Dieses Codelab ist eine Erweiterung des Codelabs zum Minimieren und Komprimieren von Netzwerk-Nutzlasten und setzt voraus, dass Sie mit den grundlegenden Konzepten der Komprimierung vertraut sind. Im Vergleich zu anderen Komprimierungsalgorithmen wie gzip wird in diesem Codelab untersucht, wie die Brotli-Komprimierung (br) die Komprimierungsraten und die Gesamtgröße Ihrer App weiter reduzieren kann.

Messen
Bevor Sie mit der Optimierung beginnen, sollten Sie immer zuerst den aktuellen Zustand der Anwendung analysieren.
- Klicken Sie auf Remix to Edit (Remix zum Bearbeiten), um das Projekt bearbeitbar zu machen.
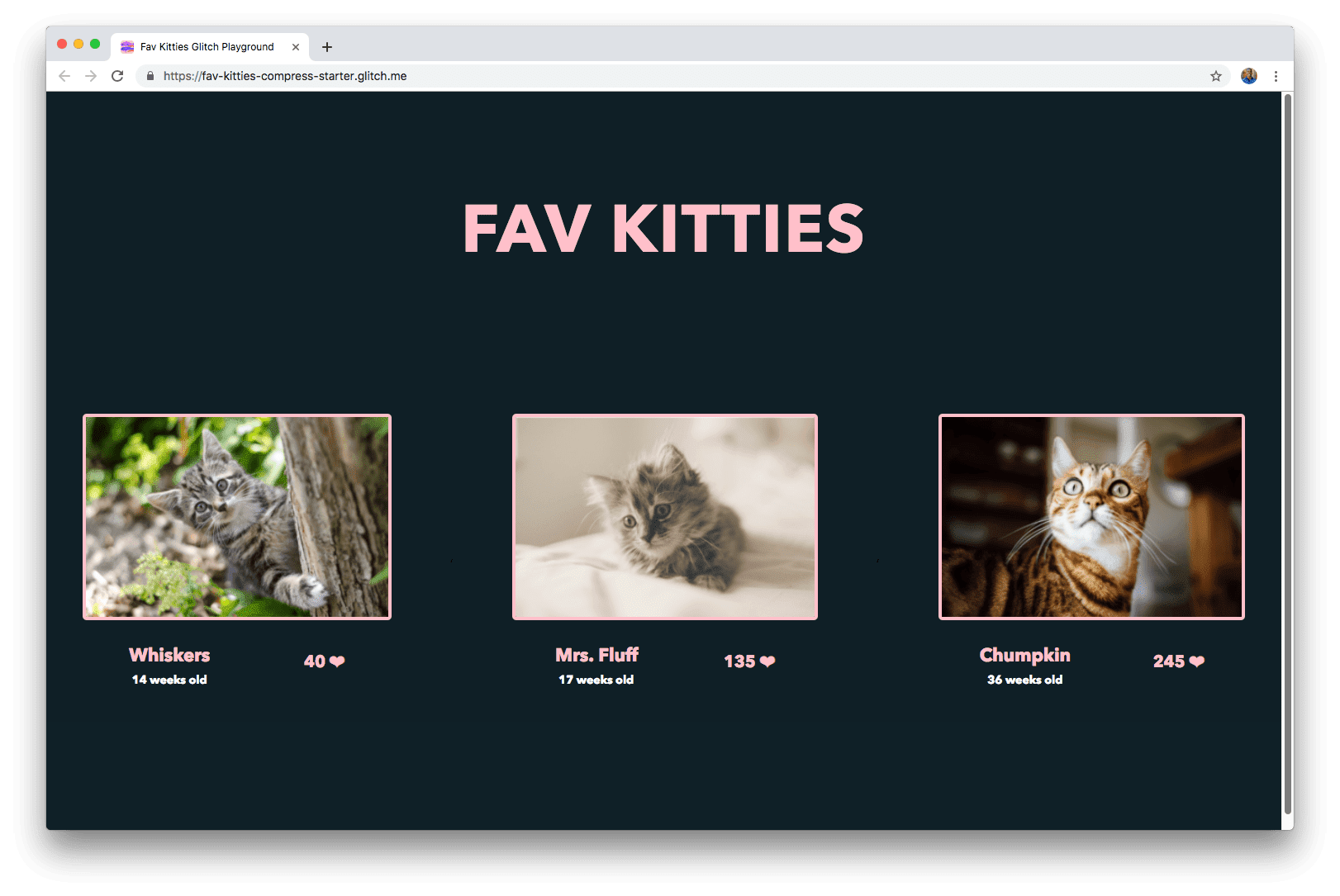
- Wenn Sie sich eine Vorschau der Website ansehen möchten, drücken Sie App ansehen und dann Vollbild
.
