En este codelab, mejorarás el rendimiento de esta aplicación simple que permite a los usuarios calificar gatos aleatorios. Aprende a optimizar el paquete de JavaScript minimizando la cantidad de código que se transpila.

En la app de ejemplo, puedes seleccionar una palabra o un emoji para expresar cuánto te gusta cada gato. Cuando haces clic en un botón, la app muestra el valor del botón debajo de la imagen del gato actual.
Medir
Siempre es una buena idea comenzar por inspeccionar un sitio web antes de agregar cualquier optimización:
- Para obtener una vista previa del sitio, presiona Ver app y, luego, Pantalla completa
.
- Presiona "Control + Mayúsculas + J" (o "Comando + Opción + J" en Mac) para abrir DevTools.
- Haga clic en la pestaña Red.
- Selecciona la casilla de verificación Inhabilitar la memoria caché.
- Vuelve a cargar la app.

Se usan más de 80 KB para esta aplicación. Sigue estos pasos para averiguar si no se usan partes del paquete:
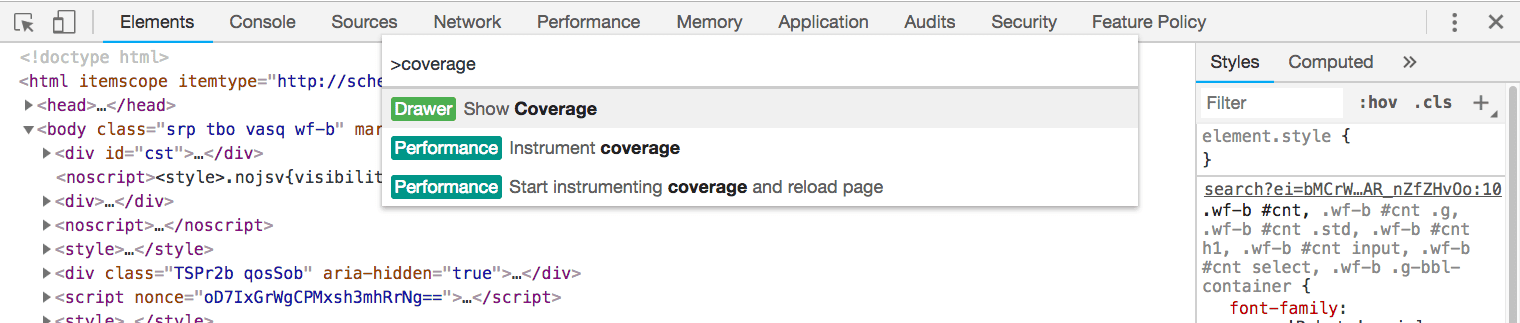
Presiona
Control+Shift+P(oCommand+Shift+Pen Mac) para abrir el menú Command.
Ingresa
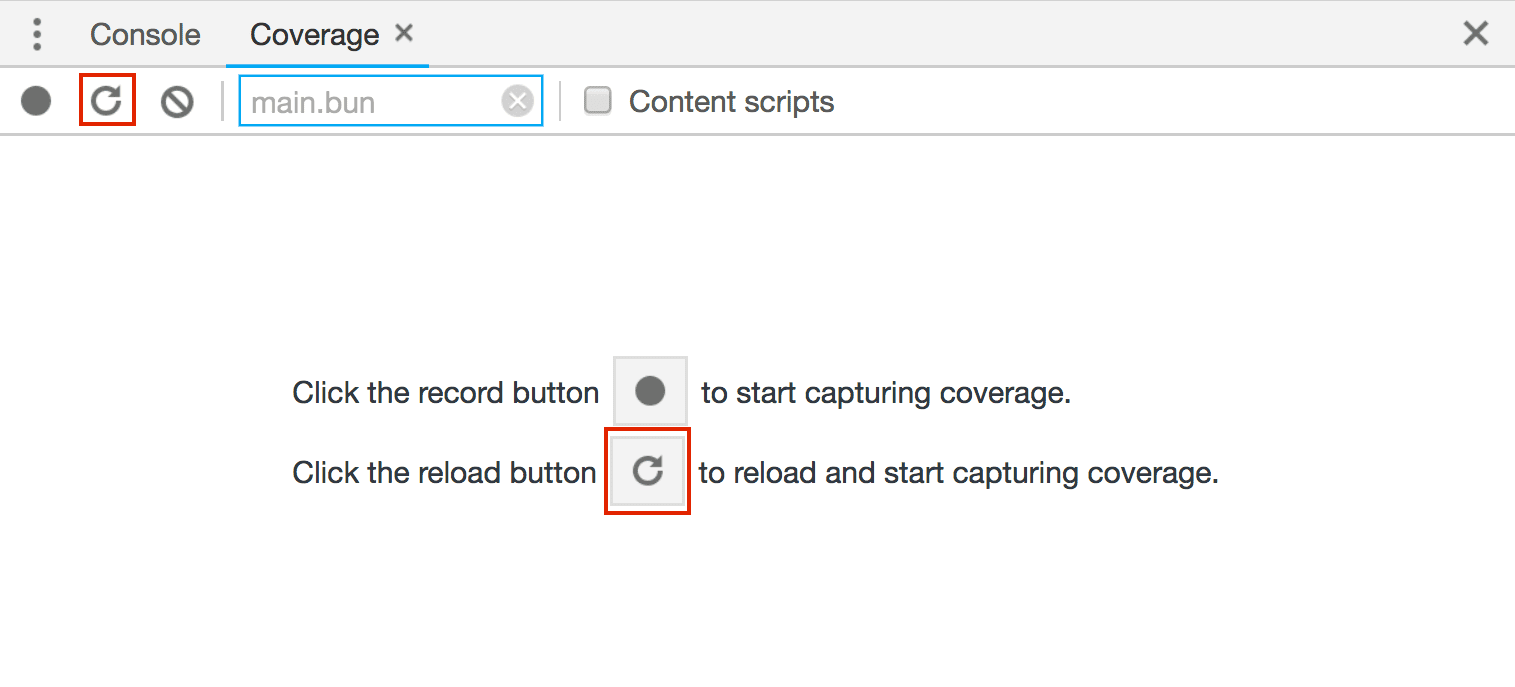
Show Coveragey presionaEnterpara mostrar la pestaña Cobertura.En la pestaña Cobertura, haz clic en Volver a cargar para volver a cargar la aplicación mientras se captura la cobertura.

