Codelab ini menunjukkan cara mendaftarkan pekerja layanan dari dalam aplikasi web Anda, dan menggunakan Chrome DevTools untuk mengamati perilakunya. Dokumen ini juga mencakup beberapa teknik pen-debug-an yang mungkin berguna saat menangani pekerja layanan.
Mengenal project contoh
File dalam project contoh yang paling relevan dengan codelab ini adalah:
register-sw.jsdimulai dalam keadaan kosong, tetapi akan berisi kode yang digunakan untuk mendaftarkan pekerja layanan. Library ini sudah dimuat melalui tag<script>di dalamindex.htmlproject.service-worker.jsjuga kosong. File ini akan berisi service worker untuk project ini.
Tambahkan kode pendaftaran pekerja layanan
Pekerja layanan (bahkan yang kosong, seperti file service-worker.js saat ini)
tidak akan digunakan kecuali jika
didaftarkan
terlebih dahulu. Anda dapat melakukannya melalui panggilan ke:
navigator.serviceWorker.register(
'/service-worker.js'
)
di dalam file register-sw.js Anda.
Namun, sebelum Anda menambahkan kode tersebut, ada beberapa hal yang perlu dipertimbangkan.
Pertama, tidak semua browser
mendukung
pekerja layanan. Hal ini terutama berlaku untuk browser versi lama yang
tidak diupdate secara otomatis. Jadi, sebaiknya panggil navigator.serviceWorker.register() secara kondisional, setelah memeriksa apakah navigator.serviceWorker didukung.
Kedua, saat Anda mendaftarkan pekerja layanan, browser menjalankan kode di file
service-worker.js Anda, dan berpotensi mulai mendownload URL untuk mengisi
cache, bergantung pada kode di
install
dan
activate
handler peristiwa pekerja layanan Anda.
Menjalankan kode tambahan dan mendownload aset dapat menggunakan
resource berharga yang seharusnya dapat digunakan browser Anda untuk menampilkan halaman
web saat ini. Untuk membantu menghindari gangguan ini, sebaiknya tunda
pendaftaran pekerja layanan hingga browser selesai merender
halaman saat ini. Cara mudah untuk memperkirakan hal ini adalah dengan menunggu hingga peristiwa
window.load dipicu.
Dengan menggabungkan kedua poin tersebut, tambahkan kode pendaftaran service worker
serbaguna ini ke file register-sw.js Anda:
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('/service-worker.js');
});
}
Tambahkan beberapa kode logging pekerja layanan
File service-worker.js adalah tempat semua logika untuk penerapan service worker
biasanya berada. Anda akan menggunakan kombinasi peristiwa siklus proses service worker,
Cache Storage API,
dan pengetahuan tentang traffic jaringan aplikasi web Anda untuk membuat service worker yang dirancang dengan sempurna, siap menangani semua permintaan aplikasi web Anda.
Namun… itu semua akan dipelajari nanti. Pada tahap ini, fokusnya adalah mengamati berbagai peristiwa pekerja layanan, dan merasa nyaman menggunakan DevTools Chrome untuk men-debug status pekerja layanan Anda.
Untuk itu, tambahkan kode berikut ke service-worker.js, yang akan mencatat
pesan ke konsol DevTools sebagai respons terhadap berbagai peristiwa (tetapi tidak melakukan banyak
hal lain):
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
self.addEventListener('activate', (event) => {
console.log('Inside the activate handler:', event);
});
self.addEventListener(fetch, (event) => {
console.log('Inside the fetch handler:', event);
});
Mengenal panel Pekerja Layanan di DevTools
Setelah menambahkan kode ke file register-sw.js dan service-worker.js, sekarang saatnya membuka versi Live project contoh Anda, dan mengamati cara kerja pekerja layanan.
- Buka halaman di browser Anda.
- Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
- Klik tab Konsol.
