এই কোডল্যাব আপনাকে দেখায় কিভাবে আপনার ওয়েব অ্যাপ্লিকেশনের মধ্যে থেকে একজন পরিষেবা কর্মীকে নিবন্ধন করতে হয় এবং তার আচরণ পর্যবেক্ষণ করতে Chrome DevTools ব্যবহার করে৷ এটি কিছু ডিবাগিং কৌশলও কভার করে যা পরিষেবা কর্মীদের সাথে ডিল করার সময় আপনার কাজে লাগতে পারে।
নমুনা প্রকল্পের সাথে পরিচিত হন
এই কোডল্যাবের সাথে সবচেয়ে প্রাসঙ্গিক নমুনা প্রকল্পের ফাইলগুলি হল:
-
register-sw.jsখালি শুরু হয়, তবে এতে পরিষেবা কর্মী নিবন্ধন করার জন্য ব্যবহৃত কোড থাকবে। এটি ইতিমধ্যেই প্রকল্পেরindex.htmlএর ভিতরে একটি<script>ট্যাগের মাধ্যমে লোড করা হচ্ছে। -
service-worker.jsএকইভাবে খালি। এটি সেই ফাইল যা এই প্রকল্পের জন্য পরিষেবা কর্মী ধারণ করবে৷
পরিষেবা কর্মী নিবন্ধন কোড যোগ করুন
একটি পরিষেবা কর্মী (এমনকি একটি খালি, যেমন বর্তমান service-worker.js ফাইল) ব্যবহার করা হবে না যদি না এটি প্রথমে নিবন্ধিত হয়৷ আপনি একটি কলের মাধ্যমে এটি করতে পারেন:
navigator.serviceWorker.register(
'/service-worker.js'
)
আপনার register-sw.js ফাইলের ভিতরে।
আপনি সেই কোডটি যোগ করার আগে, যদিও, অ্যাকাউন্টে নেওয়ার জন্য কয়েকটি পয়েন্ট রয়েছে।
প্রথমত, প্রতিটি ব্রাউজার পরিষেবা কর্মীদের সমর্থন করে না। এটি বিশেষত পুরানো ব্রাউজারগুলির জন্য সত্য যেগুলি স্বয়ংক্রিয়ভাবে আপডেট হয় না৷ তাই navigator.serviceWorker সমর্থিত কিনা তা পরীক্ষা করার পরে শর্তসাপেক্ষে navigator.serviceWorker.register() কল করা একটি সর্বোত্তম অনুশীলন।
দ্বিতীয়ত, আপনি যখন একজন পরিষেবা কর্মীকে নিবন্ধন করেন, তখন ব্রাউজারটি আপনার service-worker.js ফাইলে কোড চালায়, এবং আপনার পরিষেবা কর্মীর ইভেন্ট হ্যান্ডলারের install এবং activate কোডের উপর নির্ভর করে ক্যাশে পূরণ করতে ইউআরএল ডাউনলোড করা শুরু করতে পারে।
