Codelab นี้จะแสดงวิธีลงทะเบียน Service Worker จากภายในเว็บแอปพลิเคชัน และใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อสังเกตลักษณะการทำงานของ Service Worker นอกจากนี้ ยัง ครอบคลุมเทคนิคการแก้ไขข้อบกพร่องบางอย่างที่คุณอาจเห็นว่ามีประโยชน์เมื่อต้องจัดการกับ Service Worker
ทำความคุ้นเคยกับโปรเจ็กต์ตัวอย่าง
ไฟล์ในโปรเจ็กต์ตัวอย่างที่เกี่ยวข้องกับโค้ดแล็บนี้มากที่สุด ได้แก่
register-sw.jsจะว่างเปล่าในตอนแรก แต่จะมีโค้ดที่ใช้ เพื่อลงทะเบียน Service Worker ระบบกำลังโหลดผ่าน<script>แท็กภายในindex.htmlของโปรเจ็กต์อยู่แล้วservice-worker.jsก็ว่างเปล่าเช่นกัน ซึ่งเป็นไฟล์ที่จะมี Service Worker สำหรับโปรเจ็กต์นี้
เพิ่มโค้ดการลงทะเบียน Service Worker
ระบบจะไม่ใช้ Service Worker (แม้จะเป็นไฟล์ว่างเปล่าอย่างไฟล์ service-worker.js ปัจจุบัน)
จนกว่าจะมีการลงทะเบียน
ก่อน คุณดำเนินการนี้ได้โดยโทรไปที่
navigator.serviceWorker.register(
'/service-worker.js'
)
ในregister-sw.jsไฟล์
อย่างไรก็ตาม ก่อนที่จะเพิ่มโค้ดดังกล่าว คุณควรคำนึงถึง 2 สิ่งต่อไปนี้
ประการแรก เบราว์เซอร์บางรายการ
ไม่รองรับ
Service Worker โดยเฉพาะอย่างยิ่งสำหรับเบราว์เซอร์เวอร์ชันเก่าที่
ไม่อัปเดตโดยอัตโนมัติ ดังนั้นแนวทางปฏิบัติแนะนำคือการเรียกใช้
navigator.serviceWorker.register() แบบมีเงื่อนไขหลังจากตรวจสอบว่าระบบรองรับ
navigator.serviceWorker หรือไม่
ประการที่ 2 เมื่อลงทะเบียน Service Worker เบราว์เซอร์จะเรียกใช้โค้ดในไฟล์ service-worker.js และอาจเริ่มดาวน์โหลด URL เพื่อป้อนข้อมูลลงในแคช ทั้งนี้ขึ้นอยู่กับโค้ดในตัวแฮนเดิลเหตุการณ์ install
และ activate
ของ Service Worker
