ऐसा माना जा सकता है कि सभी लोग रंगों या टेक्स्ट को पढ़ने में आसानी को उसी तरह से देखते हैं जैसे आप देखते हैं. हम रंग को किस तरह से देखते हैं, यह हमारे आस-पास के माहौल (कम या तेज़ रोशनी) और हमारी देखने की क्षमता पर निर्भर करता है. आप या आपके उपयोगकर्ता, कलर ब्लाइंडनेस या कम दृष्टि वाले लाखों लोगों में से हो सकते हैं.
देखने से जुड़ी अलग-अलग समस्याओं से जूझ रहे लोगों की मदद करने के लिए, WAI ग्रुप ने कलर कंट्रास्ट फ़ॉर्मूला बनाया है. इससे यह पक्का किया जा सकता है कि टेक्स्ट और उसके बैकग्राउंड के बीच ज़रूरत के मुताबिक कंट्रास्ट हो. कलर कंट्रास्ट के इन रेशियो का पालन करने पर, कम दृष्टि वाले लोग, कंट्रास्ट बढ़ाने वाली सहायक टेक्नोलॉजी के बिना भी बैकग्राउंड पर मौजूद टेक्स्ट को पढ़ सकते हैं.
पहले फ़िगर में दिखाए गए कंट्रास्ट रेशियो में अंतर देखें.

वेब कॉन्टेंट ऐक्सेसबिलिटी गाइडलाइंस (डब्ल्यूसीएजी) 2.0 के मुताबिक, कंट्रास्ट रेशियो कम से कम 4.5:1 होना चाहिए. इस अनुपात को इसलिए चुना गया है, क्योंकि यह दृष्टिबाधित लोगों को अक्सर होने वाली कॉन्ट्रास्ट सेंसिटिविटी (अलग-अलग रंगों को पहचानने की क्षमता) के नुकसान की भरपाई करता है. यह 20/40 विज़न के बराबर होता है.
फिर से बता दें कि 4.5:1 सिर्फ़ कम से कम कंट्रास्ट रेशियो है. कम दृष्टि वाले या कलर ब्लाइंडनेस से पीड़ित लोगों की मदद करने के लिए, एएए लेवल की शर्तों को पूरा करें. साथ ही, 7:1 कंट्रास्ट वाला कॉन्टेंट बनाएं.
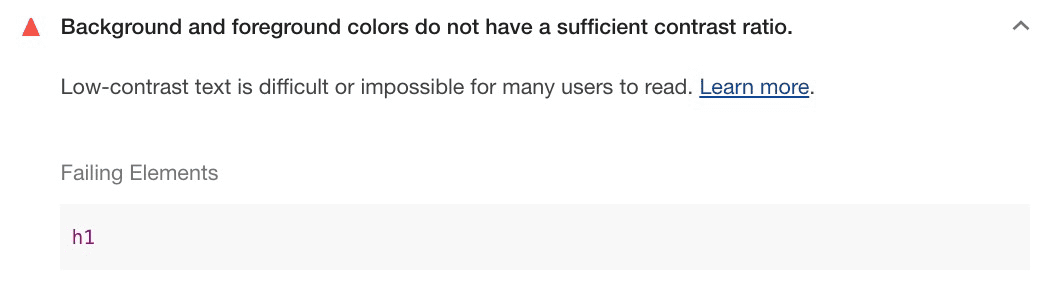
DevTools में Lighthouse Accessibility Audit की मदद से, कलर कंट्रास्ट की जांच की जा सकती है.

