Właściwość CSS color-scheme i odpowiedni tag meta
umożliwiają deweloperom włączenie na stronach domyślnych ustawień arkusza stylów klienta użytkownika, które są specyficzne dla danego motywu.
Tło
Funkcja multimedialna prefers-color-scheme user preference
Funkcja multimedialna prefers-color-scheme preferencji użytkownika daje deweloperom pełną kontrolę nad wyglądem stron.
Jeśli nie znasz tego trybu, przeczytaj mój artykuł prefers-color-schemeHello darkness, my old friend, w którym opisałem wszystko, co wiem o tworzeniu niesamowitych wrażeń w trybie ciemnym.
Jednym z elementów układanki, o którym wspomniano tylko krótko w artykule, jest właściwość CSS color-scheme i odpowiedni tag meta o tej samej nazwie.
Obie te funkcje ułatwiają pracę deweloperom, ponieważ pozwalają włączyć na stronie domyślne ustawienia arkusza stylów klienta użytkownika, takie jak elementy sterujące formularza, paski przewijania czy systemowe kolory CSS.
Jednocześnie ta funkcja uniemożliwia przeglądarkom samodzielne stosowanie przekształceń.
Obsługa przeglądarek
prefers-color-scheme
color-scheme
Arkusz stylów klienta użytkownika
Zanim przejdę dalej, wyjaśnię, czym jest arkusz stylów klienta użytkownika. W większości przypadków słowo klient użytkownika (UA) to po prostu inne określenie przeglądarki. Arkusz stylów UA określa domyślny wygląd strony. Jak sama nazwa wskazuje, arkusz stylów UA zależy od danego UA. Możesz zapoznać się z arkuszem stylów UA Chrome (i Chromium) i porównać go z arkuszem Firefoksa lub Safari (i WebKit). Zwykle arkusze stylów UA są w większości zgodne. Na przykład wszystkie sprawiają, że linki są niebieskie, zwykły tekst jest czarny, a kolor tła jest biały, ale istnieją też ważne (a czasami irytujące) różnice, np. w sposobie stylizowania elementów sterujących formularza.
Przyjrzyj się bliżej arkuszowi stylów UA WebKit i jego działaniu w trybie ciemnym.
(Wyszukaj w arkuszu stylów pełny tekst „dark”).
Wartość domyślna podana w arkuszu stylów zmienia się w zależności od tego, czy tryb ciemny jest włączony czy wyłączony. Aby to zilustrować, przedstawiamy jedną z takich reguł CSS, która korzysta z klasy pseudo :matches, wewnętrznych zmiennych WebKit, takich jak -apple-system-control-background, oraz wewnętrznej dyrektywy preprocesora WebKit #if defined:
input,
input:matches([type="password"], [type="search"]) {
-webkit-appearance: textfield;
#if defined(HAVE_OS_DARK_MODE_SUPPORT) &&
HAVE_OS_DARK_MODE_SUPPORT
color: text;
background-color: -apple-system-control-background;
#else
background-color: white;
#endif
/* snip */
}
Zauważysz, że powyżej znajdują się niestandardowe wartości właściwości color i background-color.
Ani text, ani -apple-system-control-background nie są prawidłowymi kolorami CSS.
Są to wewnętrzne kolory semantyczne WebKit.
Okazuje się, że CSS ma ustandaryzowane semantyczne kolory systemowe.
Są one określone w module kolorów CSS na poziomie 4.
Na przykład tag Canvas (nie mylić z tagiem <canvas>) służy do określania tła treści aplikacji lub dokumentów, a tag CanvasText do określania tekstu w treści aplikacji lub dokumentach.
Te 2 elementy są ze sobą powiązane i nie należy ich używać oddzielnie.
Arkusz stylów UA może używać własnych, zastrzeżonych kolorów lub standardowych kolorów systemu semantycznego, aby określić, jak domyślnie mają być renderowane elementy HTML.
