এই কোডল্যাব হল মিনিফাই এবং কম্প্রেস নেটওয়ার্ক পেলোড কোডল্যাবের একটি এক্সটেনশন এবং ধরে নেয় যে আপনি কম্প্রেশনের প্রাথমিক ধারণাগুলির সাথে পরিচিত৷ gzip মতো অন্যান্য কম্প্রেশন অ্যালগরিদমের তুলনায়, এই কোডল্যাবটি কীভাবে ব্রটলি কম্প্রেশন ( br ) কম্প্রেশন অনুপাত এবং আপনার অ্যাপের সামগ্রিক আকারকে আরও কমাতে পারে তা অনুসন্ধান করে৷

পরিমাপ
অপ্টিমাইজেশান যোগ করার জন্য ডাইভিং করার আগে, প্রথমে অ্যাপ্লিকেশনটির বর্তমান অবস্থা বিশ্লেষণ করা সর্বদা একটি ভাল ধারণা।
- প্রকল্পটিকে সম্পাদনাযোগ্য করতে সম্পাদনা করতে রিমিক্সে ক্লিক করুন৷
- সাইটের পূর্বরূপ দেখতে, অ্যাপ দেখুন টিপুন। তারপর ফুলস্ক্রিন টিপুন
.
পূর্ববর্তী Minify এবং কম্প্রেস নেটওয়ার্ক পেলোড কোডল্যাবে , আমরা main.js এর আকার 225 KB থেকে কমিয়ে 61.6 KB করেছি। এই কোডল্যাবে, আপনি অন্বেষণ করবেন কিভাবে ব্রটলি কম্প্রেশন এই বান্ডিলের আকার আরও কমাতে পারে।
ব্রটলি কম্প্রেশন
Brotli হল একটি নতুন কম্প্রেশন অ্যালগরিদম যা gzip থেকে আরও ভাল টেক্সট কম্প্রেশন ফলাফল প্রদান করতে পারে। CertSimple অনুযায়ী, Brotli কর্মক্ষমতা হল:
- জাভাস্ক্রিপ্টের জন্য
gzipথেকে 14% ছোট - HTML এর জন্য
gzipথেকে 21% ছোট - CSS এর জন্য
gzipথেকে 17% ছোট
Brotli ব্যবহার করতে, আপনার সার্ভার অবশ্যই HTTPS সমর্থন করবে। ব্রটলি সমস্ত আধুনিক ব্রাউজারে সমর্থিত। যে ব্রাউজারগুলি ব্রোটলিকে সমর্থন করে সেগুলি Accept-Encoding হেডারগুলিতে br অন্তর্ভুক্ত করবে:
Accept-Encoding: gzip, deflate, br
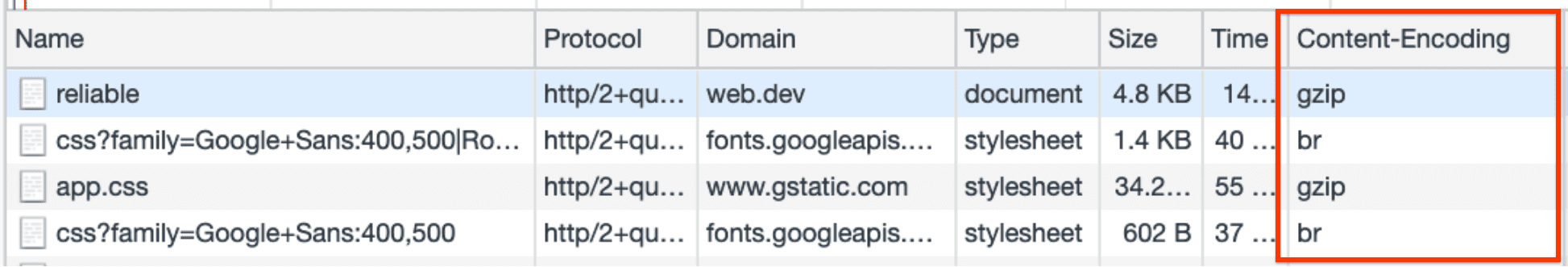
ক্রোম ডেভেলপার টুলস নেটওয়ার্ক ট্যাবে ( Command+Option+I বা Ctrl+Alt+I ) Content-Encoding ক্ষেত্র ব্যবহার করে কোন কম্প্রেশন অ্যালগরিদম ব্যবহার করা হয়েছে তা আপনি নির্ধারণ করতে পারেন।

ব্রটলি কীভাবে সক্ষম করবেন
