Lớp học lập trình này hướng dẫn bạn cách đăng ký một worker dịch vụ trong ứng dụng web và sử dụng Công cụ cho nhà phát triển của Chrome để quan sát hành vi của worker đó. Khoá học này cũng đề cập đến một số kỹ thuật gỡ lỗi mà bạn có thể thấy hữu ích khi xử lý các worker dịch vụ.
Làm quen với dự án mẫu
Các tệp trong dự án mẫu có liên quan nhất đến lớp học lập trình này là:
register-sw.jsban đầu sẽ trống, nhưng sẽ chứa mã dùng để đăng ký worker dịch vụ. Thư viện này đã được tải thông qua thẻ<script>trongindex.htmlcủa dự án.service-worker.jscũng trống. Đây là tệp sẽ chứa trình chạy dịch vụ cho dự án này.
Thêm mã đăng ký worker dịch vụ
Trình thực thi dịch vụ (ngay cả trình thực thi trống, chẳng hạn như tệp service-worker.js hiện tại) sẽ không được dùng trừ phi được đăng ký trước. Bạn có thể thực hiện việc này bằng cách gọi đến:
navigator.serviceWorker.register(
'/service-worker.js'
)
bên trong tệp register-sw.js.
Tuy nhiên, trước khi thêm mã đó, bạn cần lưu ý một số điểm.
Trước tiên, không phải trình duyệt nào cũng hỗ trợ các worker dịch vụ. Điều này đặc biệt đúng đối với các phiên bản trình duyệt cũ không tự động cập nhật. Vì vậy, bạn nên gọi navigator.serviceWorker.register() có điều kiện, sau khi kiểm tra xem navigator.serviceWorker có được hỗ trợ hay không.
Thứ hai, khi bạn đăng ký một worker dịch vụ, trình duyệt sẽ chạy mã trong tệp service-worker.js của bạn và có thể bắt đầu tải các URL xuống để điền vào bộ nhớ đệm, tuỳ thuộc vào mã trong install và activate của worker dịch vụ.
Việc chạy mã bổ sung và tải tài sản xuống có thể tiêu tốn các tài nguyên có giá trị mà trình duyệt của bạn có thể sử dụng để hiển thị trang web hiện tại. Để tránh sự can thiệp này, bạn nên trì hoãn việc đăng ký một worker dịch vụ cho đến khi trình duyệt hoàn tất việc kết xuất trang hiện tại. Một cách thuận tiện để ước chừng việc này là đợi cho đến khi sự kiện window.load được kích hoạt.
Kết hợp hai điểm đó, hãy thêm mã đăng ký trình chạy dịch vụ đa năng này vào tệp register-sw.js của bạn:
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('/service-worker.js');
});
}
Thêm một số mã ghi nhật ký của worker dịch vụ
Tệp service-worker.js là nơi thường chứa tất cả logic cho việc triển khai trình chạy dịch vụ. Bạn sẽ sử dụng kết hợp các sự kiện vòng đời của trình chạy dịch vụ, Cache Storage API và kiến thức về lưu lượng truy cập mạng của ứng dụng web để tạo một trình chạy dịch vụ được thiết kế hoàn hảo, sẵn sàng xử lý tất cả các yêu cầu của ứng dụng web.
Nhưng… đó là tất cả những gì bạn cần học sau này. Ở giai đoạn này, bạn cần tập trung vào việc quan sát nhiều sự kiện của worker dịch vụ và làm quen với việc sử dụng Công cụ cho nhà phát triển của Chrome để gỡ lỗi trạng thái của worker dịch vụ.
Để làm việc đó, hãy thêm mã sau vào service-worker.js. Mã này sẽ ghi thông báo vào bảng điều khiển Công cụ cho nhà phát triển để phản hồi nhiều sự kiện (nhưng không làm gì khác):
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
self.addEventListener('activate', (event) => {
console.log('Inside the activate handler:', event);
});
self.addEventListener(fetch, (event) => {
console.log('Inside the fetch handler:', event);
});
Làm quen với bảng điều khiển Trình chạy dịch vụ trong Công cụ cho nhà phát triển
Giờ đây, khi bạn đã thêm mã vào các tệp register-sw.js và service-worker.js, hãy truy cập vào phiên bản trực tiếp của dự án mẫu và quan sát cách hoạt động của worker dịch vụ.