Jeśli system operacyjny jest ustawiony na tryb ciemny lub używa ciemnego motywu, kolor CanvasText (lub text) zostanie warunkowo ustawiony na biały, a kolor Canvas (lub -apple-system-control-background) na czarny.
Arkusz stylów UA przypisuje wtedy te style CSS tylko raz i obejmuje zarówno tryb jasny, jak i ciemny.
/**
Not actual UA stylesheet code.
For illustrative purposes only.
*/
body {
color: CanvasText;
background-color: Canvas
}
Właściwość CSS color-scheme
Specyfikacja CSS Color Adjustment Module Level 1 wprowadza model i elementy sterujące automatyczną korekcją kolorów przez agenta użytkownika w celu obsługi preferencji użytkownika takich jak tryb ciemny, dostosowanie kontrastu czy określone schematy kolorów.
Zdefiniowana w nim właściwość color-scheme umożliwia elementowi wskazanie, w jakich schematach kolorów może być renderowany.
Te wartości są negocjowane z preferencjami użytkownika, co skutkuje wybraną kolorystyką, która wpływa na elementy interfejsu, takie jak domyślne kolory elementów sterujących formularza i pasków przewijania, a także na używane wartości kolorów systemowych CSS.
Obecnie obsługiwane są te wartości:
normalOznacza, że element nie rozpoznaje schematów kolorów, więc powinien być renderowany z domyślnym schematem kolorów przeglądarki.[ light | dark ]+Wskazuje, że element jest zgodny z wymienionymi schematami kolorów i może je obsługiwać, a także określa preferowaną kolejność tych schematów.
Na tej liście light oznacza jasną kolorystykę z jasnymi kolorami tła i ciemnymi kolorami pierwszego planu, a dark oznacza odwrotną kolorystykę z ciemnymi kolorami tła i jasnymi kolorami pierwszego planu.
W przypadku wszystkich elementów renderowanie za pomocą schematu kolorów powinno powodować, że kolory używane we wszystkich elementach interfejsu dostarczanych przez przeglądarkę będą zgodne z zamierzeniem schematu kolorów. Przykłady to paski przewijania, podkreślenia sprawdzania pisowni, elementy sterujące formularza itp.
W przypadku elementu :root renderowanie z schematem kolorów musi dodatkowo wpływać na kolor powierzchni obszaru rysowania (czyli globalny kolor tła), początkową wartość właściwości color i używane wartości kolorów systemowych, a także na paski przewijania w obszarze widoku.
/*
The page supports both dark and light color schemes,
and the page author prefers dark.
*/
:root {
color-scheme: dark light;
}
Metatag color-scheme
Aby uwzględnić właściwość color-scheme CSS, należy najpierw pobrać CSS (jeśli jest do niego odwołanie za pomocą <link rel="stylesheet">) i go przeanalizować.
Aby pomóc agentom użytkownika w natychmiastowym renderowaniu tła strony z wybraną kolorystyką, w elemencie <meta name="color-scheme"> można też podać wartość color-scheme.
<!--
The page supports both dark and light color schemes,
and the page author prefers dark.
-->
<meta name="color-scheme" content="dark light">
Łączenie color-scheme i prefers-color-scheme
Zarówno metatag, jak i właściwość CSS (jeśli jest zastosowana do elementu :root) ostatecznie dają ten sam efekt, dlatego zawsze zalecam określanie schematu kolorów za pomocą metatagu, aby przeglądarka mogła szybciej dostosować się do preferowanego schematu.
W przypadku stron z bezwzględną linią bazową nie są potrzebne żadne dodatkowe reguły CSS, ale w ogólnym przypadku zawsze należy łączyć color-scheme z prefers-color-scheme.
Na przykład zastrzeżony kolor CSS WebKit -webkit-link, używany przez WebKit i Chrome w przypadku klasycznego niebieskiego koloru linku rgb(0,0,238), ma niewystarczający współczynnik kontrastu wynoszący 2,23:1 na czarnym tle i nie spełnia wymagań WCAG AA ani WCAG AAA.
