Codelab ini adalah perluasan dari Codelab memperkecil dan memadatkan payload jaringan
dan mengasumsikan bahwa Anda sudah memahami konsep dasar kompresi. Jika dibandingkan dengan algoritma kompresi lainnya seperti gzip, codelab ini menjelaskan cara kompresi Brotli (br) dapat lebih mengurangi rasio kompresi dan ukuran keseluruhan aplikasi Anda.

Ukur
Sebelum mulai menambahkan pengoptimalan, sebaiknya analisis terlebih dahulu status aplikasi saat ini.
- Klik Remix to Edit untuk membuat project dapat diedit.
- Untuk melihat pratinjau situs, tekan Lihat Aplikasi. Kemudian, tekan
Layar Penuh
.
Dalam codelab Meminimalkan dan mengompresi payload jaringan
sebelumnya,
kita telah mengurangi ukuran main.js dari 225 KB menjadi 61,6 KB. Dalam codelab ini, Anda akan mempelajari cara kompresi Brotli dapat mengurangi ukuran bundle ini lebih jauh lagi.
Kompresi Brotli
Brotli
adalah algoritma kompresi yang lebih baru yang dapat memberikan hasil kompresi teks yang lebih baik daripada gzip. Menurut
CertSimple, performa Brotli adalah:
- 14% lebih kecil daripada
gzipuntuk JavaScript - 21% lebih kecil daripada
gzipuntuk HTML - 17% lebih kecil daripada
gzipuntuk CSS
Untuk menggunakan Brotli, server Anda harus mendukung HTTPS. Brotli didukung di semua browser modern. Browser yang mendukung Brotli
akan menyertakan br dalam header Accept-Encoding:
Accept-Encoding: gzip, deflate, br
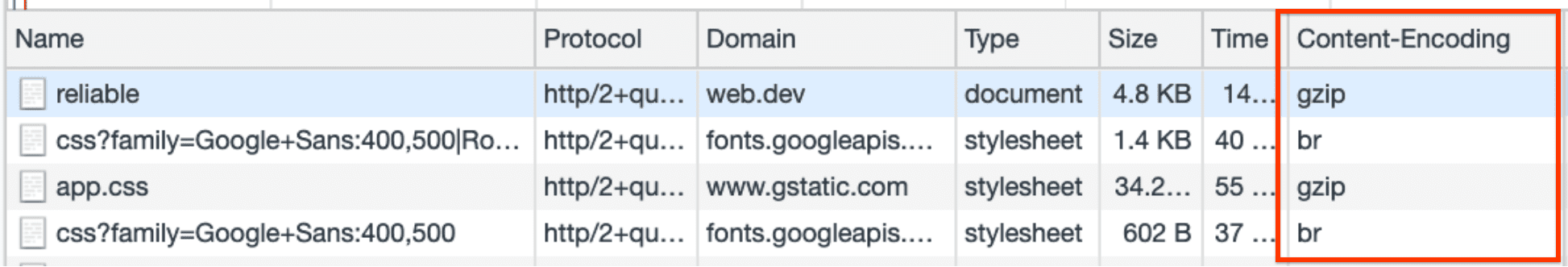
Anda dapat menentukan algoritma kompresi yang digunakan dengan menggunakan kolom
Content-Encoding di tab Jaringan Chrome Developer Tools
(Command+Option+I atau Ctrl+Alt+I):

Cara mengaktifkan Brotli
Cara Anda menyiapkan server web untuk mengirimkan resource yang dienkode dengan Brotli bergantung pada cara Anda berencana mengenkode resource tersebut. Opsi Anda adalah mengompresi resource secara dinamis dengan Brotli pada saat permintaan (dinamis), atau mengenkodenya terlebih dahulu sehingga sudah dikompresi pada saat pengguna memintanya (statis).
Kompresi dinamis
Kompresi dinamis melibatkan kompresi aset secara langsung saat diminta oleh browser.
Kelebihan
- Anda tidak perlu membuat dan memperbarui aset versi terkompresi tersimpan.
- Kompresi secara langsung sangat cocok untuk halaman web yang dibuat secara dinamis.
Kekurangan
- Mengompresi file pada tingkat yang lebih tinggi untuk mencapai rasio kompresi yang lebih baik membutuhkan waktu lebih lama. Hal ini dapat menyebabkan penurunan performa karena pengguna menunggu aset dikompresi sebelum dikirim oleh server.
Kompresi dinamis dengan Node dan Express
File server.js bertanggung jawab untuk menyiapkan server Node yang menghosting aplikasi.
const express = require('express');
const app = express();
app.use(express.static('public'));
const listener = app.listen(process.env.PORT, function() {
console.log(`Your app is listening on port ${listener.address().port}`);
});
Semua ini hanya mengimpor express dan menggunakan middleware express.static
untuk memuat semua file HTML, JS, dan CSS statis di
public/directory (dan file tersebut dibuat oleh webpack dengan setiap build).
Untuk memastikan semua aset dikompresi menggunakan brotli setiap kali diminta, modul shrink-ray dapat digunakan. Mulai dengan menambahkannya sebagai devDependency di package.json:
"devDependencies": {
// ...
"shrink-ray": "^0.1.3"
},
Lalu, impor ke file server, server.js:
const express = require('express');
const shrinkRay = require('shrink-ray');
Lalu, tambahkan sebagai middleware sebelum express.static di-mount:
// ...
const app = express();
// Compress all requests
app.use(shrinkRay());
app.use(express.static('public'));
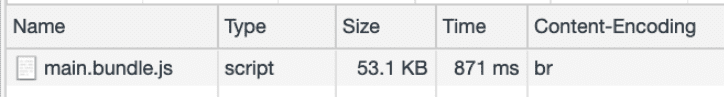
Sekarang muat ulang aplikasi, dan lihat ukuran paket di panel Network:

