Potresti dare per scontato che tutti percepiscano i colori o la leggibilità del testo allo stesso modo. Il modo in cui percepiamo il colore può dipendere dall'ambiente (luce bassa o intensa) e dalle nostre capacità visive. Tu o i tuoi utenti potreste essere tra i milioni di persone con daltonismo o ipovisione.
Per supportare le persone con varie disabilità visive, il gruppo WAI ha creato una formula per il contrasto dei colori per garantire un contrasto sufficiente tra il testo e lo sfondo. Se questi rapporti di contrasto del colore vengono rispettati, le persone con ipovisione moderata possono leggere il testo sullo sfondo senza tecnologia assistiva per il miglioramento del contrasto.
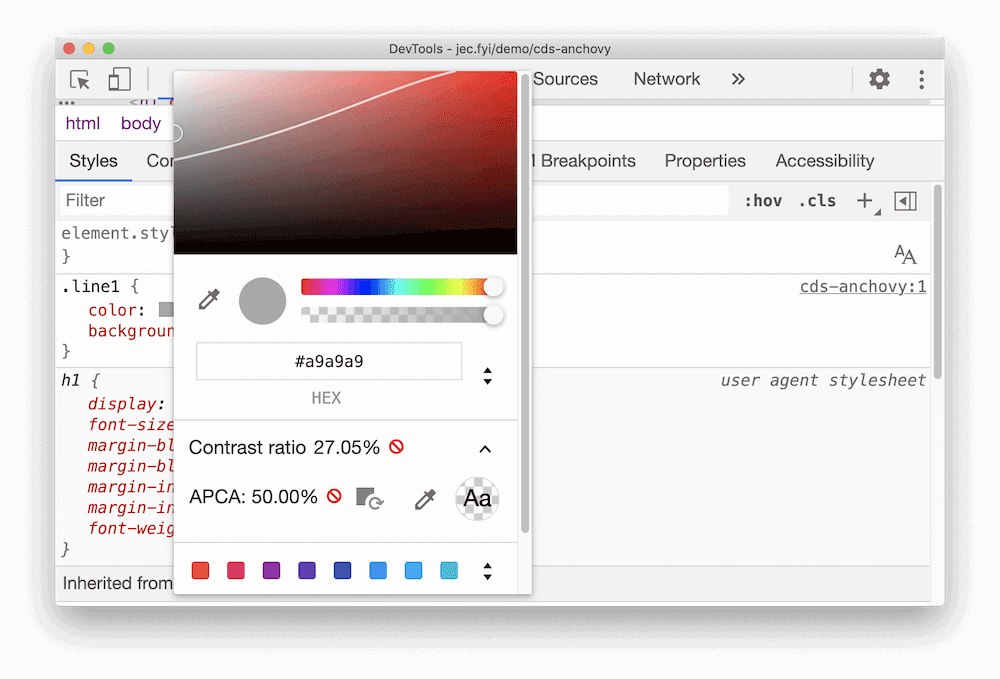
Nota la differenza nei rapporti di contrasto mostrati nella Figura 1.

Il rapporto di contrasto di 4,5:1 è il minimo richiesto stabilito dalle linee guida per l'accessibilità dei contenuti web (WCAG) 2.0. Questo rapporto è stato scelto perché compensa la perdita di sensibilità al contrasto spesso riscontrata dagli utenti con perdita della vista, equivalente a una vista di circa 20/40.
Anche in questo caso, 4,5:1 è solo il minimo. Per supportare gli utenti con problemi di vista o altre forme di daltonismo, soddisfa il livello AAA e crea contenuti con un contrasto di 7:1.
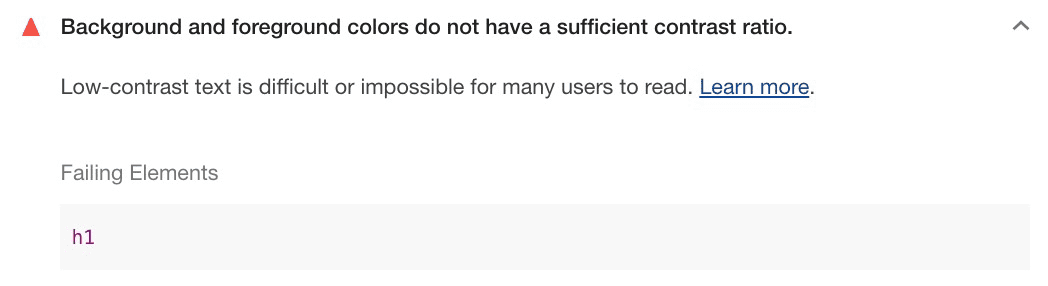
Puoi controllare il contrasto di colore con un controllo dell'accessibilità di Lighthouse in DevTools.

