W ramach tych ćwiczeń z programowania dowiesz się, jak zarejestrować service workera w aplikacji internetowej i używać Narzędzi deweloperskich w Chrome do obserwowania jego działania. Obejmuje też techniki debugowania, które mogą Ci się przydać podczas pracy z service workerami.
Zapoznaj się z przykładowym projektem
Najważniejsze pliki w przykładowym projekcie, które są istotne w tym laboratorium, to:
register-sw.jsjest początkowo pusta, ale będzie zawierać kod używany do rejestrowania komponentu Service Worker. Jest on już wczytywany za pomocą tagu<script>windex.htmlprojektu.service-worker.jsjest podobnie pusta. To plik, który będzie zawierać service workera dla tego projektu.
Dodaj kod rejestracji service workera
Skrypt service worker (nawet pusty, jak obecny plik service-worker.js) nie będzie używany, dopóki nie zostanie zarejestrowany. Możesz to zrobić, dzwoniąc pod numer:
navigator.serviceWorker.register(
'/service-worker.js'
)
w pliku register-sw.js.
Zanim jednak dodasz ten kod, musisz wziąć pod uwagę kilka kwestii.
Po pierwsze, nie wszystkie przeglądarki obsługują service worker. Dotyczy to zwłaszcza starszych wersji przeglądarek, które nie aktualizują się automatycznie. Dlatego warto wywoływać funkcję
navigator.serviceWorker.register() warunkowo, po sprawdzeniu, czy funkcja
navigator.serviceWorker jest obsługiwana.
Po drugie, gdy rejestrujesz service worker, przeglądarka uruchamia kod w pliku service-worker.js i może zacząć pobierać adresy URL, aby wypełnić pamięć podręczną, w zależności od kodu w obsłudze zdarzeń install i activate service worker.
Uruchamianie dodatkowego kodu i pobieranie zasobów może zużywać cenne zasoby, które przeglądarka mogłaby wykorzystać do wyświetlania bieżącej strony internetowej. Aby uniknąć takich zakłóceń, warto opóźnić rejestrację komponentu Service Worker do momentu, gdy przeglądarka zakończy renderowanie bieżącej strony. Wygodnym sposobem na przybliżenie tego jest poczekanie, aż zostanie wywołane zdarzenie window.load.
Łącząc te 2 punkty, dodaj do pliku register-sw.js ten ogólny kod rejestracji service workera:
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('/service-worker.js');
});
}
Dodaj kod logowania do komponentu service worker
W pliku service-worker.js zwykle umieszcza się całą logikę implementacji service workera. Aby utworzyć idealnie dopracowanego service workera, który będzie obsługiwać wszystkie żądania aplikacji internetowej, użyj kombinacji zdarzeń cyklu życia service workera, interfejsu Cache Storage API i wiedzy o ruchu sieciowym aplikacji internetowej.
Ale… to już materiał na później. Na tym etapie skup się na obserwowaniu różnych zdarzeń związanych z service workerem i zapoznaj się z narzędziami deweloperskimi Chrome, aby debugować stan service workera.
W tym celu dodaj do elementu service-worker.js ten kod, który będzie rejestrować komunikaty w konsoli Narzędzi deweloperskich w odpowiedzi na różne zdarzenia (ale nie będzie robić niczego więcej):
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
self.addEventListener('activate', (event) => {
console.log('Inside the activate handler:', event);
});
self.addEventListener(fetch, (event) => {
console.log('Inside the fetch handler:', event);
});
Wprowadzenie do panelu skryptów service worker w Narzędziach deweloperskich
Teraz, gdy kod został dodany do plików register-sw.js i service-worker.js, możesz przejść do wersji na żywo projektu przykładowego i obserwować działanie service workera.
- Otwórz stronę w przeglądarce.
- Aby otworzyć Narzędzia dla programistów, naciśnij Ctrl+Shift+J (lub Command+Option+J na Macu).
- Kliknij kartę Konsola.