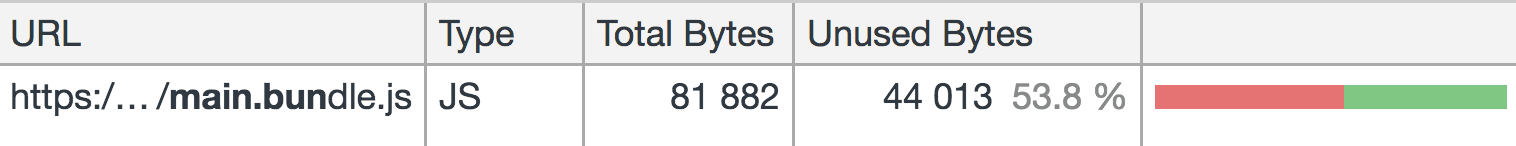
Observa cuánto código se usó en comparación con cuánto se cargó para el paquete principal:

Ni siquiera se utiliza más de la mitad del paquete (44 KB). Esto se debe a que gran parte del código contiene polyfills para garantizar que la aplicación funcione en navegadores más antiguos.
Usa @babel/preset-env
La sintaxis del lenguaje JavaScript se ajusta a un estándar conocido como ECMAScript o ECMA-262. Cada año, se lanzan versiones más recientes de la especificación que incluyen funciones nuevas que superaron el proceso de propuesta. Cada navegador principal siempre se encuentra en una etapa diferente de compatibilidad con estas funciones.
En la aplicación, se usan las siguientes funciones de ES2015:
También se usa la siguiente función de ES2017:
No dudes en explorar el código fuente en src/index.js para ver cómo se usa todo esto.
Todas estas funciones son compatibles con la versión más reciente de Chrome, pero ¿qué sucede con otros navegadores que no las admiten? Babel, que se incluye en la aplicación, es la biblioteca más popular que se usa para compilar código que contiene una sintaxis más reciente en código que los navegadores y entornos más antiguos pueden comprender. Esto se hace de dos maneras:
- Se incluyen polyfills para emular las funciones más recientes de ES2015+ de modo que sus APIs se puedan usar incluso si el navegador no las admite. Este es un ejemplo de un polyfill del método
Array.includes. - Los complementos se usan para transformar el código ES2015 (o posterior) en la sintaxis ES5 anterior. Dado que se trata de cambios relacionados con la sintaxis (como las funciones de flecha), no se pueden emular con polyfills.
Consulta package.json para ver qué bibliotecas de Babel se incluyen:
"dependencies": {
"@babel/polyfill": "^7.0.0"
},
"devDependencies": {
//...
"babel-loader": "^8.0.2",
"@babel/core": "^7.1.0",
"@babel/preset-env": "^7.1.0",
//...
}
@babel/corees el compilador principal de Babel. Con esto, todas las configuraciones de Babel se definen en un.babelrcen la raíz del proyecto.babel-loaderincluye Babel en el proceso de compilación de webpack.
Ahora observa webpack.config.js para ver cómo se incluye babel-loader como regla:
module: {
rules: [
//...
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
}
]
},
@babel/polyfillproporciona todos los polyfills necesarios para cualquier función de ECMAScript más reciente, de modo que puedan funcionar en entornos que no las admiten. Ya se importó en la parte superior desrc/index.js.
import "./style.css";
import "@babel/polyfill";
@babel/preset-envidentifica qué transformaciones y polyfills son necesarios para los navegadores o entornos elegidos como objetivos.
Echa un vistazo al archivo de configuración de Babel, .babelrc, para ver cómo se incluye:
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions"
}
]
]
}
Esta es una configuración de Babel y webpack. Obtén más información para incluir Babel en tu aplicación si usas un integrador de módulos diferente de webpack.
