Este codelab es una extensión del codelab sobre la minificación y la compresión de cargas útiles de red y supone que conoces los conceptos básicos de la compresión. En comparación con otros algoritmos de compresión, como gzip, en este codelab se explora cómo la compresión de Brotli (br) puede reducir aún más las proporciones de compresión y el tamaño general de tu app.

Medir
Antes de comenzar a agregar optimizaciones, siempre es recomendable analizar el estado actual de la aplicación.
- Haz clic en Remix to Edit para que el proyecto se pueda editar.
- Para obtener una vista previa del sitio, presiona Ver app y, luego, Pantalla completa
.
En el codelab anterior sobre la reducción y compresión de cargas útiles de red, redujimos el tamaño de main.js de 225 KB a 61.6 KB. En este codelab, explorarás cómo la compresión de Brotli puede reducir aún más el tamaño de este paquete.
Compresión de Brotli
Brotli es un algoritmo de compresión más reciente que puede proporcionar resultados de compresión de texto aún mejores que gzip. Según CertSimple, el rendimiento de Brotli es el siguiente:
- Un 14% más pequeño que
gzippara JavaScript - Un 21% más pequeño que
gzippara HTML - Un 17% más pequeño que
gzippara CSS
Para usar Brotli, tu servidor debe admitir HTTPS. Brotli es compatible con todos los navegadores modernos. Los navegadores que admiten Brotli incluirán br en los encabezados Accept-Encoding:
Accept-Encoding: gzip, deflate, br
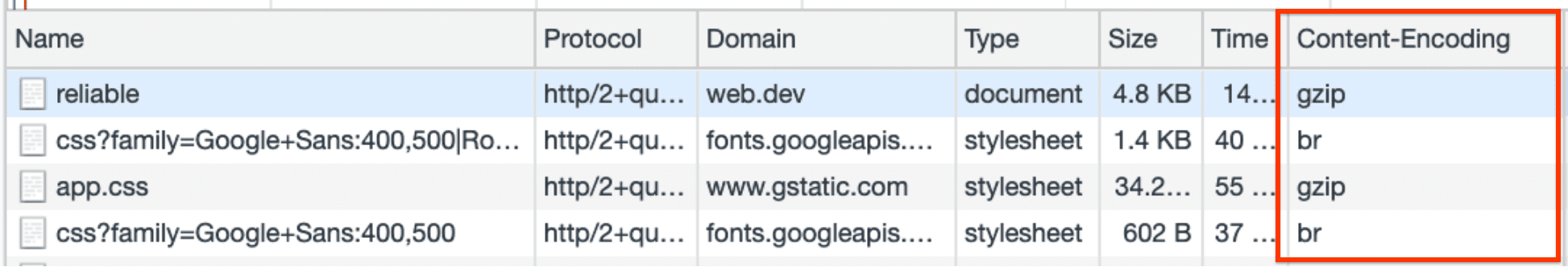
Puedes determinar qué algoritmo de compresión se usa con el campo Content-Encoding en la pestaña Network de las Herramientas para desarrolladores de Chrome (Command+Option+I o Ctrl+Alt+I):

Cómo habilitar Brotli
La forma en que configuras un servidor web para enviar recursos codificados con Brotli depende de cómo planeas codificarlos. Tienes la opción de comprimir recursos de forma dinámica con Brotli en el momento de la solicitud (dinámica) o codificarlos con anticipación para que ya estén comprimidos cuando el usuario los solicite (estática).
Compresión dinámica
La compresión dinámica implica comprimir los recursos sobre la marcha a medida que el navegador los solicita.
Ventajas
- No es necesario crear ni actualizar versiones comprimidas guardadas de los recursos.
- La compresión sobre la marcha funciona especialmente bien para las páginas web que se generan de forma dinámica.
Desventajas
- Comprimir archivos en niveles más altos para lograr mejores proporciones de compresión lleva más tiempo. Esto puede afectar el rendimiento, ya que el usuario espera a que se compriman los recursos antes de que el servidor los envíe.
Compresión dinámica con Node y Express
El archivo server.js es responsable de configurar el servidor de Node que aloja la aplicación.
const express = require('express');
const app = express();
app.use(express.static('public'));
const listener = app.listen(process.env.PORT, function() {
console.log(`Your app is listening on port ${listener.address().port}`);
});
Todo lo que hace es importar express y usar el middleware express.static para cargar todos los archivos estáticos HTML, JS y CSS en public/directory (y esos archivos se crean con webpack en cada compilación).
Para asegurarte de que todos los recursos se compriman con Brotli cada vez que se soliciten, puedes usar el módulo shrink-ray. Comienza por agregarlo como un devDependency en package.json:
"devDependencies": {
// ...
"shrink-ray": "^0.1.3"
},
E impórtalo en el archivo del servidor, server.js:
const express = require('express');
const shrinkRay = require('shrink-ray');
Y agrégalo como middleware antes de que se monte express.static:
// ...
const app = express();
// Compress all requests
app.use(shrinkRay());
app.use(express.static('public'));
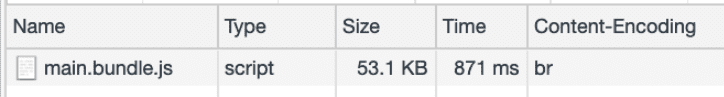
Ahora vuelve a cargar la app y observa el tamaño del paquete en el panel Network:

Ahora puedes ver que brotli se aplica desde bz en el encabezado Content-Encoding.
main.bundle.js se redujo de 225 KB a 53.1 KB. Esto es un 14% más pequeño en comparación con gzip (61.6 KB).
Compresión estática
La idea detrás de la compresión estática es tener los recursos comprimidos y guardados con anticipación.
Ventajas
- La latencia debido a los altos niveles de compresión ya no es un problema. No es necesario que se realice ninguna acción sobre la marcha para comprimir los archivos, ya que ahora se pueden recuperar directamente.
Desventajas
- Los recursos deben comprimirse con cada compilación. Los tiempos de compilación pueden aumentar significativamente si se usan niveles de compresión altos.
Compresión estática con Node y Express con webpack
Dado que la compresión estática implica comprimir archivos con anticipación, se pueden modificar los parámetros de configuración de webpack para comprimir los recursos como parte del paso de compilación. Para ello, se puede usar brotli-webpack-plugin.
Comienza por agregarlo como un devDependency en package.json:
"devDependencies": {
// ...
"brotli-webpack-plugin": "^1.1.0"
},
Al igual que cualquier otro complemento de webpack, impórtalo en el archivo de configuraciones, webpack.config.js:
var path = require("path");
//...
var BrotliPlugin = require('brotli-webpack-plugin');
Luego, inclúyelo en el array de complementos:
module.exports = {
// ...
plugins: [
// ...
new BrotliPlugin({
asset: '[file].br',
test: /\.(js)$/
})
]
},
El array de complementos usa los siguientes argumentos:
asset: Es el nombre del activo de destino.[file]se reemplaza por el nombre del archivo de recursos original.test: Se procesan todos los recursos que coinciden con esta RegExp (es decir, los recursos de JavaScript que terminan en.js).
Por ejemplo, se cambiaría el nombre de main.js a main.js.br.
Cuando la app se vuelve a cargar y compilar, se crea una versión comprimida del paquete principal. Abre la consola de Glitch para ver el contenido del directorio public/ final que entrega el servidor de Node.
- Haz clic en el botón Herramientas.
- Haz clic en el botón Consola.
- En la consola, ejecuta los siguientes comandos para cambiar al directorio
publicy ver todos sus archivos:
cd public
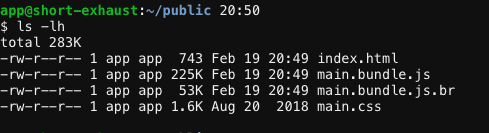
ls -lh

La versión comprimida con Brotli del paquete, main.bundle.js.br, ahora también se guarda aquí y es alrededor de un 76% más pequeña (225 KB en comparación con 53 KB) que main.bundle.js.
A continuación, indícale al servidor que envíe estos archivos comprimidos con Brotli cada vez que se soliciten sus versiones originales en JS. Esto se puede hacer definiendo una nueva ruta en server.js antes de que los archivos se publiquen con express.static.
const express = require('express');
const app = express();
app.get('*.js', (req, res, next) => {
req.url = req.url + '.br';
res.set('Content-Encoding', 'br');
res.set('Content-Type', 'application/javascript; charset=UTF-8');
next();
});
app.use(express.static('public'));
app.get se usa para indicarle al servidor cómo responder a una solicitud GET para un extremo específico. Luego, se usa una función de devolución de llamada para definir cómo controlar esta solicitud. La ruta funciona de la siguiente manera:
- Especificar
'*.js'como el primer argumento significa que esto funciona para todos los extremos que se activan para recuperar un archivo JS. - Dentro de la devolución de llamada,
.brse adjunta a la URL de la solicitud y el encabezado de respuestaContent-Encodingse establece enbr. - El encabezado
Content-Typese establece enapplication/javascript; charset=UTF-8para especificar el tipo de MIME. - Por último,
next()garantiza que la secuencia continúe con cualquier devolución de llamada que pueda seguir.
Dado que es posible que algunos navegadores no admitan la compresión de Brotli, verifica que se admita Brotli antes de devolver el archivo comprimido con Brotli. Para ello, comprueba que el encabezado de la solicitud Accept-Encoding incluya br:
const express = require('express');
const app = express();
app.get('*.js', (req, res, next) => {
if (req.header('Accept-Encoding').includes('br')) {
req.url = req.url + '.br';
console.log(req.header('Accept-Encoding'));
res.set('Content-Encoding', 'br');
res.set('Content-Type', 'application/javascript; charset=UTF-8');
}
next();
});
app.use(express.static('public'));
Una vez que se vuelva a cargar la app, vuelve a mirar el panel Network.

¡Listo! Usaste la compresión de Brotli para comprimir aún más tus recursos.
Conclusión
En este codelab, se ilustró cómo brotli puede reducir aún más el tamaño general de tu app. Cuando se admite, brotli es un algoritmo de compresión más potente que gzip.