- Mở trang trong trình duyệt.
- Nhấn tổ hợp phím `Control+Shift+J` (hoặc `Command+Option+J` trên máy Mac) để mở Công cụ cho nhà phát triển.
- Nhấp vào thẻ Bảng điều khiển.
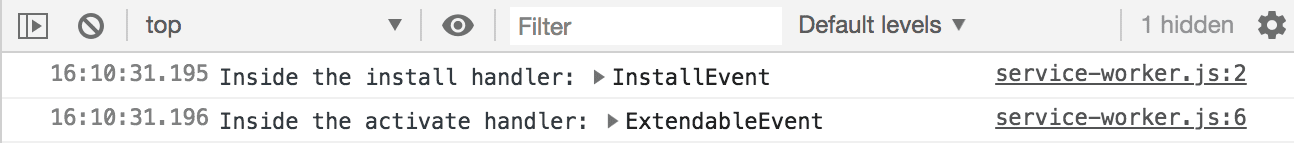
Bạn sẽ thấy nội dung tương tự như các thông báo nhật ký sau đây, cho thấy rằng service worker đã được cài đặt và kích hoạt:

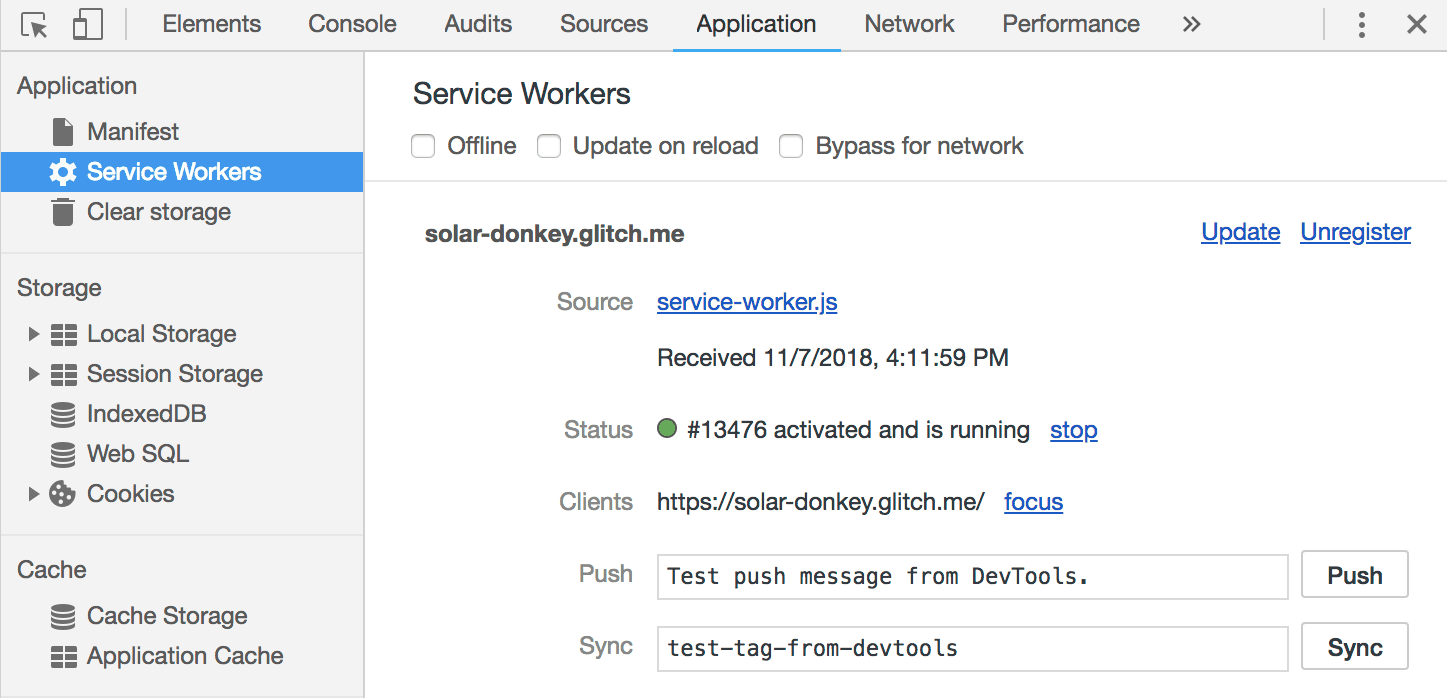
Sau đó, hãy truy cập vào thẻ Applications (Ứng dụng) rồi chọn bảng điều khiển Service Workers (Worker dịch vụ). Bạn sẽ thấy nội dung tương tự như sau:

Điều này cho bạn biết rằng có một worker dịch vụ có URL nguồn là service-worker.js cho ứng dụng web, hiện đang được kích hoạt và chạy. Thông tin này cũng cho bạn biết rằng hiện có một ứng dụng (thẻ đang mở) đang được trình chạy dịch vụ kiểm soát.
