Vous pouvez supposer que tout le monde perçoit les couleurs ou la lisibilité du texte de la même manière que vous. La façon dont nous percevons les couleurs peut dépendre de notre environnement (faible ou forte luminosité) et de nos capacités visuelles. Il est possible que vous ou vos utilisateurs fassiez partie des millions de personnes atteintes de daltonisme ou de déficience visuelle.
Pour aider les personnes souffrant de différents handicaps visuels, le groupe WAI a créé une formule de contraste des couleurs afin de s'assurer qu'il existe un contraste suffisant entre le texte et son arrière-plan. Lorsque ces rapports de contraste des couleurs sont respectés, les personnes ayant une vision modérément basse peuvent lire le texte sur l'arrière-plan sans technologie d'assistance améliorant le contraste.
Notez la différence entre les rapports de contraste indiqués dans la figure 1.

Le rapport de contraste de 4,5:1 est le minimum requis par les Règles pour l'accessibilité des contenus Web (WCAG) 2.0. Ce ratio a été choisi, car il compense la perte de sensibilité au contraste souvent observée chez les utilisateurs souffrant d'une perte de vision, ce qui équivaut à une vision d'environ 20/40.
Encore une fois, 4,5:1 n'est qu'un minimum. Pour aider les utilisateurs malvoyants ou atteints d'une autre forme de daltonisme, respectez le niveau AAA et créez des contenus avec un contraste de 7:1.
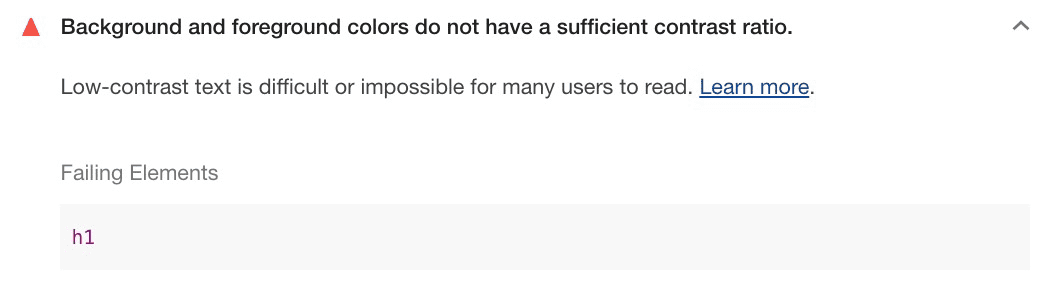
Vous pouvez vérifier le contraste des couleurs à l'aide d'un audit d'accessibilité Lighthouse dans les outils de développement.

Algorithme avancé de contraste perceptuel
L'algorithme avancé de contraste perceptuel (APCA) permet de calculer le contraste en se basant sur les dernières recherches sur la perception des couleurs.
L'APCA est plus dépendante du contexte que les niveaux AA et AAA des WCAG.
Dans ce modèle, le contraste est calculé en fonction des caractéristiques suivantes :
- Propriétés spatiales (poids de la police et taille du texte)
- Couleur du texte (différence de luminosité perçue entre le texte et l'arrière-plan)
- Contexte (luminosité ambiante, environnement et objectif du texte)
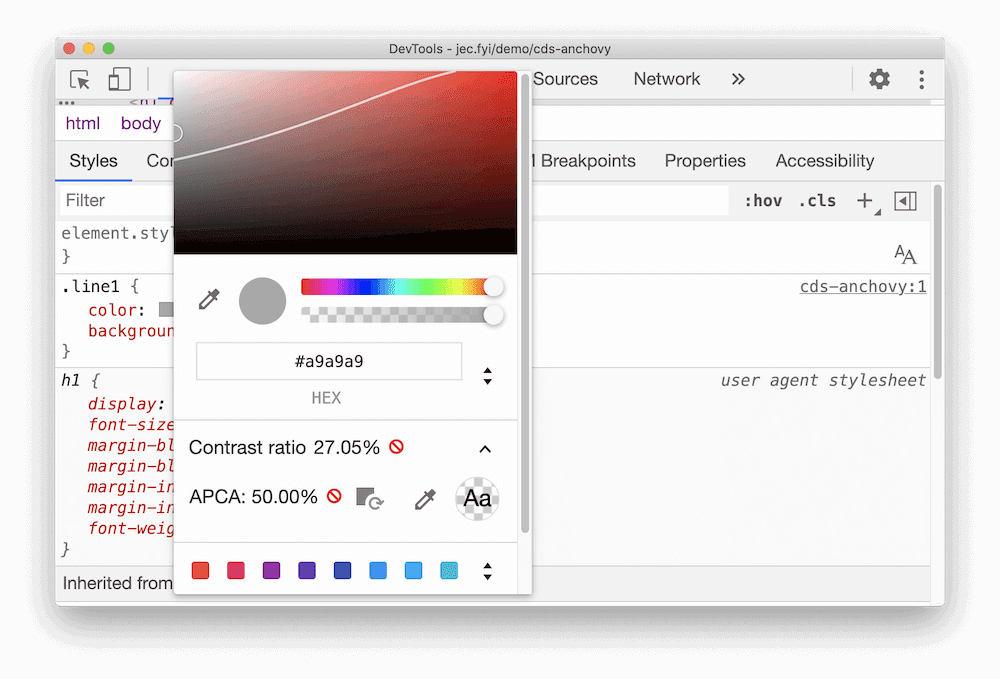
Chrome inclut une fonctionnalité expérimentale permettant de remplacer les consignes relatives au rapport de contraste AA/AAA par l'APCA.

