모든 사람이 색상이나 텍스트 가독성을 나와 똑같이 인식한다고 가정할 수 있습니다. 색상을 인식하는 방식은 환경 (어두운 조명 또는 밝은 조명)과 시력에 따라 달라질 수 있습니다. 색맹 또는 저시력 사용자는 수백만 명에 달하며, 귀하 또는 귀하의 사용자도 그중 한 명일 수 있습니다.
다양한 시각장애인을 지원하기 위해 WAI 그룹은 텍스트와 배경 간에 충분한 대비가 있도록 색상 대비 공식을 만들었습니다. 이러한 색상 대비 비율을 따르면 중등도 저시력 사용자는 대비를 강화하는 보조 기술 없이 배경의 텍스트를 읽을 수 있습니다.
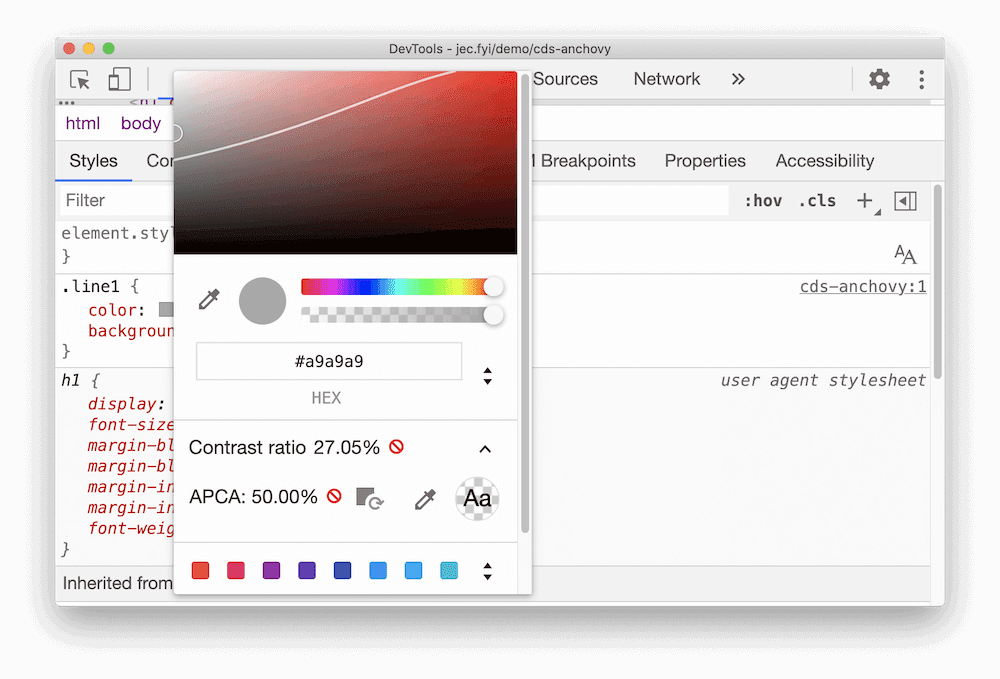
그림 1에 표시된 대비 비율의 차이를 확인하세요.

웹 콘텐츠 접근성 가이드라인 (WCAG) 2.0에서 설정한 필수 최소 대비율은 4.5:1입니다. 이 비율은 시력 손실이 있는 사용자가 자주 경험하는 대비 감도 손실을 보상하기 위해 선택되었으며, 이는 약 20/40 시력에 해당합니다.
다시 말하지만 4.5:1은 최소값일 뿐입니다. 저시력 또는 기타 색맹 사용자를 지원하려면 AAA 수준을 충족하고 7:1 대비로 콘텐츠를 만드세요.
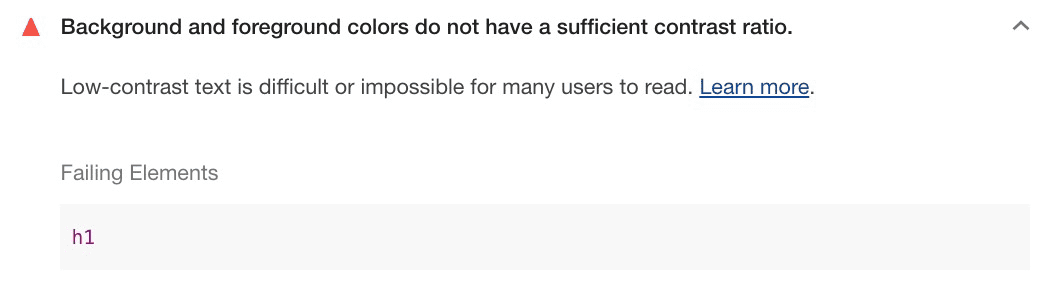
DevTools의 Lighthouse 접근성 감사를 사용하여 색상 대비를 확인할 수 있습니다.