Bạn có thể dùng các đường liên kết trên bảng điều khiển này, chẳng hạn như Unregister hoặc stop, để thay đổi trình chạy dịch vụ hiện đã đăng ký cho mục đích gỡ lỗi.
Kích hoạt quy trình cập nhật worker dịch vụ
Một trong những khái niệm chính cần hiểu rõ khi phát triển bằng worker dịch vụ là ý tưởng về một quy trình cập nhật.
Sau khi truy cập vào một ứng dụng web đăng ký một worker dịch vụ, người dùng sẽ nhận được mã cho bản sao hiện tại của service-worker.js được cài đặt trên trình duyệt cục bộ của họ. Nhưng điều gì sẽ xảy ra khi bạn cập nhật phiên bản service-worker.js được lưu trữ trên máy chủ web của bạn?
Khi một khách truy cập thường xuyên quay lại một URL nằm trong phạm vi của một service worker, trình duyệt sẽ tự động yêu cầu service-worker.js mới nhất và kiểm tra xem có thay đổi nào không. Nếu có bất kỳ điểm khác biệt nào trong tập lệnh worker dịch vụ, thì worker dịch vụ mới sẽ có cơ hội cài đặt, kích hoạt và cuối cùng là kiểm soát.
Bạn có thể mô phỏng quy trình cập nhật này bằng cách quay lại trình chỉnh sửa mã cho dự án của mình và thực hiện bất kỳ thay đổi nào đối với mã. Một thay đổi nhanh chóng là thay thế
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
với
self.addEventListener('install', (event) => {
console.log('Inside the UPDATED install handler:', event);
});