Zgłosiłem błędy w Chrome, WebKit i Firefox, a także problem zbiorczy w standardzie HTML, aby to naprawić.
Współpraca z: prefers-color-scheme
Współdziałanie właściwości CSS color-scheme i odpowiedniego tagu meta
z funkcją mediów prefers-color-scheme preferencji użytkownika może początkowo wydawać się skomplikowane.
W rzeczywistości świetnie ze sobą współpracują.
Najważniejsze jest to, że atrybut color-schemeokreśla domyślny wygląd, a atrybut prefers-color-scheme – wygląd, który można dostosować.
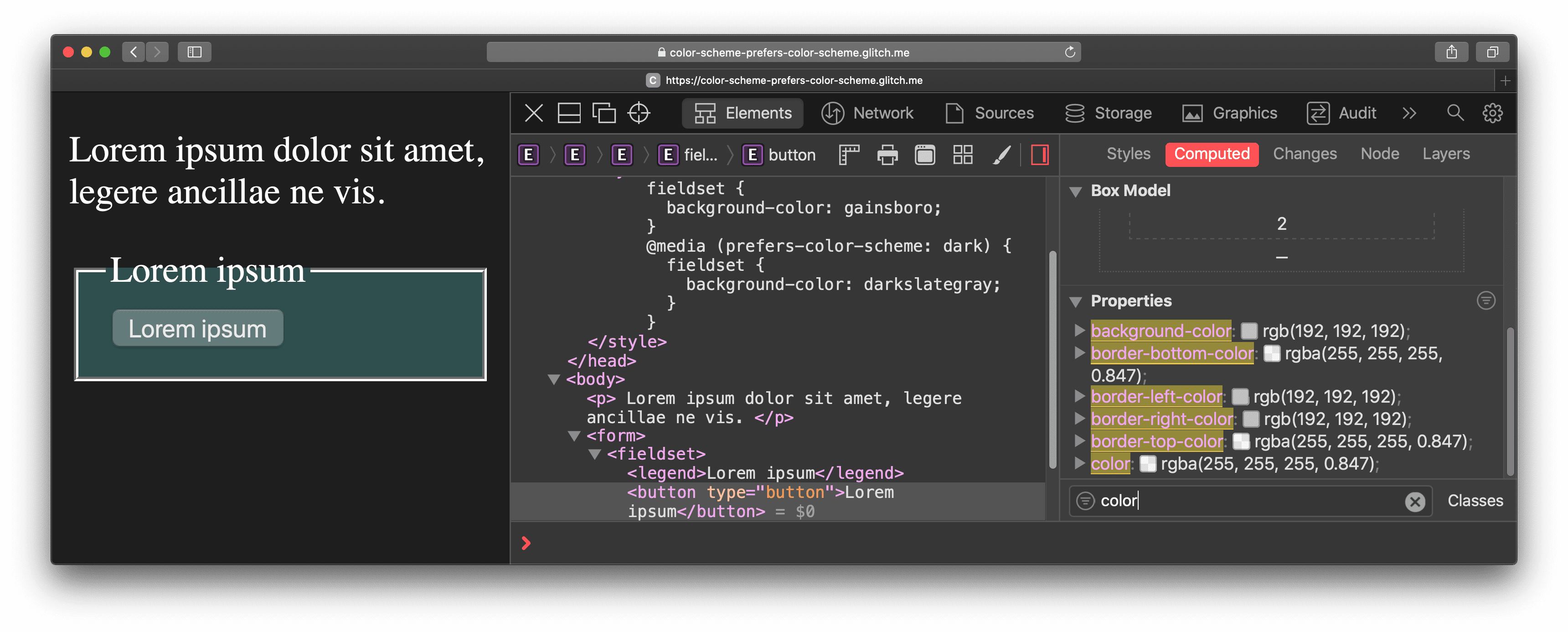
Aby to wyjaśnić, załóżmy, że masz taką stronę:
<head>
<meta name="color-scheme" content="dark light">
<style>
fieldset {
background-color: gainsboro;
}
@media (prefers-color-scheme: dark) {
fieldset {
background-color: darkslategray;
}
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, legere ancillae ne vis.
