L'outil de ligne de commande webp a déjà été installé pour vous. Vous pouvez donc commencer. Cet outil convertit les images JPG, PNG et TIFF au format WebP.
Convertir des images au format WebP
- Cliquez sur Remixer pour modifier pour rendre le projet modifiable.
- Cliquez sur Terminal (remarque: si le bouton "Terminal" ne s'affiche pas, vous devrez peut-être utiliser l'option "Plein écran").
- Tapez la commande suivante :
cwebp -q 50 images/flower1.jpg -o images/flower1.webp
Cette commande convertit le fichier images/flower1.jpg avec une qualité de 50 (0 est la pire, 100 est la meilleure) et l'enregistre sous forme de images/flower1.webp.
Vous devriez voir quelque chose comme ceci dans la console:
Saving file 'images/flower1.webp'
File: images/flower1.jpg
Dimension: 504 x 378
Output: 29538 bytes Y-U-V-All-PSNR 34.57 36.57 36.12 35.09 dB
(1.24 bpp)
block count: intra4: 750 (97.66%)
intra16: 18 (2.34%)
skipped: 0 (0.00%)
bytes used: header: 116 (0.4%)
mode-partition: 4014 (13.6%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 22%| 26%| 36%| 17%| 768
quantizer: | 52 | 42 | 33 | 24 |
filter level: | 16 | 9 | 6 | 26 |
Vous venez de convertir l'image au format WebP.
Toutefois, exécuter la commande cwebp une image à la fois de cette manière prendrait beaucoup de temps pour convertir de nombreuses images. Si vous devez effectuer cette opération, vous pouvez utiliser un script à la place.
- Exécutez ce script dans la console (n'oubliez pas les guillemets inversés):
`for file in images/*; do cwebp -q 50 "$file" -o "${file%.*}.webp"; done`
Ce script convertit, avec une qualité de 50, tous les fichiers du répertoire images/ et les enregistre dans un nouveau fichier (même nom de fichier, mais avec une extension de fichier .webp) dans le même répertoire.
✔︎ Enregistrement
Votre répertoire images/ doit maintenant contenir six fichiers:
flower1.jpg
flower1.webp
flower2.jpg
flower2.webp
flower3.png
flower3.webp
Ensuite, mettez à jour ce Glitch pour diffuser des images WebP dans les navigateurs qui les acceptent.
Ajouter des images WebP à l'aide de la balise <picture>
La balise <picture> vous permet de diffuser des fichiers WebP auprès des navigateurs plus récents tout en conservant la compatibilité avec les navigateurs plus anciens.
- Dans
index.html, remplacez<img src="images/flower1.jpg"/>par le code HTML suivant:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
- Ensuite, remplacez les balises
<img>deflower2.jpgetflower3.pngpar des balises<picture>.
✔︎ Enregistrement
Une fois l'opération terminée, les balises <picture> dans index.html doivent se présenter comme suit:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower2.webp">
<source type="image/jpeg" srcset="images/flower2.jpg">
<img src="images/flower2.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower3.webp">
<source type="image/png" srcset="images/flower3.png">
<img src="images/flower3.png">
</picture>
Ensuite, utilisez Lighthouse pour vérifier que vous avez correctement implémenté les images WebP sur le site.
Vérifier l'utilisation de WebP avec Lighthouse
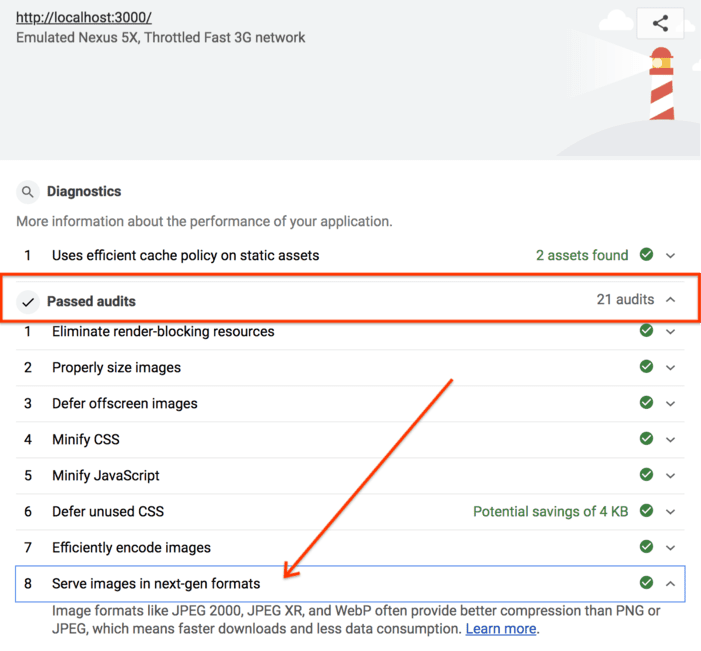
L'audit des performances Diffuser des images aux formats nouvelle génération de Lighthouse peut vous indiquer si toutes les images de votre site utilisent des formats nouvelle génération tels que WebP.
- Pour prévisualiser le site, appuyez sur Afficher l'application, puis sur Plein écran
.
- Appuyez sur Ctrl+Maj+J (ou Cmd+Option+J sur Mac) pour ouvrir DevTools.
- Cliquez sur l'onglet Lighthouse (Phare).
- Assurez-vous que la case Performances est cochée dans la liste Catégories.
- Cliquez sur le bouton Générer un rapport.
- Vérifiez que l'audit Diffuser des images aux formats nouvelle génération est réussi.

Opération réussie ! Vous diffusez désormais des images WebP sur votre site.


