webp 명령줄 도구가 이미 설치되어 있으므로 이제 시작할 준비가 되었습니다. 이 도구는 JPG, PNG, TIFF 이미지를 WebP로 변환합니다.
WebP로 이미지 변환
- 리믹스하여 수정을 클릭하여 프로젝트를 수정할 수 있도록 합니다.
- 터미널을 클릭합니다 (참고: 터미널 버튼이 표시되지 않으면 전체 화면 옵션을 사용해야 할 수 있음).
- 다음 명령어를 입력합니다.
cwebp -q 50 images/flower1.jpg -o images/flower1.webp
이 명령어는 images/flower1.jpg 파일을 50 품질 (0이 가장 나쁘고 100가 가장 좋음)로 변환하여 images/flower1.webp로 저장합니다.
이렇게 하면 콘솔에 다음과 같은 내용이 표시됩니다.
Saving file 'images/flower1.webp'
File: images/flower1.jpg
Dimension: 504 x 378
Output: 29538 bytes Y-U-V-All-PSNR 34.57 36.57 36.12 35.09 dB
(1.24 bpp)
block count: intra4: 750 (97.66%)
intra16: 18 (2.34%)
skipped: 0 (0.00%)
bytes used: header: 116 (0.4%)
mode-partition: 4014 (13.6%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 22%| 26%| 36%| 17%| 768
quantizer: | 52 | 42 | 33 | 24 |
filter level: | 16 | 9 | 6 | 26 |
이미지를 WebP로 변환했습니다.
하지만 이렇게 한 번에 한 이미지씩 cwebp 명령어를 실행하면 많은 이미지를 변환하는 데 시간이 오래 걸립니다. 이 작업이 필요한 경우 대신 스크립트를 사용하면 됩니다.
- 콘솔에서 이 스크립트를 실행합니다 (백틱을 잊지 마세요).
`for file in images/*; do cwebp -q 50 "$file" -o "${file%.*}.webp"; done`
이 스크립트는 50 품질로 images/ 디렉터리의 모든 파일을 변환하고 동일한 디렉터리에 새 파일 (이름은 동일하지만 .webp 파일 확장자가 사용됨)로 저장합니다.
✔︎ 체크인
이제 images/ 디렉터리에 6개의 파일이 있습니다.
flower1.jpg
flower1.webp
flower2.jpg
flower2.webp
flower3.png
flower3.webp
그런 다음 WebP를 지원하는 브라우저에 WebP 이미지를 제공하도록 이 Glitch를 업데이트합니다.
<picture> 태그를 사용하여 WebP 이미지 추가
<picture> 태그를 사용하면 이전 브라우저에 대한 지원을 유지하면서 최신 브라우저에 WebP를 제공할 수 있습니다.
index.html에서<img src="images/flower1.jpg"/>를 다음 HTML로 바꿉니다.
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
- 다음으로
flower2.jpg및flower3.png의<img>태그를<picture>태그로 바꿉니다.
✔︎ 체크인
완료되면 index.html의 <picture> 태그가 다음과 같이 표시됩니다.
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower2.webp">
<source type="image/jpeg" srcset="images/flower2.jpg">
<img src="images/flower2.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower3.webp">
<source type="image/png" srcset="images/flower3.png">
<img src="images/flower3.png">
</picture>
그런 다음 Lighthouse를 사용하여 사이트에 WebP 이미지를 올바르게 구현했는지 확인합니다.
Lighthouse로 WebP 사용 확인
Lighthouse의 차세대 형식을 사용해 이미지 제공 성능 감사를 통해 사이트의 모든 이미지가 WebP와 같은 차세대 형식을 사용하고 있는지 확인할 수 있습니다.
- 사이트를 미리 보려면 앱 보기를 누른 다음 전체 화면
을 누릅니다.
- `Control+Shift+J` (Mac의 경우 `Command+Option+J`)를 눌러 DevTools를 엽니다.
- Lighthouse 탭을 클릭합니다.
- 카테고리 목록에서 실적 체크박스가 선택되어 있는지 확인합니다.
- 보고서 생성 버튼을 클릭합니다.
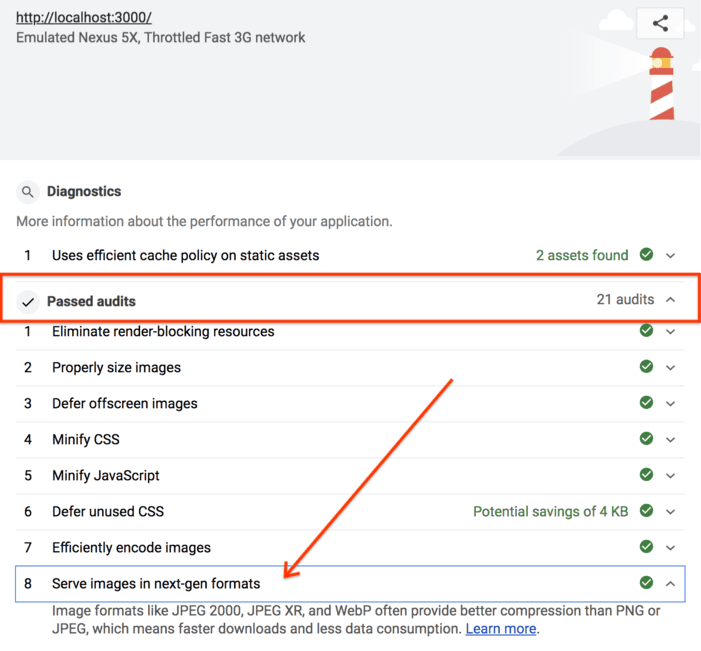
- 차세대 형식을 사용해 이미지 제공 감사가 통과되었는지 확인합니다.

완료되었습니다. 이제 사이트에서 WebP 이미지가 게재됩니다.

