İyi bir görüşe sahipseniz herkesin renkleri veya metinlerin okunabilirliğini sizinle aynı şekilde algıladığını varsayabilirsiniz. Ancak durum doğru değildir. Tahmin edebileceğiniz gibi, bazı kişilerin iyi okuyabileceği bazı renk kombinasyonları bazıları için zor veya imkansızdır. Bu durum genellikle renk kontrastından, yani ön plan ve arka plan renklerinin parlaklığı arasındaki ilişkiden kaynaklanır. Renkler benzer olduğunda kontrast oranı düşük, daha farklı olduklarında ise kontrast oranı yükselir.
WebAIM yönergeleri tüm metinler için 4,5:1 oranında AA (minimum) kontrast oranının kullanılmasını önerir. Çok büyük metinler için (varsayılan gövde metninden% 120-150 daha büyük) istisnalar vardır. Bu tür metinlerde oran 3:1'e kadar inebilir. Burada gösterilen kontrast oranlarındaki farka dikkat edin:

AA düzeyi için 4,5:1 kontrast oranı seçildi, çünkü bu oran, genellikle yaklaşık 20/40 görüşe eşdeğer görme kaybı olan kullanıcıların yaşadığı kontrast hassasiyeti kaybını telafi ediyor. 20/40 yaş aralığında genellikle 80 yaşındaki kişilerin tipik görme yeteneği olarak rapor edilir. Az görme bozukluğu veya renk yetersizliği olan kullanıcılar için gövde metninin kontrastını 7:1'e kadar artırabiliriz.
Renk kontrastınızı kontrol etmek için Lighthouse'daki Erişilebilirlik Denetimi'ni kullanabilirsiniz. Raporu çalıştırmak için:
- Geliştirici Araçları'nı açın.
- Denetimler'i tıklayın.
- Erişilebilirlik'i seçin.

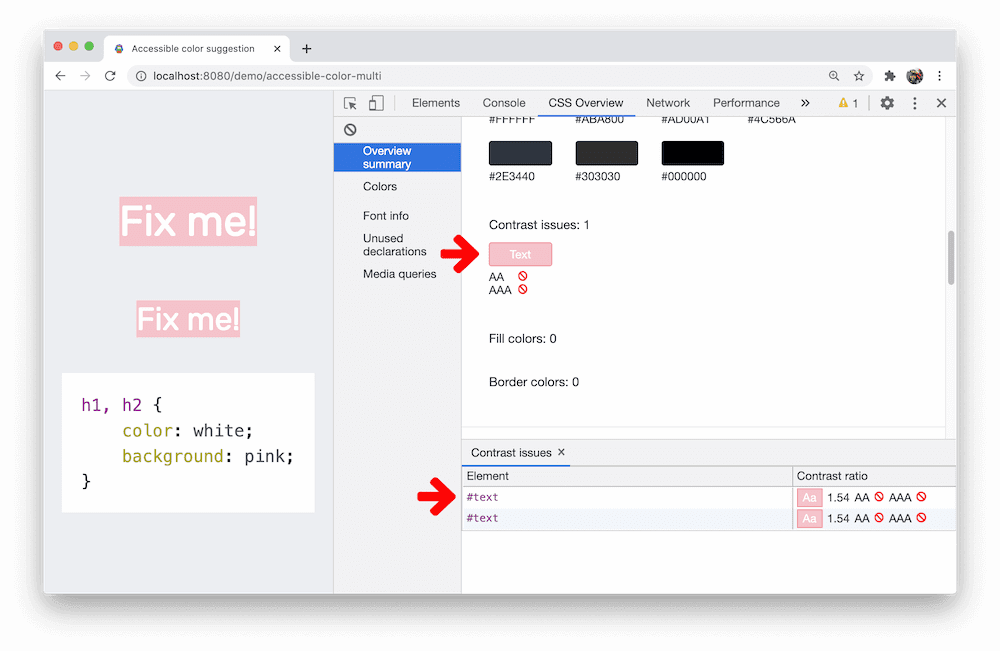
Chrome, sayfanızdaki tüm düşük kontrastlı metni algılamanıza yardımcı olacak deneysel bir özellik de içerir. Düşük kontrastlı metni düzeltmek için erişilebilir renk önerilerinden de yararlanabilirsiniz.

