سبق أن تم تثبيت أداة سطر الأوامر webp، لذا أنت جاهز للبدء. تحول هذه الأداة الصور بتنسيقات JPG وPNG وTIFF إلى WebP.
تحويل الصور إلى WebP
- انقر على Remix to Edit (إنشاء ريمكس لتعديل المحتوى) ليصبح المشروع قابلاً للتعديل.
- انقر على Terminal (ملاحظة: إذا لم يظهر زر Terminal، قد تحتاج إلى استخدام خيار "ملء الشاشة").
- اكتب الأمر التالي:
cwebp -q 50 images/flower1.jpg -o images/flower1.webp
يحوِّل هذا الأمر ملف images/flower1.jpg بجودة 50 (0 هي الجودة الأسوأ و100 هي
الجودة الأفضل) ويحفظه بتنسيق images/flower1.webp.
بعد إجراء ذلك، من المفترض أن يظهر لك ما يلي في وحدة التحكّم:
Saving file 'images/flower1.webp'
File: images/flower1.jpg
Dimension: 504 x 378
Output: 29538 bytes Y-U-V-All-PSNR 34.57 36.57 36.12 35.09 dB
(1.24 bpp)
block count: intra4: 750 (97.66%)
intra16: 18 (2.34%)
skipped: 0 (0.00%)
bytes used: header: 116 (0.4%)
mode-partition: 4014 (13.6%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 22%| 26%| 36%| 17%| 768
quantizer: | 52 | 42 | 33 | 24 |
filter level: | 16 | 9 | 6 | 26 |
لقد نجحت للتو في تحويل الصورة إلى WebP.
ومع ذلك، سيستغرق تنفيذ الأمر cwebp صورة واحدة في كل مرة بالطريقة السابقة
وقتًا طويلاً لتحويل العديد من الصور. إذا كنت بحاجة إلى إجراء ذلك، يمكنك استخدام نص برمجي بدلاً من ذلك.
- شغِّل هذا النص البرمجي في وحدة التحكّم (ولا تنسَ استخدام علامتَي الاقتباس الخلفيتين):
`for file in images/*; do cwebp -q 50 "$file" -o "${file%.*}.webp"; done`
يحوّل هذا النص البرمجي جميع الملفات في الدليل images/
بجودة 50 ويحفظها كملف جديد (اسم الملف نفسه، ولكن مع إضافة .webpملف
) في الدليل نفسه.
✔︎ تسجيل الوصول
من المفترض أن يكون لديك الآن 6 ملفات في الدليل images/:
flower1.jpg
flower1.webp
flower2.jpg
flower2.webp
flower3.png
flower3.webp
بعد ذلك، عدِّل Glitch هذا لعرض صور WebP للمتصفّحات المتوافقة معها.
إضافة صور بتنسيق WebP باستخدام علامة <picture>
تسمح لك علامة <picture> بعرض ملفات WebP للمتصفحات الأحدث مع الحفاظ على
توافقها مع المتصفحات القديمة.
- في
index.html، استبدِل<img src="images/flower1.jpg"/>بالرمز التالي HTML:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
- بعد ذلك، استبدِل علامتَي
<img>بعلامتَيflower2.jpgوflower3.pngباستخدام علامتَي<picture>.
✔︎ تسجيل الوصول
بعد الانتهاء، من المفترض أن تظهر علامات <picture> في index.html على النحو التالي:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower2.webp">
<source type="image/jpeg" srcset="images/flower2.jpg">
<img src="images/flower2.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower3.webp">
<source type="image/png" srcset="images/flower3.png">
<img src="images/flower3.png">
</picture>
بعد ذلك، استخدِم Lighthouse للتأكّد من أنّك نفّذت صور WebP بشكلٍ صحيح على الموقع الإلكتروني.
التحقّق من استخدام WebP باستخدام Lighthouse
يمكن أن تتيح لك عملية تدقيق الأداء عرض الصور بتنسيقات الجيل القادم في Lighthouse معرفة ما إذا كانت جميع الصور على موقعك الإلكتروني تستخدم تنسيقات الجيل القادم، مثل WebP.
- لمعاينة الموقع الإلكتروني، اضغط على عرض التطبيق. ثم اضغط على
ملء الشاشة
.
- اضغط على Ctrl + Shift + J (أو Command + Option + J على نظام التشغيل Mac) لفتح DevTools.
- انقر على علامة التبويب مصباح الهداية.
- تأكَّد من وضع علامة في مربّع الاختيار الأداء في قائمة الفئات.
- انقر على الزر إنشاء التقرير.
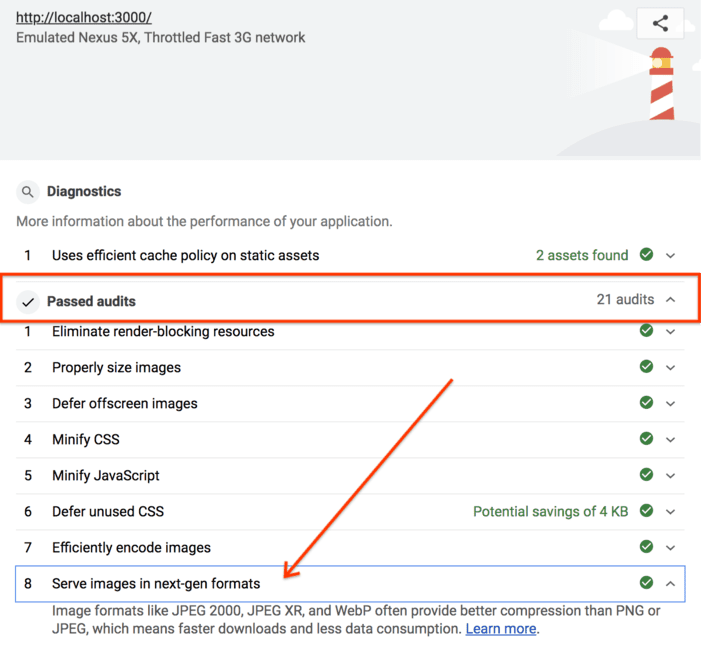
- تأكَّد من اجتياز عملية تدقيق عرض الصور بتنسيقات الجيل القادم.

اكتمال النقل بنجاح يتم الآن عرض صور WebP على موقعك الإلكتروني.


