Questo codelab mostra come registrare un service worker all'interno dell'applicazione web e utilizzare Chrome DevTools per osservarne il comportamento. Inoltre, vengono illustrate alcune tecniche di debug che potrebbero esserti utili quando lavori con i service worker.
Familiarizzare con il progetto di esempio
I file del progetto di esempio più pertinenti per questo codelab sono:
register-sw.jsinizia vuoto, ma conterrà il codice utilizzato per registrare il service worker. Viene già caricato tramite un tag<script>all'interno diindex.htmldel progetto.service-worker.jsè vuoto. È il file che conterrà il service worker per questo progetto.
Aggiungi il codice di registrazione del service worker
Un service worker (anche uno vuoto, come l'attuale file service-worker.js)
non verrà utilizzato a meno che non sia
registrato
prima. Puoi farlo chiamando il numero:
navigator.serviceWorker.register(
'/service-worker.js'
)
all'interno del file register-sw.js.
Prima di aggiungere il codice, però, ci sono un paio di punti da tenere in considerazione.
Innanzitutto, non tutti i browser
supportano
i service worker. Ciò vale in particolare per le versioni precedenti dei browser che
non si aggiornano automaticamente. Pertanto, una best practice consiste nel chiamare
navigator.serviceWorker.register() in modo condizionale, dopo aver verificato se
navigator.serviceWorker è supportato.
In secondo luogo, quando registri un service worker, il browser esegue il codice nel file service-worker.js e potrebbe iniziare a scaricare gli URL per popolare le cache, a seconda del codice nei gestori di eventi install e activate del service worker.
L'esecuzione di codice aggiuntivo e il download di asset possono utilizzare
risorse preziose che il browser potrebbe altrimenti utilizzare per visualizzare la pagina
web corrente. Per evitare questa interferenza, è buona norma ritardare
la registrazione di un service worker finché il browser non ha terminato il rendering della
pagina corrente. Un modo conveniente per approssimare questo valore è attendere che venga attivato l'evento
window.load.
Mettendo insieme questi due punti, aggiungi questo codice di registrazione del service worker generico
al file register-sw.js:
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('/service-worker.js');
});
}
Aggiungi del codice di logging del service worker
Il file service-worker.js è il punto in cui normalmente viene inserita tutta la logica per l'implementazione del service worker. Utilizzerai un mix di eventi del ciclo di vita del service worker, dell'API Cache Storage e delle informazioni sul traffico di rete della tua app web per creare un service worker perfettamente realizzato, pronto a gestire tutte le richieste della tua app web.
Ma… questo lo impareremo più avanti. In questa fase, l'attenzione è rivolta all'osservazione di vari eventi del service worker e all'acquisizione di familiarità con l'utilizzo di DevTools di Chrome per eseguire il debug dello stato del service worker.
A questo scopo, aggiungi il seguente codice a service-worker.js, che registrerà
i messaggi nella console DevTools in risposta a vari eventi (ma non farà molto
altro):
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
self.addEventListener('activate', (event) => {
console.log('Inside the activate handler:', event);
});
self.addEventListener(fetch, (event) => {
console.log('Inside the fetch handler:', event);
});
Acquisire familiarità con il riquadro Service worker in DevTools
Ora che hai aggiunto il codice ai file register-sw.js e service-worker.js, è il momento di visitare la versione live del progetto di esempio e osservare il service worker in azione.
- Apri la pagina nel browser.
- Premi "Control+Maiusc+J" (o "Command+Opzione+J" su Mac) per aprire DevTools.
- Fai clic sulla scheda Console.