El atributo targets en .babelrc identifica los navegadores objetivo. @babel/preset-env se integra con browserslist, lo que significa que puedes encontrar una lista completa de consultas compatibles que se pueden usar en este campo en la documentación de browserslist.
El valor "last 2 versions" transpila el código de la aplicación para las dos últimas versiones de cada navegador.
Depuración
Para obtener una vista completa de todos los destinos de Babel del navegador, así como de todas las transformaciones y polyfills que se incluyen, agrega un campo debug a .babelrc:.
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true
}
]
]
}
- Haga clic en Herramientas.
- Haz clic en Registros.
Vuelve a cargar la aplicación y observa los registros de estado de Glitch en la parte inferior del editor.
Navegadores objetivo
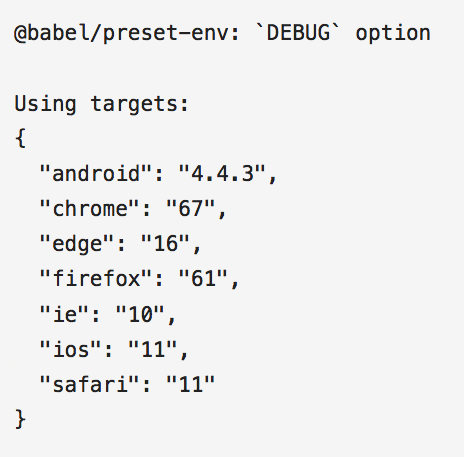
Babel registra varios detalles en la consola sobre el proceso de compilación, incluidos todos los entornos de destino para los que se compiló el código.

Observa cómo se incluyen en esta lista los navegadores discontinuados, como Internet Explorer. Esto es un problema porque los navegadores no compatibles no tendrán funciones nuevas agregadas, y Babel seguirá transpilando sintaxis específica para ellos. Esto aumenta innecesariamente el tamaño de tu paquete si los usuarios no utilizan este navegador para acceder a tu sitio.
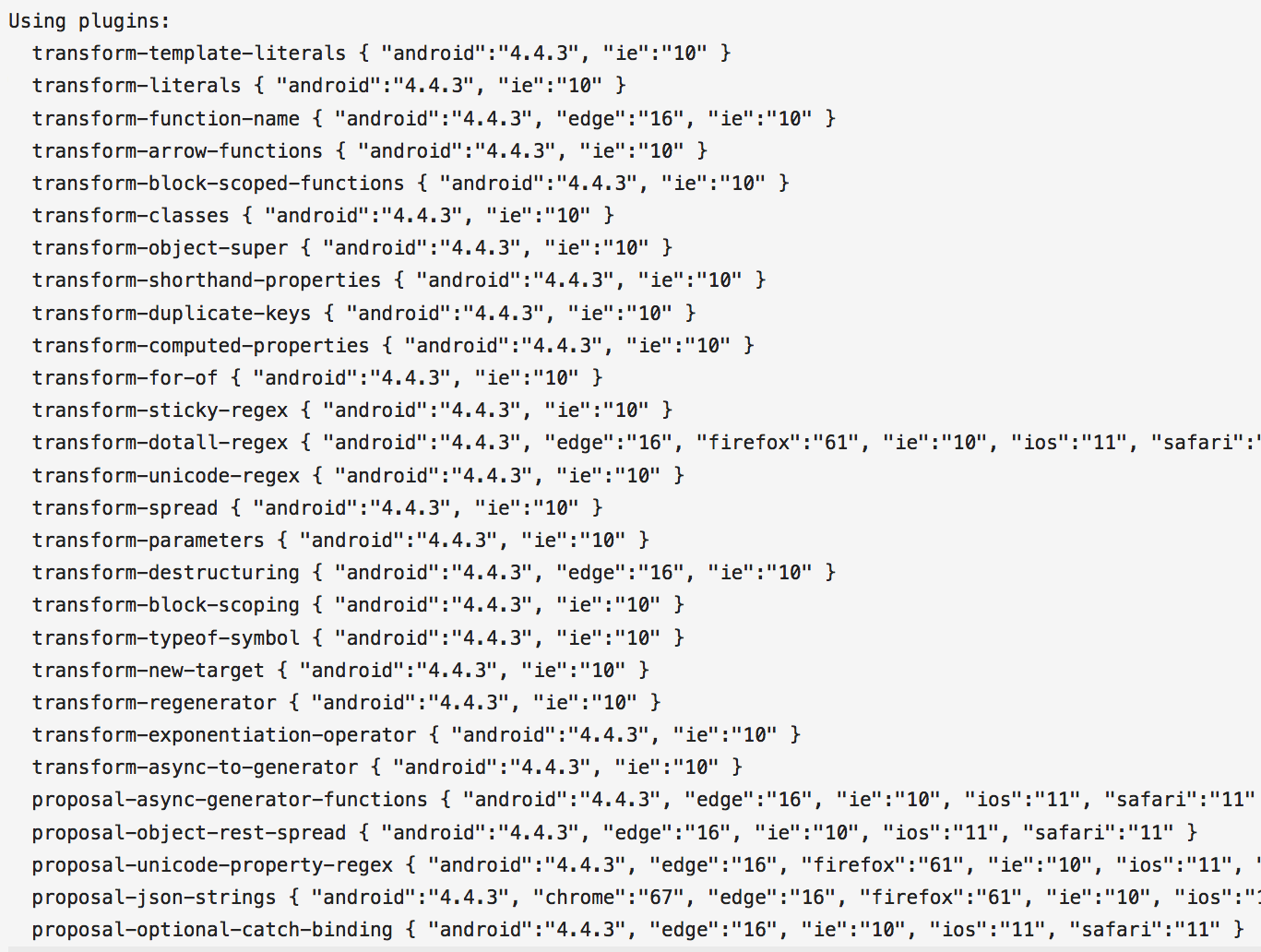
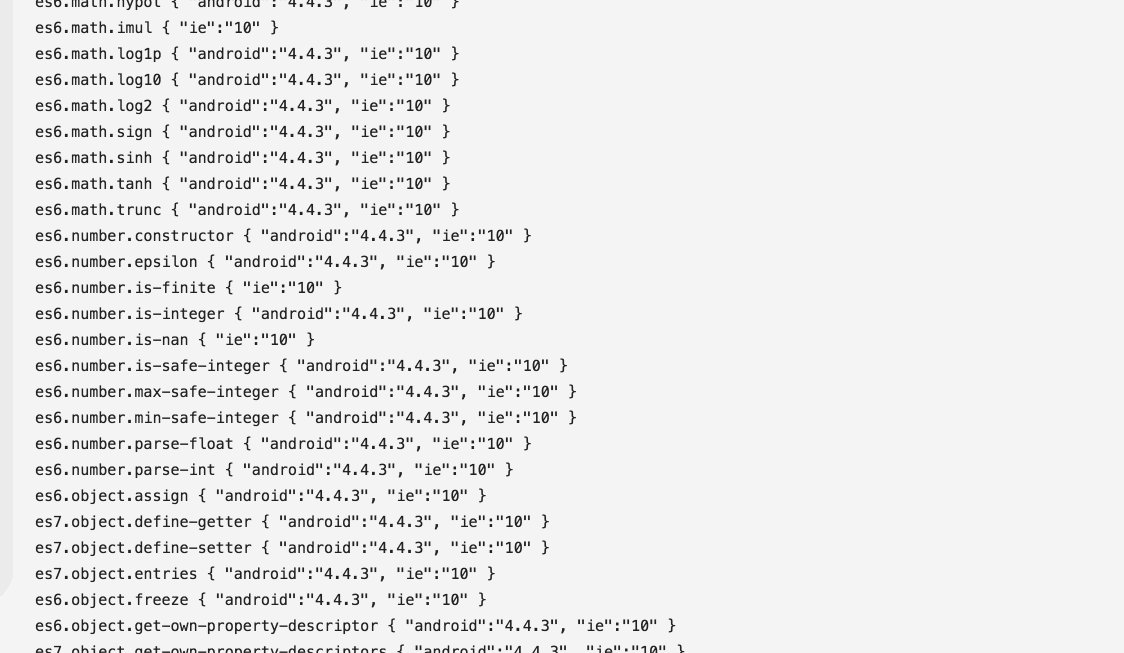
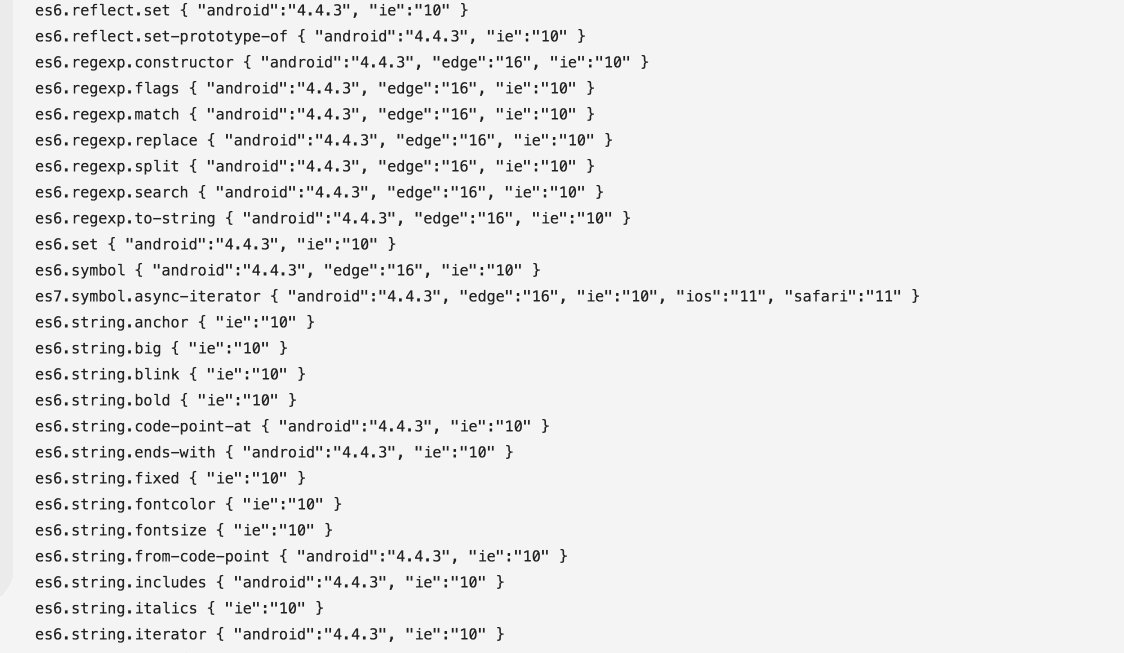
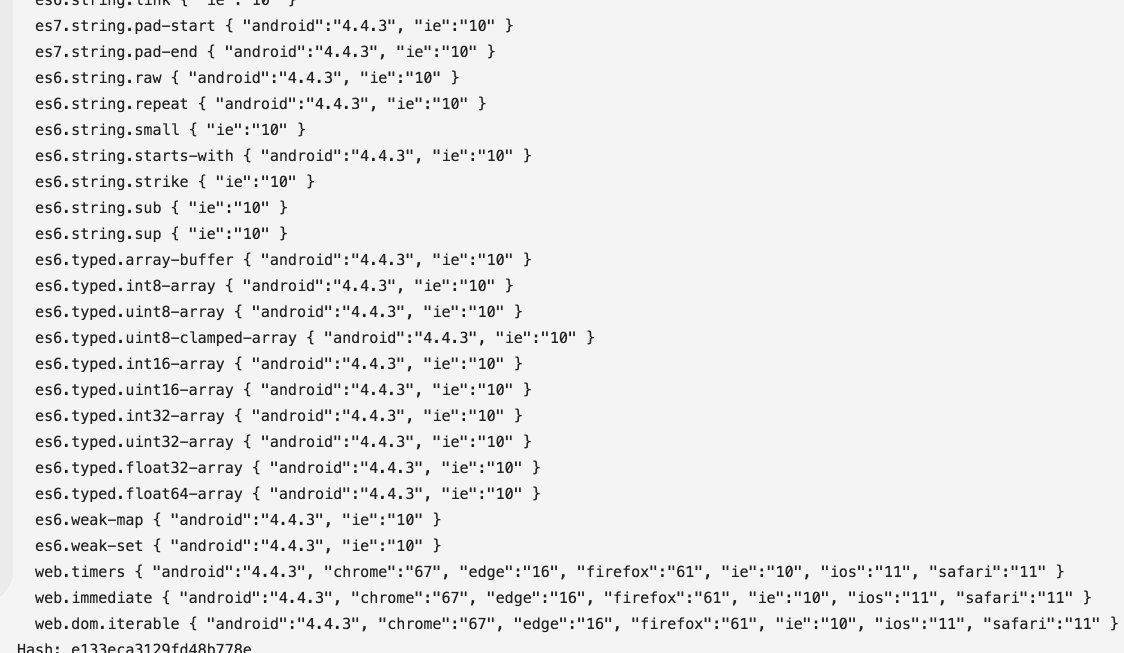
Babel también registra una lista de los complementos de transformación que se usan:

¡Es una lista bastante larga! Estos son todos los complementos que Babel necesita usar para transformar cualquier sintaxis de ES2015+ en una sintaxis más antigua para todos los navegadores objetivo.
Sin embargo, Babel no muestra ningún polyfill específico que se use:
![]()
Esto se debe a que se importa directamente todo el @babel/polyfill.
Cómo cargar polyfills de forma individual
De forma predeterminada, Babel incluye todos los polyfills necesarios para un entorno completo de ES2015+ cuando se importa @babel/polyfill en un archivo. Para importar polyfills específicos necesarios para los navegadores objetivo, agrega un useBuiltIns: 'entry' a la configuración.