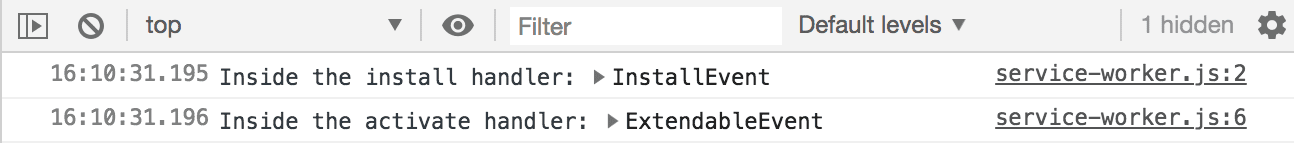
Powinny pojawić się komunikaty dziennika podobne do tych poniżej, które wskazują, że usługa Service Worker została zainstalowana i aktywna:

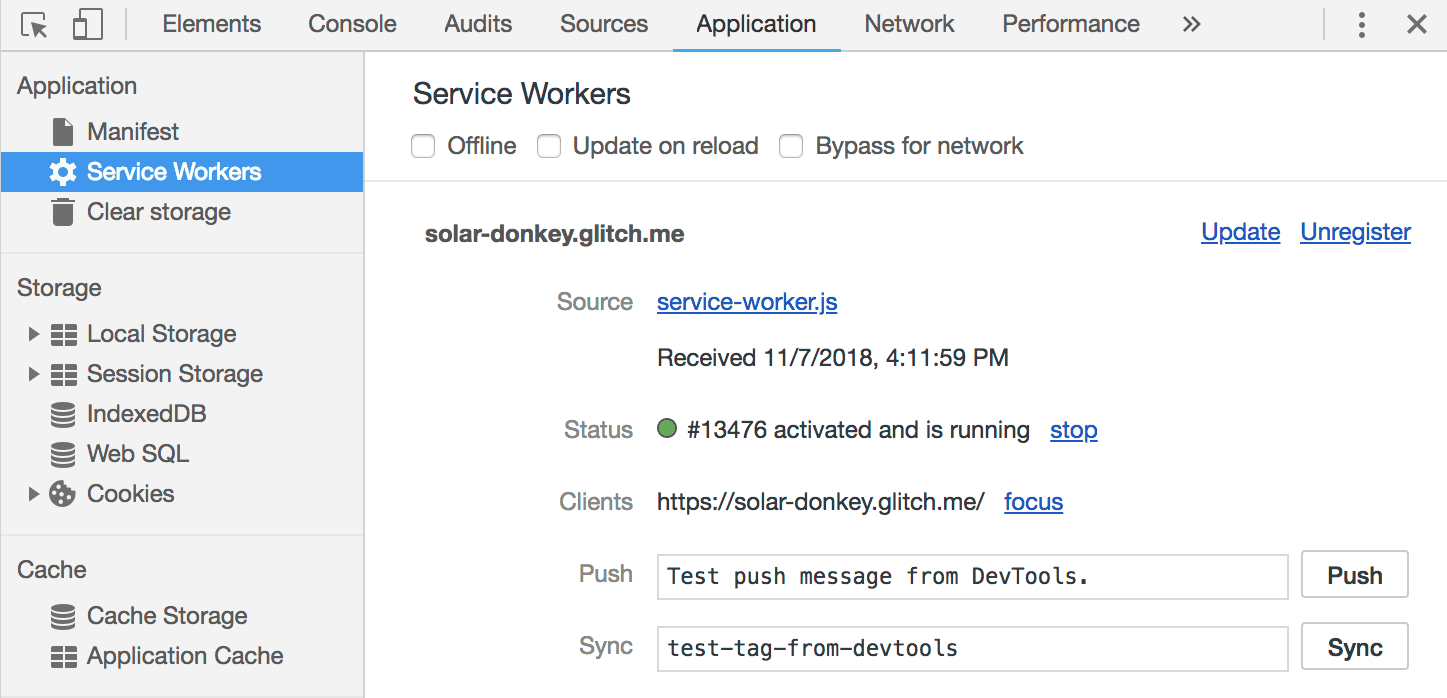
Następnie otwórz kartę Aplikacje i wybierz panel Service Worker. Powinien pojawić się ekran podobny do tego:

Oznacza to, że w przypadku aplikacji internetowej jest aktywny i działa proces roboczy usługi ze źródłowym adresem URL service-worker.js. Informuje też, że obecnie jest 1 klient (otwarta karta), którym steruje skrypt service worker.
Możesz użyć linków w tym panelu, np. Unregister lub stop, aby wprowadzić zmiany w aktualnie zarejestrowanym procesie service worker na potrzeby debugowania.
Aktywowanie procesu aktualizacji instancji roboczej usługi
Jednym z najważniejszych pojęć, które należy zrozumieć podczas tworzenia aplikacji z użyciem service workerów, jest proces aktualizacji.
Gdy użytkownicy odwiedzą aplikację internetową, która rejestruje service worker, w ich lokalnej przeglądarce zostanie zainstalowany kod bieżącej kopii service-worker.js. Co się jednak stanie, gdy wprowadzisz zmiany w wersji pliku service-worker.js przechowywanej na serwerze WWW?
Gdy powracający użytkownik odwiedzi adres URL, który znajduje się w zakresie działania service workera, przeglądarka automatycznie wyśle żądanie najnowszej wersji service-worker.js i sprawdzi, czy zaszły jakieś zmiany. Jeśli w skrypcie service worker wystąpią jakiekolwiek zmiany, nowy service worker będzie mógł się zainstalować, aktywować i ostatecznie przejąć kontrolę.
