Lo strumento a riga di comando webp è già stato installato per te, quindi puoi iniziare subito. Questo strumento converte le immagini JPG, PNG e TIFF in WebP.
Converti le immagini in WebP
- Fai clic su Remix per modificare per rendere il progetto modificabile.
- Fai clic su Terminale (nota: se il pulsante Terminale non viene visualizzato, potresti dover utilizzare l'opzione Schermo intero).
- Digita il seguente comando:
cwebp -q 50 images/flower1.jpg -o images/flower1.webp
Questo comando converte, con una qualità di 50 (0 è la peggiore; 100 è la migliore), il file images/flower1.jpg e lo salva come images/flower1.webp.
Dopodiché, nella console dovresti visualizzare qualcosa di simile a questo:
Saving file 'images/flower1.webp'
File: images/flower1.jpg
Dimension: 504 x 378
Output: 29538 bytes Y-U-V-All-PSNR 34.57 36.57 36.12 35.09 dB
(1.24 bpp)
block count: intra4: 750 (97.66%)
intra16: 18 (2.34%)
skipped: 0 (0.00%)
bytes used: header: 116 (0.4%)
mode-partition: 4014 (13.6%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 22%| 26%| 36%| 17%| 768
quantizer: | 52 | 42 | 33 | 24 |
filter level: | 16 | 9 | 6 | 26 |
Hai appena convertito l'immagine in WebP.
Tuttavia, l'esecuzione del comando cwebp un'immagine alla volta richiederebbe molto tempo per convertire molte immagini. Se devi farlo, puoi utilizzare un script.
- Esegui questo script nella console (non dimenticare le barre graffe):
`for file in images/*; do cwebp -q 50 "$file" -o "${file%.*}.webp"; done`
Questo script converte, con una qualità di 50, tutti i file nella directory images/
e li salva come nuovo file (stessa denominazione, ma con un'estensione di file .webp) nella stessa directory.
✔︎ Check-in
Ora dovresti avere 6 file nella directory images/:
flower1.jpg
flower1.webp
flower2.jpg
flower2.webp
flower3.png
flower3.webp
Aggiorna questo Glitch per pubblicare immagini WebP nei browser che le supportano.
Aggiungere immagini WebP utilizzando il tag <picture>
Il tag <picture> ti consente di pubblicare immagini WebP nei browser più recenti, mantenendo al contempo il supporto per i browser meno recenti.
- In
index.html, sostituisci<img src="images/flower1.jpg"/>con il seguente codice HTML:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
- Poi, sostituisci i tag
<img>perflower2.jpgeflower3.pngcon i tag<picture>.
✔︎ Check-in
Al termine, i tag <picture> in index.html dovrebbero avere il seguente aspetto:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower2.webp">
<source type="image/jpeg" srcset="images/flower2.jpg">
<img src="images/flower2.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower3.webp">
<source type="image/png" srcset="images/flower3.png">
<img src="images/flower3.png">
</picture>
A questo punto, utilizza Lighthouse per verificare di aver implementato correttamente le immagini WebP sul sito.
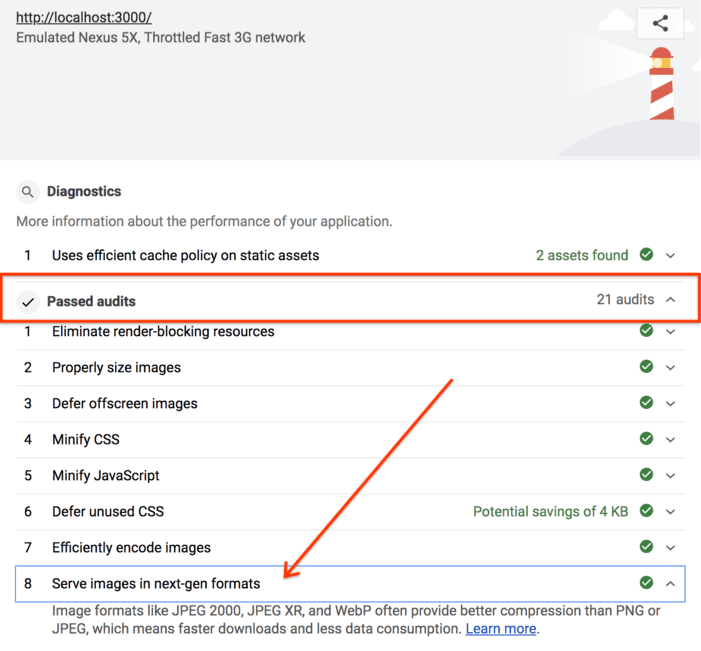
Verificare l'utilizzo di WebP con Lighthouse
Il controllo del rendimento Pubblica immagini in formati più recenti di Lighthouse può aiutarti a sapere se tutte le immagini sul tuo sito utilizzano formati di nuova generazione come WebP.
- Per visualizzare l'anteprima del sito, premi Visualizza app. Quindi premi
A schermo intero
.
- Premi "Control+Maiusc+J" (o "Comando+Opzione+J" su Mac) per aprire DevTools.
- Fai clic sulla scheda Lighthouse.
- Assicurati che la casella di controllo Rendimento sia selezionata nell'elenco Categorie.
- Fai clic sul pulsante Genera report.
- Verifica che il controllo Pubblica immagini in formati più recenti sia stato superato.

Operazione riuscita. Ora stai pubblicando immagini WebP sul tuo sito.

