تتيح السمة color-scheme في CSS وعلامة meta المقابلة للمطوّرين إمكانية تفعيل الإعدادات التلقائية الخاصة بالمظهر في ورقة أنماط وكيل المستخدم على صفحاتهم.
الخلفية
ميزة الوسائط prefers-color-scheme الخاصة بإعدادات المستخدم المفضّلة
تمنح ميزة الوسائط prefers-color-scheme الخاصة بإعدادات المستخدمين المفضّلة المطوّرين إمكانية التحكّم الكامل في مظهر صفحاتهم.
إذا لم تكن على دراية به، يُرجى قراءة مقالتي
prefers-color-scheme: Hello darkness, my old friend،
التي وثّقت فيها كل ما أعرفه عن إنشاء تجارب مذهلة في الوضع الداكن.
أحد العناصر التي تم ذكرها بإيجاز في المقالة هو سمة CSS color-scheme وعلامة meta المقابلة التي تحمل الاسم نفسه.
تسهّل هاتان الميزتان عمل المطوّرين،
إذ تسمحان لك بتفعيل الإعدادات التلقائية الخاصة بالمظهر في ورقة أنماط وكيل المستخدم على صفحتك،
مثل عناصر التحكّم في النماذج وأشرطة التمرير وألوان نظام CSS.
في الوقت نفسه، تمنع هذه الميزة المتصفّحات من تطبيق أي عمليات تحويل من تلقاء نفسها.
دعم المتصفح
prefers-color-scheme
color-scheme
ورقة أنماط وكيل المستخدم
قبل المتابعة، سأشرح بإيجاز ما هي ورقة أنماط وكيل المستخدم. في معظم الأحيان، يمكنك اعتبار كلمة وكيل المستخدم (UA) طريقة فاخرة للإشارة إلى المتصفّح. تحدّد ورقة الأنماط الخاصة بعميل المستخدم المظهر التلقائي للصفحة. كما يوحي الاسم، فإنّ ورقة الأنماط الخاصة بعميل المستخدم هي شيء يعتمد على عميل المستخدم المعنيّ. يمكنك الاطّلاع على ورقة أنماط وكيل المستخدم في Chrome (وChromium) ومقارنتها بورقة أنماط وكيل المستخدم في Firefox أو Safari (وWebKit). في العادة، تتفق أوراق أنماط وكيل المستخدم على معظم العناصر. على سبيل المثال، تجعل جميعها الروابط باللون الأزرق والنص العام باللون الأسود ولون الخلفية باللون الأبيض، ولكن هناك أيضًا اختلافات مهمة (ومزعجة في بعض الأحيان)، مثل طريقة تصميم عناصر التحكّم في النماذج.
يمكنك الاطّلاع على
ورقة أنماط وكيل المستخدم في WebKit
والتعرّف على وظيفتها في ما يتعلّق بالوضع الداكن.
(إجراء بحث عن النص الكامل "dark" في ورقة الأنماط)
يتغيّر الإعداد التلقائي الذي توفّره ورقة الأنماط استنادًا إلى ما إذا كان الوضع الداكن مفعّلاً أو غير مفعّل.
لتوضيح ذلك، إليك إحدى قواعد CSS هذه باستخدام
:matches
فئة псевдо ومتغيّرات WebKit الداخلية مثل -apple-system-control-background،
بالإضافة إلى توجيه المعالجة المسبقة الداخلي في WebKit #if defined:
input,
input:matches([type="password"], [type="search"]) {
-webkit-appearance: textfield;
#if defined(HAVE_OS_DARK_MODE_SUPPORT) &&
HAVE_OS_DARK_MODE_SUPPORT
color: text;
background-color: -apple-system-control-background;
#else
background-color: white;
#endif
/* snip */
}
ستلاحظ بعض القيم غير العادية للسمتَين color وbackground-color أعلاه.
لا يمكن استخدام text أو -apple-system-control-background كألوان صالحة في CSS.
وهي ألوان دلالية داخلية في WebKit.
تبيّن أنّ CSS قد وحّدت ألوان النظام الدلالية.
ويتم تحديدها في
وحدة ألوان CSS المستوى 4.
على سبيل المثال،
Canvas
(يجب عدم الخلط بينها وبين العلامة <canvas>)
تُستخدَم لخلفية محتوى التطبيق أو المستندات،
بينما
CanvasText
تُستخدَم للنص في محتوى التطبيق أو المستندات.
يجب استخدام هذين المقياسَين معًا وعدم استخدامهما بشكل منفصل.
يمكن أن تستخدم أوراق الأنماط الخاصة بوكلاء المستخدمين إما أنظمة دلالية خاصة أو ألوانًا دلالية موحّدة لتحديد طريقة عرض عناصر HTML تلقائيًا.