Sekarang Anda dapat melihat brotli diterapkan dari bz di header Content-Encoding.
main.bundle.js dikurangi dari 225 KB menjadi 53,1 KB. Ukuran ini ~14% lebih kecil dibandingkan dengan gzip (61,6 KB).
Kompresi statis
Gagasan di balik kompresi statis adalah agar aset dikompresi dan disimpan terlebih dahulu.
Kelebihan
- Latensi karena tingkat kompresi yang tinggi tidak lagi menjadi masalah. Tidak ada yang perlu dilakukan dengan cepat untuk mengompresi file karena file kini dapat diambil secara langsung.
Kekurangan
- Aset perlu dikompresi dengan setiap build. Waktu build dapat meningkat secara signifikan jika tingkat kompresi tinggi digunakan.
Kompresi statis dengan Node dan Express dengan webpack
Karena kompresi statis melibatkan kompresi file sebelumnya, setelan webpack dapat diubah untuk mengompresi aset sebagai bagian dari langkah build. brotli-webpack-plugin dapat digunakan untuk ini.
Mulai dengan menambahkannya sebagai devDependency di package.json:
"devDependencies": {
// ...
"brotli-webpack-plugin": "^1.1.0"
},
Seperti plugin webpack lainnya, impor di file konfigurasi,
webpack.config.js:
var path = require("path");
//...
var BrotliPlugin = require('brotli-webpack-plugin');
Lalu, sertakan dalam array plugin:
module.exports = {
// ...
plugins: [
// ...
new BrotliPlugin({
asset: '[file].br',
test: /\.(js)$/
})
]
},
Array plugin menggunakan argumen berikut:
asset: Nama aset target.[file]diganti dengan nama file aset asli.test: Semua aset yang cocok dengan RegExp ini (yaitu, aset JavaScript yang diakhiri dengan.js) akan diproses.
Misalnya, main.js akan diganti namanya menjadi main.js.br.
Saat aplikasi dimuat ulang dan dibangun ulang, versi paket utama yang dikompresi kini dibuat. Buka Konsol Glitch untuk melihat isi direktori
public/ akhir yang ditayangkan oleh server Node.
- Klik tombol Alat.
- Klik tombol Console.
- Di konsol, jalankan perintah berikut untuk berpindah ke direktori
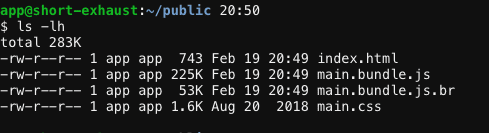
publicdan melihat semua filenya:
cd public
ls -lh

Versi paket yang dikompresi brotli, main.bundle.js.br, kini juga disimpan di sini dan berukuran ~76% lebih kecil (225 KB versus 53 KB) daripada
main.bundle.js.
Selanjutnya, beri tahu server untuk mengirim file yang dikompresi dengan brotli ini setiap kali versi JS aslinya diminta. Hal ini dapat dilakukan dengan menentukan rute
baru di server.js sebelum file ditayangkan dengan express.static.
const express = require('express');
const app = express();
app.get('*.js', (req, res, next) => {
req.url = req.url + '.br';
res.set('Content-Encoding', 'br');
res.set('Content-Type', 'application/javascript; charset=UTF-8');
next();
});
app.use(express.static('public'));
app.get digunakan untuk memberi tahu server cara merespons permintaan GET untuk
endpoint tertentu. Fungsi callback kemudian digunakan untuk menentukan cara menangani permintaan ini. Rutenya berfungsi seperti ini:
- Menentukan
'*.js'sebagai argumen pertama berarti ini berfungsi untuk setiap endpoint yang dipicu untuk mengambil file JS. - Dalam callback,
.brdilampirkan ke URL permintaan dan header responsContent-Encodingditetapkan kebr. - Header
Content-Typedisetel keapplication/javascript; charset=UTF-8untuk menentukan jenis MIME. - Terakhir,
next()memastikan bahwa urutan berlanjut ke callback berikutnya.
Karena beberapa browser mungkin tidak mendukung kompresi brotli, pastikan brotli didukung sebelum menampilkan file yang dikompresi brotli dengan memeriksa apakah header permintaan Accept-Encoding menyertakan br:
const express = require('express');
const app = express();
app.get('*.js', (req, res, next) => {
if (req.header('Accept-Encoding').includes('br')) {
req.url = req.url + '.br';
console.log(req.header('Accept-Encoding'));
res.set('Content-Encoding', 'br');
res.set('Content-Type', 'application/javascript; charset=UTF-8');
}
next();
});
app.use(express.static('public'));
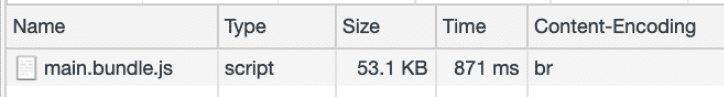
Setelah aplikasi dimuat ulang, lihat panel Jaringan sekali lagi.

Berhasil! Anda telah menggunakan kompresi Brotli untuk mengompresi aset lebih lanjut.
Kesimpulan
Codelab ini mengilustrasikan cara brotli dapat mengurangi ukuran keseluruhan
aplikasi Anda lebih lanjut. Jika didukung, brotli adalah algoritma kompresi yang lebih canggih daripada
gzip.