</p>
<form>
<fieldset>
<legend>Lorem ipsum</legend>
<button type="button">Lorem ipsum</button>
</fieldset>
</form>
</body>
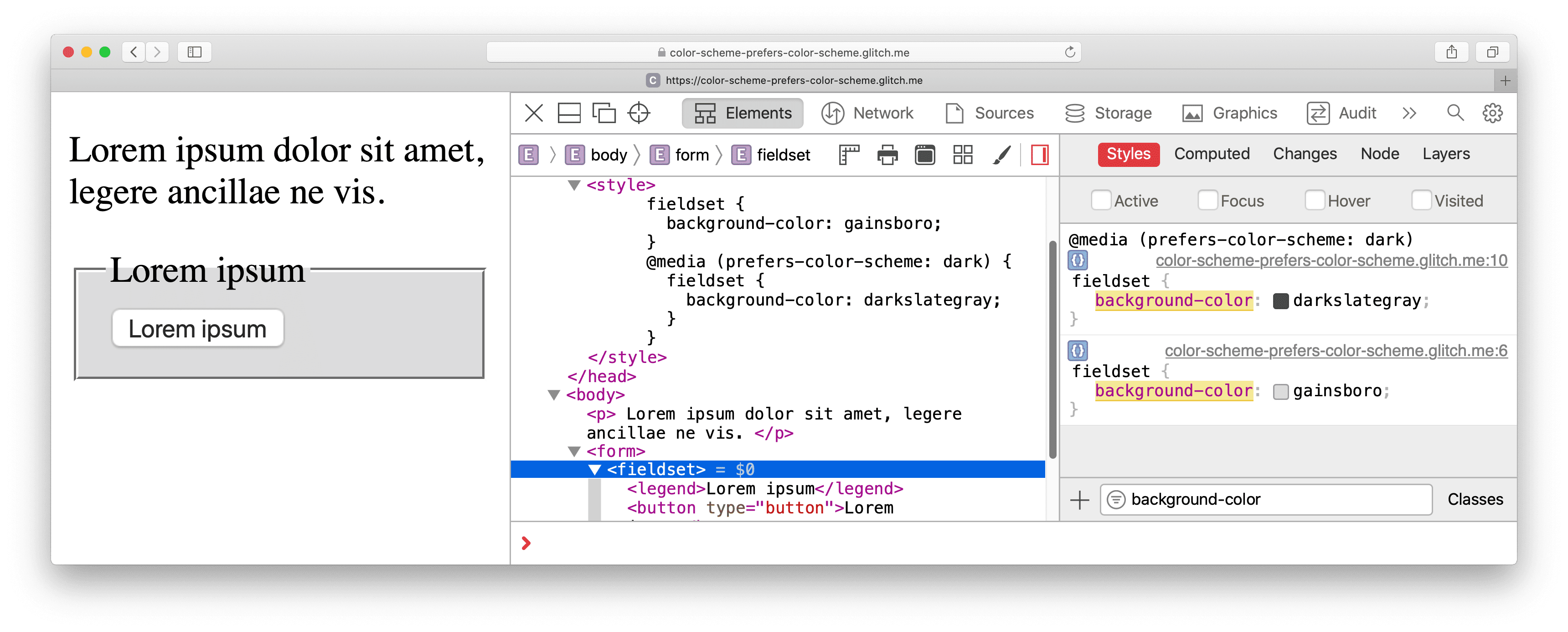
Wbudowany kod CSS na stronie ustawia wartość background-color elementu <fieldset> na gainsboro w przypadku ogólnym i na darkslategray, jeśli użytkownik woli schemat kolorów dark zgodnie z funkcją mediów prefers-color-scheme.
