Narzędzie wiersza poleceń webp zostało już zainstalowane, więc możesz zacząć. To narzędzie konwertuje obrazy JPG, PNG i TIFF na WebP.
Konwertowanie obrazów na format WebP
- Kliknij Remixuj do edycji, aby umożliwić edytowanie projektu.
- Kliknij Terminal (uwaga: jeśli przycisk Terminal nie jest widoczny, być może trzeba będzie użyć opcji Pełny ekran).
- Wpisz to polecenie:
cwebp -q 50 images/flower1.jpg -o images/flower1.webp
To polecenie konwertuje plik images/flower1.jpg na plik images/flower1.webp w jakości 50 (0 to najniższa, a 100 najwyższa jakość).
W konsoli powinno się wyświetlić coś takiego:
Saving file 'images/flower1.webp'
File: images/flower1.jpg
Dimension: 504 x 378
Output: 29538 bytes Y-U-V-All-PSNR 34.57 36.57 36.12 35.09 dB
(1.24 bpp)
block count: intra4: 750 (97.66%)
intra16: 18 (2.34%)
skipped: 0 (0.00%)
bytes used: header: 116 (0.4%)
mode-partition: 4014 (13.6%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 22%| 26%| 36%| 17%| 768
quantizer: | 52 | 42 | 33 | 24 |
filter level: | 16 | 9 | 6 | 26 |
Obraz został przekonwertowany do formatu WebP.
Jednak wykonanie polecenia cwebp dla każdego obrazu z osobna zajmie dużo czasu. Jeśli musisz to zrobić, możesz użyć skryptu.
- Uruchom ten skrypt w konsoli (nie zapomnij o cudzysłowach):
`for file in images/*; do cwebp -q 50 "$file" -o "${file%.*}.webp"; done`
Ten skrypt konwertuje wszystkie pliki w katalogu images/ do jakości 50 i zapisuje je jako nowy plik (o tej samej nazwie, ale z rozszerzeniem .webp) w tym samym katalogu.
✔︎ Zameldowanie
W katalogu images/ powinno być teraz 6 plików:
flower1.jpg
flower1.webp
flower2.jpg
flower2.webp
flower3.png
flower3.webp
Następnie zaktualizuj Glitcha, aby wyświetlał obrazy WebP w przeglądarkach, które je obsługują.
Dodawanie obrazów WebP za pomocą tagu <picture>
Tag <picture> umożliwia wyświetlanie formatu WebP w nowszych przeglądarkach przy jednoczesnym zachowaniu obsługi starszych przeglądarek.
- W pliku
index.htmlzamień<img src="images/flower1.jpg"/>na ten kod HTML:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
- Następnie zastąp tagi
<img>dlaflower2.jpgiflower3.pngtagami<picture>.
✔︎ Zameldowanie
Po zakończeniu tagi <picture> w sekcji index.html powinny wyglądać tak:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower2.webp">
<source type="image/jpeg" srcset="images/flower2.jpg">
<img src="images/flower2.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower3.webp">
<source type="image/png" srcset="images/flower3.png">
<img src="images/flower3.png">
</picture>
Następnie za pomocą Lighthouse sprawdź, czy obrazy WebP są prawidłowo zaimplementowane w witrynie.
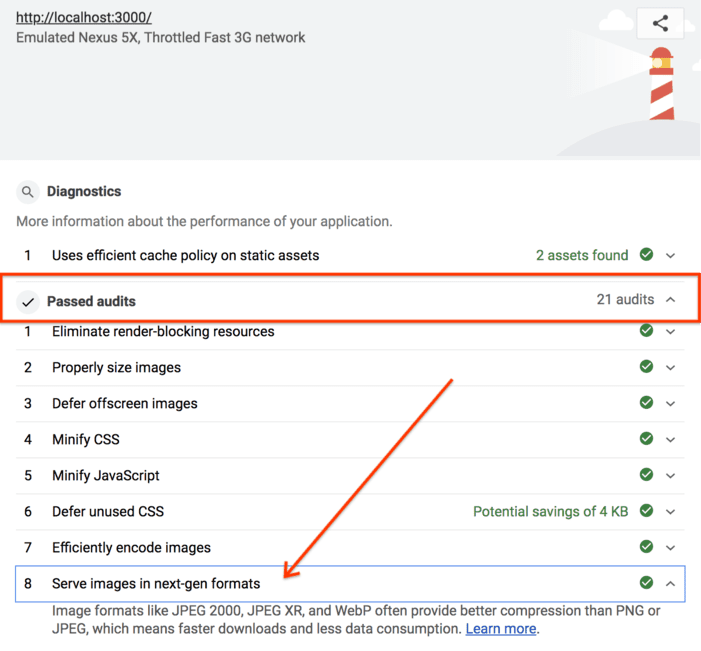
Sprawdzanie korzystania z formatu WebP za pomocą Lighthouse
Weryfikacja wydajności Lighthouse Wyświetlaj obrazy w formatach nowej generacji może poinformować Cię, czy wszystkie obrazy w Twojej witrynie używają formatów nowej generacji, takich jak WebP.
- Aby wyświetlić podgląd strony, kliknij Wyświetl aplikację. Następnie kliknij Pełny ekran
.
- Aby otworzyć Narzędzia dla programistów, naciśnij `Control+Shift+J` (lub `Command+Option+J` na Macu).
- Kliknij kartę Lighthouse.
- Na liście Kategorie sprawdź, czy zaznaczone jest pole Skuteczność.
- Kliknij przycisk Wygeneruj raport.
- Sprawdź, czy audyt Wyświetlaj obrazy w formatach nowej generacji został zaliczony.

Gotowe! W Twojej witrynie są teraz wyświetlane obrazy WebP.