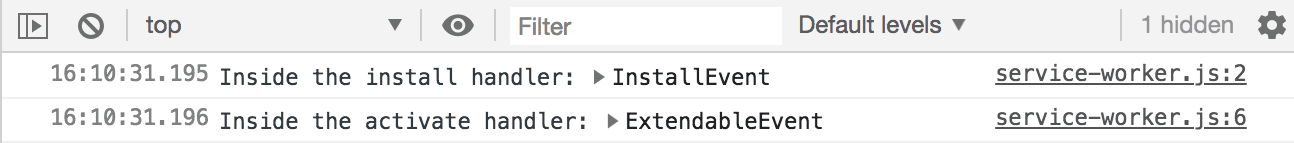
Anda akan melihat pesan log seperti berikut, yang menunjukkan bahwa pekerja layanan telah diinstal dan diaktifkan:

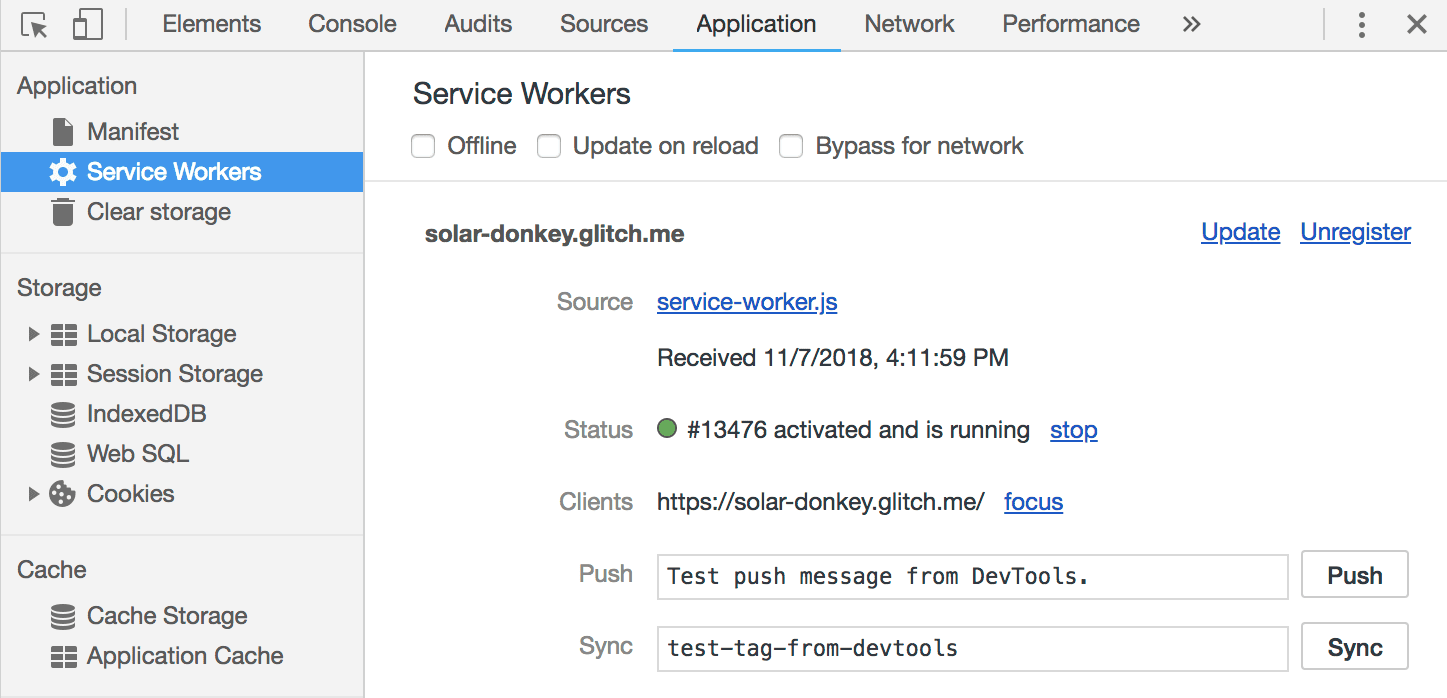
Kemudian, buka tab Aplikasi, lalu pilih panel Service Worker. Anda akan melihat sesuatu seperti berikut:

Hal ini memberi tahu Anda bahwa ada pekerja layanan dengan URL sumber
service-worker.js, untuk aplikasi web, yang saat ini
diaktifkan dan berjalan. Status ini juga memberi tahu Anda bahwa saat ini ada satu klien (tab terbuka) yang dikontrol oleh pekerja layanan.
Anda dapat menggunakan link di panel ini, seperti Unregister, atau stop, untuk membuat
perubahan pada pekerja layanan yang terdaftar saat ini untuk tujuan penelusuran bug.
Memicu alur update pekerja layanan
Salah satu konsep utama yang perlu dipahami saat mengembangkan dengan pekerja layanan adalah gagasan tentang alur update.
Setelah pengguna Anda mengunjungi aplikasi web yang mendaftarkan pekerja layanan, mereka akan mendapatkan kode untuk salinan service-worker.js saat ini yang diinstal di browser lokal mereka. Namun, apa yang terjadi saat Anda memperbarui versi
service-worker.js yang disimpan di server web Anda?
Saat pengunjung yang kembali mengunjungi URL yang berada dalam cakupan pekerja layanan, browser akan otomatis meminta service-worker.js terbaru dan memeriksa apakah ada perubahan. Jika ada yang berbeda dalam skrip pekerja layanan,
pekerja layanan baru akan memiliki kesempatan untuk diinstal, diaktifkan,
dan akhirnya mengambil kontrol.