Im vorherigen Codelab zum Minimieren und Komprimieren von Netzwerknutzlasten haben wir die Größe von main.js von 225 KB auf 61,6 KB reduziert. In diesem Codelab erfahren Sie, wie Sie die Größe dieses Bundles mit der Brotli-Komprimierung noch weiter reduzieren können.
Brotli-Komprimierung
Brotli ist ein neuerer Komprimierungsalgorithmus, der im Vergleich zu gzip noch bessere Ergebnisse bei der Textkomprimierung erzielen kann. Laut CertSimple ist die Brotli-Leistung:
- 14% kleiner als
gzipfür JavaScript - 21% kleiner als
gzipfür HTML - 17% kleiner als
gzipfür CSS
Damit Sie Brotli verwenden können, muss Ihr Server HTTPS unterstützen. Brotli wird von allen modernen Browsern unterstützt. Browser, die Brotli unterstützen, enthalten br in Accept-Encoding-Headern:
Accept-Encoding: gzip, deflate, br
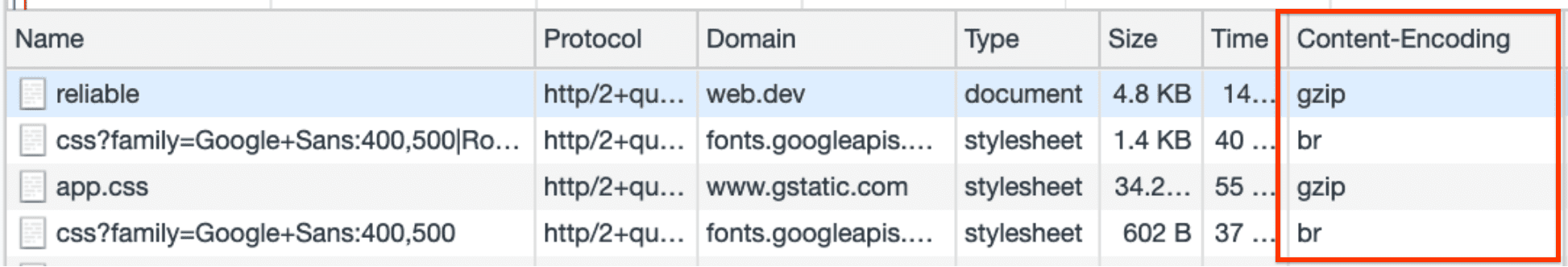
Welcher Komprimierungsalgorithmus verwendet wird, können Sie anhand des Felds Content-Encoding auf dem Tab „Netzwerk“ der Chrome-Entwicklertools (Command+Option+I oder Ctrl+Alt+I) ermitteln:

Brotli aktivieren
Wie Sie einen Webserver zum Senden von Brotli-codierten Ressourcen einrichten, hängt davon ab, wie Sie sie codieren möchten. Sie haben die Möglichkeit, Ressourcen zum Zeitpunkt der Anfrage dynamisch mit Brotli zu komprimieren (dynamisch) oder sie vorab zu codieren, sodass sie bereits komprimiert sind, wenn der Nutzer sie anfordert (statisch).