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true
"useBuiltIns": "entry"
}
]
]
}
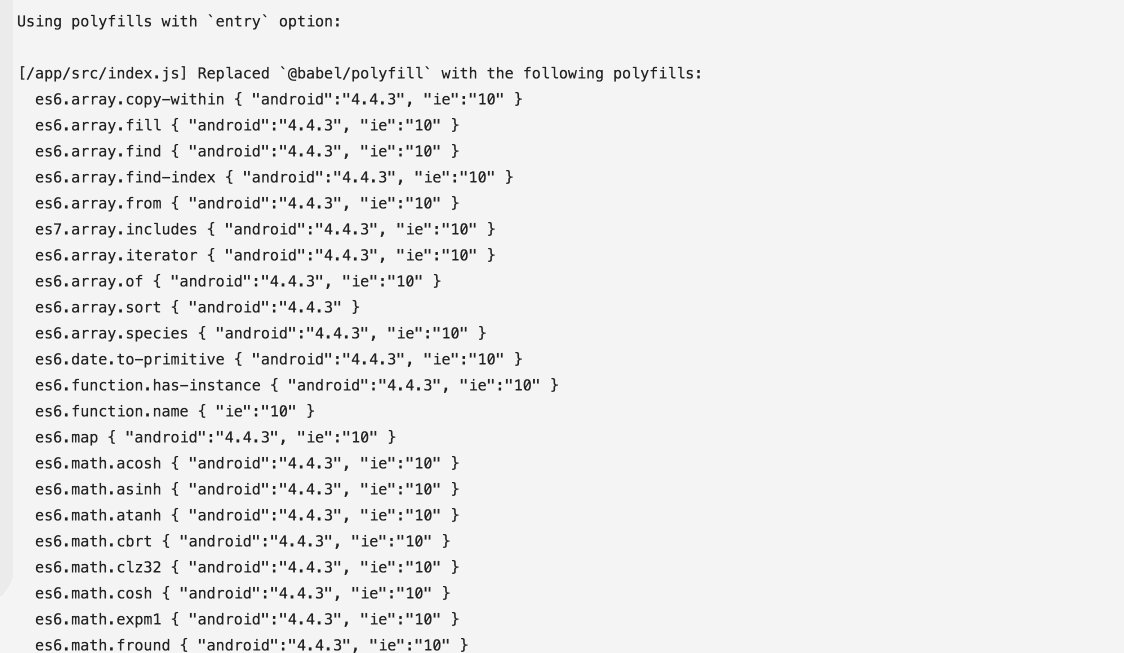
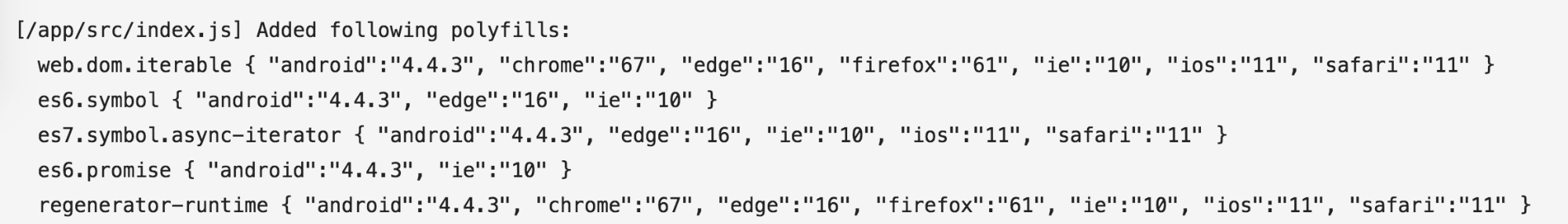
Vuelve a cargar la aplicación. Ahora puedes ver todos los polyfills específicos incluidos:

Aunque ahora solo se incluyen los polyfills necesarios para "last 2 versions", sigue siendo una lista muy larga. Esto se debe a que aún se incluyen los polyfills necesarios para los navegadores de destino de cada función más reciente. Cambia el valor del atributo a usage para incluir solo los necesarios para las funciones que se usan en el código.
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true,
"useBuiltIns": "entry"
"useBuiltIns": "usage"
}
]
]
}
Con esto, los polyfills se incluyen automáticamente cuando es necesario.
Esto significa que puedes quitar la importación de @babel/polyfill en src/index.js..
import "./style.css";
import "@babel/polyfill";
Ahora solo se incluyen los polyfills necesarios para la aplicación.

Se reduce significativamente el tamaño del paquete de aplicación.

Reducción de la lista de navegadores compatibles
La cantidad de navegadores objetivo incluidos sigue siendo bastante grande, y no muchos usuarios usan navegadores discontinuados, como Internet Explorer. Actualiza la configuración a los siguientes valores:
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"targets": [">0.25%", "not ie 11"],
"debug": true,
"useBuiltIns": "usage",
}
]
]
}
Consulta los detalles del paquete recuperado.

Como la aplicación es tan pequeña, estos cambios no marcan una gran diferencia. Sin embargo, el enfoque recomendado es usar un porcentaje de cuota de mercado del navegador (como ">0.25%") y excluir los navegadores específicos que creas que tus usuarios no usan. Consulta el artículo "Last 2 versions" considered harmful de James Kyle para obtener más información.
Usa <script type="module">.
Aún hay mucho por mejorar. Si bien se quitaron varios polyfills sin usar, se envían muchos que no son necesarios para algunos navegadores. Con los módulos, se puede escribir y enviar una sintaxis más reciente directamente a los navegadores sin usar polyfills innecesarios.
Los módulos de JavaScript son una función relativamente nueva que se admite en todos los navegadores principales.
Los módulos se pueden crear con un atributo type="module" para definir secuencias de comandos que importen y exporten desde otros módulos. Por ejemplo:
// math.mjs
export const add = (x, y) => x + y;
<!-- index.html -->
<script type="module">
import { add } from './math.mjs';
add(5, 2); // 7
</script>
Muchas funciones más recientes de ECMAScript ya son compatibles con los entornos que admiten módulos de JavaScript (en lugar de necesitar Babel). Esto significa que la configuración de Babel se puede modificar para enviar dos versiones diferentes de tu aplicación al navegador:
- Una versión que funcionaría en navegadores más nuevos que admiten módulos y que incluye un módulo que no se transpila en gran medida, pero que tiene un tamaño de archivo más pequeño
- Una versión que incluye una secuencia de comandos más grande y transpilada que funcionaría en cualquier navegador heredado
Cómo usar módulos de ES con Babel
Para tener parámetros de configuración de @babel/preset-env separados para las dos versiones de la aplicación, quita el archivo .babelrc. Se pueden agregar parámetros de configuración de Babel a la configuración de webpack especificando dos formatos de compilación diferentes para cada versión de la aplicación.