إذا تم ضبط نظام التشغيل على الوضع الداكن أو استخدام مظهر داكن، سيتم ضبط CanvasText (أو text) على اللون الأبيض بشكل مشروط، وسيتم ضبط Canvas (أو -apple-system-control-background) على اللون الأسود.
بعد ذلك، تحدّد ورقة أنماط UA تنسيق CSS التالي مرة واحدة فقط، ويشمل الوضعين الفاتح والداكن.
/**
Not actual UA stylesheet code.
For illustrative purposes only.
*/
body {
color: CanvasText;
background-color: Canvas
}
خاصية color-scheme في CSS
يقدّم وحدة تعديل الألوان في CSS، المستوى 1 نموذجًا وعناصر تحكّم في تعديل الألوان تلقائيًا من خلال وكيل المستخدم بهدف التعامل مع الإعدادات المفضّلة للمستخدم مثل الوضع الداكن أو تعديل التباين أو أنظمة الألوان المطلوبة.
تتيح السمة color-scheme المحدّدة في هذا الملف للعنصر الإشارة إلى أنظمة الألوان التي يمكن عرضه بها.
يتم التفاوض على هذه القيم مع إعدادات المستخدم المفضّلة، ما يؤدي إلى اختيار نظام ألوان يؤثر في عناصر واجهة المستخدم، مثل الألوان التلقائية لعناصر التحكّم في النماذج وأشرطة التمرير، بالإضافة إلى القيم المستخدَمة لألوان نظام CSS.
في ما يلي القيم المتاحة حاليًا:
يشير
normalإلى أنّ العنصر لا يدرك أنظمة الألوان على الإطلاق، وبالتالي يجب عرض العنصر باستخدام نظام الألوان التلقائي للمتصفح.[ light | dark ]+يشير إلى أنّ العنصر على دراية بأنظمة الألوان المُدرَجة ويمكنه التعامل معها، ويعبّر عن ترتيب تفضيلي بينها.
في هذه القائمة، يمثّل light نظام ألوان فاتحًا،
مع ألوان خلفية فاتحة وألوان مقدّمة داكنة،
بينما يمثّل dark العكس، مع ألوان خلفية داكنة وألوان مقدّمة فاتحة.
بالنسبة إلى جميع العناصر، يجب أن يؤدي العرض باستخدام نظام ألوان إلى تطابق الألوان المستخدَمة في جميع عناصر واجهة المستخدم التي يوفّرها المتصفّح مع الغرض من نظام الألوان. تشمل الأمثلة أشرطة التمرير، وخطوط التدقيق الإملائي، وعناصر التحكّم في النماذج، وما إلى ذلك.
بالإضافة إلى ذلك، يجب أن يؤثر العرض باستخدام نظام ألوان على عنصر :root في لون سطح لوحة الرسم (أي لون الخلفية العام) والقيمة الأولية للخاصية color والقيم المستخدَمة لألوان النظام، ويجب أن يؤثر أيضًا في أشرطة التمرير في إطار العرض.
/*
The page supports both dark and light color schemes,
and the page author prefers dark.
*/
:root {
color-scheme: dark light;
}
العلامة الوصفية color-scheme
يتطلّب الالتزام بالسمة color-scheme في CSS تنزيل CSS أولاً (إذا تمت الإشارة إليه من خلال <link rel="stylesheet">) وتحليله.
لمساعدة وكلاء المستخدمين في عرض خلفية الصفحة بنظام الألوان المطلوب على الفور، يمكن أيضًا توفير قيمة color-scheme في عنصر <meta name="color-scheme">.
<!--
The page supports both dark and light color schemes,
and the page author prefers dark.
-->
<meta name="color-scheme" content="dark light">
الجمع بين color-scheme وprefers-color-scheme
بما أنّ العلامة الوصفية وخاصية CSS (في حال تطبيقها على العنصر :root) تؤديان في النهاية إلى السلوك نفسه، أنصح دائمًا بتحديد نظام الألوان من خلال العلامة الوصفية، كي يتمكّن المتصفّح من اعتماد النظام المفضّل بشكل أسرع.
في حين أنّه لا يلزم توفّر قواعد CSS إضافية لصفحات خط الأساس المطلق، يجب دائمًا الجمع بين color-scheme وprefers-color-scheme في الحالة العامة.
على سبيل المثال، إنّ لون CSS الخاص بـ WebKit -webkit-link، والذي يستخدمه WebKit وChrome للون الأزرق الكلاسيكي للرابط rgb(0,0,238)، لديه نسبة تباين غير كافية تبلغ 2.23:1 على خلفية سوداء، وبالتالي لا يستوفي متطلبات كل من معيار AA ومعيار AAA من "إرشادات إتاحة محتوى الويب".
لقد أبلغت عن أخطاء في Chrome وWebKit وFirefox، بالإضافة إلى مشكلة وصفية في معيار HTML، وذلك بهدف حلّ هذه المشكلة.