অতিরিক্ত কোড চালানো এবং সম্পদ ডাউনলোড করা মূল্যবান সম্পদ ব্যবহার করতে পারে যা আপনার ব্রাউজার অন্যথায় বর্তমান ওয়েব পৃষ্ঠা প্রদর্শন করতে ব্যবহার করতে পারে। এই হস্তক্ষেপ এড়াতে সাহায্য করার জন্য, ব্রাউজার বর্তমান পৃষ্ঠাটি রেন্ডার করা শেষ না হওয়া পর্যন্ত একজন পরিষেবা কর্মীকে নিবন্ধন করতে বিলম্ব করা একটি ভাল অভ্যাস। এটি আনুমানিক করার একটি সুবিধাজনক উপায় হল window.load ইভেন্টটি চালু না হওয়া পর্যন্ত অপেক্ষা করা।
এই দুটি পয়েন্ট একসাথে রেখে, আপনার register-sw.js ফাইলে এই সাধারণ-উদ্দেশ্য পরিষেবা কর্মী নিবন্ধন কোড যোগ করুন:
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('/service-worker.js');
});
}
কিছু পরিষেবা কর্মী লগিং কোড যোগ করুন
আপনার service-worker.js ফাইলটি হল যেখানে আপনার পরিষেবা কর্মী বাস্তবায়নের সমস্ত যুক্তি সাধারণত যায়৷ আপনি একটি নিখুঁতভাবে তৈরি পরিষেবা কর্মী তৈরি করতে, আপনার ওয়েব অ্যাপের সমস্ত অনুরোধগুলি পরিচালনা করার জন্য প্রস্তুত, পরিষেবা কর্মী লাইফসাইকেল ইভেন্ট , ক্যাশে স্টোরেজ API এবং আপনার ওয়েব অ্যাপের নেটওয়ার্ক ট্র্যাফিক সম্পর্কে জ্ঞানের মিশ্রণ ব্যবহার করবেন৷
কিন্তু… এই সব পরে শেখার জন্য। এই পর্যায়ে, বিভিন্ন পরিষেবা কর্মী ইভেন্টগুলি পর্যবেক্ষণ করা এবং আপনার পরিষেবা কর্মীর অবস্থা ডিবাগ করতে Chrome-এর DevTools ব্যবহার করে স্বাচ্ছন্দ্য প্রাপ্তির উপর ফোকাস করা হয়৷
সেই লক্ষ্যে, service-worker.js এ নিম্নলিখিত কোড যোগ করুন, যা বিভিন্ন ইভেন্টের প্রতিক্রিয়া হিসাবে DevTools কনসোলে বার্তাগুলি লগ করবে (কিন্তু অন্য কিছু করবে না):
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
self.addEventListener('activate', (event) => {
console.log('Inside the activate handler:', event);
});
self.addEventListener(fetch, (event) => {
