ওয়েবপ কমান্ড লাইন টুলটি ইতিমধ্যেই আপনার জন্য ইনস্টল করা হয়েছে, তাই আপনি শুরু করার জন্য প্রস্তুত। এই টুলটি JPG, PNG, এবং TIFF ছবিকে WebP-এ রূপান্তর করে।
ছবিগুলিকে WebP-এ রূপান্তর করুন
- প্রকল্পটিকে সম্পাদনাযোগ্য করতে সম্পাদনা করতে রিমিক্সে ক্লিক করুন৷
- টার্মিনাল ক্লিক করুন (দ্রষ্টব্য: যদি টার্মিনাল বোতামটি না দেখায় তাহলে আপনাকে ফুলস্ক্রিন বিকল্প ব্যবহার করতে হতে পারে)।
- নিম্নলিখিত কমান্ড টাইপ করুন:
cwebp -q 50 images/flower1.jpg -o images/flower1.webp
এই কমান্ডটি 50 ( 0 হল সবচেয়ে খারাপ; 100 হল সেরা), images/flower1.jpg ফাইলটিকে রূপান্তরিত করে এবং images/flower1.webp হিসাবে সংরক্ষণ করে।
এটি করার পরে, আপনার কনসোলে এরকম কিছু দেখতে হবে:
Saving file 'images/flower1.webp'
File: images/flower1.jpg
Dimension: 504 x 378
Output: 29538 bytes Y-U-V-All-PSNR 34.57 36.57 36.12 35.09 dB
(1.24 bpp)
block count: intra4: 750 (97.66%)
intra16: 18 (2.34%)
skipped: 0 (0.00%)
bytes used: header: 116 (0.4%)
mode-partition: 4014 (13.6%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 22%| 26%| 36%| 17%| 768
quantizer: | 52 | 42 | 33 | 24 |
filter level: | 16 | 9 | 6 | 26 |
আপনি এইমাত্র সফলভাবে ছবিটিকে WebP-এ রূপান্তর করেছেন।
যাইহোক, cwebp কমান্ডটি এইভাবে একবারে একটি ইমেজ চালালে অনেকগুলি ছবি রূপান্তর করতে দীর্ঘ সময় লাগবে। আপনি যদি এটি করতে চান তবে আপনি পরিবর্তে একটি স্ক্রিপ্ট ব্যবহার করতে পারেন।
- কনসোলে এই স্ক্রিপ্টটি চালান (ব্যাকটিক্স ভুলবেন না):
`for file in images/*; do cwebp -q 50 "$file" -o "${file%.*}.webp"; done`
এই স্ক্রিপ্টটি images/ ডিরেক্টরির সমস্ত ফাইলকে 50 এর গুণমানে রূপান্তরিত করে এবং একই ডিরেক্টরিতে একটি নতুন ফাইল (একই ফাইলের নাম, কিন্তু একটি .webp ফাইল এক্সটেনশন সহ) হিসাবে সংরক্ষণ করে।
✔︎ চেক ইন
আপনার images/ ডিরেক্টরিতে এখন 6টি ফাইল থাকা উচিত:
flower1.jpg
flower1.webp
flower2.jpg
flower2.webp
flower3.png
flower3.webp
এরপরে, এটি সমর্থন করে এমন ব্রাউজারগুলিতে WebP চিত্রগুলি পরিবেশন করতে এই ত্রুটিটি আপডেট করুন৷
<picture> ট্যাগ ব্যবহার করে WebP ছবি যোগ করুন
<picture> ট্যাগ আপনাকে পুরানো ব্রাউজারগুলির জন্য সমর্থন বজায় রেখে নতুন ব্রাউজারগুলিতে WebP পরিবেশন করতে দেয়।
-
index.htmlএ<img src="images/flower1.jpg"/>নিম্নলিখিত HTML দিয়ে প্রতিস্থাপন করুন:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
- এরপর,
flower2.jpgএবংflower3.pngএর<img>ট্যাগগুলিকে<picture>ট্যাগ দিয়ে প্রতিস্থাপন করুন।
✔︎ চেক ইন
একবার সম্পূর্ণ হলে, index.html এ <picture> ট্যাগগুলি দেখতে এইরকম হওয়া উচিত:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower2.webp">
<source type="image/jpeg" srcset="images/flower2.jpg">
<img src="images/flower2.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower3.webp">
<source type="image/png" srcset="images/flower3.png">
<img src="images/flower3.png">
</picture>
এরপরে, আপনি সাইটে WebP ছবিগুলি সঠিকভাবে প্রয়োগ করেছেন তা যাচাই করতে Lighthouse ব্যবহার করুন৷
Lighthouse দিয়ে WebP ব্যবহার যাচাই করুন
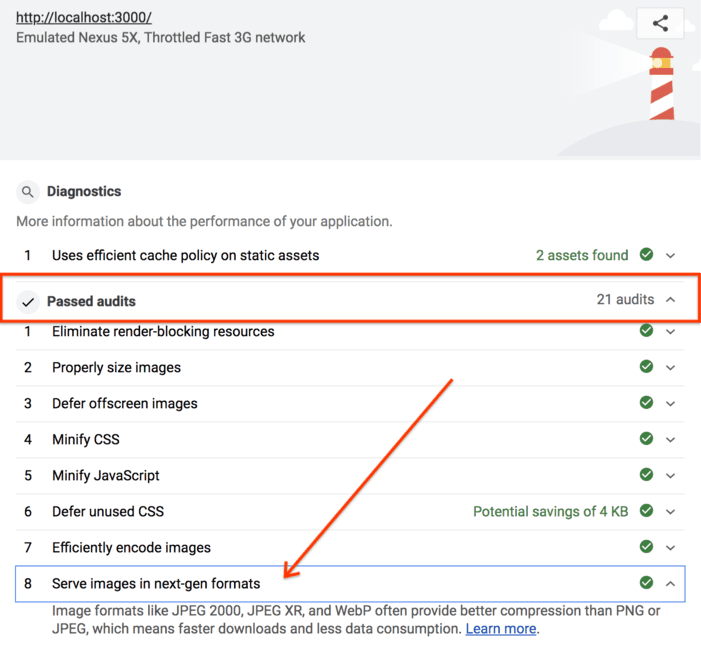
আপনার সাইটের সমস্ত ছবি WebP-এর মতো নেক্সট-জেন ফর্ম্যাট ব্যবহার করছে কিনা তা Lighthouse এর পরবর্তী-জেন ফর্ম্যাটের পারফরম্যান্স অডিট আপনাকে জানাতে পারে৷
- সাইটের পূর্বরূপ দেখতে, অ্যাপ দেখুন টিপুন। তারপর ফুলস্ক্রিন টিপুন
.
- DevTools খুলতে `Control+Shift+J` (বা Mac এ `Command+Option+J`) টিপুন।
- লাইটহাউস ট্যাবে ক্লিক করুন।
- নিশ্চিত করুন যে পারফরম্যান্স চেকবক্সটি বিভাগ তালিকায় নির্বাচিত হয়েছে।
- জেনারেট রিপোর্ট বোতামে ক্লিক করুন।
- পরের প্রজন্মের বিন্যাসে পরিবেশন চিত্রগুলি যাচাই করুন অডিট পাস হয়েছে৷

সফলতার ! আপনি এখন আপনার সাইটে WebP ছবি পরিবেশন করছেন।