ব্রটলি-এনকোড করা সংস্থানগুলি পাঠাতে আপনি কীভাবে একটি ওয়েব সার্ভার সেট আপ করেন তা নির্ভর করে আপনি কীভাবে সেগুলিকে এনকোড করার পরিকল্পনা করছেন তার উপর। আপনার বিকল্পগুলি হল অনুরোধের সময় ব্রটলির সাথে গতিশীলভাবে সংস্থানগুলি সংকুচিত করা (ডাইনামিক), অথবা সেগুলিকে সময়ের আগে এনকোড করা যাতে ব্যবহারকারীর অনুরোধ করার সময় সেগুলি ইতিমধ্যেই সংকুচিত হয় (স্ট্যাটিক)৷
গতিশীল কম্প্রেশন
ডাইনামিক কম্প্রেশনের মধ্যে ফ্লাইতে থাকা সম্পদগুলিকে সংকুচিত করা জড়িত কারণ সেগুলি ব্রাউজার দ্বারা অনুরোধ করা হয়।
সুবিধা
- সম্পদের সংরক্ষিত সংকুচিত সংস্করণ তৈরি এবং আপডেট করার প্রয়োজন নেই।
- কম্প্রেসিং অন-দ্য-ফ্লাই বিশেষত গতিশীলভাবে তৈরি করা ওয়েব পৃষ্ঠাগুলির জন্য ভাল কাজ করে।
অসুবিধা
- ভাল কম্প্রেশন অনুপাত অর্জনের জন্য উচ্চ স্তরে ফাইলগুলিকে সংকুচিত করতে আরও বেশি সময় লাগে। এটি একটি পারফরম্যান্স হিট হতে পারে কারণ ব্যবহারকারীরা সার্ভার দ্বারা পাঠানোর আগে সম্পদগুলি সংকুচিত করার জন্য অপেক্ষা করে।
নোড এবং এক্সপ্রেস সহ গতিশীল কম্প্রেশন
server.js ফাইলটি নোড সার্ভার সেট আপ করার জন্য দায়ী যা অ্যাপ্লিকেশনটি হোস্ট করে।
const express = require('express');
const app = express();
app.use(express.static('public'));
const listener = app.listen(process.env.PORT, function() {
console.log(`Your app is listening on port ${listener.address().port}`);
});
এই সবই express ইম্পোর্ট করে এবং express.static মিডলওয়্যার ব্যবহার করে public/directory সমস্ত স্ট্যাটিক এইচটিএমএল, জেএস এবং সিএসএস ফাইল লোড করে (এবং সেই ফাইলগুলি প্রতিটি বিল্ডের সাথে ওয়েবপ্যাক দ্বারা তৈরি করা হয়)।
প্রত্যেকবার অনুরোধ করার সময় ব্রটলি ব্যবহার করে সমস্ত সম্পদ সংকুচিত হয়েছে তা নিশ্চিত করতে, shrink-ray মডিউল ব্যবহার করা যেতে পারে। package.json এ devDependency হিসেবে এটি যোগ করে শুরু করুন:
"devDependencies": {
// ...