console.log('Inside the fetch handler:', event);
});
DevTools-এ পরিষেবা কর্মী প্যানেলের সাথে পরিচিত হন
এখন যেহেতু আপনি register-sw.js এবং service-worker.js ফাইলগুলিতে কোডটি যোগ করেছেন, এটি আপনার নমুনা প্রকল্পের লাইভ সংস্করণ দেখার এবং পরিষেবা কর্মীকে কর্মরত পর্যবেক্ষণ করার সময়।
- আপনার ব্রাউজারে পৃষ্ঠাটি খুলুন।
- DevTools খুলতে `Control+Shift+J` (বা Mac এ `Command+Option+J`) টিপুন।
- কনসোল ট্যাবে ক্লিক করুন।
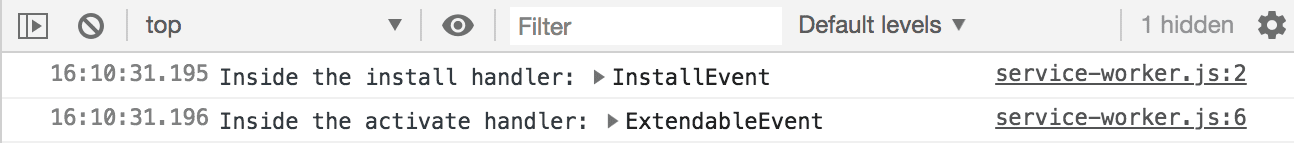
আপনি নিম্নলিখিত লগ বার্তাগুলির মতো কিছু দেখতে পাবেন, যা দেখায় যে পরিষেবা কর্মী ইনস্টল করা হয়েছে এবং সক্রিয় করা হয়েছে:

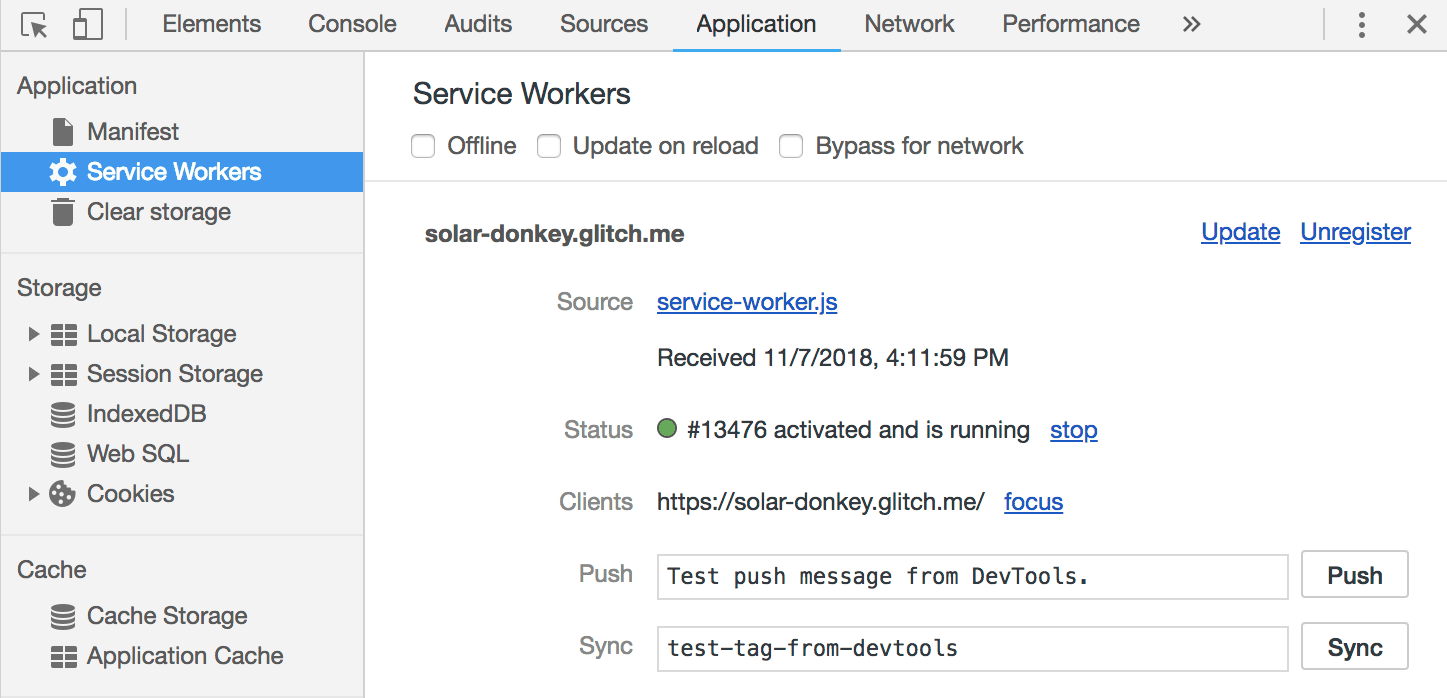
তারপরে অ্যাপ্লিকেশন ট্যাবে যান এবং পরিষেবা কর্মী প্যানেল নির্বাচন করুন। আপনি নিম্নলিখিত মত কিছু দেখতে হবে:

এটি আপনাকে জানতে দেয় যে ওয়েব অ্যাপের জন্য service-worker.js এর একটি উৎস URL সহ একজন পরিষেবা কর্মী আছেন, যেটি বর্তমানে সক্রিয় এবং চলছে৷ এটি আপনাকে আরও বলে যে বর্তমানে একটি ক্লায়েন্ট (ওপেন ট্যাব) রয়েছে যা পরিষেবা কর্মী দ্বারা নিয়ন্ত্রিত হচ্ছে।
আপনি এই প্যানেলের লিঙ্কগুলি ব্যবহার করতে পারেন, যেমন Unregister বা stop , ডিবাগিং উদ্দেশ্যে বর্তমানে নিবন্ধিত পরিষেবা কর্মীতে পরিবর্তন করতে।
পরিষেবা কর্মী আপডেট প্রবাহ ট্রিগার
পরিষেবা কর্মীদের সাথে বিকাশ করার সময় বোঝার মূল ধারণাগুলির মধ্যে একটি হল একটি আপডেট প্রবাহের ধারণা৷
আপনার ব্যবহারকারীরা একটি ওয়েব অ্যাপ পরিদর্শন করার পরে যা একজন পরিষেবা কর্মীকে নিবন্ধন করে, তারা তাদের স্থানীয় ব্রাউজারে ইনস্টল করা service-worker.js এর বর্তমান অনুলিপির কোড দিয়ে শেষ করবে৷ কিন্তু আপনি যখন আপনার ওয়েব সার্ভারে সংরক্ষিত service-worker.js এর সংস্করণে আপডেট করেন তখন কী ঘটে?