ऐडवांस परसेप्चुअल कॉन्ट्रास्ट एल्गोरिदम
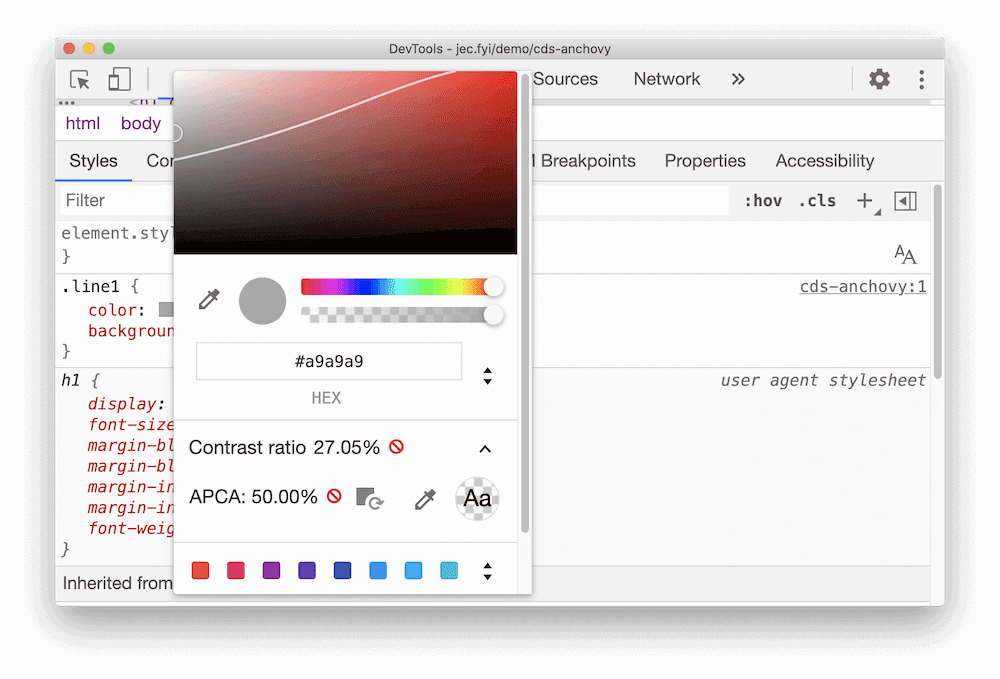
एडवांस परसेप्चुअल कंट्रास्ट एल्गोरिदम (एपीसिए), रंग के बारे में हाल ही में हुई रिसर्च के आधार पर कंट्रास्ट का हिसाब लगाने का एक तरीका है.
APCA, WCAG के AA और AAA लेवल की तुलना में, कॉन्टेक्स्ट पर ज़्यादा निर्भर करता है.
इस मॉडल में, कंट्रास्ट का हिसाब इन सुविधाओं के आधार पर लगाया जाता है:
- स्पेशल प्रॉपर्टी (फ़ॉन्ट वेट और टेक्स्ट का साइज़)
- टेक्स्ट का रंग (टेक्स्ट और बैकग्राउंड के बीच हल्केपन में अंतर)
- संदर्भ (आस-पास की रोशनी, आस-पास का माहौल, और टेक्स्ट का मकसद)
Chrome में, एए/एएए कॉन्ट्रास्ट रेशियो के दिशा-निर्देशों को एपीसीए से बदलने के लिए, एक्सपेरिमेंट के तौर पर उपलब्ध सुविधा शामिल है.