การเรียกใช้โค้ดเพิ่มเติมและการดาวน์โหลดชิ้นงานอาจใช้ทรัพยากรที่มีค่าซึ่งเบราว์เซอร์อาจใช้เพื่อแสดงหน้าเว็บปัจจุบัน เพื่อช่วยหลีกเลี่ยงการรบกวนนี้ แนวทางปฏิบัติที่ดีคือการหน่วงเวลา
การลงทะเบียน Service Worker จนกว่าเบราว์เซอร์จะแสดงผลหน้าปัจจุบัน
เสร็จสิ้น วิธีที่สะดวกในการประมาณค่านี้คือการรอจนกว่าจะมีการทริกเกอร์เหตุการณ์
window.load
เมื่อนำทั้ง 2 ประเด็นมารวมกัน ให้เพิ่มโค้ดการลงทะเบียน Service Worker แบบอเนกประสงค์นี้ลงในไฟล์ register-sw.js
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('/service-worker.js');
});
}
เพิ่มโค้ดการบันทึกของ Service Worker
ไฟล์ service-worker.js คือที่ที่ตรรกะทั้งหมดสำหรับการติดตั้งใช้งาน Service Worker
จะอยู่ตามปกติ คุณจะต้องใช้ส่วนผสมของเหตุการณ์วงจรของ Service Worker
Cache Storage API
และความรู้เกี่ยวกับการเข้าชมเครือข่ายของเว็บแอปเพื่อสร้าง Service Worker ที่สร้างขึ้นอย่างสมบูรณ์แบบ ซึ่งพร้อมจัดการคำขอทั้งหมดของเว็บแอป
แต่… เราจะมาเรียนรู้เรื่องนี้กันในภายหลัง ในขั้นตอนนี้ เราจะมุ่งเน้นไปที่การสังเกต เหตุการณ์ต่างๆ ของ Service Worker และทำความคุ้นเคยกับการใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อแก้ไขข้อบกพร่องของสถานะ Service Worker
ด้วยเหตุนี้ ให้เพิ่มโค้ดต่อไปนี้ใน service-worker.js ซึ่งจะบันทึกข้อความไปยังคอนโซลเครื่องมือสำหรับนักพัฒนาเว็บเพื่อตอบสนองต่อเหตุการณ์ต่างๆ (แต่จะไม่ทำอย่างอื่นมากนัก)
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
self.addEventListener('activate', (event) => {
console.log('Inside the activate handler:', event);
});
self.addEventListener(fetch, (event) => {
console.log('Inside the fetch handler:', event);
});
