Codelab นี้เป็นส่วนขยายของ Codelab การย่อและบีบอัดเพย์โหลดเครือข่าย
และถือว่าคุณคุ้นเคยกับแนวคิดพื้นฐานของการบีบอัด เมื่อเทียบกับอัลกอริทึมการบีบอัดอื่นๆ เช่น gzip โค้ดแล็บนี้จะอธิบายวิธีที่การบีบอัด Brotli (br) สามารถลดอัตราส่วนการบีบอัดและขนาดโดยรวมของแอปได้เพิ่มเติม

วัดผล
ก่อนที่จะเจาะลึกเพื่อเพิ่มการเพิ่มประสิทธิภาพ คุณควรวิเคราะห์สถานะปัจจุบันของแอปพลิเคชันก่อนเสมอ
- คลิกรีมิกซ์เพื่อแก้ไขเพื่อให้แก้ไขโปรเจ็กต์ได้
- หากต้องการดูตัวอย่างเว็บไซต์ ให้กดดูแอป แล้วกด
เต็มหน้าจอ
ในโค้ดแล็บการลดขนาดและบีบอัดเพย์โหลดของเครือข่ายก่อนหน้านี้
เราได้ลดขนาดของ main.js จาก 225 KB เป็น 61.6 KB ในโค้ดแล็บนี้ คุณจะได้ดูว่าการบีบอัด Brotli ช่วยลดขนาดของ Bundle นี้ได้มากยิ่งขึ้นได้อย่างไร
การบีบอัด Brotli
Brotli
เป็นอัลกอริทึมการบีบอัดที่ใหม่กว่าซึ่งให้ผลลัพธ์การบีบอัดข้อความที่ดียิ่งกว่า gzip
ตามข้อมูลของ CertSimple ประสิทธิภาพของ Brotli มีดังนี้
- เล็กกว่า
gzipสำหรับ JavaScript 14% - เล็กกว่า
gzipสำหรับ HTML 21% - เล็กกว่า
gzipสำหรับ CSS 17%
หากต้องการใช้ Brotli เซิร์ฟเวอร์ต้องรองรับ HTTPS เบราว์เซอร์สมัยใหม่ทั้งหมดรองรับ Brotli เบราว์เซอร์ที่รองรับ Brotli
จะรวม br ไว้ในส่วนหัว Accept-Encoding
Accept-Encoding: gzip, deflate, br
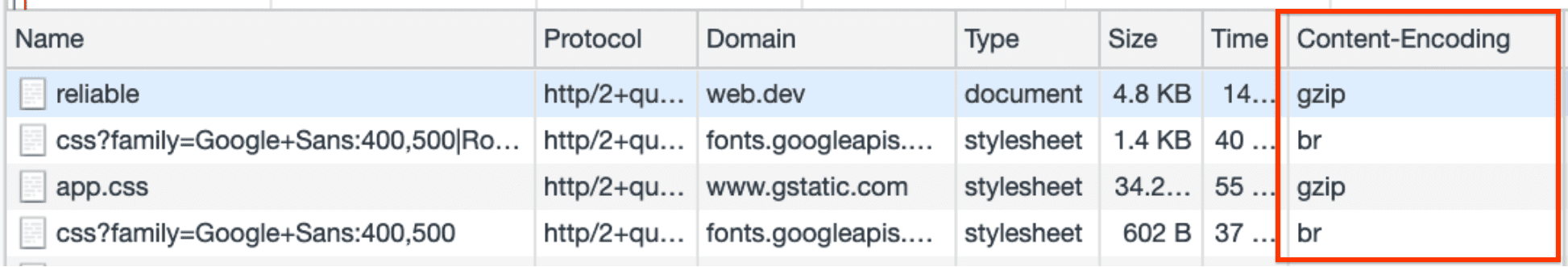
คุณสามารถระบุอัลกอริทึมการบีบอัดที่ใช้ได้โดยใช้ฟิลด์
Content-Encoding ในแท็บเครือข่ายของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome
(Command+Option+I หรือ Ctrl+Alt+I)

