webp コマンドライン ツールはすでにインストールされているため、すぐに使用を開始できます。このツールは、JPG、PNG、TIFF の画像を WebP に変換します。
画像を WebP に変換する
- [Remix to Edit] をクリックして、プロジェクトを編集可能にします。
- [ターミナル] をクリックします(注: ターミナル ボタンが表示されない場合は、全画面表示オプションを使用する必要がある場合があります)。
- 以下のコマンドを入力します。
cwebp -q 50 images/flower1.jpg -o images/flower1.webp
このコマンドは、品質を 50(0 が最も低く、100 が最も高い)に設定して images/flower1.jpg ファイルを変換し、images/flower1.webp として保存します。
これで、コンソールに次のようなメッセージが表示されます。
Saving file 'images/flower1.webp'
File: images/flower1.jpg
Dimension: 504 x 378
Output: 29538 bytes Y-U-V-All-PSNR 34.57 36.57 36.12 35.09 dB
(1.24 bpp)
block count: intra4: 750 (97.66%)
intra16: 18 (2.34%)
skipped: 0 (0.00%)
bytes used: header: 116 (0.4%)
mode-partition: 4014 (13.6%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 22%| 26%| 36%| 17%| 768
quantizer: | 52 | 42 | 33 | 24 |
filter level: | 16 | 9 | 6 | 26 |
これで、画像が WebP に変換されました。
ただし、このように cwebp コマンドを 1 つずつ実行すると、多くの画像を変換するのに時間がかかります。必要な場合は、代わりにスクリプトを使用できます。
- コンソールで次のスクリプトを実行します(バッククォートを付け忘れないでください)。
`for file in images/*; do cwebp -q 50 "$file" -o "${file%.*}.webp"; done`
このスクリプトは、images/ ディレクトリ内のすべてのファイルを 50 の品質で変換し、同じディレクトリに新しいファイル(同じファイル名で、ファイル拡張子が .webp)として保存します。
✔︎ チェックイン
これで、images/ ディレクトリに 6 つのファイルが作成されます。
flower1.jpg
flower1.webp
flower2.jpg
flower2.webp
flower3.png
flower3.webp
次に、この Glitch を更新して、WebP 画像をサポートしているブラウザに WebP 画像を提供する。
<picture> タグを使用して WebP 画像を追加する
<picture> タグを使用すると、古いブラウザのサポートを維持しながら、新しいブラウザに WebP を配信できます。
index.htmlで、<img src="images/flower1.jpg"/>を次の HTML に置き換えます。
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
- 次に、
flower2.jpgとflower3.pngの<img>タグを<picture>タグに置き換えます。
✔︎ チェックイン
完了すると、index.html の <picture> タグは次のようになります。
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower2.webp">
<source type="image/jpeg" srcset="images/flower2.jpg">
<img src="images/flower2.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower3.webp">
<source type="image/png" srcset="images/flower3.png">
<img src="images/flower3.png">
</picture>
次に、Lighthouse を使用して、サイトに WebP 画像が正しく実装されていることを確認します。
Lighthouse で WebP の使用状況を確認する
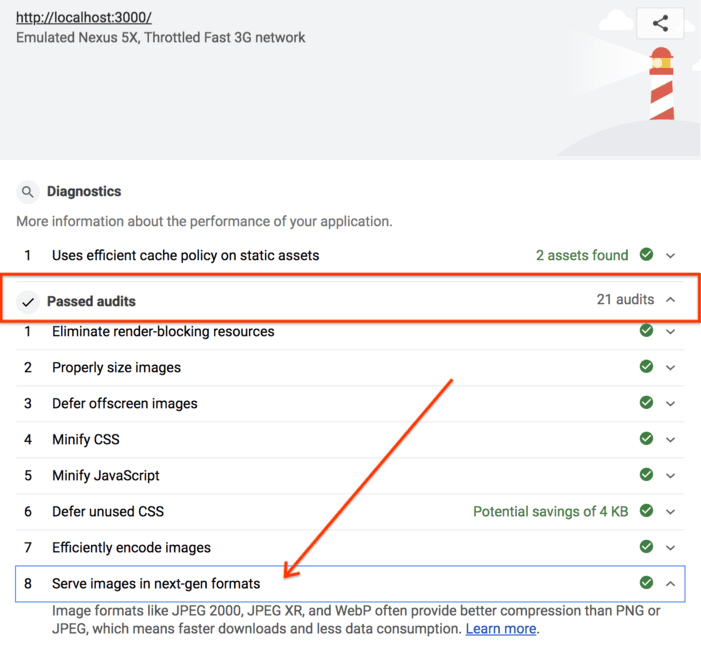
Lighthouse の画像を次世代フォーマットで配信するパフォーマンス チェックでは、サイト上のすべての画像が WebP などの次世代フォーマットを使用しているかどうかを確認できます。
- サイトをプレビューするには、[アプリを表示] を押してから、[全画面表示]
を押します。
- Ctrl+Shift+J(Mac の場合は Command+Option+J)キーを押して、デベロッパー ツールを開きます。
- [Lighthouse] タブをクリックします。
- [カテゴリ] リストで [パフォーマンス] チェックボックスがオンになっていることを確認します。
- [レポートを生成] ボタンをクリックします。
- 画像を次世代フォーマットで配信する監査に合格していることを確認します。

完了しました。これで、サイトに WebP 画像が配信されるようになりました。