ทำความคุ้นเคยกับแผง Service Worker ในเครื่องมือสำหรับนักพัฒนาเว็บ
ตอนนี้คุณได้เพิ่มโค้ดลงในไฟล์ register-sw.js และ service-worker.js
แล้ว ก็ถึงเวลาไปที่เวอร์ชันที่ใช้งานจริงของโปรเจ็กต์ตัวอย่าง และสังเกต
การทำงานของ Service Worker
- เปิดหน้าเว็บในเบราว์เซอร์
- กด `Control+Shift+J` (หรือ `Command+Option+J` ใน Mac) เพื่อเปิด DevTools
- คลิกแท็บคอนโซล
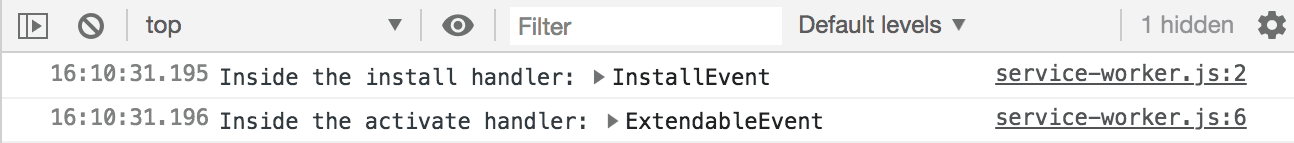
คุณควรเห็นข้อความบันทึกที่คล้ายกับข้อความต่อไปนี้ ซึ่งแสดงว่าติดตั้งและเปิดใช้งาน Service Worker แล้ว

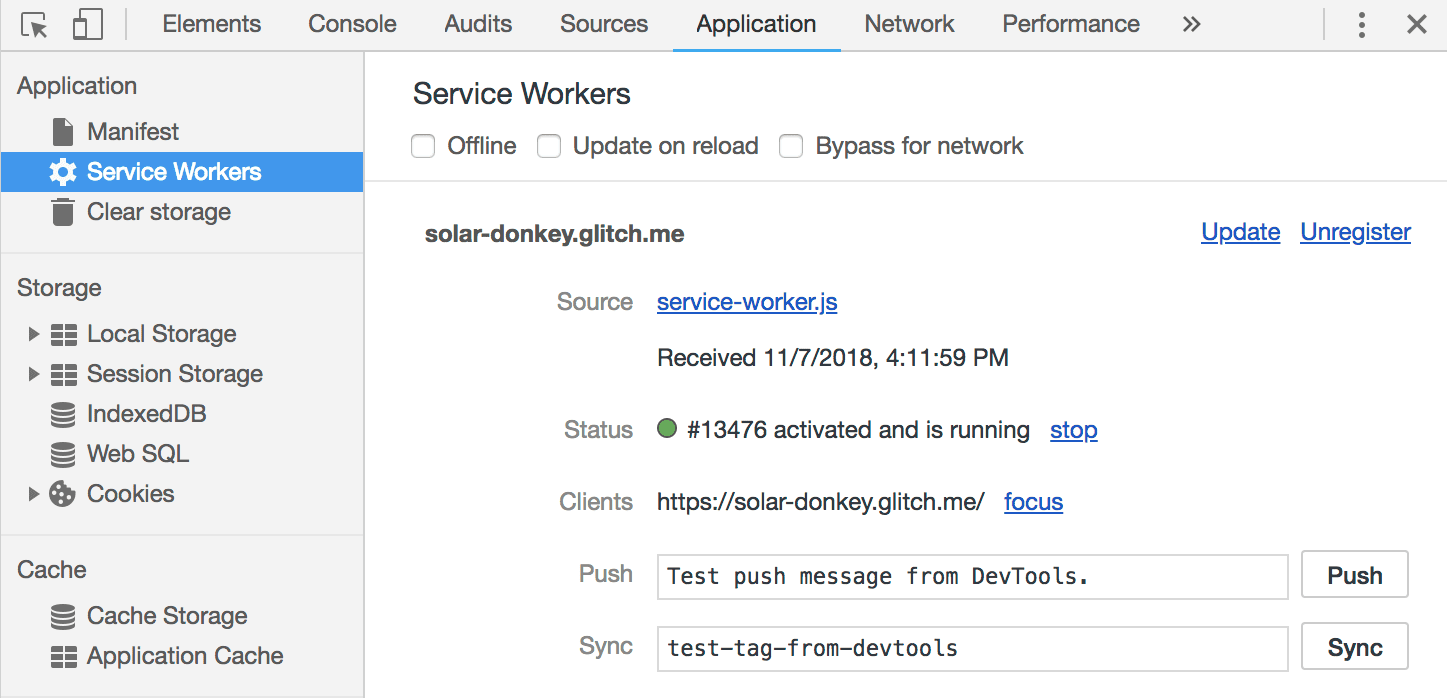
จากนั้นไปที่แท็บแอปพลิเคชัน แล้วเลือกแผง Service Worker คุณควรเห็นข้อความคล้ายกับข้อความต่อไปนี้

ซึ่งจะช่วยให้คุณทราบว่ามี Service Worker ที่มี URL แหล่งที่มาของ
service-worker.js สำหรับเว็บแอปที่
เปิดใช้งานและทำงานอยู่ นอกจากนี้ ยังบอกด้วยว่าขณะนี้มีไคลเอ็นต์ 1 ราย (แท็บที่เปิดอยู่) ที่ Service Worker ควบคุมอยู่
คุณสามารถใช้ลิงก์ในแผงนี้ เช่น Unregister หรือ stop เพื่อทำการเปลี่ยนแปลง Service Worker ที่ลงทะเบียนอยู่ในปัจจุบันเพื่อวัตถุประสงค์ในการแก้ไขข้อบกพร่อง
ทริกเกอร์ขั้นตอนการอัปเดต Service Worker
แนวคิดสำคัญอย่างหนึ่งที่ควรทำความเข้าใจเมื่อพัฒนาด้วย Service Worker คือแนวคิดเกี่ยวกับขั้นตอนการอัปเดต
หลังจากผู้ใช้เข้าชมเว็บแอปที่ลงทะเบียน Service Worker แล้ว ผู้ใช้จะได้รับโค้ดสำหรับสำเนาปัจจุบันของ service-worker.js ที่ติดตั้งในเบราว์เซอร์ในเครื่อง แต่จะเกิดอะไรขึ้นเมื่อคุณอัปเดตเวอร์ชันของ
service-worker.js ที่จัดเก็บไว้ในเว็บเซิร์ฟเวอร์
เมื่อผู้เข้าชมที่กลับมาเข้าชม URL ที่อยู่ในขอบเขตของ Service Worker
เบราว์เซอร์จะขอ service-worker.js ล่าสุดโดยอัตโนมัติและ
