Sie gehen davon aus, dass alle Farben oder die Lesbarkeit von Text so wahrnehmen wie Sie. Die Art und Weise, wie wir Farben wahrnehmen, kann von unserer Umgebung (schwaches oder helles Licht) und unserem Sehvermögen abhängen. Sie oder Ihre Nutzer gehören möglicherweise zu den Millionen Menschen mit Farbenblindheit oder eingeschränktem Sehvermögen.
Um Menschen mit verschiedenen Sehbehinderungen zu unterstützen, hat die WAI-Gruppe eine Formel für den Farbkontrast entwickelt, um sicherzustellen, dass zwischen dem Text und seinem Hintergrund ein ausreichender Kontrast besteht. Wenn diese Farbkontrastverhältnisse eingehalten werden, können Menschen mit mäßig eingeschränkter Sehfähigkeit Text auf dem Hintergrund ohne kontrastverstärkende assistive Technologie lesen.
Achten Sie auf die Unterschiede bei den Kontrastverhältnissen in Abbildung 1.

Das Kontrastverhältnis von 4,5:1 ist das erforderliche Minimum, das in den Richtlinien für barrierefreie Webinhalte (WCAG) 2.0 festgelegt ist. Dieses Verhältnis wurde gewählt, weil es den Verlust der Kontrastsensitivität ausgleicht, der häufig bei Nutzern mit Sehverlust auftritt und der etwa einer Sehschärfe von 20/40 entspricht.
Auch hier gilt: 4, 5:1 ist nur der Mindestwert. Um Nutzer mit eingeschränktem Sehvermögen oder anderen Formen von Farbenblindheit zu unterstützen, sollten Sie die Stufe AAA erfüllen und Inhalte mit einem Kontrast von 7:1 erstellen.
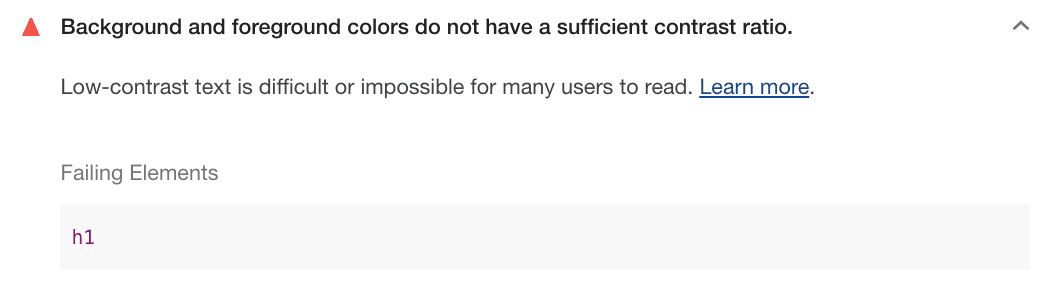
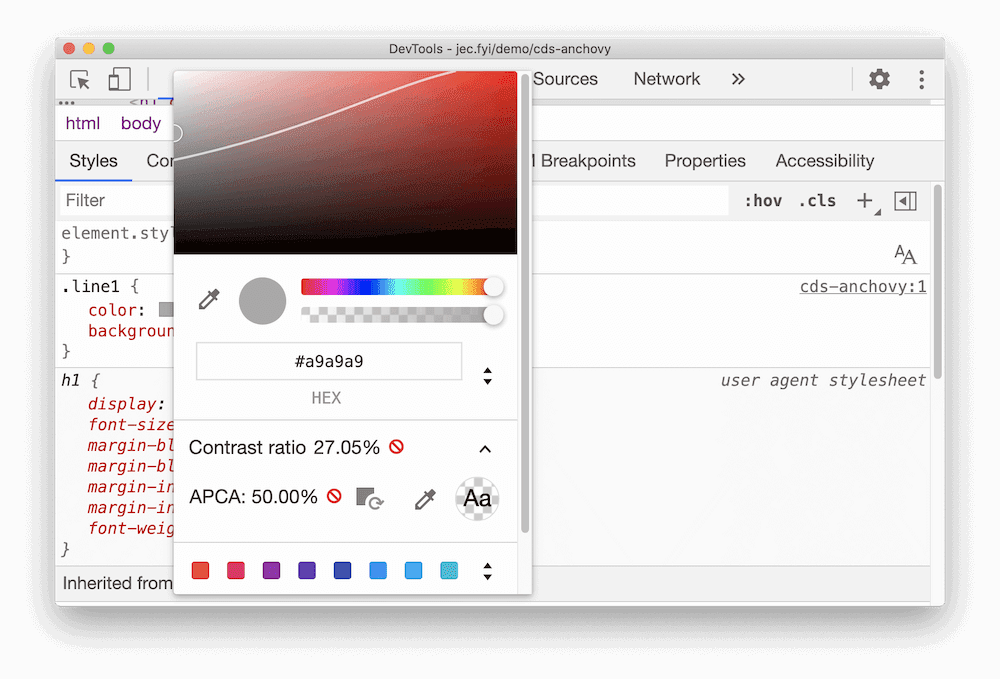
Sie können den Farbkontrast mit einem Lighthouse-Barrierefreiheitsaudit in den Entwicklertools prüfen.

