Das Befehlszeilentool für webp wurde bereits für Sie installiert. Sie können also sofort loslegen. Dieses Tool konvertiert JPG-, PNG- und TIFF-Bilder in WebP.
Bilder in WebP konvertieren
- Klicke auf Remix zum Bearbeiten, um das Projekt bearbeitbar zu machen.
- Klicken Sie auf Terminal. Hinweis: Wenn die Schaltfläche „Terminal“ nicht angezeigt wird, müssen Sie möglicherweise die Option „Vollbild“ verwenden.
- Geben Sie den folgenden Befehl ein:
cwebp -q 50 images/flower1.jpg -o images/flower1.webp
Mit diesem Befehl wird die images/flower1.jpg-Datei mit einer Qualität von 50 (0 ist die schlechteste, 100 die beste) konvertiert und als images/flower1.webp gespeichert.
Danach sollte in der Konsole in etwa Folgendes angezeigt werden:
Saving file 'images/flower1.webp'
File: images/flower1.jpg
Dimension: 504 x 378
Output: 29538 bytes Y-U-V-All-PSNR 34.57 36.57 36.12 35.09 dB
(1.24 bpp)
block count: intra4: 750 (97.66%)
intra16: 18 (2.34%)
skipped: 0 (0.00%)
bytes used: header: 116 (0.4%)
mode-partition: 4014 (13.6%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 22%| 26%| 36%| 17%| 768
quantizer: | 52 | 42 | 33 | 24 |
filter level: | 16 | 9 | 6 | 26 |
Sie haben das Bild gerade in WebP konvertiert.
Wenn Sie den Befehl cwebp jedoch so ausführen, dass jeweils nur ein Bild konvertiert wird, dauert es sehr lange, bis viele Bilder konvertiert sind. Wenn Sie dies tun müssen, können Sie stattdessen ein Script verwenden.
- Führen Sie dieses Script in der Console aus (vergessen Sie dabei nicht die Backticks):
`for file in images/*; do cwebp -q 50 "$file" -o "${file%.*}.webp"; done`
Dieses Script konvertiert alle Dateien im Verzeichnis images/ mit einer Qualität von 50 und speichert sie als neue Datei (mit demselben Dateinamen, aber der Dateiendung .webp) im selben Verzeichnis.
✔︎ Check-in
Sie sollten jetzt sechs Dateien im Verzeichnis images/ haben:
flower1.jpg
flower1.webp
flower2.jpg
flower2.webp
flower3.png
flower3.webp
Aktualisieren Sie als Nächstes diesen Glitch, damit WebP-Bilder für Browser bereitgestellt werden, die sie unterstützen.
WebP-Bilder mit dem <picture>-Tag hinzufügen
Mit dem <picture>-Tag können Sie WebP-Bilder für neuere Browser bereitstellen und gleichzeitig die Unterstützung für ältere Browser beibehalten.
- Ersetzen Sie in
index.html<img src="images/flower1.jpg"/>durch das folgende HTML-Snippet:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
- Ersetzen Sie als Nächstes die
<img>-Tags fürflower2.jpgundflower3.pngdurch<picture>-Tags.
✔︎ Check-in
Nach Abschluss sollten die <picture>-Tags in index.html so aussehen:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower2.webp">
<source type="image/jpeg" srcset="images/flower2.jpg">
<img src="images/flower2.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower3.webp">
<source type="image/png" srcset="images/flower3.png">
<img src="images/flower3.png">
</picture>
Prüfen Sie anschließend mit Lighthouse, ob Sie WebP-Bilder auf der Website richtig implementiert haben.
WebP-Nutzung mit Lighthouse prüfen
Mit der Leistungsanalyse Bilder in modernen Formaten bereitstellen von Lighthouse können Sie feststellen, ob alle Bilder auf Ihrer Website in modernen Formaten wie WebP vorliegen.
- Wenn Sie sich eine Vorschau der Website ansehen möchten, drücken Sie App ansehen und dann Vollbild
.
- Drücken Sie Strg + Umschalttaste + J (oder Befehlstaste + Optionstaste + J auf einem Mac), um die Entwicklertools zu öffnen.
- Klicken Sie auf den Tab Lighthouse.
- Achten Sie darauf, dass das Kästchen Leistung in der Liste Kategorien angeklickt ist.
- Klicken Sie auf die Schaltfläche Bericht generieren.
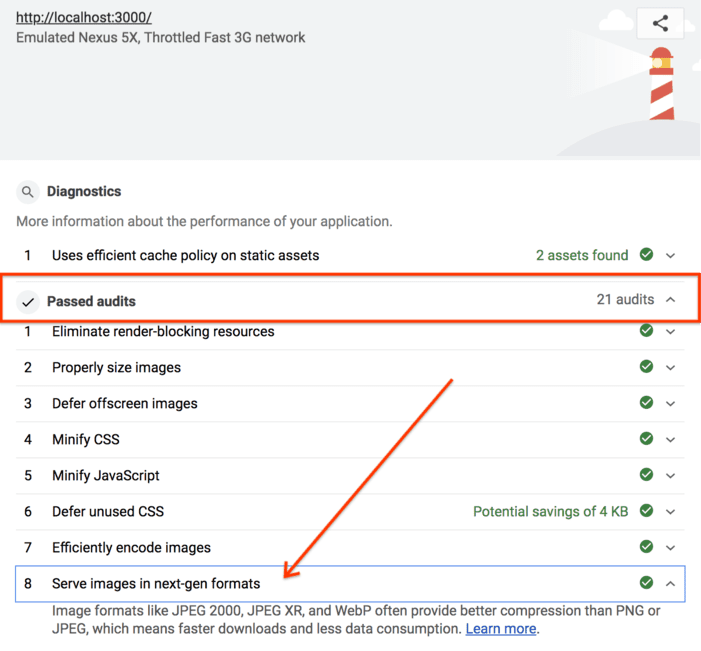
- Prüfen Sie, ob die Prüfung Bilder in modernen Formaten bereitstellen bestanden wurde.

Fertig! Sie liefern jetzt WebP-Bilder auf Ihrer Website aus.