التفاعل مع prefers-color-scheme
قد يبدو التفاعل بين السمة color-scheme في CSS وعلامة التعريف الوصفية المقابلة
مع ميزة الوسائط prefers-color-scheme الخاصة بإعدادات المستخدم المفضّلة أمرًا مربكًا في البداية.
في الواقع، يلعبان معًا بشكل جيد جدًا.
الأمر الأكثر أهمية الذي يجب فهمه هو أنّ color-scheme
يحدّد بشكل حصري المظهر التلقائي،
بينما يحدّد prefers-color-scheme المظهر القابل للتصميم.
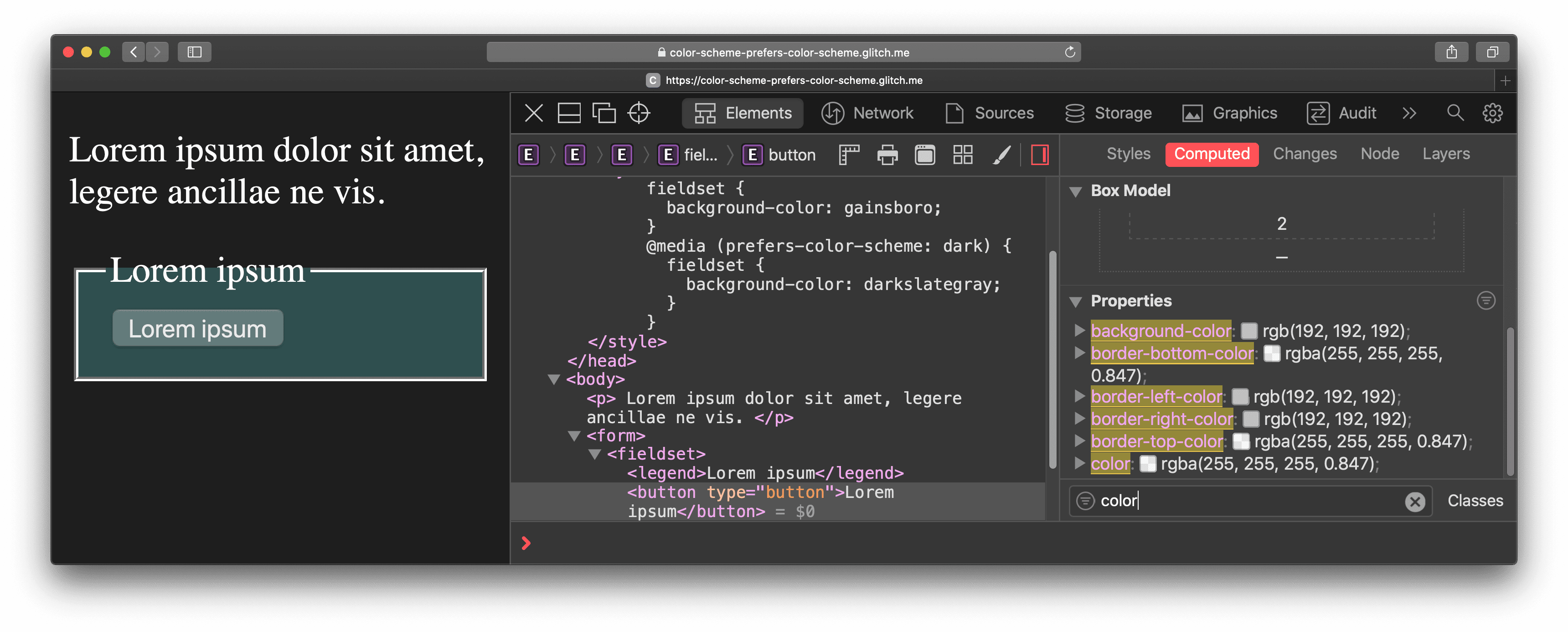
لتوضيح ذلك، لنفترض الصفحة التالية:
<head>
<meta name="color-scheme" content="dark light">
<style>
fieldset {
background-color: gainsboro;
}
@media (prefers-color-scheme: dark) {
fieldset {
background-color: darkslategray;
}
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, legere ancillae ne vis.