Za pomocą elementu <meta name="color-scheme" content="dark light"> strona informuje przeglądarkę, że obsługuje motyw ciemny i jasny, przy czym preferowany jest motyw ciemny.
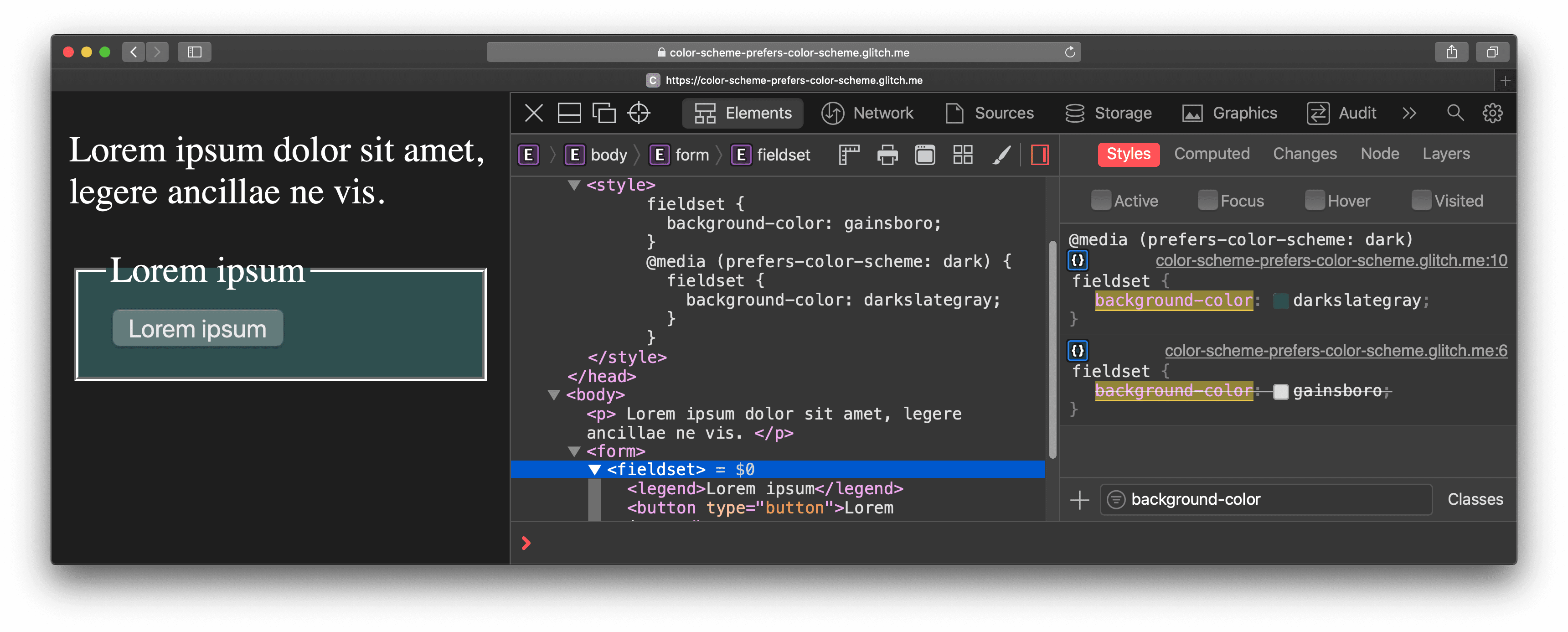
W zależności od tego, czy system operacyjny jest ustawiony na tryb ciemny czy jasny, cała strona będzie wyświetlana w trybie jasnym na ciemnym lub odwrotnie, zgodnie z arkuszem stylów agenta użytkownika. Do zmiany tekstu akapitu ani koloru tła strony nie jest potrzebny dodatkowy kod CSS dostarczony przez programistę.