Anda dapat menyimulasikan alur update ini dengan kembali ke editor kode untuk project Anda, dan membuat perubahan apa pun pada kode. Salah satu perubahan cepat yang dapat dilakukan adalah mengganti
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
dengan
self.addEventListener('install', (event) => {
console.log('Inside the UPDATED install handler:', event);
});
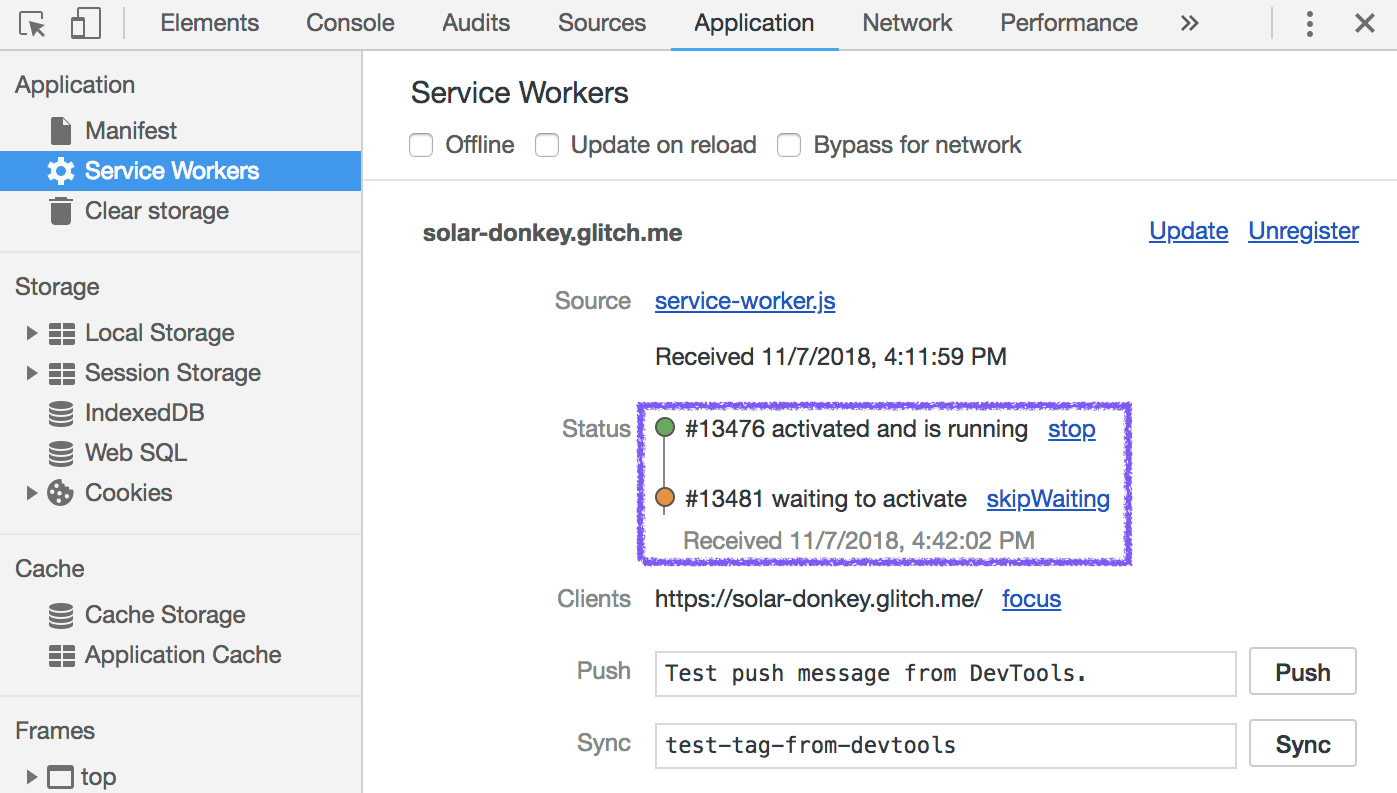
Setelah melakukan perubahan tersebut, kembali ke versi Live aplikasi contoh Anda, dan muat ulang halaman dengan tab Aplikasi DevTools masih terbuka. Anda akan melihat sesuatu seperti berikut:

Hal ini menunjukkan bahwa ada dua versi pekerja layanan Anda yang diinstal pada saat ini. Versi sebelumnya, yang sudah diaktifkan, sedang berjalan dan mengontrol halaman saat ini. Versi pekerja layanan yang diupdate tercantum tepat di bawah. Tab ini dalam status
waiting,
dan akan tetap menunggu hingga semua tab terbuka yang dikontrol oleh
service worker lama ditutup.
Perilaku default ini memastikan bahwa jika pekerja layanan baru Anda memiliki perbedaan perilaku mendasar dari pekerja layanan lama Anda—seperti handler fetch yang merespons dengan resource yang tidak kompatibel dengan versi lama aplikasi web Anda—pekerja layanan baru tidak akan berlaku hingga pengguna menutup semua instance aplikasi web Anda sebelumnya.
Menyimpulkan
Sekarang Anda akan memahami proses mendaftarkan pekerja layanan dan mengamati perilaku pekerja layanan menggunakan DevTools Chrome.
Sekarang Anda berada dalam posisi yang baik untuk mulai menerapkan strategi caching, dan semua hal baik yang akan membantu aplikasi web Anda dimuat secara andal dan cepat.