Algoritmo avanzato di contrasto percettivo
L'algoritmo avanzato di contrasto percettivo (APCA) è un modo per calcolare il contrasto in base a ricerche moderne sulla percezione del colore.
L'APCA è più dipendente dal contesto rispetto ai livelli AA e AAA delle WCAG.
In questo modello, il contrasto viene calcolato in base alle seguenti caratteristiche:
- Proprietà spaziali (spessore del carattere e dimensioni del testo)
- Colore del testo (differenza di luminosità percepita tra testo e sfondo)
- Contesto (luce ambientale, ambiente circostante e scopo previsto del testo)
Chrome include una funzionalità sperimentale per sostituire le linee guida sul rapporto di contrasto AA/AAA con APCA.

Trasmettere informazioni importanti con più di un colore

Quando trasmetti informazioni importanti agli utenti, affidati al testo o al testo alternativo oltre agli indizi visivi. I segnali visivi includono colori, pattern, immagini, stile del carattere e linguaggio direzionale.
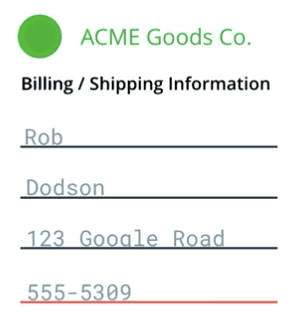
Ad esempio, potresti avere un modulo di contatto che indica gli input non validi sottolineandoli in rosso. Questa indicazione di colore non comunica allo screen reader o agli utenti con problemi di percezione dei colori che qualcosa non funziona. L'utente potrebbe chiedersi perché l'invio del modulo non funziona e rinunciare.

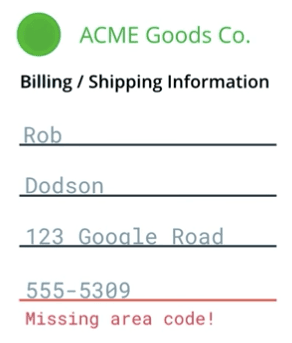
Assicurati di avvisare l'utente in diversi modi dell'errore specifico. Ad esempio, puoi aggiungere un messaggio di errore per comunicare che l'input specifico non è valido e perché. Puoi anche aggiungere un testo di assistenza su come dovrebbe apparire l'input corretto.
Puoi comunque sottolineare in rosso l'input non valido, purché siano presenti altri indicatori non visivi.
Se fai molto affidamento sull'uso del colore nella tua interfaccia, puoi scoprire problemi di contrasto in Chrome DevTools.
Aumentare il contrasto e invertire i colori
Per le persone ipovedenti, le modalità ad alto contrasto possono semplificare la navigazione dei contenuti di una pagina. Esistono diversi modi per configurare l'alto contrasto.
Sia macOS che Windows offrono modi per aumentare il livello di contrasto nel sistema operativo.
Gli utenti possono anche scegliere di invertire i colori di primo piano e di sfondo (ad esempio su macOS), il che è particolarmente utile per i siti web e le app che non supportano le modalità scure.
In qualità di sviluppatori, potete eseguire dei test per assicurarvi che l'interfaccia sia ancora visibile e utilizzabile attivando queste impostazioni e verificando manualmente l'usabilità.
Ad esempio, una barra di navigazione potrebbe utilizzare un colore di sfondo tenue per indicare quale pagina è selezionata. Se lo visualizzi in modalità ad alto contrasto, questa sottigliezza scompare completamente e con essa la comprensione del lettore di quale pagina è attiva.

Se rispetti un contrasto di livello AA o superiore, i tuoi contenuti dovrebbero comunque funzionare come previsto quando i colori sono invertiti o ad alto contrasto. Tuttavia, vale comunque la pena di eseguire dei test per assicurarsi che l'esperienza sia quella prevista.