Zwróć uwagę, jak zmienia się element <fieldset> w zależności od tego, czy tryb ciemny jest włączony, zgodnie z regułami w arkuszu stylów wbudowanym na stronie przez dewelopera.background-color
Może to być gainsboro lub darkslategray.

background-color elementu <fieldset> to gainsboro.

background-color elementu <fieldset> to darkslategray.
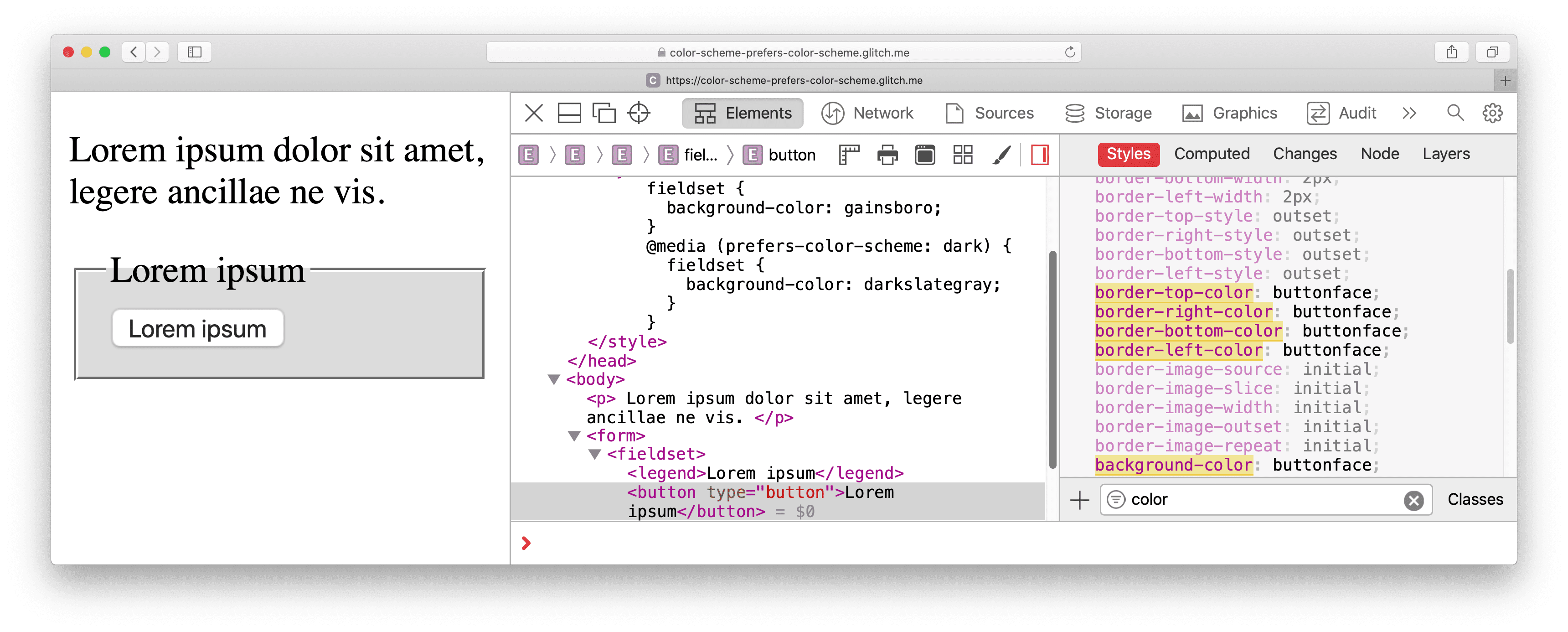
Wygląd elementu <button> jest kontrolowany przez arkusz stylów klienta użytkownika.
Jego color jest ustawiony na kolor systemu
ButtonText, a background-color i cztery border-color są ustawione na kolor systemu
ButtonFace.

background-color i różne
border-color są ustawione na kolor systemowy ButtonFace.
Zwróć uwagę, jak zmienia się border-color elementu <button>.