Możesz zasymulować ten proces aktualizacji, wracając do edytora kodu projektu i wprowadzając dowolną zmianę w kodzie. Jedną z szybkich zmian, które możesz wprowadzić, jest zastąpienie
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
z
self.addEventListener('install', (event) => {
console.log('Inside the UPDATED install handler:', event);
});
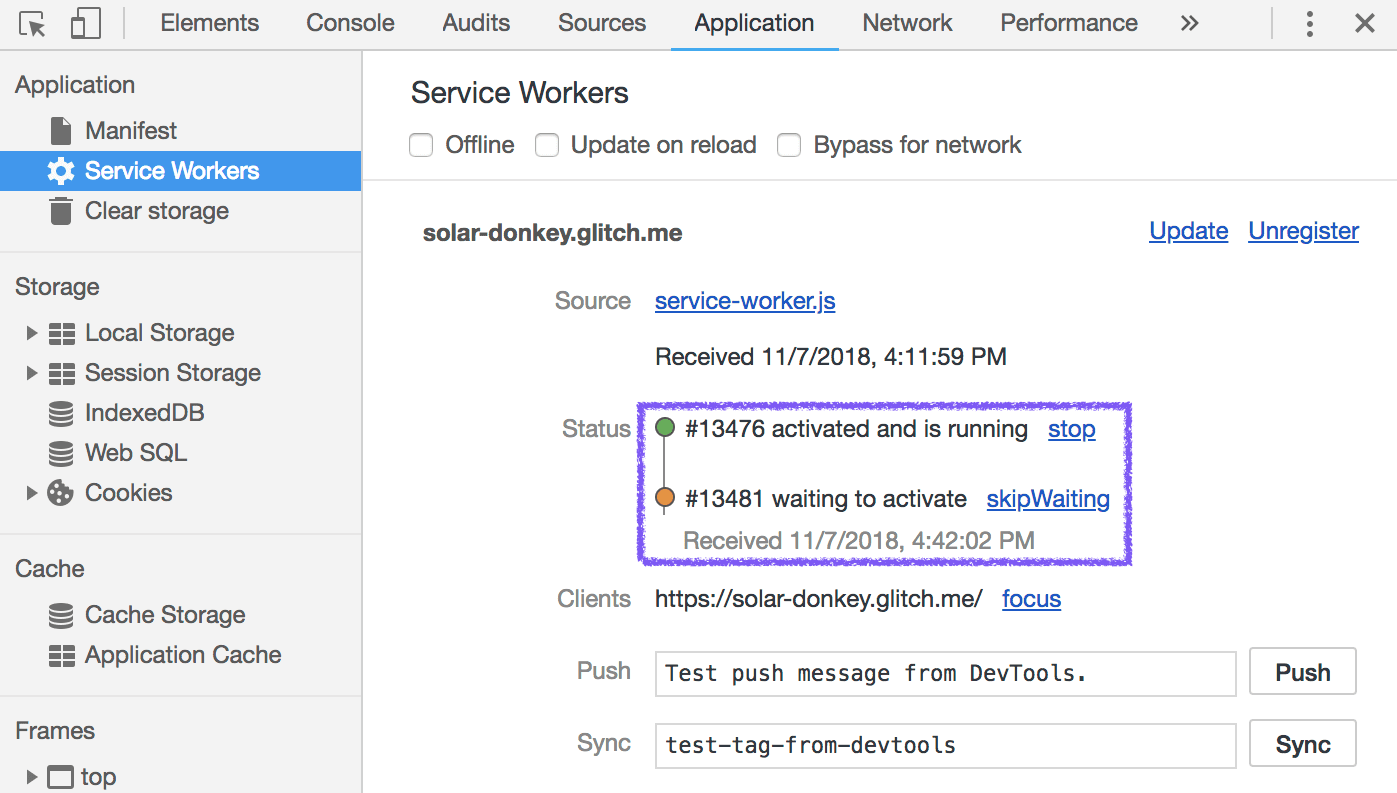
Po wprowadzeniu tej zmiany wróć do wersji aktywnej aplikacji przykładowej i odśwież stronę, nie zamykając karty Aplikacja w Narzędziach deweloperskich. Powinien pojawić się ekran podobny do tego:

Oznacza to, że w tym momencie zainstalowane są 2 wersje service workera. Poprzednia wersja, która została już aktywowana, jest uruchomiona i kontroluje bieżącą stronę. Zaktualizowana wersja service workera jest podana poniżej. Jest w stanie waiting i będzie czekać, aż wszystkie otwarte karty kontrolowane przez starszy proces roboczy usługi zostaną zamknięte.
To domyślne działanie gwarantuje, że jeśli nowy service worker ma zasadniczo inne działanie niż stary, np. fetchmoduł obsługi, który odpowiada zasobami niezgodnymi ze starszymi wersjami aplikacji internetowejfetch, nie zacznie on działać, dopóki użytkownik nie zamknie wszystkich poprzednich instancji aplikacji internetowej.
Podsumowanie
Powinieneś(-aś) już znać proces rejestrowania service workera i obserwowania jego działania za pomocą narzędzi deweloperskich Chrome.
Możesz teraz zacząć wdrażać strategie buforowania i inne rozwiązania, które pomogą Twojej aplikacji internetowej wczytywać się niezawodnie i szybko.