Advanced Perceptual Contrast Algorithm(고급 지각 대비 알고리즘)
고급 지각 대비 알고리즘 (APCA)은 색상 인식에 관한 최신 연구를 기반으로 대비를 계산하는 방법입니다.
APCA는 WCAG의 AA 및 AAA 수준보다 컨텍스트에 더 많이 의존합니다.
이 모델에서 대비는 다음 기능을 기반으로 계산됩니다.
- 공간 속성 (글꼴 두께 및 텍스트 크기)
- 텍스트 색상 (텍스트와 배경 간의 인지된 밝기 차이)
- 컨텍스트 (주변광, 주변 환경, 텍스트의 의도된 목적)
Chrome에는 AA/AAA 대비 비율 가이드라인을 APCA로 대체하는 실험적 기능이 포함되어 있습니다.

색상 외의 방법으로 중요한 정보 전달

사용자에게 중요한 정보를 전달할 때는 중요한 정보를 공유할 때 시각적 신호 외에 텍스트나 대체 텍스트를 사용하세요. 시각적 단서에는 색상, 패턴, 이미지, 글꼴 스타일, 방향 언어가 포함됩니다.
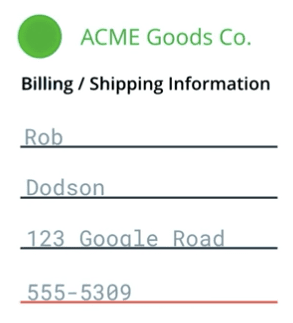
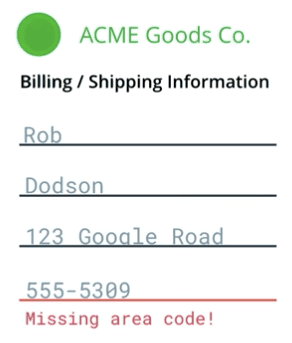
예를 들어 빨간색으로 밑줄을 그어 잘못된 입력을 나타내는 연락처 양식이 있을 수 있습니다. 이 색상 표시는 스크린 리더나 색각 이상이 있는 사용자에게 작동하지 않는 항목이 있음을 알려주지 않습니다. 사용자는 양식 제출이 작동하지 않는 이유를 궁금해하다가 포기할 수 있습니다.

구체적인 오류를 여러 방법으로 사용자에게 알립니다. 예를 들어 특정 입력이 잘못된 이유를 알리는 오류 메시지를 추가할 수 있습니다. 적절한 입력의 모양에 관한 도움말 텍스트를 추가할 수도 있습니다.
추가적인 비시각적 신호가 있는 경우 잘못된 입력을 빨간색으로 강조 표시할 수 있습니다.
인터페이스에서 색상 사용에 크게 의존하는 경우 Chrome DevTools에서 대비 문제를 확인할 수 있습니다.
대비 높이기 및 색상 반전
저시력 사용자의 경우 고대비 모드를 사용하면 페이지의 콘텐츠를 더 쉽게 탐색할 수 있습니다. 고대비는 몇 가지 방법으로 설정할 수 있습니다.
macOS와 Windows 모두 운영체제 전반에서 대비 수준을 높이는 방법을 제공합니다.
사용자는 포그라운드와 백그라운드 색상을 반전시킬 수도 있습니다 (예: macOS). 이는 어두운 모드를 지원하지 않는 웹사이트와 앱에 특히 유용합니다.
개발자는 이러한 설정을 켜고 사용성을 수동으로 확인하여 인터페이스가 여전히 표시되고 사용 가능한지 테스트할 수 있습니다.
예를 들어 탐색 메뉴는 미묘한 배경색을 사용하여 선택된 페이지를 나타낼 수 있습니다. 고대비 모드로 보면 이러한 미묘한 차이가 완전히 사라지고 독자는 어떤 페이지가 활성 상태인지 알 수 없습니다.

AA 이상의 대비를 충족하는 경우 색상이 반전되거나 고대비인 경우에도 콘텐츠가 예상대로 작동해야 합니다. 하지만 환경이 예상대로 작동하는지 테스트하는 것이 좋습니다.