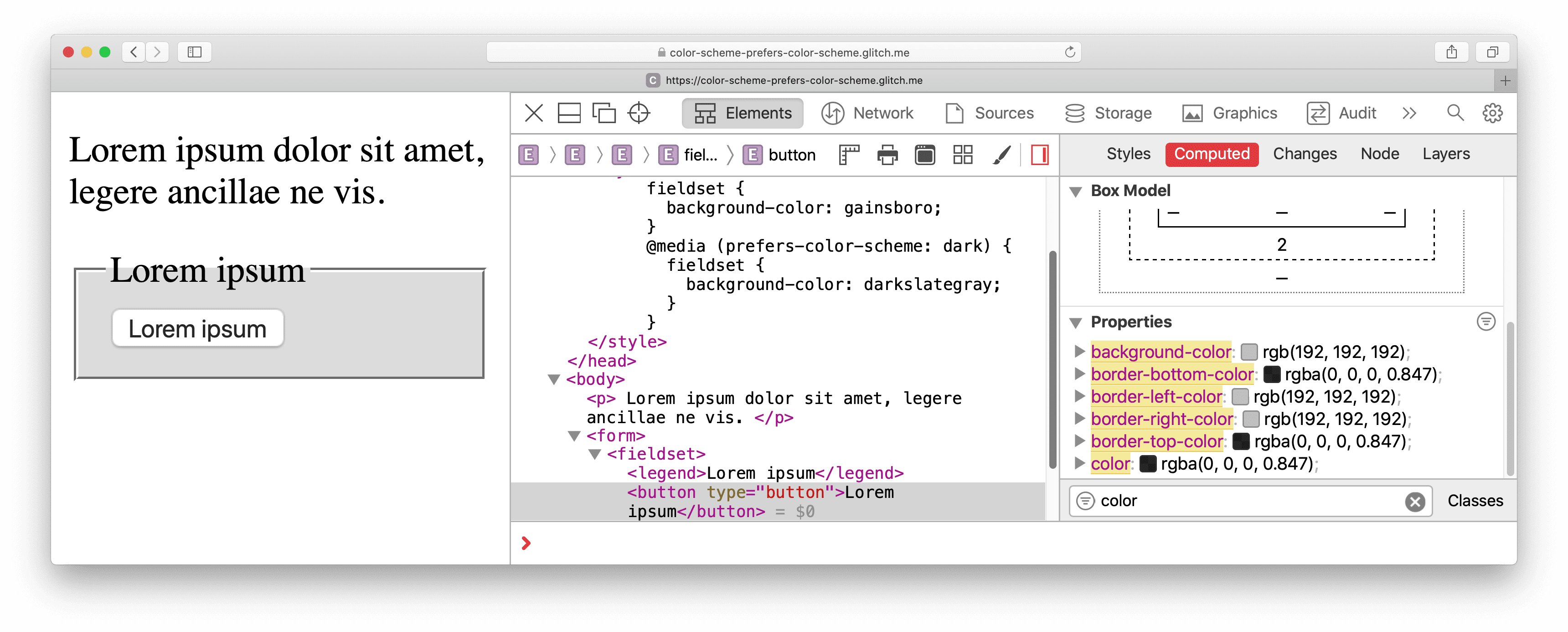
Wartość obliczona dla przełączników border-top-color i border-bottom-color zmienia się z rgba(0, 0, 0, 0.847) (ciemnawy) na rgba(255, 255, 255, 0.847) (białawy), ponieważ klient użytkownika dynamicznie aktualizuje ButtonFace na podstawie schematu kolorów.
To samo dotyczy elementu <button>, którego color jest ustawiony na odpowiedni kolor systemowy ButtonText.

border-top-color i border-bottom-color, które w arkuszu stylów klienta użytkownika są ustawione na ButtonFace, to teraz rgba(0, 0, 0, 0.847).

border-top-color
i border-bottom-color, które w arkuszu stylów klienta użytkownika są ustawione na ButtonFace
, to teraz rgba(255, 255, 255, 0.847).