Erweiterter Algorithmus für wahrnehmbaren Kontrast
Der Advanced Perceptual Contrast Algorithm (APCA) ist eine Methode zur Berechnung des Kontrasts, die auf moderner Forschung zur Farbwahrnehmung basiert.
APCA ist kontextabhängiger als die WCAG-Stufen AA und AAA.
In diesem Modell wird der Kontrast anhand der folgenden Merkmale berechnet:
- Räumliche Eigenschaften (Schriftstärke und Textgröße)
- Schriftfarbe (wahrgenommener Helligkeitsunterschied zwischen Text und Hintergrund)
- Kontext (Umgebungslicht, Umgebung und beabsichtigter Zweck des Texts)
Chrome enthält eine experimentelle Funktion, mit der die AA/AAA-Kontrastverhältnisrichtlinien durch APCA ersetzt werden.

Wichtige Informationen nicht nur durch Farbe vermitteln

Wenn Sie Nutzern wichtige Informationen vermitteln, sollten Sie neben visuellen Hinweisen auch Text oder Alternativtext verwenden. Zu den visuellen Hinweisen gehören Farben, Muster, Bilder, Schriftformatierung und richtungsweisende Sprache.
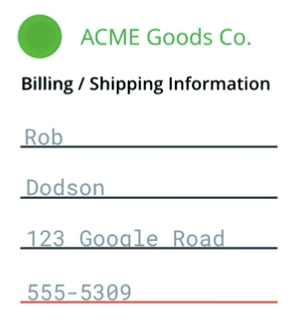
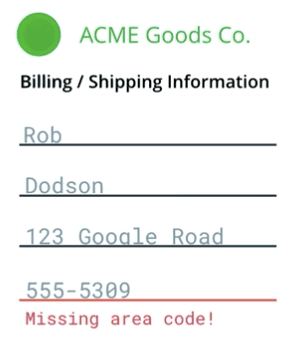
Beispielsweise haben Sie ein Kontaktformular, in dem ungültige Eingaben rot unterstrichen werden. Diese Farbanzeige informiert den Screenreader oder Nutzer mit Farbsehschwäche nicht darüber, dass etwas nicht funktioniert. Der Nutzer fragt sich möglicherweise, warum das Senden des Formulars nicht funktioniert, und gibt auf.

Weisen Sie den Nutzer auf verschiedene Arten auf den jeweiligen Fehler hin. Sie können beispielsweise eine Fehlermeldung hinzufügen, um mitzuteilen, dass die jeweilige Eingabe ungültig ist und warum. Sie können auch Hilfetext hinzufügen, der beschreibt, wie die richtige Eingabe aussehen sollte.
Sie können die ungültige Eingabe weiterhin rot unterstreichen, sofern es zusätzliche, nicht visuelle Hinweise gibt.
Wenn Sie in Ihrer Benutzeroberfläche stark auf Farben setzen, können Sie Kontrastprobleme in den Chrome-Entwicklertools ermitteln.
Kontrast erhöhen und Farben umkehren
Für Menschen mit eingeschränktem Sehvermögen kann es hilfreich sein, Inhalte auf einer Seite im Modus mit hohem Kontrast darzustellen. Es gibt verschiedene Möglichkeiten, den Modus mit hohem Kontrast einzurichten.
Sowohl macOS als auch Windows bieten Möglichkeiten, den Kontrast im gesamten Betriebssystem zu erhöhen.
Nutzer können auch die Vorder- und Hintergrundfarben invertieren (z. B. unter macOS). Das ist besonders nützlich für Websites und Apps, die keine Darkmodes unterstützen.
Als Entwickler können Sie testen, ob Ihre Benutzeroberfläche weiterhin sichtbar und nutzbar ist, indem Sie diese Einstellungen aktivieren und die Nutzerfreundlichkeit manuell überprüfen.
In einer Navigationsleiste kann beispielsweise eine dezente Hintergrundfarbe verwendet werden, um anzugeben, welche Seite ausgewählt ist. Wenn Sie die Seite im Modus mit hohem Kontrast aufrufen, geht diese Feinheit vollständig verloren und damit auch das Verständnis des Lesers dafür, welche Seite aktiv ist.

Wenn Sie den Kontrast der Stufe AA oder höher erfüllen, sollten Ihre Inhalte auch dann wie erwartet funktionieren, wenn die Farben invertiert oder in hohem Kontrast dargestellt werden. Es lohnt sich jedoch, die Funktion zu testen, um sicherzugehen, dass sie wie erwartet funktioniert.