</p>
<form>
<fieldset>
<legend>Lorem ipsum</legend>
<button type="button">Lorem ipsum</button>
</fieldset>
</form>
</body>
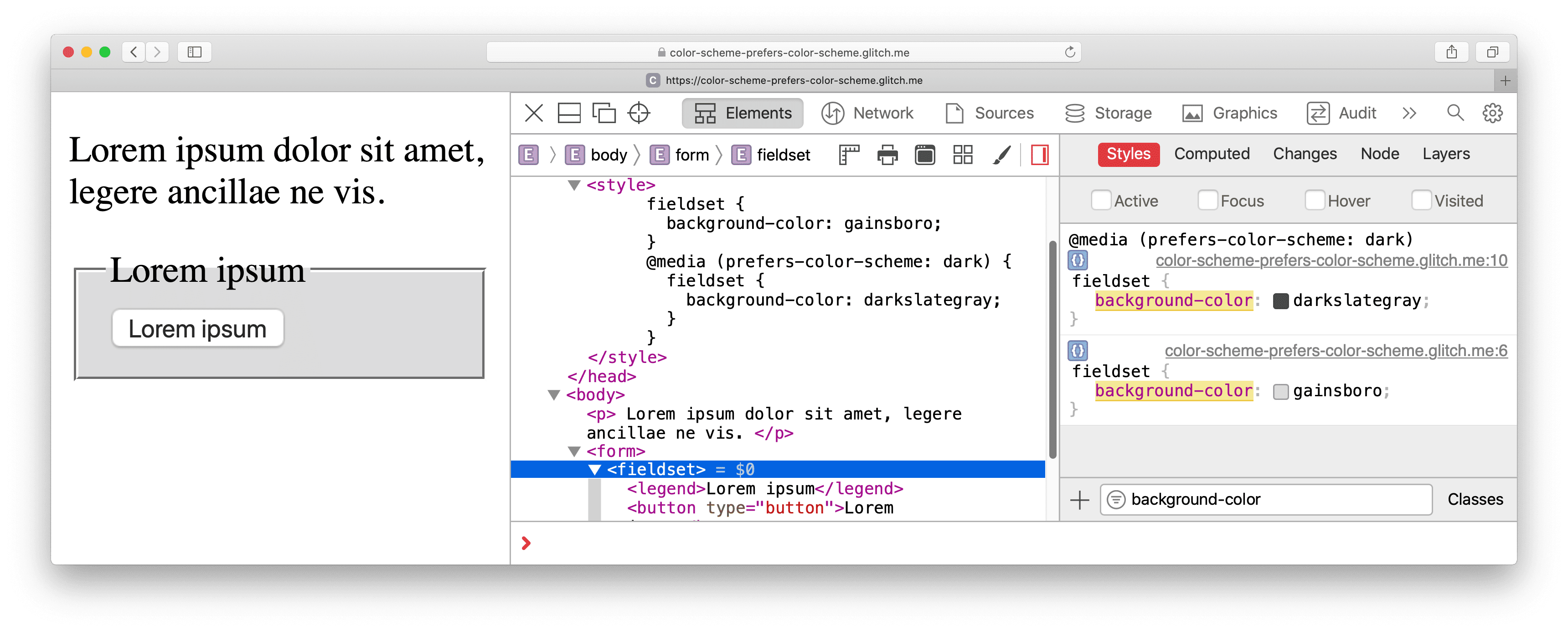
يضبط رمز CSS المضمّن في الصفحة قيمة background-color لعنصر <fieldset> على gainsboro في الحالة العامة، وعلى darkslategray إذا كان المستخدم يفضّل نظام ألوان dark وفقًا لميزة وسائط تفضيلات المستخدم prefers-color-scheme.
من خلال العنصر <meta name="color-scheme" content="dark light">،
تُعلم الصفحة المتصفح بأنّها تتوافق مع المظهر الداكن والفاتح،
مع تفضيل المظهر الداكن.
استنادًا إلى ورقة أنماط وكيل المستخدم، يظهر كل المحتوى على الصفحة بلون فاتح على خلفية داكنة أو العكس، وذلك حسب ما إذا كان نظام التشغيل مضبوطًا على الوضع الداكن أو الفاتح. لا يتضمّن ذلك أي CSS إضافي يوفّره المطوّر لتغيير نص الفقرة أو لون خلفية الصفحة.
