本程式碼研究室說明如何從網頁應用程式中註冊 Service Worker,並使用 Chrome 開發人員工具觀察其行為。此外,本文也會介紹一些實用的偵錯技巧,協助您處理 Service Worker。
熟悉範例專案
範例專案中與本程式碼研究室最相關的檔案如下:
register-sw.js一開始是空白的,但會包含用於註冊 Service Worker 的程式碼。專案的index.html內已有<script>標記,因此系統已載入該標記。service-worker.js也同樣是空的,這個檔案會包含專案的 Service Worker。
新增服務工作人員註冊程式碼
服務工作站 (即使是空白工作站,例如目前的 service-worker.js 檔案) 必須先註冊,才能使用。您可以透過呼叫下列項目來完成這項操作:
navigator.serviceWorker.register(
'/service-worker.js'
)
在 register-sw.js 檔案中。
不過,新增該程式碼前,請先注意以下幾點。
首先,並非所有瀏覽器都支援 Service Worker。如果瀏覽器版本較舊,且不會自動更新,就特別容易發生這種情況。因此,最佳做法是在檢查是否支援 navigator.serviceWorker 後,有條件地呼叫 navigator.serviceWorker.register()。
其次,註冊服務工作人員時,瀏覽器會執行 service-worker.js 檔案中的程式碼,並視服務工作人員的 install 和 activate 事件處理常式中的程式碼而定,可能開始下載網址來填入快取。
執行額外程式碼和下載素材資源可能會耗用寶貴的資源,而瀏覽器原本可以運用這些資源顯示目前的網頁。為避免這類干擾,建議您延後註冊 Service Worker,直到瀏覽器完成目前網頁的算繪作業為止。如要估算這個時間,最簡單的方法是等待 window.load 事件觸發。
綜合以上兩點,請將下列一般用途的 Service Worker 註冊程式碼新增至 register-sw.js 檔案:
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('/service-worker.js');
});
}
新增一些 Service Worker 記錄程式碼
service-worker.js 檔案通常會包含服務工作人員實作的所有邏輯。您會混合使用服務工作人員生命週期事件、快取儲存空間 API,以及網路應用程式網路流量的相關知識,建立完美設計的服務工作人員,準備處理網路應用程式的所有要求。