रंग के अलावा अन्य तरीकों से भी अहम जानकारी दें

जब भी आपको उपयोगकर्ताओं को कोई अहम जानकारी देनी हो, तो विज़ुअल क्यू के साथ-साथ टेक्स्ट या वैकल्पिक टेक्स्ट का इस्तेमाल करें. विज़ुअल क्यू में ये शामिल हैं: रंग, पैटर्न, इमेज, फ़ॉन्ट स्टाइल, और दिशा बताने वाली भाषा.
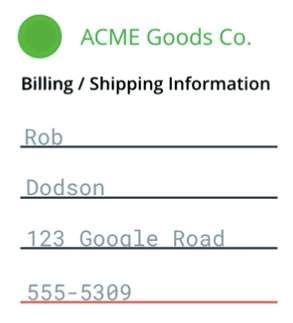
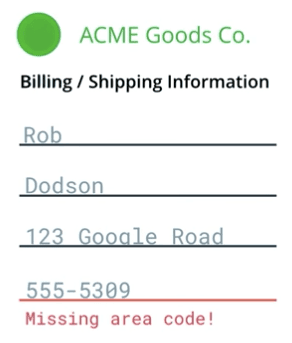
उदाहरण के लिए, आपके पास एक संपर्क फ़ॉर्म हो सकता है. इसमें अमान्य इनपुट को लाल रंग से अंडरलाइन करके दिखाया जाता है. इस रंग से, स्क्रीन रीडर या कलर विज़न की समस्या वाले लोगों को यह नहीं पता चलता कि कोई सुविधा काम नहीं कर रही है. ऐसा हो सकता है कि उपयोगकर्ता को यह समझ न आए कि फ़ॉर्म सबमिट क्यों नहीं हो रहा है और वह फ़ॉर्म भरना छोड़ दे.

उपयोगकर्ता को गड़बड़ी के बारे में कई तरीकों से सूचना दें. उदाहरण के लिए, यह सूचना दी जा सकती है कि दिया गया इनपुट अमान्य है और इसकी वजह क्या है. यह भी बताया जा सकता है कि सही इनपुट कैसा होना चाहिए.
अगर अन्य, नॉन-विज़ुअल क्यू मौजूद हैं, तो अब भी अमान्य इनपुट को लाल रंग से अंडरलाइन किया जा सकता है.
अगर आपके इंटरफ़ेस में रंगों का इस्तेमाल ज़्यादा किया जाता है, तो Chrome DevTools में कंट्रास्ट से जुड़ी समस्याएं देखी जा सकती हैं.
कंट्रास्ट बढ़ाना और रंगों को उलटना
कम दृष्टि वाले लोगों के लिए, हाई-कंट्रास्ट मोड की मदद से पेज पर मौजूद कॉन्टेंट को आसानी से नेविगेट किया जा सकता है. ज़्यादा कंट्रास्ट वाला मोड सेट अप करने के कुछ तरीके हैं.
macOS और Windows, दोनों में ऑपरेटिंग सिस्टम के कंट्रास्ट लेवल को बढ़ाने के तरीके उपलब्ध हैं.
उपयोगकर्ता, फ़ोरग्राउंड और बैकग्राउंड के रंगों को उलटने का विकल्प भी चुन सकते हैं. उदाहरण के लिए, macOS पर ऐसा किया जा सकता है. यह उन वेबसाइटों और ऐप्लिकेशन के लिए खास तौर पर फ़ायदेमंद है जो डार्क मोड के साथ काम नहीं करते.
डेवलपर के तौर पर, इन सेटिंग को चालू करके और मैन्युअल तरीके से इस्तेमाल की जा सकने की पुष्टि करके, यह पक्का किया जा सकता है कि आपका इंटरफ़ेस अब भी दिखता हो और इस्तेमाल किया जा सकता हो.
उदाहरण के लिए, नेविगेशन बार में बैकग्राउंड के हल्के रंग का इस्तेमाल किया जा सकता है. इससे यह पता चलता है कि कौनसा पेज चुना गया है. ज़्यादा कंट्रास्ट वाले मोड में देखने पर, यह अंतर पूरी तरह से मिट जाता है. साथ ही, इससे यह पता नहीं चलता कि कौनसा पेज चालू है.

अगर आपके कॉन्टेंट में लेवल AA या इससे ज़्यादा कंट्रास्ट है, तो रंग उलटे होने या ज़्यादा कंट्रास्ट होने पर भी, आपका कॉन्टेंट उम्मीद के मुताबिक काम करना चाहिए. हालांकि, यह पक्का करने के लिए कि अनुभव आपकी उम्मीद के मुताबिक है, इसे टेस्ट करना अब भी ज़रूरी है.