ตรวจสอบการเปลี่ยนแปลง หากมีสิ่งใดในสคริปต์ Service Worker ที่แตกต่างกัน
Service Worker ใหม่จะมีโอกาสติดตั้ง เปิดใช้งาน
และควบคุมในที่สุด
คุณจำลองขั้นตอนการอัปเดตนี้ได้โดยกลับไปที่เครื่องมือแก้ไขโค้ดของโปรเจ็กต์ แล้วทำการเปลี่ยนแปลงใดๆ ในโค้ด การเปลี่ยนแปลงอย่างรวดเร็วอย่างหนึ่งคือ การแทนที่
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
กับ
self.addEventListener('install', (event) => {
console.log('Inside the UPDATED install handler:', event);
});
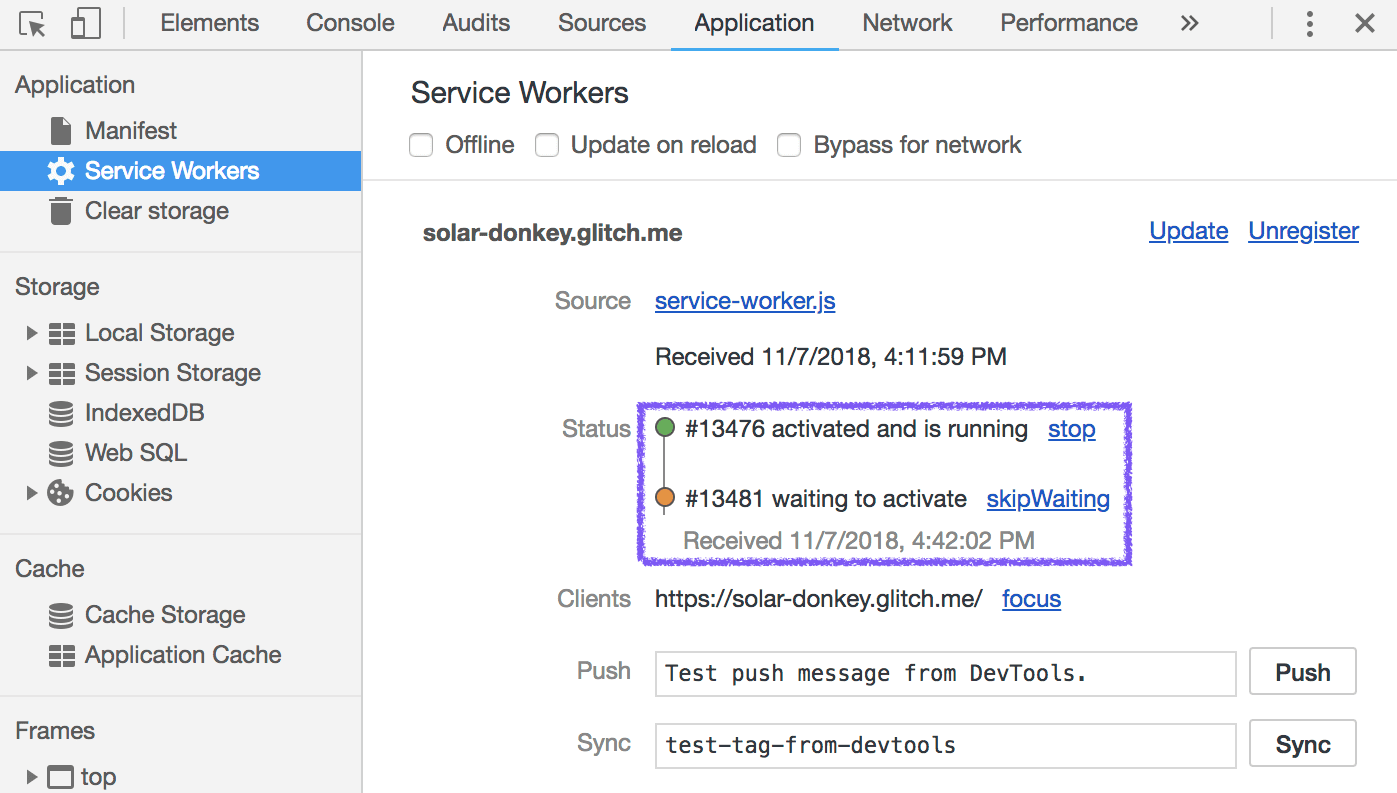
หลังจากทำการเปลี่ยนแปลงดังกล่าวแล้ว ให้กลับไปที่เวอร์ชันที่ใช้งานจริงของแอปตัวอย่าง และ โหลดหน้าเว็บซ้ำโดยที่แท็บแอปพลิเคชันของเครื่องมือสำหรับนักพัฒนาเว็บยังเปิดอยู่ คุณควรเห็น ข้อความคล้ายกับต่อไปนี้

ซึ่งแสดงว่ามีการติดตั้ง Service Worker 2 เวอร์ชันในตอนนี้
เวอร์ชันก่อนหน้าซึ่งเปิดใช้งานแล้วกำลังทำงานและควบคุมหน้าปัจจุบัน Service Worker เวอร์ชันที่อัปเดตแล้วจะแสดงอยู่
ด้านล่างนี้ อยู่ในwaitingสถานะ
และจะรอต่อไปจนกว่าจะปิดแท็บที่เปิดอยู่ทั้งหมดซึ่งควบคุมโดย
Service Worker เก่า
ลักษณะการทำงานเริ่มต้นนี้ช่วยให้มั่นใจได้ว่าหาก Service Worker ใหม่มีลักษณะการทำงานที่แตกต่างจาก Service Worker เก่าอย่างสิ้นเชิง เช่น fetch ตัวแฮนเดิลที่ตอบสนองด้วยทรัพยากรที่ไม่เข้ากันกับเว็บแอปเวอร์ชันเก่า จะไม่มีผลจนกว่าผู้ใช้จะปิดอินสแตนซ์ก่อนหน้าทั้งหมดของเว็บแอป
สรุป
ตอนนี้คุณควรจะคุ้นเคยกับกระบวนการลงทะเบียน Service Worker และสังเกตพฤติกรรมของ Service Worker โดยใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome แล้ว
ตอนนี้คุณพร้อมที่จะเริ่มใช้กลยุทธ์การแคชแล้ว และทุกอย่างจะช่วยให้เว็บแอปโหลดได้อย่างรวดเร็วและเชื่อถือได้

