系统已为您安装 webp 命令行工具,因此您可以开始操作了。此工具可将 JPG、PNG 和 TIFF 图片转换为 WebP 图片。
将图片转换为 WebP 格式
- 点击 Remix to Edit 即可修改项目。
- 点击终端(注意:如果系统未显示“终端”按钮,您可能需要使用“全屏”选项)。
- 输入以下命令:
cwebp -q 50 images/flower1.jpg -o images/flower1.webp
此命令会以 50 的质量(0 为最差;100 为最佳)转换 images/flower1.jpg 文件,并将其保存为 images/flower1.webp。
完成后,您应该会在控制台中看到如下内容:
Saving file 'images/flower1.webp'
File: images/flower1.jpg
Dimension: 504 x 378
Output: 29538 bytes Y-U-V-All-PSNR 34.57 36.57 36.12 35.09 dB
(1.24 bpp)
block count: intra4: 750 (97.66%)
intra16: 18 (2.34%)
skipped: 0 (0.00%)
bytes used: header: 116 (0.4%)
mode-partition: 4014 (13.6%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 22%| 26%| 36%| 17%| 768
quantizer: | 52 | 42 | 33 | 24 |
filter level: | 16 | 9 | 6 | 26 |
您刚刚成功将图片转换为 WebP 格式。
不过,如果每次只针对一张图片运行 cwebp 命令,那么转换许多图片将需要很长时间。如果您需要这样做,可以改用脚本。
- 在控制台中运行以下脚本(不要忘记添加反引号):
`for file in images/*; do cwebp -q 50 "$file" -o "${file%.*}.webp"; done`
此脚本会以 50 质量转换 images/ 目录中的所有文件,并将其保存为同一目录中的新文件(文件名相同,但使用 .webp 文件扩展名)。
✔︎ 签到
您的 images/ 目录中现在应包含 6 个文件:
flower1.jpg
flower1.webp
flower2.jpg
flower2.webp
flower3.png
flower3.webp
接下来,更新此 Glitch,以向支持 WebP 的浏览器提供 WebP 图片。
使用 <picture> 标记添加 WebP 图片
借助 <picture> 标记,您可以向较新版本的浏览器提供 WebP,同时继续支持旧版浏览器。
- 在
index.html中,将<img src="images/flower1.jpg"/>替换为以下 HTML:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
- 接下来,将
flower2.jpg和flower3.png的<img>标记替换为<picture>标记。
✔︎ 签到
完成后,index.html 中的 <picture> 标记应如下所示:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower2.webp">
<source type="image/jpeg" srcset="images/flower2.jpg">
<img src="images/flower2.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower3.webp">
<source type="image/png" srcset="images/flower3.png">
<img src="images/flower3.png">
</picture>
接下来,使用 Lighthouse 验证您是否已在网站上正确实现 WebP 图片。
使用 Lighthouse 验证 WebP 使用情况
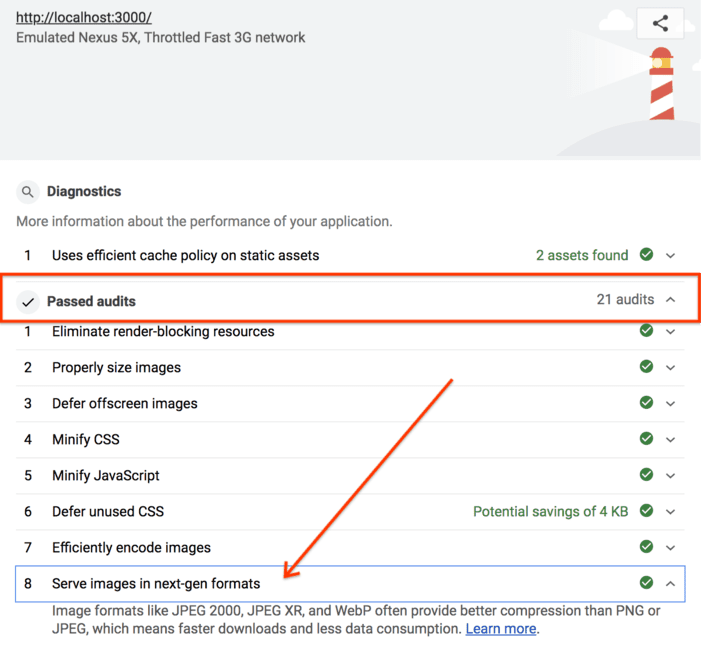
通过 Lighthouse 的以新一代格式提供图片性能审核,您可以了解网站上的所有图片是否都使用了 WebP 等新一代格式。
- 如需预览网站,请按 View App(查看应用)。然后按 Fullscreen(全屏)
。
- 按 `Control+Shift+J`(在 Mac 上,按 `Command+Option+J`)打开 DevTools。
- 点击 Lighthouse 标签页。
- 确保在类别列表中选中效果复选框。
- 点击生成报告按钮。
- 验证是否通过了以新一代格式提供图片审核。

大功告成!您现在在网站上投放 WebP 图片。