วิธีเปิดใช้ Brotli
วิธีตั้งค่าเว็บเซิร์ฟเวอร์เพื่อส่งทรัพยากรที่เข้ารหัส Brotli ขึ้นอยู่กับวิธี ที่คุณวางแผนจะเข้ารหัส คุณมีตัวเลือกในการบีบอัดทรัพยากรแบบไดนามิกด้วย Brotli ในเวลาที่ส่งคำขอ (ไดนามิก) หรือเข้ารหัสล่วงหน้าเพื่อให้ ระบบบีบอัดทรัพยากรไว้แล้วเมื่อผู้ใช้ส่งคำขอ (คงที่)
การบีบอัดแบบไดนามิก
การบีบอัดแบบไดนามิกเกี่ยวข้องกับการบีบอัดชิ้นงานทันทีเมื่อเบราว์เซอร์ร้องขอ
ข้อดี
- คุณไม่จำเป็นต้องสร้างและอัปเดตชิ้นงานเวอร์ชันที่บีบอัดที่บันทึกไว้
- การบีบอัดแบบเรียลไทม์เหมาะอย่างยิ่งสำหรับหน้าเว็บที่สร้างขึ้นแบบไดนามิก
ข้อเสีย
- การบีบอัดไฟล์ในระดับที่สูงขึ้นเพื่อให้ได้อัตราส่วนการบีบอัดที่ดีขึ้นจะใช้เวลานานกว่า ซึ่งอาจส่งผลต่อประสิทธิภาพเนื่องจากผู้ใช้ต้องรอให้ระบบบีบอัดชิ้นงานก่อนที่เซิร์ฟเวอร์จะส่งชิ้นงาน
การบีบอัดแบบไดนามิกด้วย Node และ Express
ไฟล์ server.js มีหน้าที่ตั้งค่าเซิร์ฟเวอร์ Node ที่โฮสต์แอปพลิเคชัน
const express = require('express');
const app = express();
app.use(express.static('public'));
const listener = app.listen(process.env.PORT, function() {
console.log(`Your app is listening on port ${listener.address().port}`);
});
การดำเนินการนี้จะนำเข้า express และใช้มิดเดิลแวร์ express.static
เพื่อโหลดไฟล์ HTML, JS และ CSS แบบคงที่ทั้งหมดใน public/directory (และ webpack จะสร้างไฟล์เหล่านั้นทุกครั้งที่สร้าง)
หากต้องการให้ระบบบีบอัดชิ้นงานทั้งหมดโดยใช้ Brotli ทุกครั้งที่มีการขอ
คุณสามารถใช้โมดูล shrink-ray
ได้ เริ่มต้นโดยเพิ่มเป็น devDependency ใน package.json ดังนี้
"devDependencies": {
// ...
"shrink-ray": "^0.1.3"
},
แล้วนำเข้าไปยังไฟล์เซิร์ฟเวอร์ server.js
const express = require('express');
const shrinkRay = require('shrink-ray');
และเพิ่มเป็นมิดเดิลแวร์ก่อนที่จะติดตั้ง express.static
// ...
const app = express();
// Compress all requests
app.use(shrinkRay());
app.use(express.static('public'));
ตอนนี้ให้โหลดแอปซ้ำ แล้วดูขนาดของ Bundle ในแผงเครือข่าย

ตอนนี้คุณจะเห็นว่ามีการใช้ brotli จาก bz ในส่วนหัวของ Content-Encoding
main.bundle.js ลดลงจาก 225 KB เหลือ 53.1 KB ซึ่งมีขนาดเล็กกว่า gzip (61.6 KB) ประมาณ 14%
การบีบอัดแบบคงที่
แนวคิดเบื้องหลังการบีบอัดแบบคงที่คือการบีบอัดและบันทึกชิ้นงานล่วงหน้า
ข้อดี
- ความหน่วงเนื่องจากระดับการบีบอัดสูงจึงไม่ใช่ปัญหาอีกต่อไป ไม่จำเป็นต้องดำเนินการใดๆ เพื่อบีบอัดไฟล์ในทันที เนื่องจากตอนนี้สามารถดึงข้อมูลไฟล์ได้โดยตรง
ข้อเสีย
- ต้องบีบอัดชิ้นงานทุกครั้งที่สร้าง เวลาในการสร้างอาจเพิ่มขึ้นอย่างมากหากใช้ระดับการบีบอัดสูง
การบีบอัดแบบคงที่ด้วย Node และ Express ด้วย webpack
เนื่องจากการบีบอัดแบบคงที่เกี่ยวข้องกับการบีบอัดไฟล์ล่วงหน้า จึงสามารถแก้ไขการตั้งค่า webpack
เพื่อบีบอัดชิ้นงานเป็นส่วนหนึ่งของขั้นตอนการบิลด์ได้ โดยใช้
brotli-webpack-plugin ได้
เริ่มต้นโดยเพิ่มเป็น devDependency ใน package.json ดังนี้
"devDependencies": {
// ...
"brotli-webpack-plugin": "^1.1.0"
},
เช่นเดียวกับปลั๊กอิน Webpack อื่นๆ ให้นำเข้าปลั๊กอินในไฟล์การกำหนดค่า
webpack.config.js:
var path = require("path");
//...
var BrotliPlugin = require('brotli-webpack-plugin');
และใส่ไว้ในอาร์เรย์ปลั๊กอิน
module.exports = {
// ...
plugins: [
// ...
new BrotliPlugin({
asset: '[file].br',
test: /\.(js)$/
})
]
},
อาร์เรย์ปลั๊กอินใช้อาร์กิวเมนต์ต่อไปนี้
asset: ชื่อเนื้อหาเป้าหมาย[file]จะแทนที่ด้วยชื่อไฟล์ชิ้นงานเดิมtest: ระบบจะประมวลผลชิ้นงานทั้งหมดที่ตรงกับนิพจน์ทั่วไปนี้ (เช่น ชิ้นงาน JavaScript ที่ลงท้ายด้วย.js)
เช่น ระบบจะเปลี่ยนชื่อ main.js เป็น main.js.br
เมื่อแอปโหลดซ้ำและสร้างใหม่ ระบบจะสร้างบิลด์หลักเวอร์ชันที่บีบอัด
เปิด Glitch Console เพื่อดูว่ามีอะไรอยู่ภายในไดเรกทอรี
public/สุดท้ายที่เซิร์ฟเวอร์ Node แสดง
- คลิกปุ่มเครื่องมือ
- คลิกปุ่มคอนโซล
- ในคอนโซล ให้เรียกใช้คำสั่งต่อไปนี้เพื่อเปลี่ยนเป็นไดเรกทอรี
publicและดูไฟล์ทั้งหมดในไดเรกทอรี
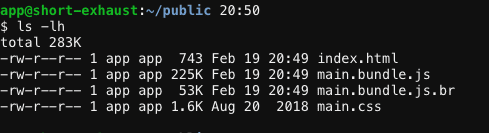
cd public
ls -lh