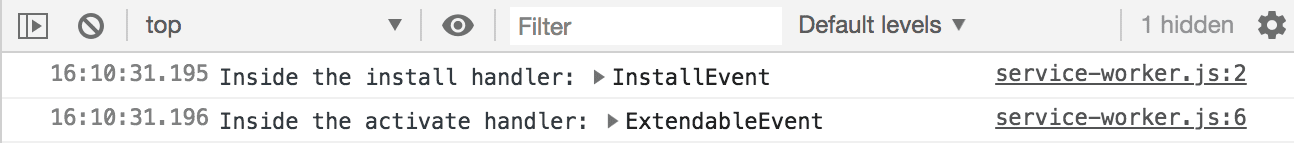
Dovresti vedere messaggi di log simili ai seguenti, che mostrano che il service worker è stato installato e attivato:

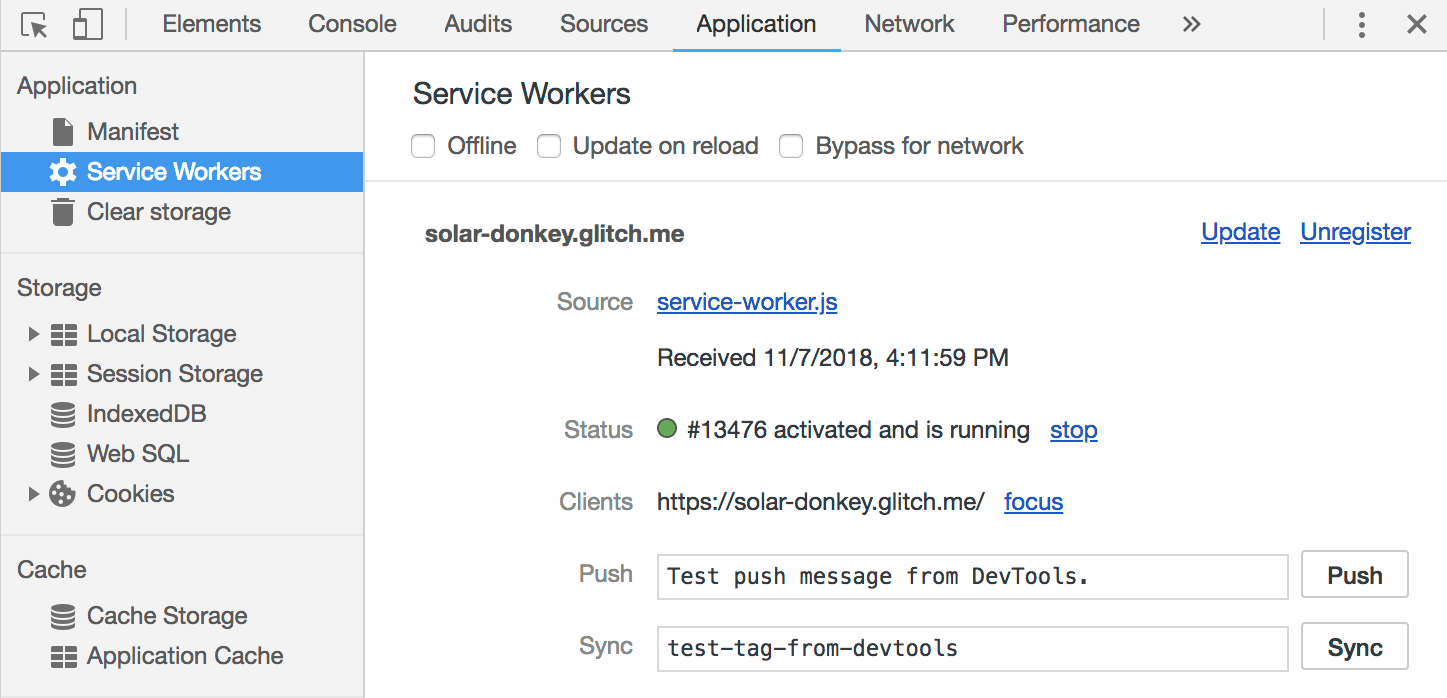
Poi vai alla scheda Applicazioni e seleziona il riquadro Service worker. Dovresti visualizzare un risultato simile al seguente:

In questo modo, sai che per l'app web è attivo e in esecuzione un service worker con un URL di origine
service-worker.js. Indica inoltre che al momento un client (scheda aperta) è controllato dal service worker.
Puoi utilizzare i link in questo riquadro, ad esempio Unregister o stop, per apportare modifiche al service worker attualmente registrato a scopo di debug.
Attiva il flusso di aggiornamento del service worker
Uno dei concetti chiave da comprendere quando si sviluppano service worker è l'idea di un flusso di aggiornamento.
Dopo che gli utenti visitano un'app web che registra un service worker, il codice della copia corrente di service-worker.js viene installato nel browser locale. Ma cosa succede quando apporti aggiornamenti alla versione di
service-worker.js archiviata sul tuo server web?
Quando un visitatore abituale torna a un URL che rientra nell'ambito di un service worker, il browser richiede automaticamente l'ultima versione di service-worker.js e verifica la presenza di modifiche. Se qualcosa nello script del service worker è diverso,
il nuovo service worker avrà la possibilità di installarsi, attivarsi
e alla fine prendere il controllo.
