Công cụ dòng lệnh webp đã được cài đặt cho bạn, vì vậy, bạn đã sẵn sàng để bắt đầu. Công cụ này chuyển đổi hình ảnh JPG, PNG và TIFF sang WebP.
Chuyển đổi hình ảnh sang WebP
- Nhấp vào Remix to Edit (Trộn lại để chỉnh sửa) để có thể chỉnh sửa dự án.
- Nhấp vào Terminal (Thiết bị đầu cuối) (lưu ý: nếu nút Terminal không xuất hiện, bạn có thể cần sử dụng tuỳ chọn Toàn màn hình).
- Nhập lệnh sau:
cwebp -q 50 images/flower1.jpg -o images/flower1.webp
Lệnh này chuyển đổi tệp images/flower1.jpg ở chất lượng 50 (0 là chất lượng thấp nhất; 100 là chất lượng cao nhất) và lưu tệp đó dưới dạng images/flower1.webp.
Sau khi thực hiện việc này, bạn sẽ thấy nội dung tương tự như sau trong bảng điều khiển:
Saving file 'images/flower1.webp'
File: images/flower1.jpg
Dimension: 504 x 378
Output: 29538 bytes Y-U-V-All-PSNR 34.57 36.57 36.12 35.09 dB
(1.24 bpp)
block count: intra4: 750 (97.66%)
intra16: 18 (2.34%)
skipped: 0 (0.00%)
bytes used: header: 116 (0.4%)
mode-partition: 4014 (13.6%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 22%| 26%| 36%| 17%| 768
quantizer: | 52 | 42 | 33 | 24 |
filter level: | 16 | 9 | 6 | 26 |
Bạn vừa chuyển đổi thành công hình ảnh sang WebP.
Tuy nhiên, việc chạy lệnh cwebp từng hình ảnh một như vậy sẽ mất nhiều thời gian để chuyển đổi nhiều hình ảnh. Nếu cần, bạn có thể sử dụng tập lệnh.
- Chạy tập lệnh này trong bảng điều khiển (đừng quên dấu nháy ngược):
`for file in images/*; do cwebp -q 50 "$file" -o "${file%.*}.webp"; done`
Tập lệnh này chuyển đổi tất cả tệp trong thư mục images/ với chất lượng 50 và lưu các tệp đó dưới dạng tệp mới (cùng tên tệp, nhưng có đuôi tệp .webp) trong cùng thư mục.
✔︎ Nhận phòng
Bây giờ, bạn sẽ có 6 tệp trong thư mục images/:
flower1.jpg
flower1.webp
flower2.jpg
flower2.webp
flower3.png
flower3.webp
Tiếp theo, hãy cập nhật Glitch này để phân phát hình ảnh WebP cho các trình duyệt hỗ trợ định dạng này.
Thêm hình ảnh WebP bằng thẻ <picture>
Thẻ <picture> cho phép bạn phân phát WebP cho các trình duyệt mới hơn trong khi vẫn duy trì khả năng hỗ trợ cho các trình duyệt cũ.
- Trong
index.html, hãy thay thế<img src="images/flower1.jpg"/>bằng HTML sau:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
- Tiếp theo, hãy thay thế thẻ
<img>choflower2.jpgvàflower3.pngbằng thẻ<picture>.
✔︎ Nhận phòng
Sau khi hoàn tất, các thẻ <picture> trong index.html sẽ có dạng như sau:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower2.webp">
<source type="image/jpeg" srcset="images/flower2.jpg">
<img src="images/flower2.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower3.webp">
<source type="image/png" srcset="images/flower3.png">
<img src="images/flower3.png">
</picture>
Tiếp theo, hãy sử dụng Lighthouse để xác minh rằng bạn đã triển khai hình ảnh WebP đúng cách trên trang web.
Xác minh mức sử dụng WebP bằng Lighthouse
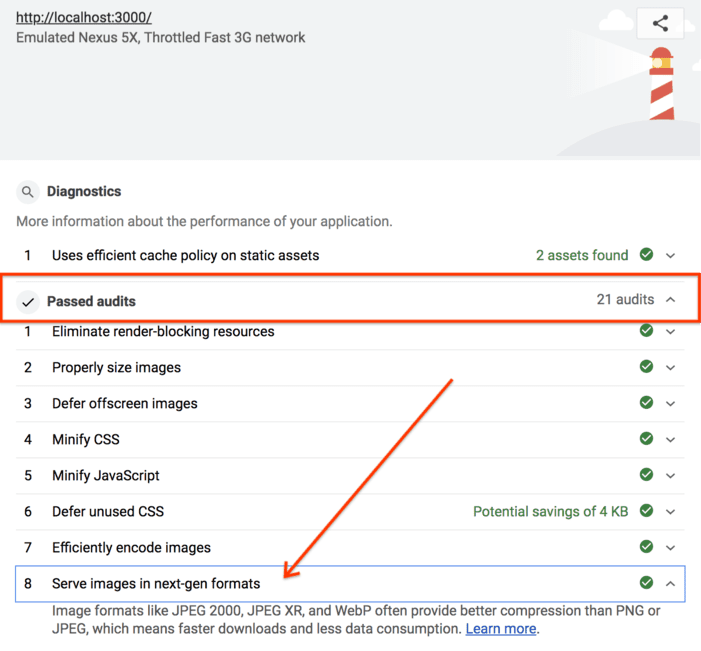
Tính năng kiểm tra hiệu suất Phân phối hình ảnh ở định dạng tân tiến của Lighthouse có thể cho bạn biết liệu tất cả hình ảnh trên trang web của bạn có đang sử dụng định dạng tân tiến như WebP hay không.
- Để xem trước trang web, hãy nhấn vào Xem ứng dụng. Sau đó, nhấn vào biểu tượng Toàn màn hình
.
- Nhấn tổ hợp phím `Ctrl+Shift+J` (hoặc `Command+Option+J` trên máy Mac) để mở DevTools.
- Nhấp vào thẻ Lighthouse (Tháp hải đăng).
- Đảm bảo bạn đã chọn hộp đánh dấu Hiệu suất trong danh sách Danh mục.
- Nhấp vào nút Tạo báo cáo.
- Xác minh rằng quy trình kiểm tra Phân phối hình ảnh ở định dạng tân tiến đã vượt qua.

Thành công! Bạn hiện đang phân phát hình ảnh WebP trên trang web của mình.