"shrink-ray": "^0.1.3"
},
এবং এটি সার্ভার ফাইল, server.js এ আমদানি করুন :
const express = require('express');
const shrinkRay = require('shrink-ray');
এবং express.static মাউন্ট করার আগে এটি একটি মিডলওয়্যার হিসাবে যোগ করুন:
// ...
const app = express();
// Compress all requests
app.use(shrinkRay());
app.use(express.static('public'));
এখন অ্যাপটি পুনরায় লোড করুন এবং নেটওয়ার্ক প্যানেলে বান্ডেলের আকারটি দেখুন:

আপনি এখন দেখতে পাচ্ছেন Content-Encoding শিরোনামে bz থেকে brotli প্রয়োগ করা হয়েছে। main.bundle.js 225 KB থেকে কমিয়ে 53.1 KB করা হয়েছে! এটি gzip (61.6 KB) এর তুলনায় ~14% ছোট।
স্ট্যাটিক কম্প্রেশন
স্ট্যাটিক কম্প্রেশনের পিছনে ধারণা হল সম্পদগুলিকে সংকুচিত করা এবং সময়ের আগে সংরক্ষণ করা।
সুবিধা
- উচ্চ কম্প্রেশন স্তরের কারণে বিলম্বিততা আর উদ্বেগের বিষয় নয়। ফাইলগুলিকে সংকুচিত করার জন্য ফ্লাইতে কিছু করার দরকার নেই কারণ সেগুলি এখন সরাসরি আনা যায়৷
অসুবিধা
- সম্পদ প্রতিটি বিল্ড সঙ্গে সংকুচিত করা প্রয়োজন. উচ্চ কম্প্রেশন মাত্রা ব্যবহার করা হলে নির্মাণের সময় উল্লেখযোগ্যভাবে বৃদ্ধি পেতে পারে।
নোড সহ স্ট্যাটিক কম্প্রেশন এবং ওয়েবপ্যাক সহ এক্সপ্রেস
যেহেতু স্ট্যাটিক কম্প্রেশনে ফাইলগুলিকে সময়ের আগে সংকুচিত করা জড়িত, তাই ওয়েবপ্যাক সেটিংস বিল্ড স্টেপের অংশ হিসাবে সম্পদগুলিকে সংকুচিত করতে পরিবর্তন করা যেতে পারে। এর জন্য brotli-webpack-plugin ব্যবহার করা যেতে পারে।
package.json এ devDependency হিসেবে এটি যোগ করে শুরু করুন:
"devDependencies": {
// ...
"brotli-webpack-plugin": "^1.1.0"
},
অন্য কোনো ওয়েবপ্যাক প্লাগইনের মতো, এটিকে কনফিগারেশন ফাইলে আমদানি করুন, webpack.config.js :
var path = require("path");
//...
var BrotliPlugin = require('brotli-webpack-plugin');
এবং প্লাগইন অ্যারের মধ্যে এটি অন্তর্ভুক্ত করুন:
module.exports = {
// ...
plugins: [
// ...
new BrotliPlugin({
asset: '[file].br',
test: /\.(js)$/
})
]
},
প্লাগইন অ্যারে নিম্নলিখিত আর্গুমেন্ট ব্যবহার করে:
-
asset: লক্ষ্য সম্পদের নাম। -
[file]মূল সম্পদ ফাইলের নামের সাথে প্রতিস্থাপিত হয়। -
test: এই RegExp এর সাথে মেলে এমন সমস্ত সম্পদ (অর্থাৎ,.jsএ শেষ হওয়া JavaScript সম্পদ) প্রক্রিয়া করা হয়।
উদাহরণস্বরূপ, main.js নাম পরিবর্তন করে main.js.br রাখা হবে।
যখন অ্যাপটি পুনরায় লোড হয় এবং পুনর্নির্মাণ হয়, তখন মূল বান্ডেলের একটি সংকুচিত সংস্করণ তৈরি হয়। নোড সার্ভার দ্বারা পরিবেশিত চূড়ান্ত public/ ডিরেক্টরির ভিতরে কী রয়েছে তা দেখতে গ্লিচ কনসোলটি খুলুন।
- টুল বাটনে ক্লিক করুন।
- কনসোল বোতামে ক্লিক করুন।
- কনসোলে,