但…這些都是之後要學習的內容。在這個階段,重點是觀察各種 Service Worker 事件,並熟悉如何使用 Chrome 的開發人員工具偵錯 Service Worker 的狀態。
為此,請將下列程式碼新增至 service-worker.js,以便在發生各種事件時,將訊息記錄到開發人員工具控制台 (但不會執行其他操作):
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
self.addEventListener('activate', (event) => {
console.log('Inside the activate handler:', event);
});
self.addEventListener(fetch, (event) => {
console.log('Inside the fetch handler:', event);
});
熟悉開發人員工具的 Service Worker 面板
您已將程式碼新增至 register-sw.js 和 service-worker.js 檔案,現在請前往範例專案的即時版本,觀察服務工作人員的運作情形。
- 在瀏覽器中開啟該網頁。
- 按下 `Control+Shift+J` 鍵 (在 Mac 上為 `Command+Option+J` 鍵) 開啟開發人員工具。
- 再按一下「Console」(控制台) 分頁標籤即可。
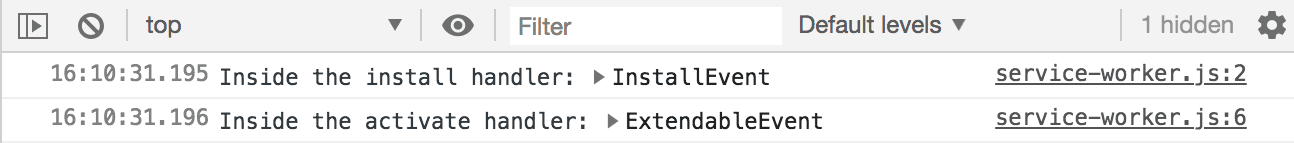
您應該會看到類似下列的記錄訊息,顯示服務工作人員已安裝並啟用:

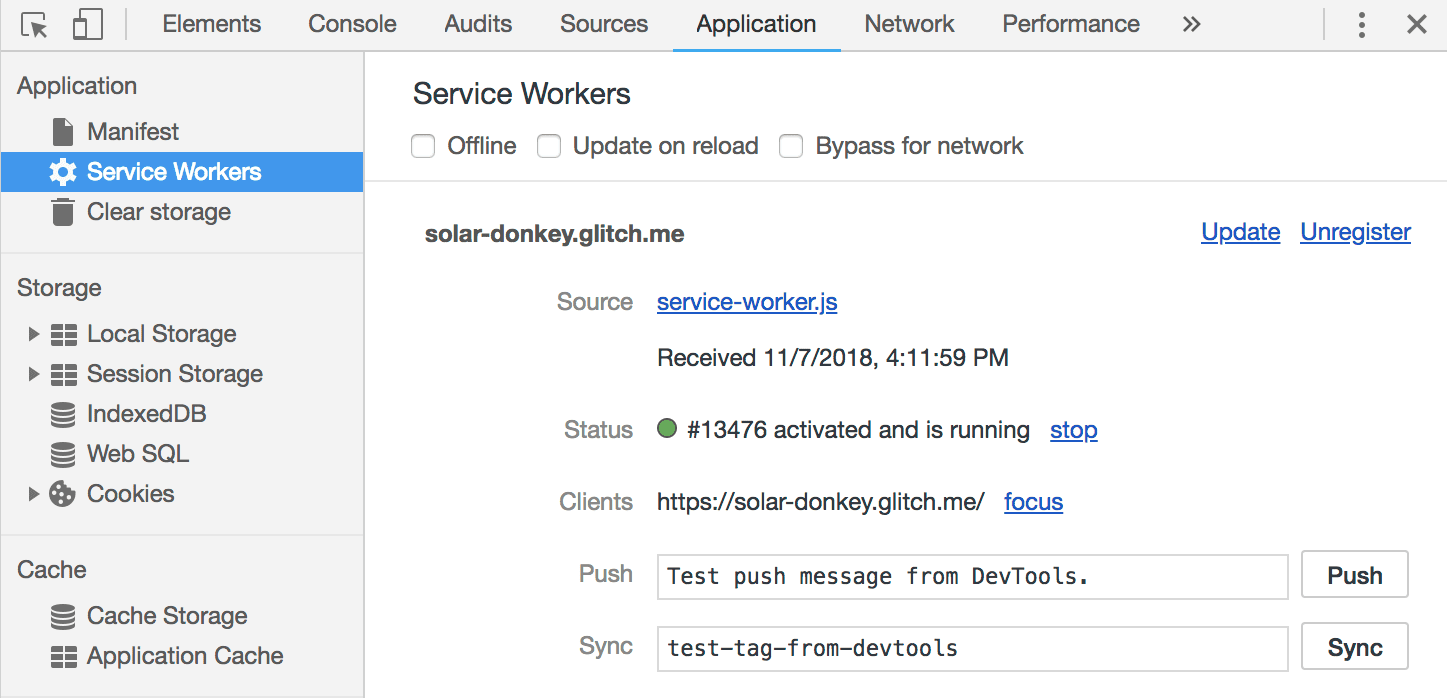
然後前往「應用程式」分頁,並選取「Service Worker」面板。 您應該會看到類似下列的內容:

這表示網頁應用程式目前已啟用並執行來源網址為 service-worker.js 的 Service Worker。此外,畫面也會顯示目前有一個用戶端 (開啟的分頁) 受 Service Worker 控制。
您可以使用這個面板上的連結 (例如 Unregister 或 stop),變更目前註冊的 Service Worker,以進行偵錯。
觸發 Service Worker 更新流程
使用 Service Worker 進行開發時,需要瞭解的重要概念之一是「更新流程」。
使用者造訪已註冊服務工作人員的網路應用程式後,最終會在本機瀏覽器上安裝 service-worker.js 的目前副本程式碼。但如果更新儲存在網路伺服器上的 service-worker.js 版本,會發生什麼情況?