Comienza por agregar una configuración para la secuencia de comandos heredada a webpack.config.js:
const legacyConfig = {
entry,
output: {
path: path.resolve(__dirname, "public"),
filename: "[name].bundle.js"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["@babel/preset-env", {
useBuiltIns: "usage",
targets: {
esmodules: false
}
}]
]
}
},
cssRule
]
},
plugins
}
Observa que, en lugar de usar el valor targets para "@babel/preset-env", se usa esmodules con un valor de false. Esto significa que Babel incluye todas las transformaciones y polyfills necesarios para segmentar todos los navegadores que aún no admiten módulos de ES.
Agrega objetos entry, cssRule y corePlugins al comienzo del archivo webpack.config.js. Todos estos elementos se comparten entre el módulo y los secuencias de comandos heredados que se entregan al navegador.
const entry = {
main: "./src"
};
const cssRule = {
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
};
const plugins = [
new ExtractTextPlugin({filename: "[name].css", allChunks: true}),
new HtmlWebpackPlugin({template: "./src/index.html"})
];
Ahora, de manera similar, crea un objeto de configuración para la siguiente secuencia de comandos del módulo en la que se define legacyConfig:
const moduleConfig = {
entry,
output: {
path: path.resolve(__dirname, "public"),
filename: "[name].mjs"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["@babel/preset-env", {
useBuiltIns: "usage",
targets: {
esmodules: true
}
}]
]
}
},
cssRule
]
},
plugins
}
La principal diferencia aquí es que se usa una extensión de archivo .mjs para el nombre del archivo de salida. Aquí, el valor de esmodules se establece en verdadero, lo que significa que el código que se genera en este módulo es una secuencia de comandos más pequeña y menos compilada que no pasa por ninguna transformación en este ejemplo, ya que todas las funciones utilizadas ya son compatibles con los navegadores que admiten módulos.
Al final del archivo, exporta ambas configuraciones en un solo array.
module.exports = [
legacyConfig, moduleConfig
];
Ahora, esto compila un módulo más pequeño para los navegadores que lo admiten y una secuencia de comandos transpilada más grande para los navegadores más antiguos.
Los navegadores que admiten módulos ignoran las secuencias de comandos con un atributo nomodule.
Por el contrario, los navegadores que no admiten módulos ignoran los elementos de secuencia de comandos con type="module". Esto significa que puedes incluir un módulo y una alternativa compilada. Idealmente, las dos versiones de la aplicación deberían estar en index.html de la siguiente manera:
<script type="module" src="main.mjs"></script>
<script nomodule src="main.bundle.js"></script>
Los navegadores que admiten módulos recuperan y ejecutan main.mjs, y, luego, ignoran main.bundle.js.. Los navegadores que no admiten módulos hacen lo contrario.
Es importante tener en cuenta que, a diferencia de las secuencias de comandos normales, las secuencias de comandos de módulos siempre se aplazan de forma predeterminada.
Si deseas que el script nomodule equivalente también se difiera y solo se ejecute después del análisis, deberás agregar el atributo defer:
<script type="module" src="main.mjs"></script>
<script nomodule src="main.bundle.js" defer></script>
Lo último que se debe hacer aquí es agregar los atributos module y nomodule al módulo y al script heredado, respectivamente. Importa ScriptExtHtmlWebpackPlugin en la parte superior de webpack.config.js:
const path = require("path");
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const ScriptExtHtmlWebpackPlugin = require("script-ext-html-webpack-plugin");
Ahora, actualiza el array plugins en las configuraciones para incluir este complemento:
const plugins = [
new ExtractTextPlugin({filename: "[name].css", allChunks: true}),
new HtmlWebpackPlugin({template: "./src/index.html"}),
new ScriptExtHtmlWebpackPlugin({
module: /\.mjs$/,
custom: [
{
test: /\.js$/,
attribute: 'nomodule',
value: ''
},
]
})
];
Estos parámetros de configuración del complemento agregan un atributo type="module" para todos los elementos de secuencia de comandos .mjs, así como un atributo nomodule para todos los módulos de secuencia de comandos .js.
Entrega de módulos en el documento HTML
Lo último que se debe hacer es generar los elementos de secuencia de comandos heredados y modernos en el archivo HTML. Lamentablemente, el complemento que crea el archivo HTML final, HTMLWebpackPlugin, no admite actualmente la salida de las secuencias de comandos de módulo y nomodule. Si bien existen soluciones alternativas y complementos independientes creados para resolver este problema, como BabelMultiTargetPlugin y HTMLWebpackMultiBuildPlugin, en este instructivo se usa un enfoque más simple para agregar el elemento de secuencia de comandos del módulo de forma manual.
Agrega lo siguiente a src/index.js al final del archivo:
...