ตอนนี้ระบบได้บันทึกบิลด์เวอร์ชันที่บีบอัดด้วย Brotli main.bundle.js.br ไว้ที่นี่ด้วย และมีขนาดเล็กลงประมาณ 76% (225 KB เทียบกับ 53 KB) เมื่อเทียบกับ
main.bundle.js
จากนั้นบอกเซิร์ฟเวอร์ให้ส่งไฟล์ที่บีบอัดด้วย Brotli เหล่านี้ทุกครั้งที่มีการขอเวอร์ชัน JS ต้นฉบับ ซึ่งทำได้โดยการกำหนดเส้นทางใหม่ใน server.js ก่อนที่จะแสดงไฟล์ด้วย express.static
const express = require('express');
const app = express();
app.get('*.js', (req, res, next) => {
req.url = req.url + '.br';
res.set('Content-Encoding', 'br');
res.set('Content-Type', 'application/javascript; charset=UTF-8');
next();
});
app.use(express.static('public'));
app.get ใช้เพื่อบอกเซิร์ฟเวอร์ว่าจะตอบกลับคำขอ GET สำหรับปลายทางที่เฉพาะเจาะจงอย่างไร จากนั้นจะใช้ฟังก์ชันเรียกกลับเพื่อกำหนดวิธีจัดการคำขอนี้ เส้นทางจะทำงานดังนี้
- การระบุ
'*.js'เป็นอาร์กิวเมนต์แรกหมายความว่าฟังก์ชันนี้จะใช้ได้กับทุก ปลายทางที่เรียกใช้เพื่อดึงข้อมูลไฟล์ JS - ใน Callback ระบบจะแนบ
.brไปกับ URL ของคำขอและตั้งค่าส่วนหัวการตอบกลับContent-Encodingเป็นbr - ตั้งค่าส่วนหัว
Content-Typeเป็นapplication/javascript; charset=UTF-8เพื่อ ระบุประเภท MIME - สุดท้าย
next()จะช่วยให้มั่นใจว่าลำดับจะดำเนินต่อไปยังการเรียกกลับที่อาจ เกิดขึ้นถัดไป
เนื่องจากเบราว์เซอร์บางตัวอาจไม่รองรับการบีบอัด Brotli โปรดตรวจสอบว่ารองรับ Brotli
ก่อนที่จะส่งคืนไฟล์ที่บีบอัดด้วย Brotli โดยตรวจสอบว่าส่วนหัวของคำขอ Accept-Encoding มี br หรือไม่
const express = require('express');
const app = express();
app.get('*.js', (req, res, next) => {
if (req.header('Accept-Encoding').includes('br')) {
req.url = req.url + '.br';
console.log(req.header('Accept-Encoding'));
res.set('Content-Encoding', 'br');
res.set('Content-Type', 'application/javascript; charset=UTF-8');
}
next();
});
app.use(express.static('public'));
เมื่อแอปโหลดซ้ำแล้ว ให้ดูที่แผงเครือข่ายอีกครั้ง

สำเร็จ! คุณใช้การบีบอัด Brotli เพื่อบีบอัดชิ้นงานเพิ่มเติม
บทสรุป
โค้ดแล็บนี้แสดงให้เห็นว่า brotli ช่วยลดขนาดโดยรวมของแอปได้อีก
ในกรณีที่รองรับ brotli จะเป็นอัลกอริทึมการบีบอัดที่มีประสิทธิภาพมากกว่า gzip


