คุณอาจคิดว่าทุกคนรับรู้สีหรือความสามารถในการอ่านข้อความเหมือนกับคุณ วิธีที่เรามองเห็นสีอาจขึ้นอยู่กับสภาพแวดล้อม (แสงน้อยหรือ แสงจ้า) และความสามารถในการมองเห็น คุณหรือผู้ใช้อาจเป็นหนึ่งใน ผู้ที่มีสายตาเลือนรางหรือตาบอดสีหลายล้านคน
กลุ่ม WAI ได้สร้างสูตรความคมชัดของสีเพื่อ ให้มั่นใจว่าข้อความและพื้นหลังมีความคมชัดเพียงพอเพื่อรองรับผู้ที่มีความบกพร่องทางสายตาต่างๆ เมื่อปฏิบัติตาม อัตราส่วนความคมชัดของสีเหล่านี้ ผู้ที่มีสายตาเลือนรางปานกลางจะอ่าน ข้อความบนพื้นหลังได้โดยไม่ต้องใช้เทคโนโลยีความช่วยเหลือที่ช่วยเพิ่มคอนทราสต์
สังเกตความแตกต่างของอัตราส่วนความคมชัดที่แสดงในรูปที่ 1

อัตราส่วนคอนทราสต์ 4.5:1 คือค่าต่ำสุดที่จำเป็น ซึ่งกำหนดโดยหลักเกณฑ์ด้านการช่วยเหลือพิเศษสำหรับเนื้อหาเว็บ (WCAG) 2.0 เราเลือกใช้อัตราส่วนนี้เนื่องจากจะช่วยชดเชยการสูญเสียความไวต่อคอนทราสต์ที่ผู้ใช้ที่มีการสูญเสียการมองเห็นมักพบ ซึ่งเทียบเท่ากับการมองเห็นประมาณ 20/40
และอีกครั้งที่ว่า 4.5:1 เป็นเพียงค่าต่ำสุด เพื่อรองรับผู้ใช้ที่มีสายตาเลือนรางหรือตาบอดสีอื่นๆ ให้เป็นไปตามระดับ AAA และสร้างเนื้อหาที่มีคอนทราสต์ 7:1
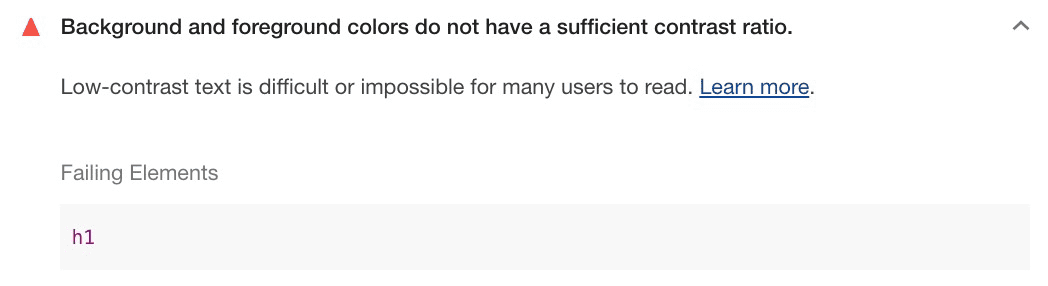
คุณตรวจสอบคอนทราสต์ของสีได้ด้วยการตรวจสอบการช่วยเหลือพิเศษของ Lighthouse ใน DevTools

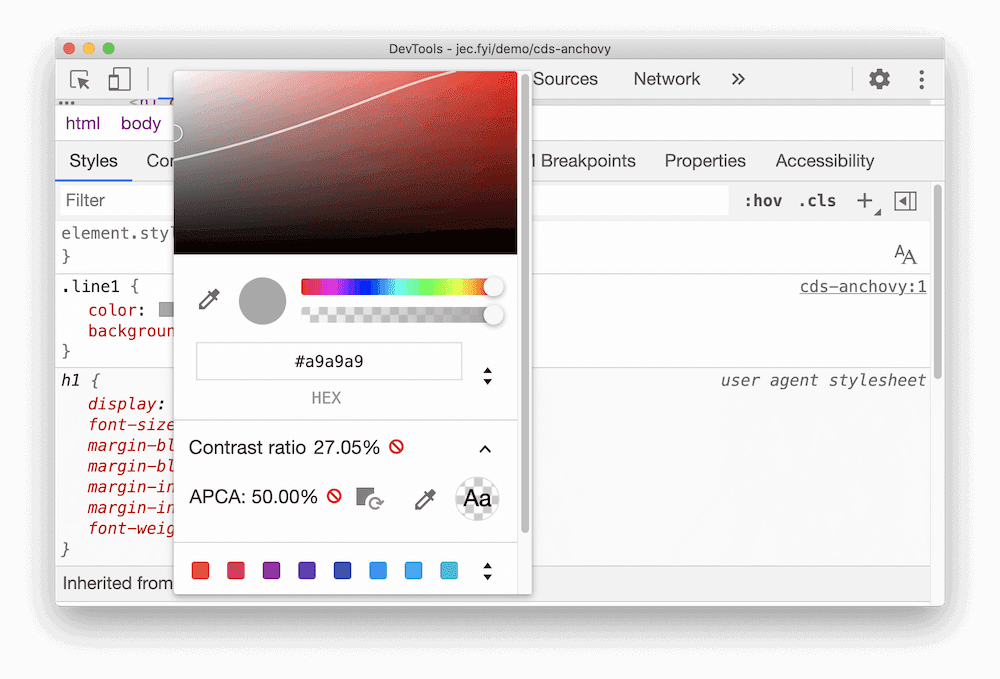
อัลกอริทึมคอนทราสต์เชิงรับรู้ขั้นสูง
อัลกอริทึมคอนทราสต์เชิงรับรู้ขั้นสูง (APCA) เป็นวิธีคำนวณคอนทราสต์ตามการวิจัยสมัยใหม่เกี่ยวกับการรับรู้สี
APCA ขึ้นอยู่กับบริบทมากกว่าระดับ AA และ AAA ของ WCAG
ในโมเดลนี้ ระบบจะคำนวณคอนทราสต์โดยอิงตามฟีเจอร์ต่อไปนี้
- พร็อพเพอร์ตี้เชิงพื้นที่ (ความหนาของแบบอักษรและขนาดข้อความ)
- สีข้อความ (ความแตกต่างของความสว่างที่รับรู้ระหว่างข้อความกับพื้นหลัง)
- บริบท (แสงแวดล้อม สิ่งแวดล้อม และวัตถุประสงค์ของข้อความ)
Chrome มีฟีเจอร์ทดลองเพื่อแทนที่หลักเกณฑ์อัตราส่วนคอนทราสต์ AA/AAA ด้วย APCA