</form>
<script type="module" src="main.mjs"></script>
</body>
</html>
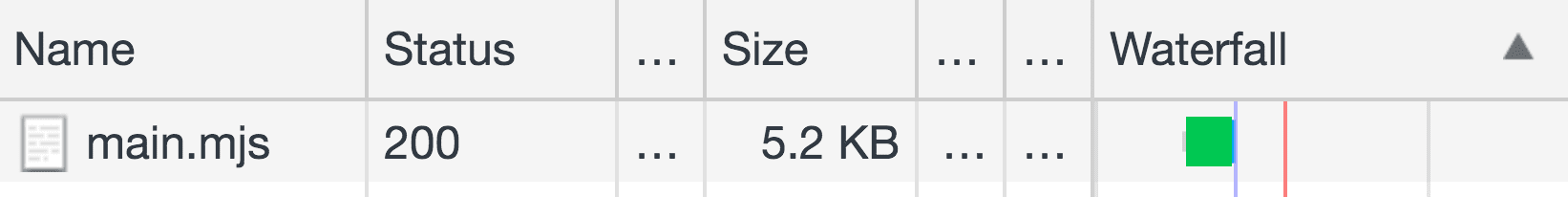
Ahora carga la aplicación en un navegador que admita módulos, como la versión más reciente de Chrome.

Solo se recupera el módulo, con un tamaño de paquete mucho más pequeño debido a que no se transpila en gran medida. El navegador ignora por completo el otro elemento de secuencia de comandos.
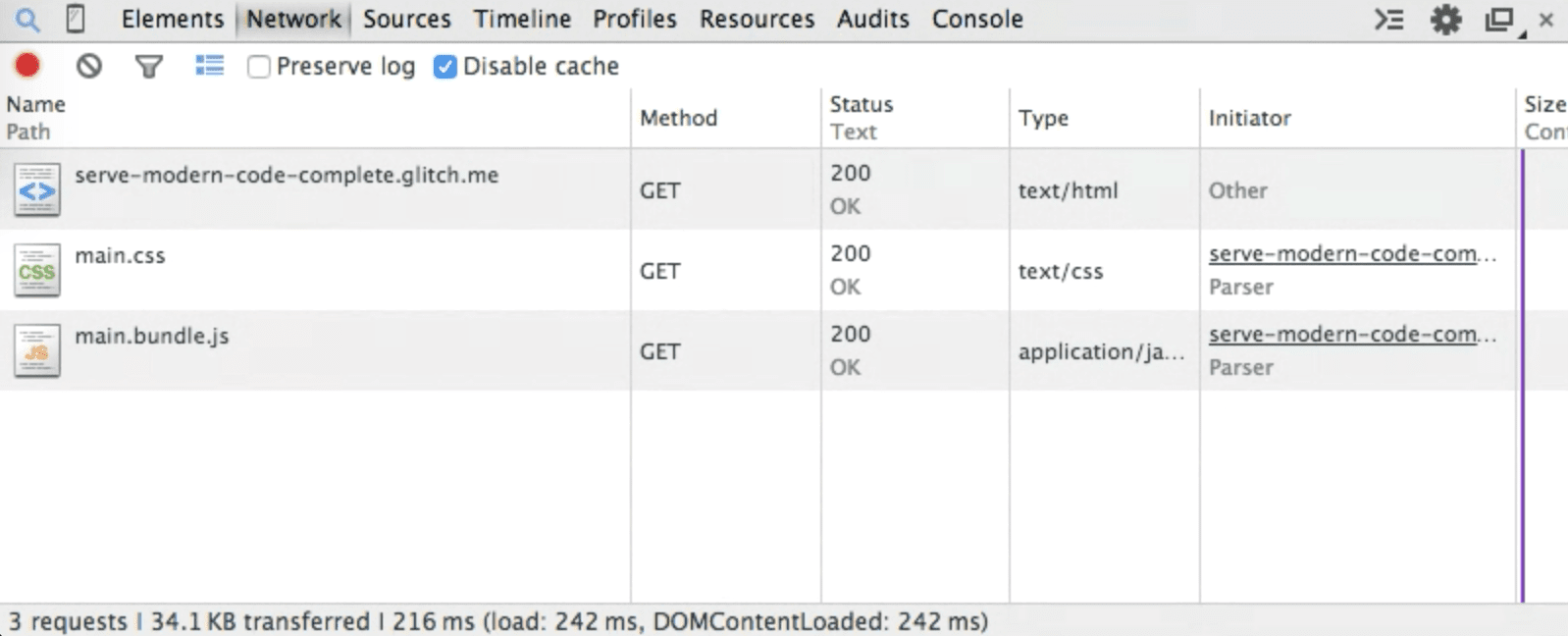
Si cargas la aplicación en un navegador anterior, solo se recuperará el script más grande transpiled con todos los polyfills y las transformaciones necesarios. A continuación, se muestra una captura de pantalla de todas las solicitudes realizadas en una versión anterior de Chrome (versión 38).

Conclusión
Ahora sabes cómo usar @babel/preset-env para proporcionar solo los polyfills necesarios para los navegadores objetivo. También sabes cómo los módulos de JavaScript pueden mejorar aún más el rendimiento al enviar dos versiones diferentes de una aplicación transpilada. Con una comprensión decente de cómo estas dos técnicas pueden reducir significativamente el tamaño de tu paquete, ¡adelante y optimiza!