Dynamische Komprimierung
Bei der dynamischen Komprimierung werden Assets spontan komprimiert, wenn sie vom Browser angefordert werden.
Vorteile
- Das Erstellen und Aktualisieren gespeicherter komprimierter Versionen von Assets ist nicht erforderlich.
- Die On-the-fly-Komprimierung eignet sich besonders gut für Webseiten, die dynamisch generiert werden.
Nachteile
- Das Komprimieren von Dateien auf höheren Stufen, um bessere Komprimierungsverhältnisse zu erzielen, dauert länger. Das kann zu Leistungseinbußen führen, da der Nutzer warten muss, bis Assets komprimiert werden, bevor sie vom Server gesendet werden.
Dynamische Komprimierung mit Node und Express
Die Datei server.js ist für die Einrichtung des Node-Servers verantwortlich, auf dem die Anwendung gehostet wird.
const express = require('express');
const app = express();
app.use(express.static('public'));
const listener = app.listen(process.env.PORT, function() {
console.log(`Your app is listening on port ${listener.address().port}`);
});
Dadurch wird nur express importiert und die express.static-Middleware verwendet, um alle statischen HTML-, JS- und CSS-Dateien in public/directory zu laden. Diese Dateien werden bei jedem Build von webpack erstellt.
Damit alle Assets bei jeder Anfrage mit Brotli komprimiert werden, kann das Modul shrink-ray verwendet werden. Fügen Sie es zuerst als devDependency in package.json hinzu:
"devDependencies": {
// ...
"shrink-ray": "^0.1.3"
},
Importieren Sie sie in die Serverdatei server.js:
const express = require('express');
const shrinkRay = require('shrink-ray');
Fügen Sie sie als Middleware hinzu, bevor express.static eingebunden wird:
// ...
const app = express();
// Compress all requests
app.use(shrinkRay());
app.use(express.static('public'));
Laden Sie die App nun neu und sehen Sie sich die Bundle-Größe im Bereich „Netzwerk“ an:

In der Kopfzeile Content-Encoding sehen Sie jetzt, dass brotli von bz angewendet wird.
main.bundle.js wurde von 225 KB auf 53,1 KB reduziert. Das ist etwa 14% kleiner als gzip (61,6 KB).
Statische Komprimierung
Die Idee hinter der statischen Komprimierung ist, dass Assets im Voraus komprimiert und gespeichert werden.
Vorteile
- Latenz aufgrund hoher Komprimierungsstufen ist kein Problem mehr. Dateien müssen nicht mehr sofort komprimiert werden, da sie jetzt direkt abgerufen werden können.
Nachteile
- Assets müssen bei jedem Build komprimiert werden. Die Build-Zeiten können sich erheblich verlängern, wenn hohe Komprimierungsstufen verwendet werden.
Statische Komprimierung mit Node und Express mit webpack
Da bei der statischen Komprimierung Dateien im Voraus komprimiert werden, können die Webpack-Einstellungen so geändert werden, dass Assets im Rahmen des Build-Schritts komprimiert werden. Dazu kann brotli-webpack-plugin verwendet werden.
Fügen Sie es zuerst als devDependency in package.json hinzu:
"devDependencies": {
// ...
"brotli-webpack-plugin": "^1.1.0"
},
Wie jedes andere Webpack-Plug-in muss es in der Konfigurationsdatei webpack.config.js importiert werden:
var path = require("path");
//...
var BrotliPlugin = require('brotli-webpack-plugin');
Fügen Sie es in das Array „plugins“ ein:
module.exports = {
// ...
plugins: [
// ...
new BrotliPlugin({
asset: '[file].br',
test: /\.(js)$/
})
]
},
Das Plug-in-Array verwendet die folgenden Argumente:
asset: Der Name des Ziel-Assets.[file]wird durch den ursprünglichen Namen der Asset-Datei ersetzt.test: Alle Assets, die mit diesem regulären Ausdruck übereinstimmen (d. h. JavaScript-Assets, die mit.jsenden), werden verarbeitet.