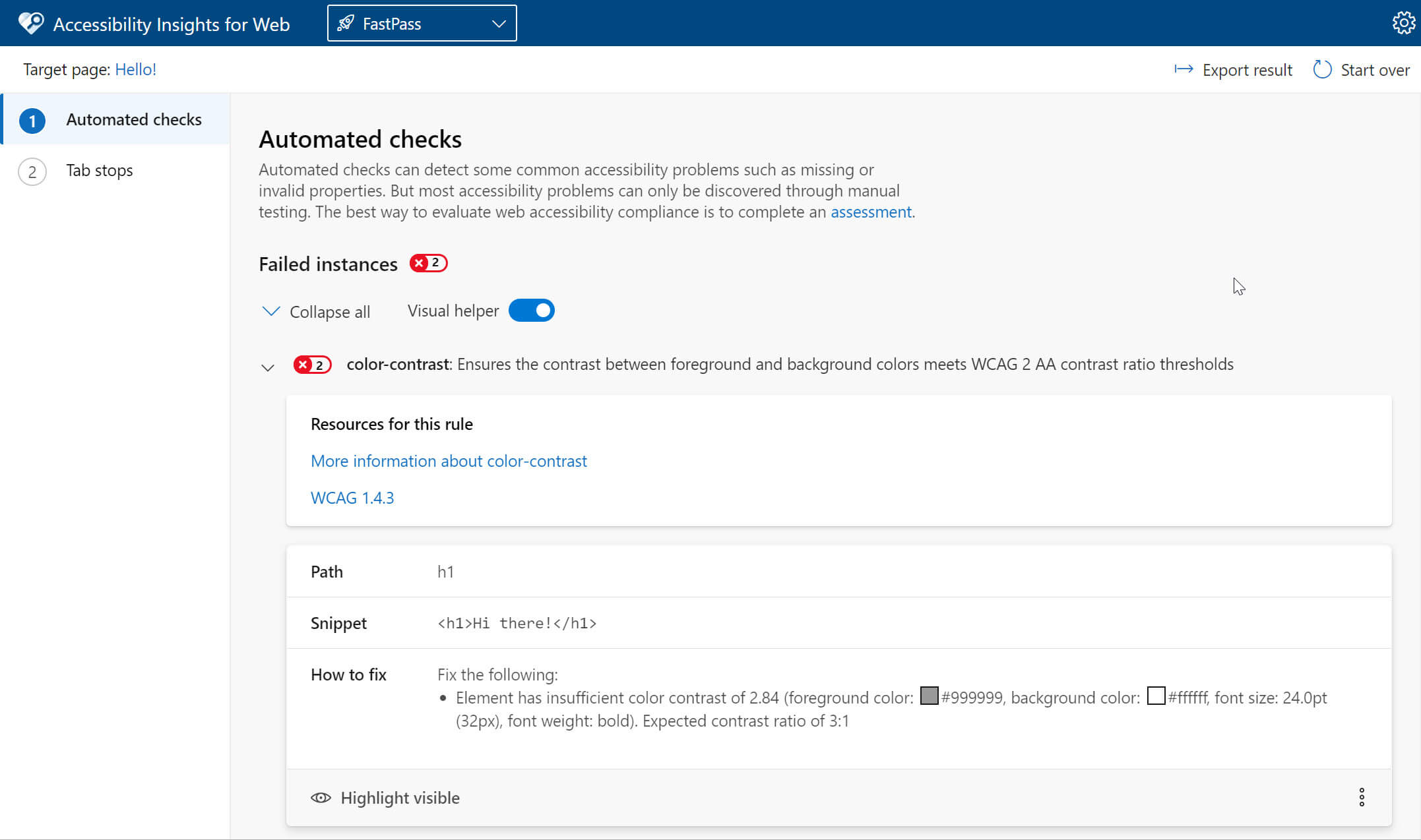
Daha eksiksiz bir rapor için Erişilebilirlik Analizleri Uzantısı'nı yükleyin. Fastpass raporları, renk kontrastı kontrollerinde başarısız olan öğelerle ilgili ayrıntıları içerir.