publicডিরেক্টরিতে পরিবর্তন করতে নিম্নলিখিত কমান্ডগুলি চালান এবং এর সমস্ত ফাইল দেখুন:
cd public
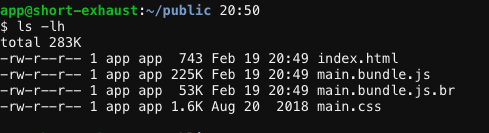
ls -lh

বান্ডেলের ব্রোটলি সংকুচিত সংস্করণ, main.bundle.js.br , এখন এখানেও সংরক্ষিত হয়েছে এবং এটি main.bundle.js তুলনায় ~76% আকারে ছোট (225 KB বনাম 53 KB)।
এরপরে, যখনই তাদের আসল JS সংস্করণের অনুরোধ করা হচ্ছে তখনই সার্ভারকে এই ব্রোটলি-সংকুচিত ফাইলগুলি পাঠাতে বলুন৷ express.static দিয়ে ফাইলগুলি পরিবেশন করার আগে server.js এ একটি নতুন রুট সংজ্ঞায়িত করে এটি করা যেতে পারে।
const express = require('express');
const app = express();
app.get('*.js', (req, res, next) => {
req.url = req.url + '.br';
res.set('Content-Encoding', 'br');
res.set('Content-Type', 'application/javascript; charset=UTF-8');
next();
});
app.use(express.static('public'));
একটি নির্দিষ্ট এন্ডপয়েন্টের জন্য একটি GET অনুরোধে কীভাবে প্রতিক্রিয়া জানাতে হয় তা সার্ভারকে জানাতে app.get ব্যবহার করা হয়। একটি কলব্যাক ফাংশন তারপর এই অনুরোধ পরিচালনা কিভাবে সংজ্ঞায়িত করতে ব্যবহার করা হয়. রুট এই মত কাজ করে:
- প্রথম আর্গুমেন্ট হিসাবে
'*.js'নির্দিষ্ট করার মানে হল যে এটি প্রতিটি এন্ডপয়েন্টের জন্য কাজ করে যা একটি JS ফাইল আনার জন্য ফায়ার করা হয়। - কলব্যাকের মধ্যে, অনুরোধের URL এর সাথে
.brসংযুক্ত করা হয়েছে এবংContent-Encodingপ্রতিক্রিয়া শিরোনামটিbrএ সেট করা হয়েছে। -
Content-Typeশিরোনামটিapplication/javascript; charset=UTF-8MIME প্রকার নির্দিষ্ট করতেapplication/javascript; charset=UTF-8। - অবশেষে,
next()নিশ্চিত করে যে ক্রমটি পরবর্তী যে কোনো কলব্যাকের সাথে চলতে থাকে।
যেহেতু কিছু ব্রাউজার ব্রোটলি কম্প্রেশন সমর্থন নাও করতে পারে, ব্রোটলি-সংকুচিত ফাইলটি ফেরত দেওয়ার আগে নিশ্চিত করুন যে ব্রোটলি সমর্থিত তা Accept-Encoding রিকোয়েস্ট হেডারে রয়েছে br :
const express = require('express');
const app = express();
app.get('*.js', (req, res, next) => {
if (req.header('Accept-Encoding').includes('br')) {
req.url = req.url + '.br';
console.log(req.header('Accept-Encoding'));
res.set('Content-Encoding', 'br');
res.set('Content-Type', 'application/javascript; charset=UTF-8');
}
next();
});
app.use(express.static('public'));
অ্যাপটি পুনরায় লোড হয়ে গেলে, নেটওয়ার্ক প্যানেলটি আরও একবার দেখুন।

সফলতার ! আপনি আপনার সম্পদ আরও সংকুচিত করতে Brotli কম্প্রেশন ব্যবহার করেছেন!
উপসংহার
এই কোডল্যাবটি দেখিয়েছে কিভাবে brotli আপনার অ্যাপের সামগ্রিক আকার আরও কমাতে পারে। যেখানে সমর্থিত, brotli হল gzip চেয়ে আরও শক্তিশালী কম্প্রেশন অ্যালগরিদম।