Beispiel: main.js würde in main.js.br umbenannt.
Wenn die App neu geladen und neu erstellt wird, wird jetzt eine komprimierte Version des Haupt-Bundles erstellt. Öffnen Sie die Glitch-Konsole, um sich anzusehen, was sich im endgültigen public/-Verzeichnis befindet, das vom Node-Server bereitgestellt wird.
- Klicken Sie auf die Schaltfläche Tools.
- Klicken Sie auf die Schaltfläche Console.
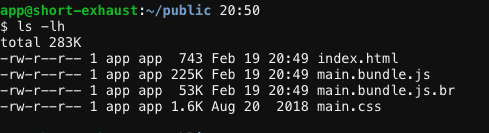
- Führen Sie in der Konsole die folgenden Befehle aus, um in das Verzeichnis
publiczu wechseln und alle Dateien darin aufzurufen:
cd public
ls -lh

Die mit Brotli komprimierte Version des Bundles, main.bundle.js.br, wird jetzt auch hier gespeichert und ist etwa 76% kleiner (225 KB im Vergleich zu 53 KB) als main.bundle.js.
Weisen Sie den Server als Nächstes an, diese Brotli-komprimierten Dateien zu senden, wenn die ursprünglichen JS-Versionen angefordert werden. Dazu definieren Sie in server.js einen neuen Pfad, bevor die Dateien mit express.static bereitgestellt werden.
const express = require('express');
const app = express();
app.get('*.js', (req, res, next) => {
req.url = req.url + '.br';
res.set('Content-Encoding', 'br');
res.set('Content-Type', 'application/javascript; charset=UTF-8');
next();
});
app.use(express.static('public'));
Mit app.get wird dem Server mitgeteilt, wie er auf eine GET-Anfrage für einen bestimmten Endpunkt reagieren soll. Anschließend wird eine Callback-Funktion verwendet, um festzulegen, wie diese Anfrage verarbeitet werden soll. So funktioniert die Route:
- Wenn Sie
'*.js'als erstes Argument angeben, funktioniert dies für jeden Endpunkt, der zum Abrufen einer JS-Datei ausgelöst wird. - Im Callback wird
.bran die URL der Anfrage angehängt und der AntwortheaderContent-Encodingwird aufbrgesetzt. - Der Header
Content-Typeist aufapplication/javascript; charset=UTF-8gesetzt, um den MIME-Typ anzugeben. - Schließlich sorgt
next()dafür, dass die Sequenz mit einem beliebigen Callback fortgesetzt wird, der als Nächstes ausgeführt werden soll.
Da einige Browser die Brotli-Komprimierung möglicherweise nicht unterstützen, sollten Sie prüfen, ob Brotli unterstützt wird, bevor Sie die Brotli-komprimierte Datei zurückgeben. Prüfen Sie dazu, ob der Accept-Encoding-Anfrageheader br enthält:
const express = require('express');
const app = express();
app.get('*.js', (req, res, next) => {
if (req.header('Accept-Encoding').includes('br')) {
req.url = req.url + '.br';
console.log(req.header('Accept-Encoding'));
res.set('Content-Encoding', 'br');
res.set('Content-Type', 'application/javascript; charset=UTF-8');
}
next();
});
app.use(express.static('public'));
Sehen Sie sich nach dem Neuladen der App noch einmal das Netzwerk-Panel an.

Fertig! Sie haben die Brotli-Komprimierung verwendet, um Ihre Assets noch weiter zu komprimieren.
Fazit
In diesem Codelab wurde gezeigt, wie Sie mit brotli die Gesamtgröße Ihrer App weiter reduzieren können. Wo unterstützt, ist brotli ein leistungsstärkerer Komprimierungsalgorithmus als gzip.