Gelişmiş Algısal Kontrast Algoritması (APCA)
Gelişmiş Algısal Kontrast Algoritması (APCA), renk algısı üzerine yapılan modern araştırmalara dayanarak kontrast hesaplamanın yeni bir yoludur.
AA ve AAA yönergeleriyle karşılaştırıldığında, APCA bağlama daha fazla bağlıdır.
Kontrast, aşağıdaki özelliklere göre hesaplanır:
- Üç boyutlu özellikler (yazı tipi kalınlığı ve metin boyutu)
- Metin rengi (metin ve arka plan arasında algılanan açıklık farkı)
- Bağlam (ortam ışığı, çevre ve metnin amaçlanan amacı)
Chrome, AA/AAA kontrast oranı yönergelerini APCA ile değiştirmek için deneysel bir özellik içerir.

Yalnızca renk kullanarak bilgi aktarmayın
Dünyada renk körlüğü olan yaklaşık 320 milyon kişi var. 12 erkekten 1'i ve 200 kadından 1'inde bir tür renk körlüğü bulunur. Bu, kullanıcılarınızın yaklaşık yüzde beşinde sitenizde istediğiniz deneyimin yaşanmayacağı anlamına gelir. Bilgiyi aktarmak için renge güvenmek, bu sayıyı kabul edilemez düzeylere çıkarıyor.
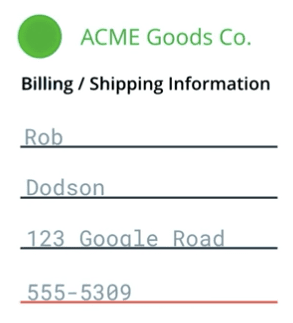
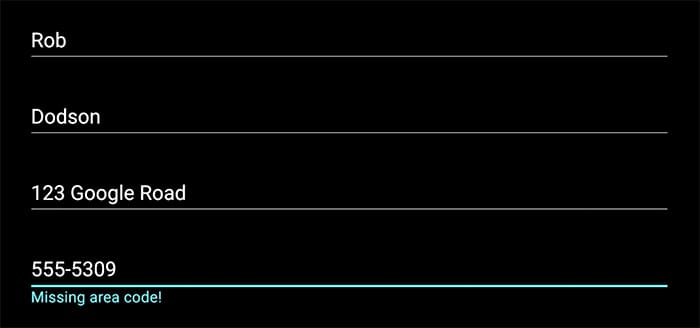
Örneğin, bir giriş formunda telefon numarasının geçersiz olduğunu göstermek için bu numaranın altı kırmızıyla çizilebilir. Renk yetersizliği olan veya ekran okuyucu kullanıcılarına, bu bilgiler kötü bir şekilde aktarılır veya hiç aktarılmaz. Bu nedenle, kullanıcının kritik bilgilere erişebilmesi için her zaman birden çok yol sağlamaya çalışmalısınız.