Puoi simulare questo flusso di aggiornamento tornando all'editor di codice del tuo progetto e apportando qualsiasi modifica al codice. Una modifica rapida potrebbe essere la sostituzione
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
con
self.addEventListener('install', (event) => {
console.log('Inside the UPDATED install handler:', event);
});
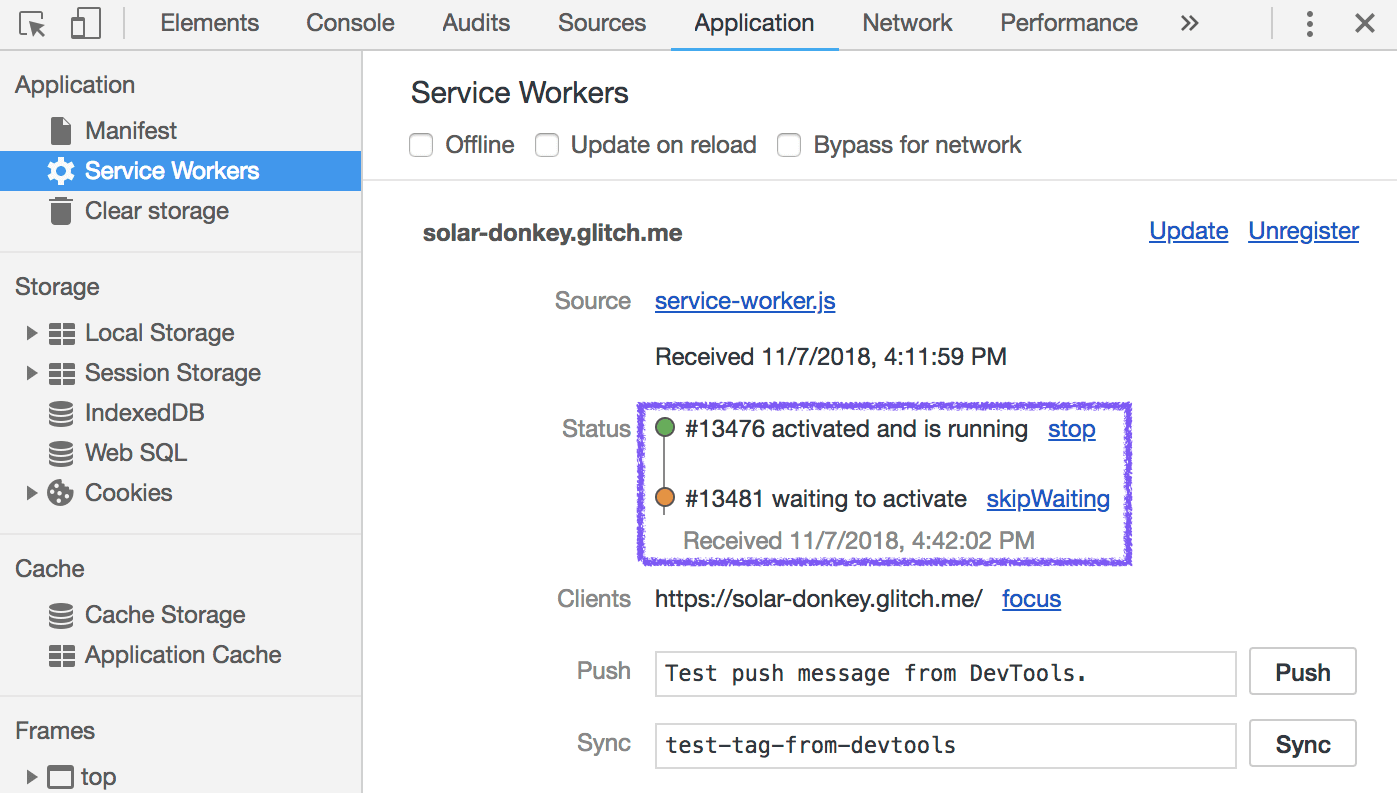
Dopo aver apportato la modifica, torna alla versione live dell'app di esempio e ricarica la pagina con la scheda Applicazione di DevTools ancora aperta. Dovresti visualizzare un risultato simile al seguente:

Ciò indica che a questo punto sono installate due versioni del service worker. La versione precedente, già attivata, è in esecuzione e
controlla la pagina corrente. La versione aggiornata del service worker è elencata
proprio di seguito. Si trova nello stato
waiting
e rimarrà in attesa finché non verranno chiuse tutte le schede aperte controllate dal
service worker precedente.
Questo comportamento predefinito garantisce che, se il nuovo
service worker ha un comportamento fondamentalmente diverso da quello precedente, ad esempio un
gestore fetch che risponde con risorse incompatibili con le versioni
precedenti della tua app web, non entrerà in vigore finché un utente non avrà chiuso tutte
le istanze precedenti della tua app web.
Riepilogo
Ora dovresti avere familiarità con la procedura di registrazione di un service worker e con l'osservazione del comportamento di un service worker utilizzando DevTools di Chrome.
Ora sei in una buona posizione per iniziare a implementare strategie di memorizzazione nella cache e tutte le cose utili che aiuteranno la tua app web a caricarsi in modo affidabile e veloce.