สื่อข้อมูลสำคัญด้วยวิธีอื่นๆ นอกเหนือจากการใช้สี

เมื่อใดก็ตามที่คุณต้องการสื่อสารข้อมูลสำคัญแก่ผู้ใช้ ให้ใช้ข้อความหรือข้อความแสดงแทน นอกเหนือจากสัญญาณภาพเมื่อแชร์ข้อมูลสำคัญ คิวภาพประกอบด้วย สี รูปแบบ รูปภาพ การจัดรูปแบบฟอนต์ และภาษาที่สื่อถึงทิศทาง
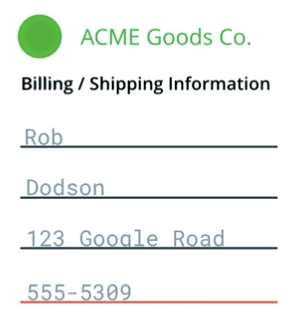
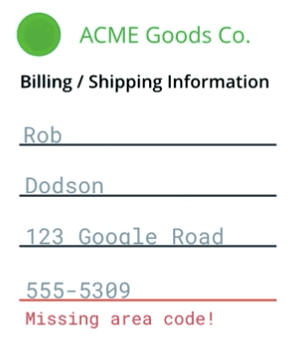
เช่น คุณอาจมีแบบฟอร์มติดต่อที่ระบุข้อมูลที่ไม่ถูกต้องโดย ขีดเส้นใต้เป็นสีแดง การระบุสีนี้ไม่ได้บอกโปรแกรมอ่านหน้าจอหรือ ผู้ใช้ที่มีความบกพร่องด้านการมองเห็นสีว่ามีบางอย่างไม่ทำงาน ผู้ใช้อาจ สงสัยว่าทำไมการส่งแบบฟอร์มจึงไม่ทำงานและเลิกใช้

โปรดแจ้งเตือนผู้ใช้เกี่ยวกับข้อผิดพลาดที่เฉพาะเจาะจงในหลายๆ วิธี เช่น คุณสามารถเพิ่มข้อความแสดงข้อผิดพลาดเพื่อประกาศว่าอินพุตที่เฉพาะเจาะจงไม่ถูกต้องและ เพราะเหตุใด นอกจากนี้ คุณยังเพิ่มข้อความช่วยเหลือเกี่ยวกับลักษณะของอินพุตที่เหมาะสมได้ด้วย
คุณยังคงขีดเส้นใต้อินพุตที่ไม่ถูกต้องเป็นสีแดงได้ ตราบใดที่มีคำใบ้เพิ่มเติมที่ไม่ใช่ภาพ
หากคุณพึ่งพาการใช้สีในอินเทอร์เฟซเป็นอย่างมาก คุณจะพบปัญหาเกี่ยวกับคอนทราสต์ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
เพิ่มคอนทราสต์และกลับสี
สำหรับผู้ที่มีสายตาเลือนราง โหมดคอนทราสต์สูงจะช่วยให้ไปยังส่วนต่างๆ ของเนื้อหาในหน้าได้ง่ายขึ้น การตั้งค่าคอนทราสต์สูงทำได้หลายวิธี
ทั้ง macOS และ Windows มีวิธีเพิ่มระดับคอนทราสต์ในระบบปฏิบัติการ
ผู้ใช้ยังเลือกกลับสีพื้นหน้าและพื้นหลังได้ด้วย (เช่น ใน macOS) ซึ่งมีประโยชน์อย่างยิ่งสำหรับเว็บไซต์และแอปที่ไม่รองรับโหมดมืด
ในฐานะนักพัฒนาแอป คุณสามารถทดสอบเพื่อให้แน่ใจว่าอินเทอร์เฟซยังคงมองเห็นและใช้งานได้ โดยเปิดการตั้งค่าเหล่านี้และยืนยันความสามารถในการใช้งานด้วยตนเอง
ตัวอย่างเช่น แถบนำทางอาจใช้สีพื้นหลังที่ละเอียดเพื่อระบุ ว่าเลือกหน้าใด หากดูในโหมดคอนทราสต์สูง ความแตกต่างเล็กๆ น้อยๆ นั้นจะหายไปโดยสิ้นเชิง และผู้อ่านจะไม่เข้าใจว่าหน้าใดที่ใช้งานอยู่

หากมีคอนทราสต์ระดับ AA ขึ้นไป เนื้อหาควรยังคงทำงานได้ตามที่คาดไว้เมื่อมีการกลับสีหรือใช้คอนทราสต์สูง อย่างไรก็ตาม คุณยังคงควรทดสอบเพื่อให้มั่นใจว่าประสบการณ์การใช้งานเป็นไปตามที่คาดไว้