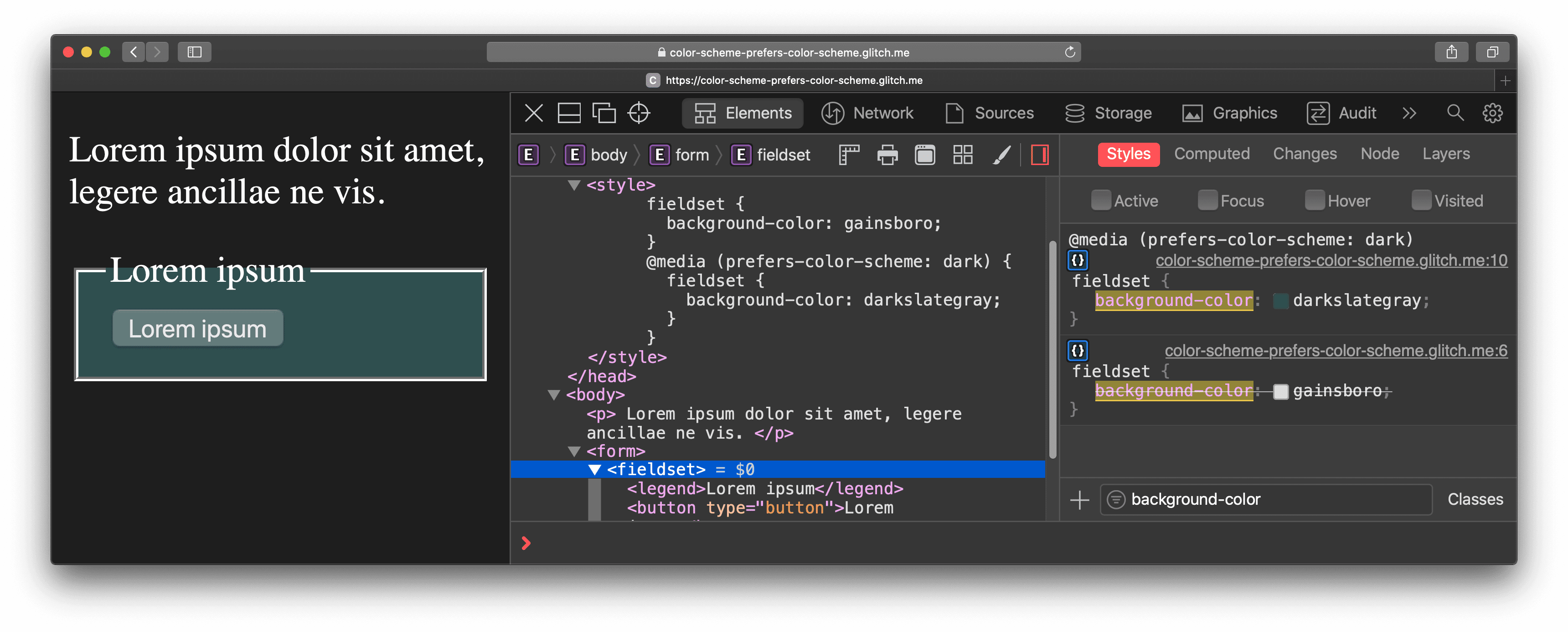
لاحظ كيف يتغيّر العنصر <fieldset> وفقًا لما إذا كان الوضع الداكن مفعّلاً، وذلك باتّباع القواعد الواردة في ورقة الأنماط المضمّنة التي يوفّرها المطوّر في الصفحة.background-color
وهو إما gainsboro أو darkslategray.

background-color للعنصر <fieldset> هي gainsboro
وفقًا لورقة الأنماط المضمّنة الخاصة بالمطوّر.

background-color للعنصر <fieldset> هي darkslategray
وفقًا لورقة الأنماط المضمّنة الخاصة بالمطوّر.
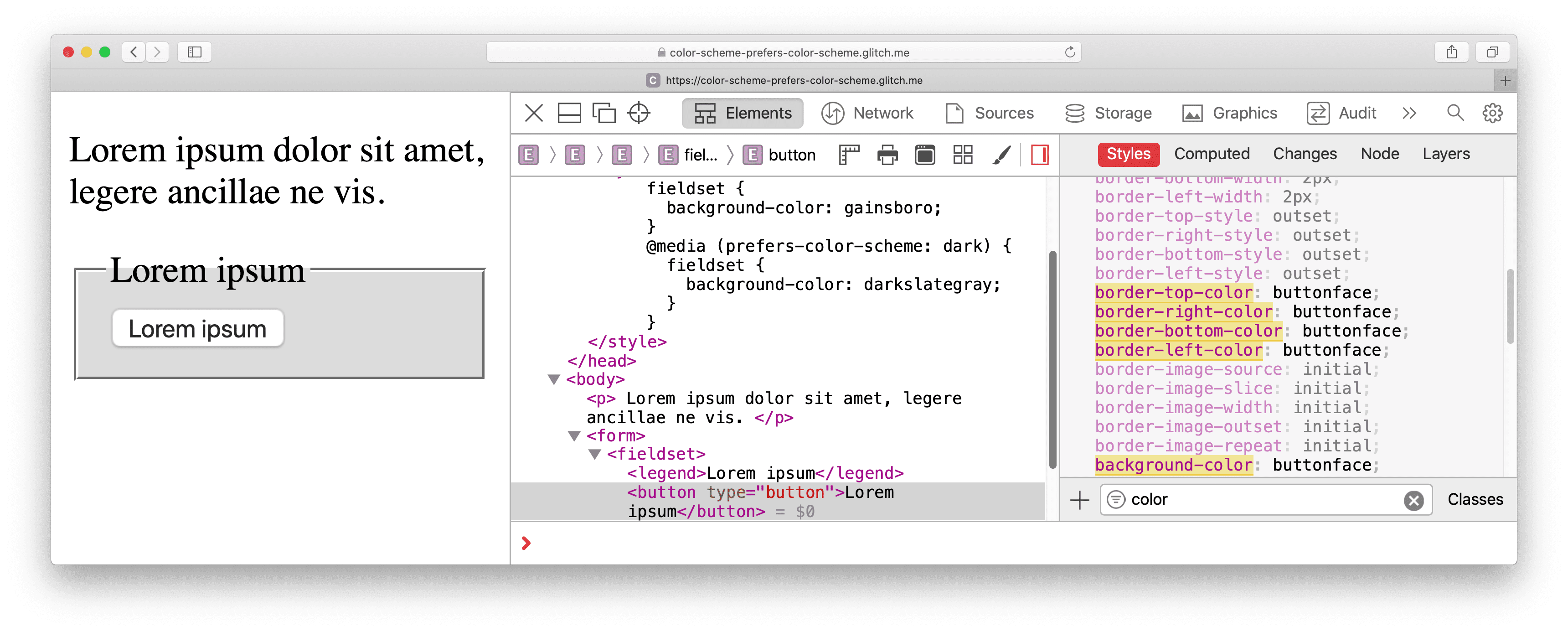
يتم التحكّم في مظهر العنصر <button> من خلال ورقة أنماط وكيل المستخدم.