當回訪者返回服務工作人員範圍內的網址時,瀏覽器會自動要求最新的 service-worker.js 並檢查是否有任何變更。如果服務工作人員指令碼有任何不同,新的服務工作人員就會有機會安裝、啟用,並最終接管控制權。
如要模擬這項更新流程,請返回專案的程式碼編輯器,並對程式碼進行任何變更。其中一項快速變更是取代
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
套用後
self.addEventListener('install', (event) => {
console.log('Inside the UPDATED install handler:', event);
});
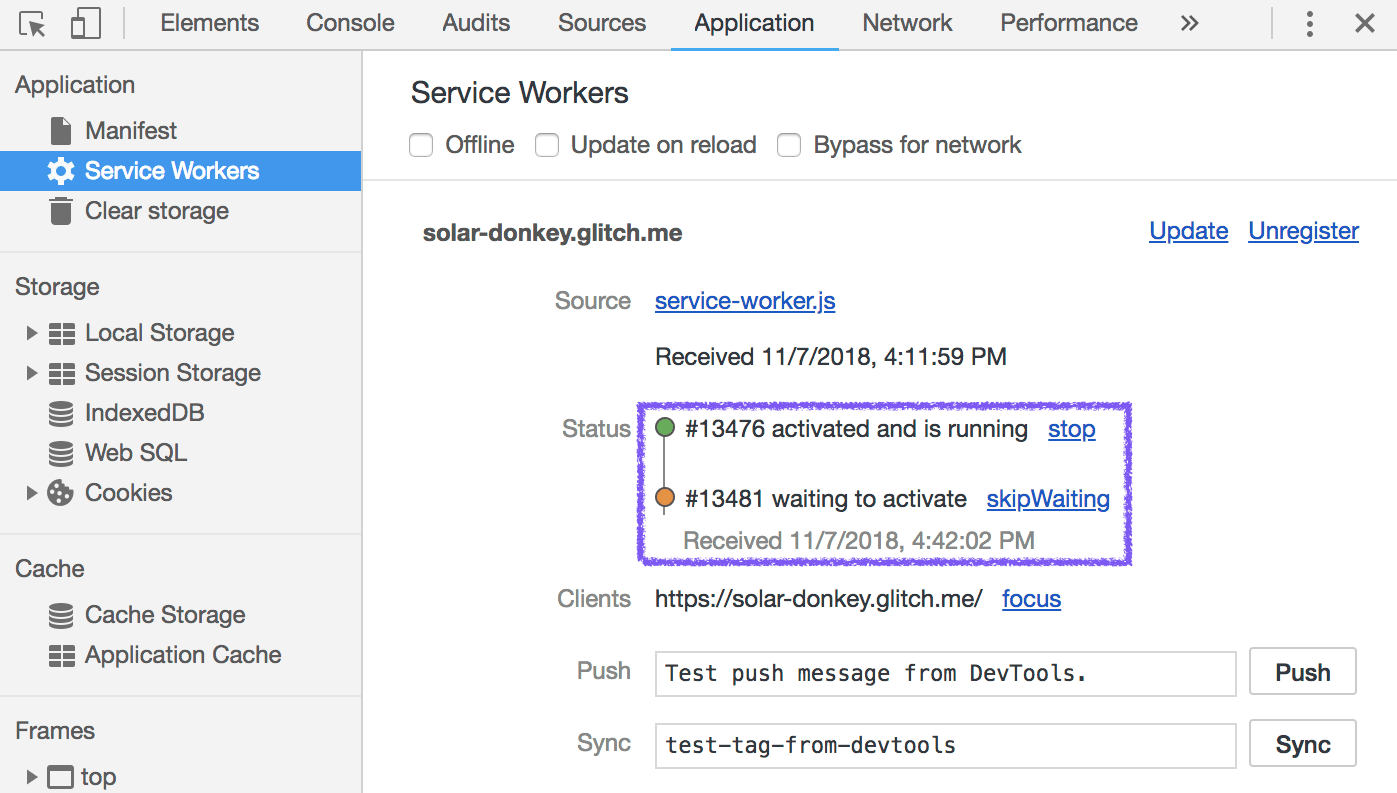
完成變更後,請返回範例應用程式的 Live 版本,並重新載入頁面 (開發人員工具的「Application」分頁仍處於開啟狀態)。您看到的畫面應如下所示:

這表示目前已安裝兩個版本的 Service Worker。先前已啟用的版本正在執行,並控制目前的網頁。更新後的 Service Worker 版本列於下方。這時會處於 waiting 狀態,並持續等待,直到舊版 Service Worker 控制的所有開啟分頁都關閉為止。
這項預設行為可確保新版 Service Worker 與舊版行為有基本差異時 (例如 fetch 處理常式會回應與舊版網頁應用程式不相容的資源),不會立即生效,直到使用者關閉所有先前的網頁應用程式例項為止。
總結
您現在應該已熟悉服務工作人員的註冊程序,並能使用 Chrome 開發人員工具觀察服務工作人員的行為。
現在您已準備好開始實作快取策略,以及所有有助於網頁應用程式可靠且快速載入的優質功能。