WebAIM kontrol listesi, bölüm 1.4.1'de "içeriği aktarmak veya görsel öğeleri ayırt etmek için tek yöntem olarak rengin kullanılmaması gerektiğini" belirtir. Ayrıca, belirli kontrast gereksinimlerini karşılamadıkları sürece "bağlantıları çevreleyen metinden ayırt etmek için tek başına rengin kullanılmaması gerektiği" belirtilmektedir. Kontrol listesi, bunun yerine bağlantının ne zaman etkin olduğunu belirtmek için alt çizgi (CSS text-decoration özelliğini kullanma) gibi ek bir gösterge eklemenizi önerir.
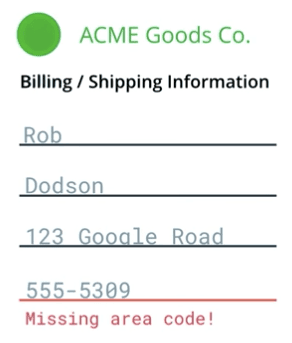
Önceki örneği düzeltmenin temel bir yolu, alana bir mesaj daha ekleyerek mesajın geçersiz olduğunu ve bunun nedenini açıklamaktır.

Bir uygulama geliştirirken bu tür şeyleri aklınızdan çıkarmayın ve önemli bilgileri iletmek için renge çok fazla bağlı olabileceğiniz alanlara dikkat edin.
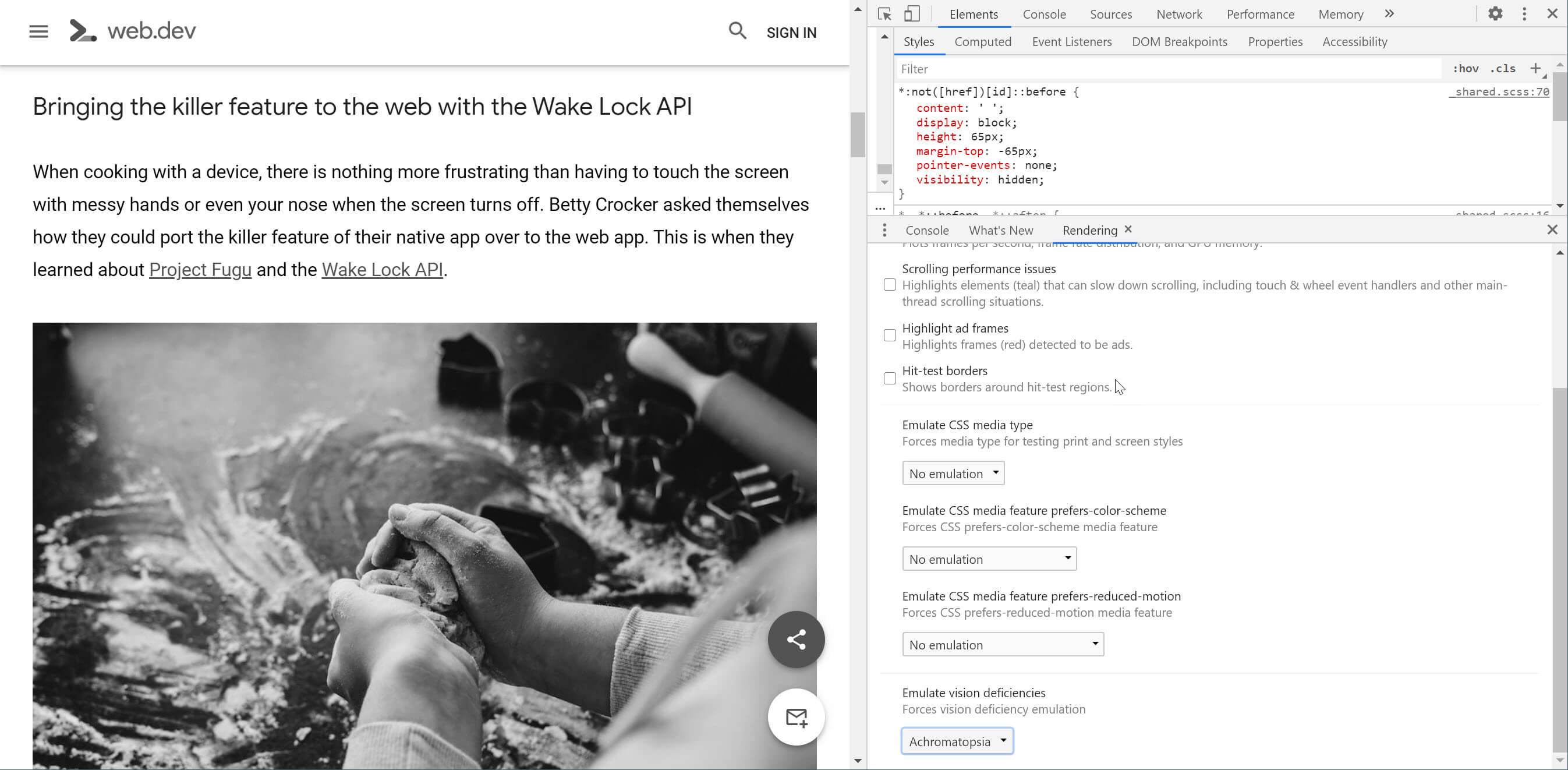
Sitenizin farklı kişilere nasıl göründüğünü merak ediyorsanız veya kullanıcı arayüzünüzde renk kullanımı büyük ölçüde önemsiyorsanız çeşitli görme bozukluğu biçimlerini simüle etmek için Geliştirici Araçları'nı kullanabilirsiniz. Chrome, Görme Eksiklikleri Emülasyonu özelliğini içerir. Bu dosyaya erişmek için Geliştirici Araçları'nı, ardından Çekmecede Oluşturma sekmesini açın. Oradan, aşağıdaki renk bozukluklarını emüle edebilirsiniz:
- Kırmızı ışık: herhangi bir kırmızı ışığı algılayamama durumudur.
- Yeşil ışık (dötranopi): Herhangi bir yeşil ışığı algılayamama durumudur.
- Mavi ışığın algılanmaması durumudur.
- Renk körlüğü: Grinin tonları dışında hiçbir rengi algılayamama (son derece nadirdir).