تم ضبط color على لون النظام
ButtonText
وتم ضبط background-color وborder-color الأربعة على لون النظام
ButtonFace.

background-color وborder-color المختلفة على لون نظام ButtonFace.
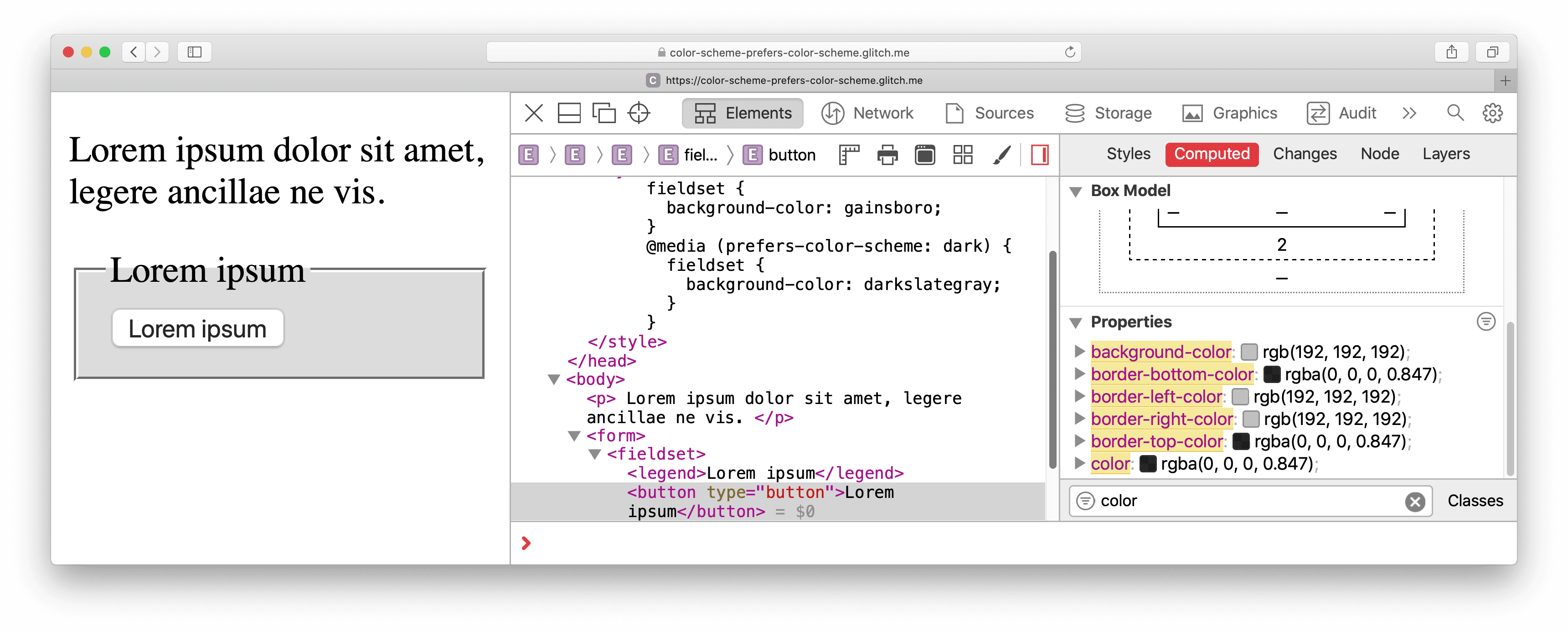
لاحظ الآن كيف يتغيّر border-color الخاص بالعنصر <button>.