Transmettre des informations importantes avec d'autres moyens que la couleur

Chaque fois que vous communiquez des informations importantes aux utilisateurs, utilisez du texte ou du texte alternatif en plus des repères visuels. Les repères visuels incluent les couleurs, les motifs, les images, le style de police et le langage directionnel.
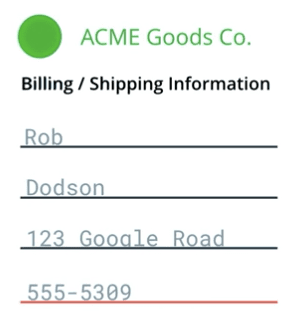
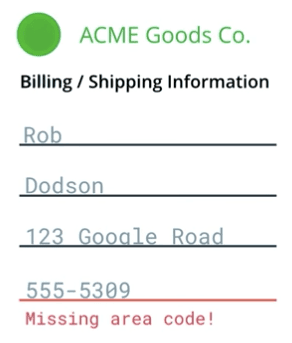
Par exemple, vous pouvez avoir un formulaire de contact qui indique les entrées non valides en les soulignant en rouge. Cette indication de couleur n'indique pas au lecteur d'écran ni aux utilisateurs souffrant de troubles de la vision des couleurs que quelque chose ne fonctionne pas. L'utilisateur peut se demander pourquoi l'envoi du formulaire ne fonctionne pas et abandonner.

Veillez à alerter l'utilisateur de l'erreur spécifique de plusieurs manières. Par exemple, vous pouvez ajouter un message d'erreur pour indiquer que l'entrée spécifique n'est pas valide et pourquoi. Vous pouvez également ajouter un texte d'aide pour indiquer à quoi doit ressembler une entrée correcte.
Vous pouvez toujours souligner en rouge la saisie non valide, à condition qu'il existe d'autres repères non visuels.
Si vous utilisez beaucoup de couleurs dans votre interface, vous pouvez détecter les problèmes de contraste dans les outils pour les développeurs Chrome.
Augmenter le contraste et inverser les couleurs
Pour les personnes malvoyantes, les modes à contraste élevé peuvent faciliter la navigation dans le contenu d'une page. Il existe plusieurs façons de configurer le contraste élevé.
macOS et Windows offrent tous deux des moyens d'augmenter le niveau de contraste dans le système d'exploitation.
Les utilisateurs peuvent également choisir d'inverser les couleurs de premier plan et d'arrière-plan (par exemple, sur macOS), ce qui est particulièrement utile pour les sites Web et les applications qui ne sont pas compatibles avec les modes sombres.
En tant que développeur, vous pouvez effectuer des tests pour vous assurer que votre interface est toujours visible et utilisable en activant ces paramètres et en vérifiant manuellement l'usabilité.
Par exemple, une barre de navigation peut utiliser une couleur d'arrière-plan subtile pour indiquer la page sélectionnée. Si vous l'affichez en mode contraste élevé, cette subtilité disparaît complètement, et avec elle la compréhension du lecteur quant à la page active.

Si votre contenu respecte le niveau de contraste AA ou supérieur, il devrait toujours fonctionner comme prévu lorsque les couleurs sont inversées ou à contraste élevé. Toutefois, il est toujours utile de tester pour s'assurer que l'expérience est conforme aux attentes.