যখন একজন পুনরাবৃত্ত ভিজিটর একটি URL-এ ফিরে আসে যা একজন পরিষেবা কর্মীর সুযোগের মধ্যে থাকে, তখন ব্রাউজারটি স্বয়ংক্রিয়ভাবে সর্বশেষ service-worker.js অনুরোধ করবে এবং কোনো পরিবর্তনের জন্য পরীক্ষা করবে। যদি পরিষেবা কর্মী স্ক্রিপ্টে কিছু ভিন্ন হয়, তাহলে নতুন পরিষেবা কর্মী ইনস্টল করার, সক্রিয় করার এবং অবশেষে নিয়ন্ত্রণ নেওয়ার সুযোগ পাবেন।
আপনি আপনার প্রকল্পের জন্য কোড এডিটরে ফিরে গিয়ে এবং কোডে কোনো পরিবর্তন করে এই আপডেট প্রবাহটি অনুকরণ করতে পারেন। একটি দ্রুত পরিবর্তন প্রতিস্থাপন করা হবে
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
সঙ্গে
self.addEventListener('install', (event) => {
console.log('Inside the UPDATED install handler:', event);
});
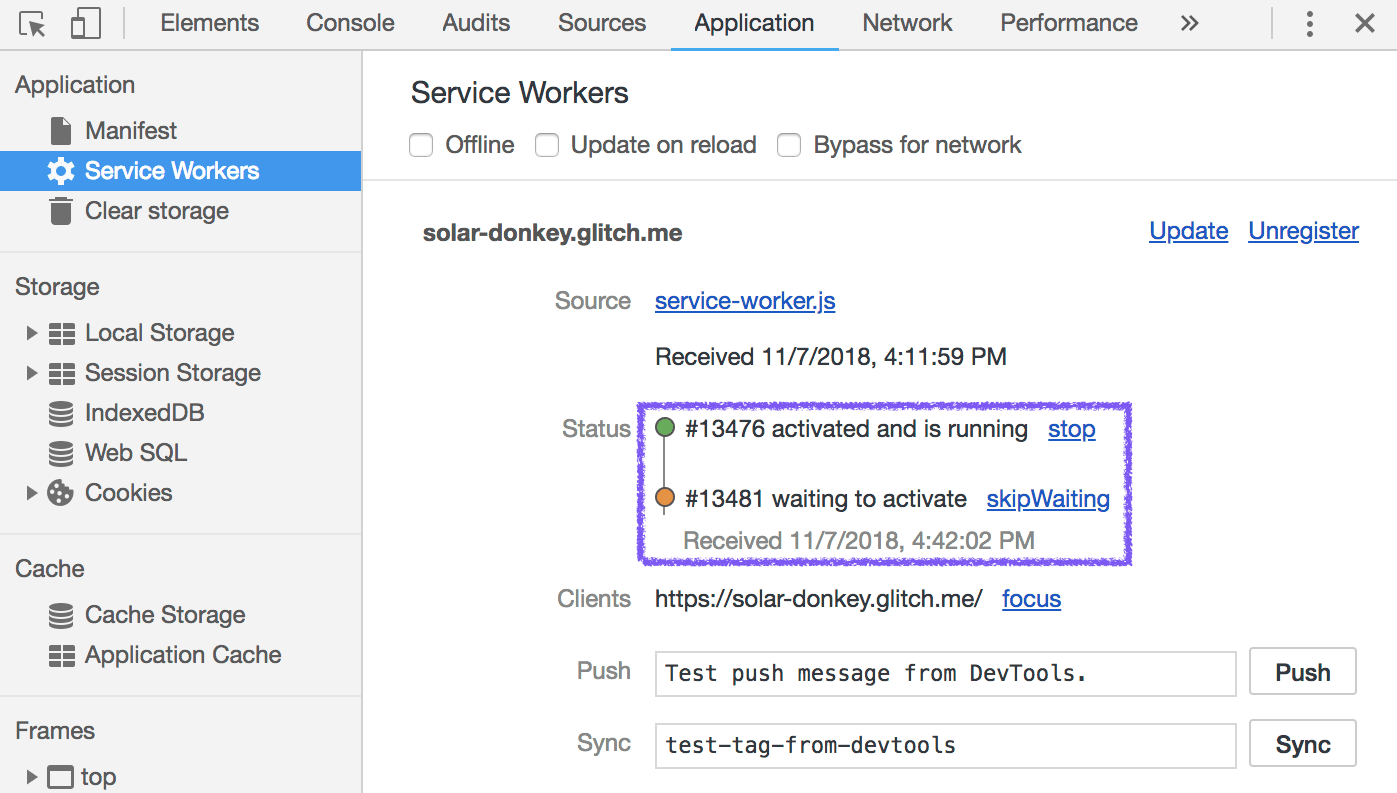
সেই পরিবর্তন করার পরে, আপনার নমুনা অ্যাপের লাইভ সংস্করণে ফিরে যান, এবং DevTools অ্যাপ্লিকেশন ট্যাবটি খোলা থাকা পৃষ্ঠাটি পুনরায় লোড করুন। আপনি নিম্নলিখিত মত কিছু দেখতে হবে:

এটি দেখায় যে এই সময়ে আপনার পরিষেবা কর্মীর দুটি সংস্করণ ইনস্টল করা আছে৷ পূর্ববর্তী সংস্করণ, যা ইতিমধ্যে সক্রিয় ছিল, চলমান এবং বর্তমান পৃষ্ঠার নিয়ন্ত্রণে রয়েছে৷ পরিষেবা কর্মীর আপডেট সংস্করণটি নীচে তালিকাভুক্ত করা হয়েছে৷ এটি waiting অবস্থায় রয়েছে, এবং পুরানো পরিষেবা কর্মী দ্বারা নিয়ন্ত্রিত সমস্ত খোলা ট্যাব বন্ধ না হওয়া পর্যন্ত অপেক্ষা করা হবে৷
এই ডিফল্ট আচরণ নিশ্চিত করে যে যদি আপনার নতুন পরিষেবা কর্মীর আচরণে আপনার পুরানো থেকে মৌলিক পার্থক্য থাকে—যেমন একটি fetch হ্যান্ডলার যা আপনার ওয়েব অ্যাপের পুরানো সংস্করণগুলির সাথে সামঞ্জস্যপূর্ণ নয় এমন সংস্থানগুলির সাথে সাড়া দেয় — এটি কার্যকর হবে না যতক্ষণ না কোনো ব্যবহারকারী আপনার ওয়েব অ্যাপের সমস্ত পূর্ববর্তী দৃষ্টান্ত বন্ধ করে দেয়৷
জিনিষ আপ সারসংক্ষেপ
Chrome এর DevTools ব্যবহার করে আপনার এখন একজন পরিষেবা কর্মী নিবন্ধন করার প্রক্রিয়া এবং পরিষেবা কর্মীর আচরণ পর্যবেক্ষণের সাথে স্বাচ্ছন্দ্য বোধ করা উচিত৷
আপনি এখন ক্যাশিং কৌশলগুলি বাস্তবায়ন শুরু করার জন্য একটি ভাল অবস্থানে আছেন এবং সমস্ত ভাল জিনিস যা আপনার ওয়েব অ্যাপকে নির্ভরযোগ্য এবং নির্ভরযোগ্যভাবে দ্রুত লোড করতে সহায়তা করবে৷


