您可能會假設每個人都對顏色或文字的易讀性都和您相同。我們感知顏色的方式取決於環境 (低亮度或明亮光源) 和我們的視覺能力。您或使用者可能是色盲或低視能的很多人。
為了協助有各種視覺障礙的使用者,WAI 集團建立了色彩對比公式,確保文字和背景之間有足夠的對比。當符合這些色彩對比度時,低視力的使用者可在沒有對比強化輔助技術的情況下,在背景閱讀文字。
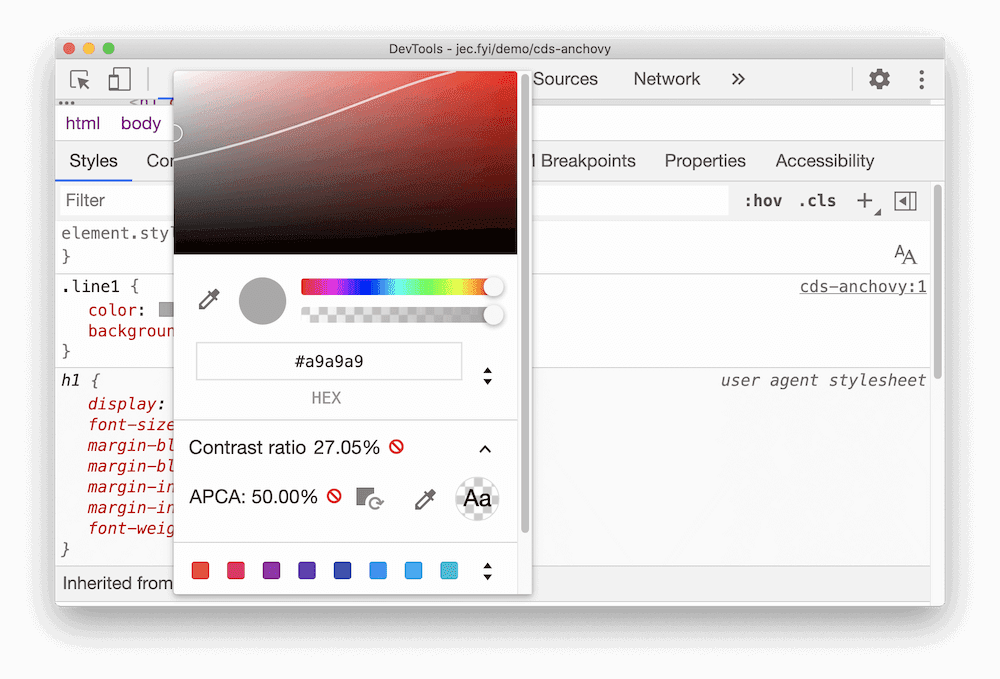
請注意圖 1 所示對比率的差異。

對比度為 4.5:1,這是《Web Content Accessibility Guidelines》(無障礙網頁指南) 2.0 規定的最低標準。之所以選擇這樣的說法,是因為此方式彌補視障使用者經常遇到的對比敏感度下降問題,相當於約 20/40 視力。
同樣,4.5:1 只是最小值而已。如要為低視能或其他色盲使用者提供支援,請達到 AAA 等級,並製作 7:1 對比度的內容。
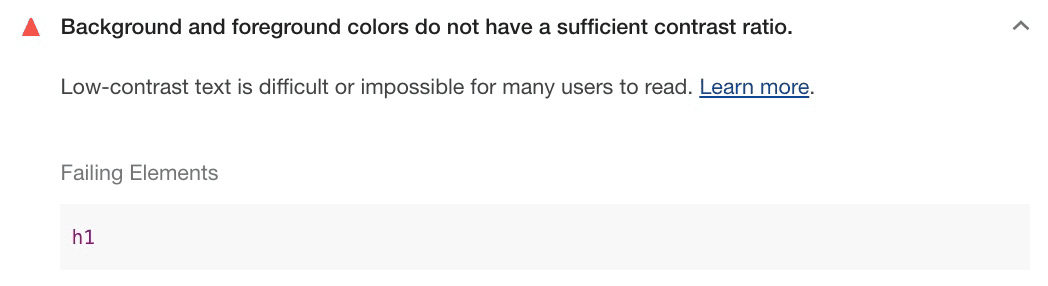
您可以使用開發人員工具中的 Lighthouse 無障礙功能稽核檢查色彩對比。

進階感知對比演算法
進階感知對比演算法 (APCA) 是依據色彩感知的現代研究計算對比的方法。
相較於 WCAG 的 AA 和 AAA 層級,APCA 更取決於背景資訊。
在此模型中,對比是以下列特徵計算:
- 空間屬性 (字型粗細和文字大小)
- 文字顏色 (感知文字和背景之間的亮度差異)
- 背景資訊 (環境光源、周遭環境和文字的預期用途)
Chrome 提供實驗功能,用於取代 APCA 的 AA/AAA 對比度規範。

用顏色傳達重要資訊

每當您向使用者傳達重要資訊時,除了視覺提示外,還需要仰賴文字或替代文字。視覺提示包括顏色、模式、圖片、字型樣式和方向語言。
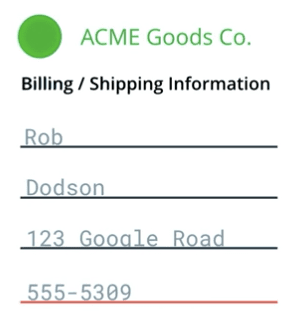
舉例來說,您可以建立聯絡表單,以紅色底線標出無效的輸入項目。這個色彩指示功能不會向螢幕閱讀器或色視障礙使用者說明功能無法正常運作。使用者可能會不曉得該表單提交失敗的原因,甚至放棄提交。

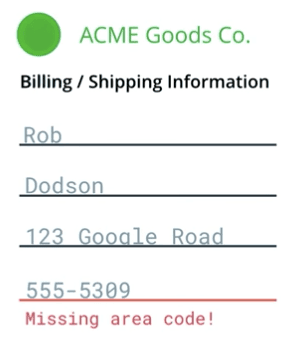
請務必以多種方式通知使用者俱體錯誤。例如,您可以新增錯誤訊息,告知特定的輸入內容無效和原因。此外,您也可以添加說明文字,說明正確輸入內容的外觀。
只要還有其他非視覺提示,您還是可以用紅色底線標出無效的輸入內容。
如果您極為依賴在介面中使用色彩,則可參閱 Chrome 開發人員工具中的對比問題。
增加對比和反轉色彩
低視能者可運用高對比模式,輕鬆瀏覽網頁上的內容。設定高對比功能的方法有幾種。
macOS 和 Windows 版都提供了提高作業系統之間的對比度的方法。
使用者也可以選擇反轉前景和背景顏色 (例如在 macOS 上),這對不支援深色模式的網站和應用程式而言特別實用。
開發人員可以開啟這些設定並手動驗證可用性,藉此測試介面是否仍顯示且可供使用。
舉例來說,導覽列可能會使用細微的背景顏色來表示已選取的頁面。如果您是在高對比模式下查看,細微處則完全消失,讀者可藉此瞭解哪個網頁正在使用中。

如果符合 AA 等級以上的對比度,色彩反轉或高對比度時,內容仍應能正常運作。不過,仍值得測試以確保體驗符合預期。