Yüksek kontrast modu
Yüksek kontrast modu, kullanıcının ön plan ve arka plan renklerini tersine çevirmesini sağlar. Bu da genellikle metnin daha iyi ön plana çıkmasına yardımcı olur. Yüksek kontrast modu, görme bozukluğu olan kişiler için sayfadaki içerikte gezinmeyi çok daha kolay hale getirebilir. Makinenizde yüksek kontrastlı kurulum yapmanın birkaç yolu vardır:
Mac OSX ve Windows gibi işletim sistemleri, sistem düzeyinde her şey için etkinleştirilebilen yüksek kontrast modları sunar.
Yüksek kontrast ayarlarını açıp uygulamanızdaki tüm kullanıcı arayüzünün hâlâ görünür ve kullanılabilir olduğunu doğrulamak faydalı bir yöntemdir.
Örneğin, bir gezinme çubuğunda hangi sayfanın seçildiğini belirtmek için hoş bir arka plan rengi kullanılabilir. Sayfayı yüksek kontrastlı bir uzantıda görüntülerseniz, bu incelik tamamen kaybolur ve okuyucu, hangi sayfanın etkin olduğunu daha iyi anlar.

Benzer şekilde, önceki örnekte geçersiz telefon numarası alanındaki kırmızı alt çizgi, ayırt edilmesi zor mavi-yeşil bir renkte görüntülenebilir.

Daha önce bahsedilen kontrast oranlarını karşılıyorsanız yüksek kontrast modunu desteklemenizde sorun yoktur. Ancak içiniz daha rahat olması için Yüksek Kontrast Chrome Uzantısı'nı yükleyebilir ve sayfanızı bir kez gözden geçirerek her şeyin beklendiği gibi çalışıp çalışmadığını kontrol edebilirsiniz.





