आपके लिए, webp कमांड-लाइन टूल पहले ही इंस्टॉल हो चुका है. इसलिए, अब इसे इस्तेमाल किया जा सकता है. यह टूल, JPG, PNG, और TIFF इमेज को WebP फ़ॉर्मैट में बदलता है.
इमेज को WebP फ़ॉर्मैट में बदलना
- प्रोजेक्ट में बदलाव करने के लिए, बदलाव करने के लिए रीमिक्स करें पर क्लिक करें.
- Terminal पर क्लिक करें (ध्यान दें: अगर Terminal बटन नहीं दिखता है, तो आपको फ़ुलस्क्रीन विकल्प का इस्तेमाल करना पड़ सकता है).
- यह कमांड टाइप करें:
cwebp -q 50 images/flower1.jpg -o images/flower1.webp
यह कमांड, images/flower1.jpg फ़ाइल को 50 क्वालिटी (0 सबसे खराब और 100 सबसे अच्छी) में बदलकर, images/flower1.webp के तौर पर सेव करता है.
ऐसा करने के बाद, आपको कंसोल में कुछ ऐसा दिखेगा:
Saving file 'images/flower1.webp'
File: images/flower1.jpg
Dimension: 504 x 378
Output: 29538 bytes Y-U-V-All-PSNR 34.57 36.57 36.12 35.09 dB
(1.24 bpp)
block count: intra4: 750 (97.66%)
intra16: 18 (2.34%)
skipped: 0 (0.00%)
bytes used: header: 116 (0.4%)
mode-partition: 4014 (13.6%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 22%| 26%| 36%| 17%| 768
quantizer: | 52 | 42 | 33 | 24 |
filter level: | 16 | 9 | 6 | 26 |
आपने इमेज को WebP में बदल दिया है.
हालांकि, cwebp कमांड को एक बार में एक इमेज के लिए इस्तेमाल करने पर, कई इमेज को बदलने में काफ़ी समय लगेगा. अगर आपको ऐसा करना है, तो इसके बजाय स्क्रिप्ट का इस्तेमाल करें.
- कंसोल में यह स्क्रिप्ट चलाएं (बैकटिक न भूलें):
`for file in images/*; do cwebp -q 50 "$file" -o "${file%.*}.webp"; done`
यह स्क्रिप्ट, images/ डायरेक्ट्री में मौजूद सभी फ़ाइलों को 50 क्वालिटी में बदल देती है. साथ ही, उन्हें उसी डायरेक्ट्री में नई फ़ाइल (फ़ाइल का नाम वही होता है, लेकिन फ़ाइल एक्सटेंशन .webp होता है) के तौर पर सेव कर देती है.
✔︎ चेक-इन करना
अब आपकी images/ डायरेक्ट्री में छह फ़ाइलें होनी चाहिए:
flower1.jpg
flower1.webp
flower2.jpg
flower2.webp
flower3.png
flower3.webp
इसके बाद, इस Glitch को अपडेट करें, ताकि WebP फ़ॉर्मैट के साथ काम करने वाले ब्राउज़र पर WebP इमेज दिखाई जा सकें.
<picture> टैग का इस्तेमाल करके WebP इमेज जोड़ना
<picture> टैग की मदद से, नए ब्राउज़र पर WebP फ़ॉर्मैट में कॉन्टेंट दिखाया जा सकता है. साथ ही, पुराने ब्राउज़र के लिए भी कॉन्टेंट दिखाया जा सकता है.
index.htmlमें,<img src="images/flower1.jpg"/>को इस एचटीएमएल से बदलें:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
- इसके बाद,
flower2.jpgऔरflower3.pngके लिए<img>टैग को<picture>टैग से बदलें.
✔︎ चेक-इन करना
पूरा होने के बाद, index.html में मौजूद <picture> टैग कुछ इस तरह दिखेंगे:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower2.webp">
<source type="image/jpeg" srcset="images/flower2.jpg">
<img src="images/flower2.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower3.webp">
<source type="image/png" srcset="images/flower3.png">
<img src="images/flower3.png">
</picture>
इसके बाद, Lighthouse का इस्तेमाल करके पुष्टि करें कि आपने साइट पर WebP इमेज सही तरीके से लागू की हैं.
लाइटहाउस की मदद से, WebP के इस्तेमाल की पुष्टि करना
Lighthouse के नए-जेन फ़ॉर्मैट में इमेज दिखाएं परफ़ॉर्मेंस ऑडिट से आपको यह पता चल सकता है कि आपकी साइट पर मौजूद सभी इमेज, WebP जैसे नए-जेन फ़ॉर्मैट का इस्तेमाल कर रही हैं या नहीं.
- साइट की झलक देखने के लिए, ऐप्लिकेशन देखें दबाएं. इसके बाद, फ़ुलस्क्रीन
दबाएं.
- DevTools खोलने के लिए, `Control+Shift+J` दबाएं. Mac पर, `Command+Option+J` दबाएं.
- Lighthouse टैब पर क्लिक करें.
- पक्का करें कि कैटगरी सूची में, परफ़ॉर्मेंस चेकबॉक्स चुना गया हो.
- रिपोर्ट जनरेट करें बटन पर क्लिक करें.
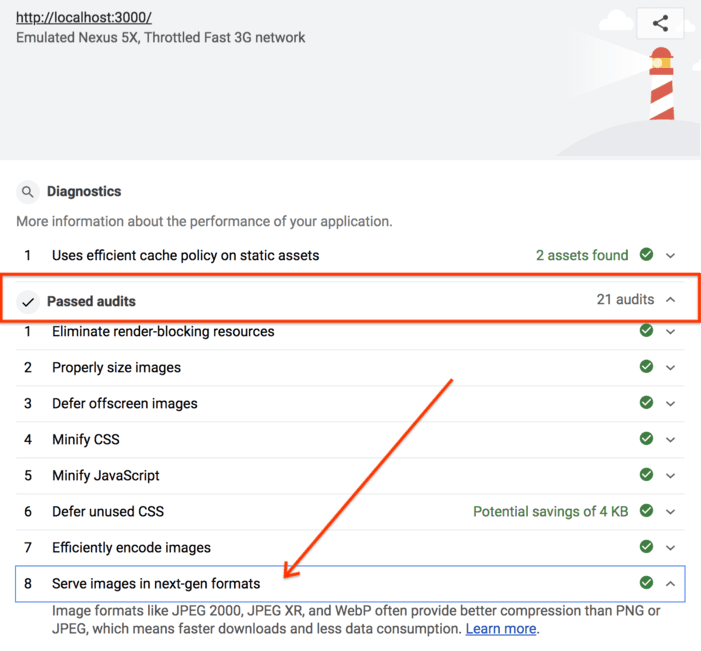
- पुष्टि करें कि नए जनरेशन के फ़ॉर्मैट में इमेज दिखाएं ऑडिट पास हो गया है.

हो गया! अब आपकी साइट पर WebP इमेज दिख रही हैं.

