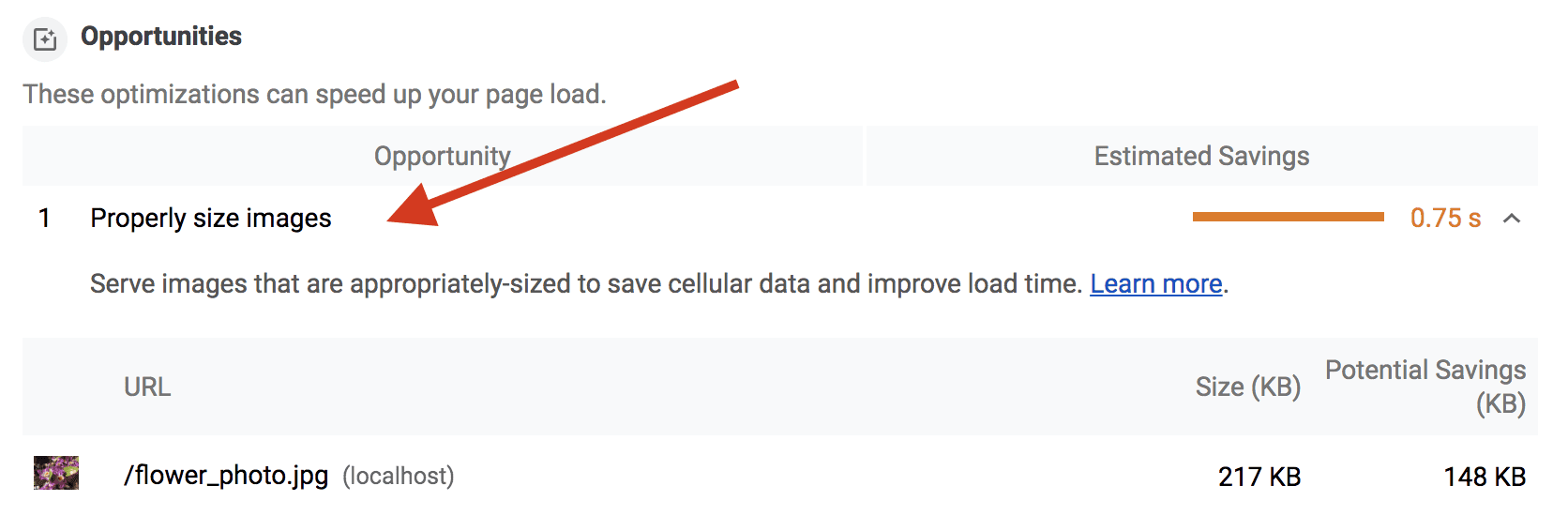
- Vuelve a ejecutar la auditoría de rendimiento de Lighthouse para verificar que cambiaste correctamente el tamaño de las imágenes.

… Y falla. ¿A qué se debe?
Lighthouse ejecuta sus pruebas en un Nexus 5X. El Nexus 5X tiene una pantalla de 1080 x 1920.
Para el Nexus 5x, el tamaño óptimo de flower_photo.jpg sería de 540 píxeles de ancho (1080 píxeles × . 5). Es mucho más pequeña que nuestra imagen con el tamaño modificado.
¿Debes cambiar el tamaño de la imagen para que sea aún más pequeña? Probablemente. Sin embargo, la respuesta a esta pregunta no siempre es clara.
La compensación aquí es entre la calidad de la imagen en dispositivos de alta resolución y el rendimiento. Es fácil sobreestimar la precisión con la que los usuarios inspeccionarán las imágenes, por lo que probablemente deberías reducir su tamaño, pero, sin duda, hay casos de uso en los que la calidad de la imagen es más importante.
La buena noticia es que puedes evitar esta compensación por completo si usas imágenes responsivas para publicar varios tamaños de imágenes. Puedes obtener más información al respecto en la guía de Imágenes responsivas.