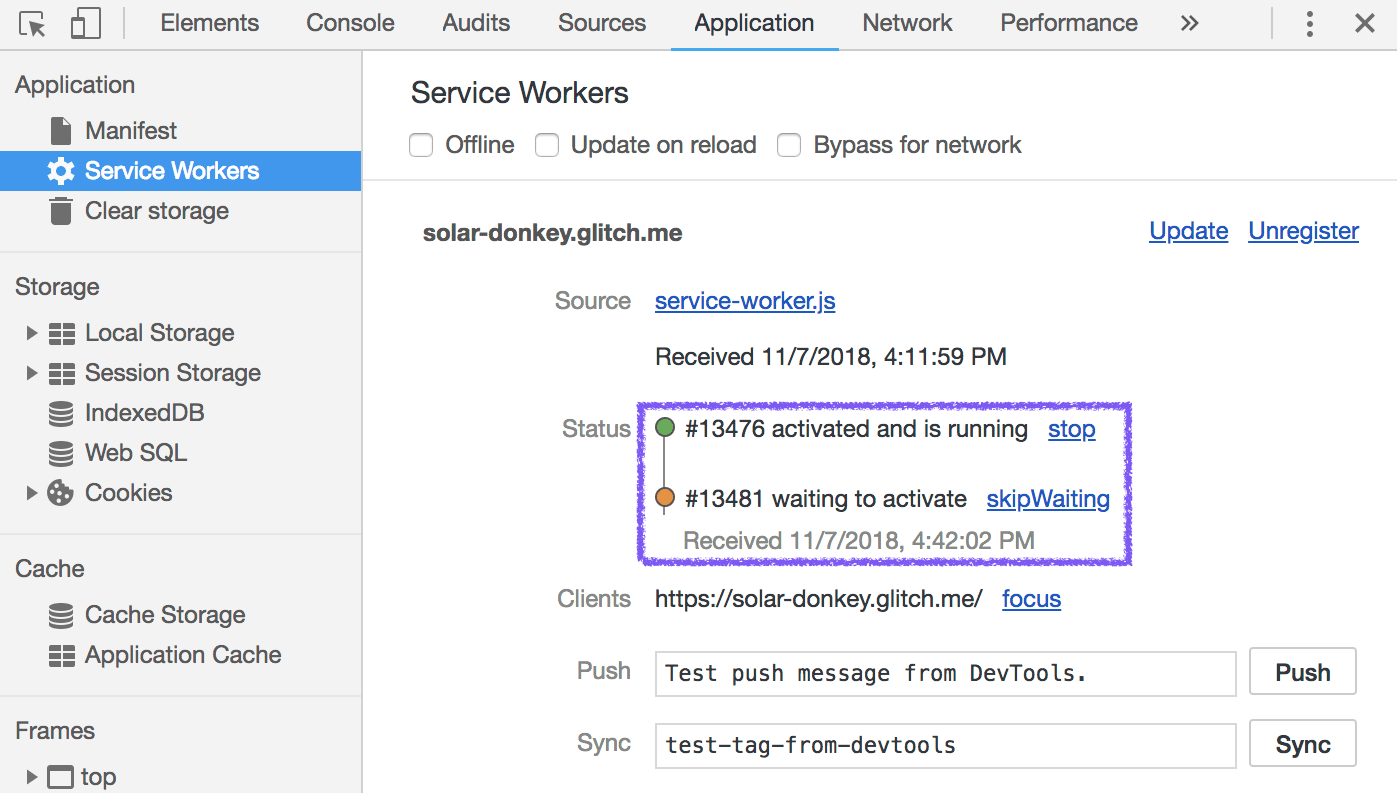
Sau khi thực hiện thay đổi đó, hãy quay lại phiên bản Live của ứng dụng mẫu và tải lại trang khi thẻ Application (Ứng dụng) của Công cụ cho nhà phát triển vẫn đang mở. Bạn sẽ thấy nội dung tương tự như sau:

Điều này cho thấy có hai phiên bản của trình chạy dịch vụ được cài đặt tại thời điểm này. Phiên bản trước (đã được kích hoạt) đang chạy và kiểm soát trang hiện tại. Phiên bản cập nhật của worker dịch vụ được liệt kê ngay bên dưới. Trạng thái của nó là waiting và sẽ tiếp tục ở trạng thái chờ cho đến khi tất cả các thẻ đang mở do service worker cũ kiểm soát đều đóng.
Hành vi mặc định này đảm bảo rằng nếu trình chạy dịch vụ mới của bạn có sự khác biệt cơ bản về hành vi so với trình chạy dịch vụ cũ (chẳng hạn như trình xử lý fetch phản hồi bằng các tài nguyên không tương thích với các phiên bản cũ hơn của ứng dụng web), thì trình chạy dịch vụ mới sẽ không có hiệu lực cho đến khi người dùng tắt tất cả các phiên bản trước của ứng dụng web.
Tóm tắt
Giờ đây, bạn có thể thoải mái với quy trình đăng ký một worker dịch vụ và quan sát hành vi của worker dịch vụ bằng DevTools của Chrome.
Giờ đây, bạn đã sẵn sàng bắt đầu triển khai các chiến lược lưu vào bộ nhớ đệm và tất cả những điều tuyệt vời sẽ giúp ứng dụng web của bạn tải cả một cách đáng tin cậy và nhanh chóng.