تتغيّر القيمة المحتسبة لكل من border-top-color وborder-bottom-color من rgba(0, 0, 0, 0.847) (أسود مائل إلى الزرقة) إلى rgba(255, 255, 255, 0.847) (أبيض مائل إلى الزرقة)،
لأنّ وكيل المستخدم يعدّل ButtonFace ديناميكيًا استنادًا إلى نظام الألوان.
ينطبق الأمر نفسه على <button> عنصر color
الذي تم ضبطه على لون النظام المقابل ButtonText.

border-top-color
وborder-bottom-color اللتين تم ضبطهما على ButtonFace
في ورقة أنماط وكيل المستخدم هي rgba(0, 0, 0, 0.847).

border-top-color
وborder-bottom-color اللتين تم ضبطهما على ButtonFace
في ورقة أنماط وكيل المستخدم rgba(255, 255, 255, 0.847).
عرض توضيحي
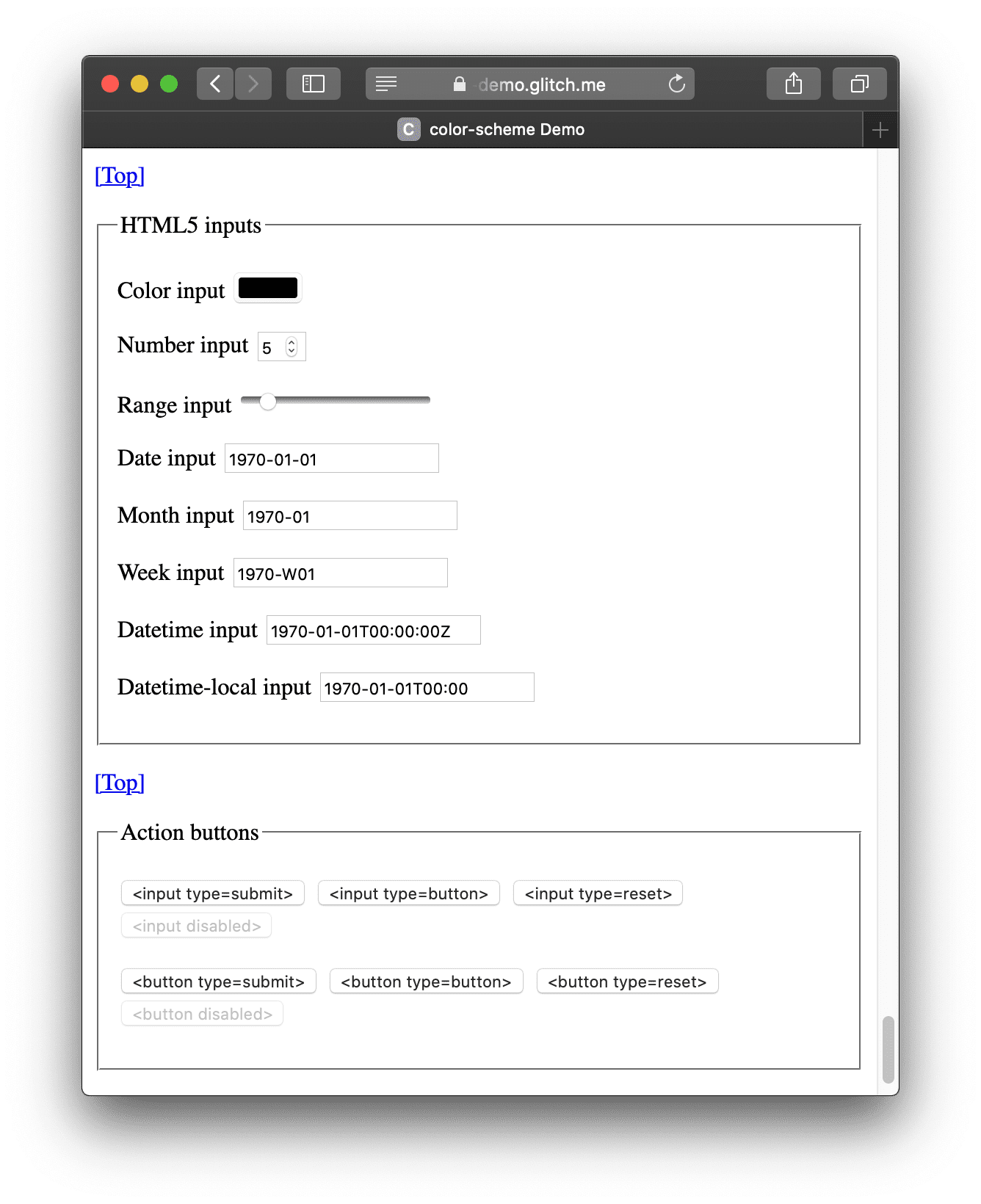
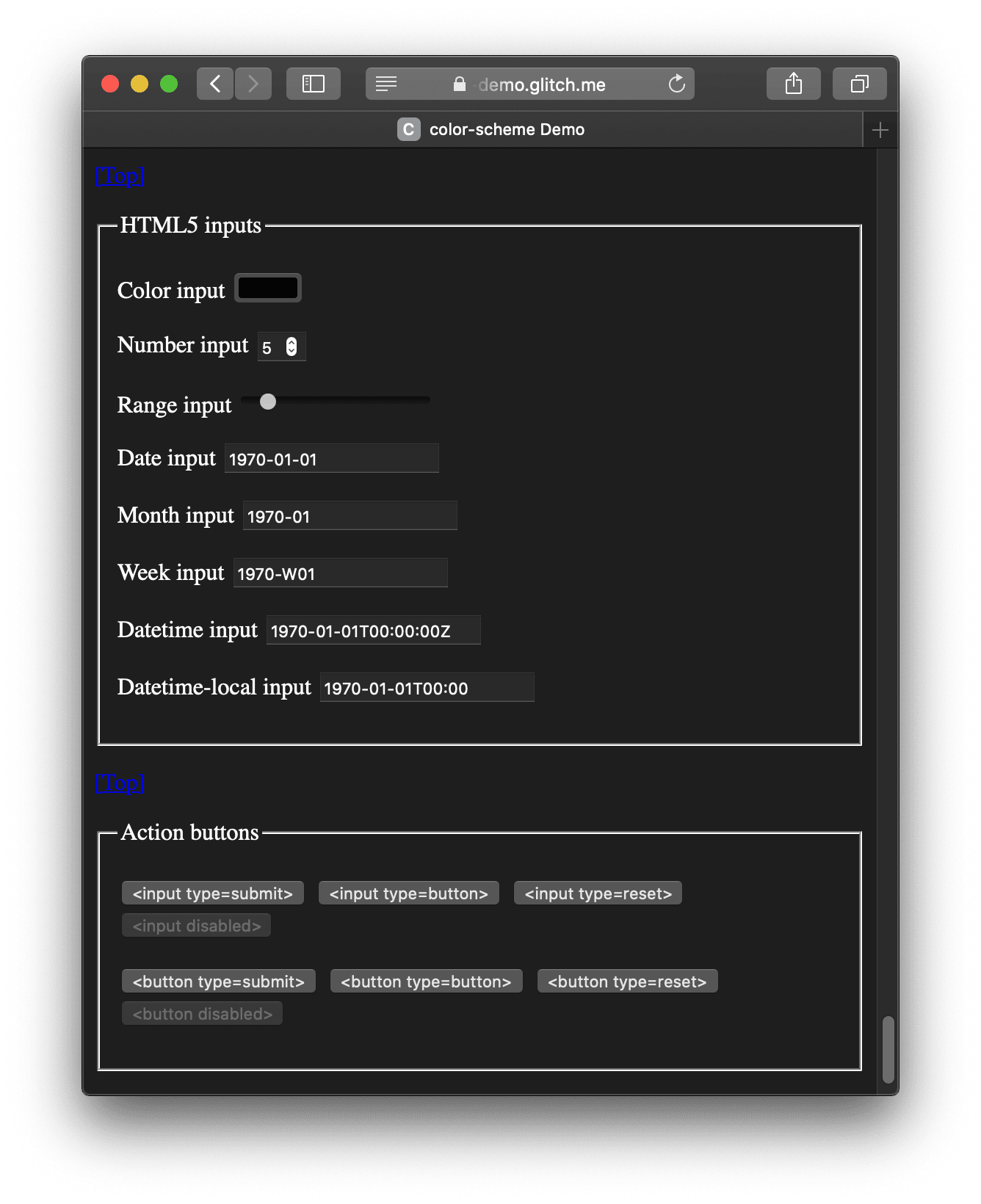
يمكنك الاطّلاع على تأثيرات color-scheme المطبّقة على عدد كبير من عناصر HTML في عرض توضيحي على Glitch.
يعرض العرض التوضيحي عمدًا انتهاكًا لمعيارَي WCAG AA وWCAG AAA
من خلال ألوان الروابط المذكورة في التحذير أعلاه.

color-scheme: light.

color-scheme: dark.
لاحظ انتهاك معيارَي AA وAAA من إرشادات WCAG في ألوان الروابط.
الإقرارات
تم تنفيذ سمة CSS color-scheme والعلامة الوصفية المقابلة من قِبل Rune Lillesveen.
يشارك Rune أيضًا في تحرير مواصفات الوحدة 1 من "وحدة تعديل الألوان في CSS".
الصورة الرئيسية من
Philippe Leone
على Unsplash