Prezentacja
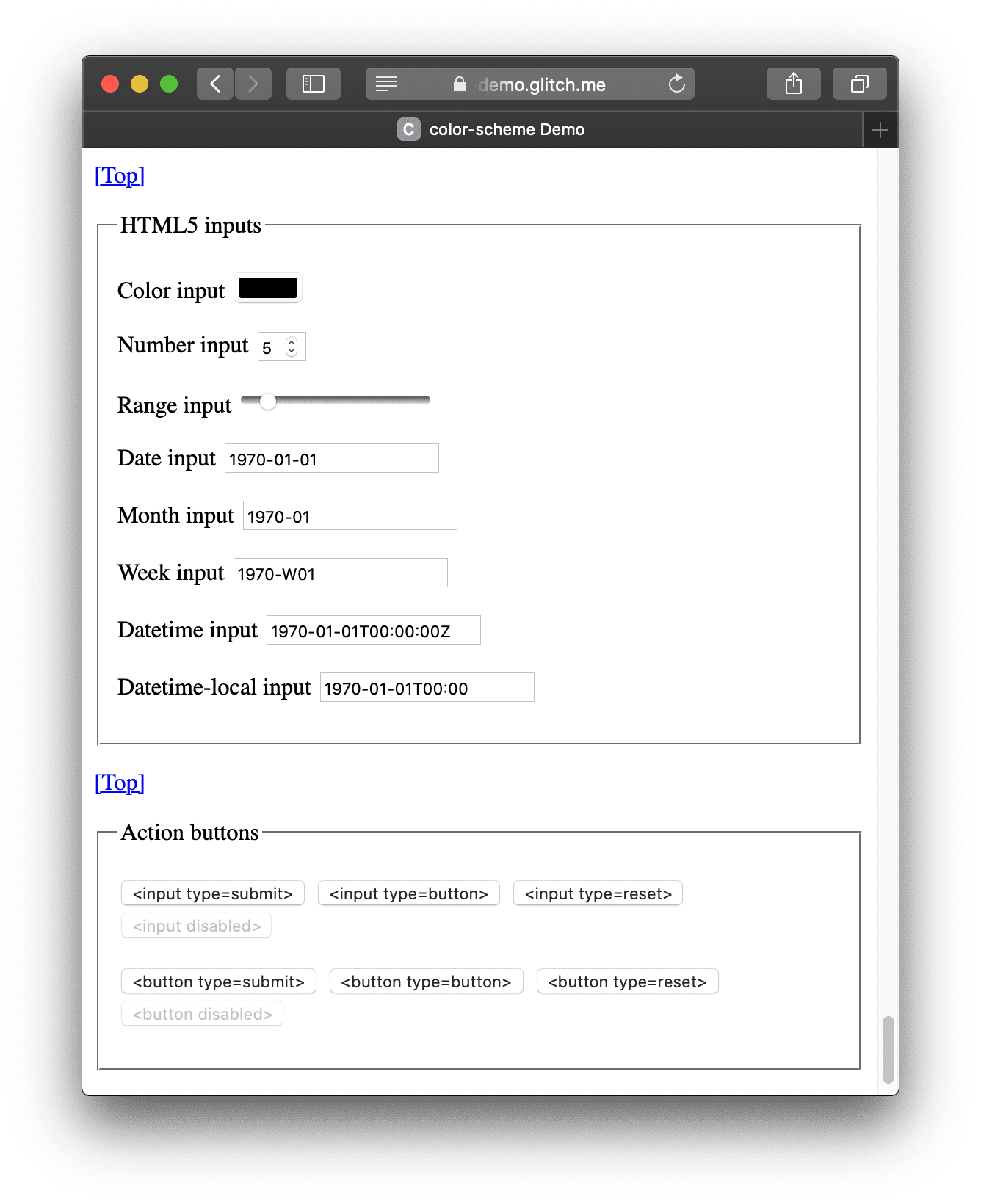
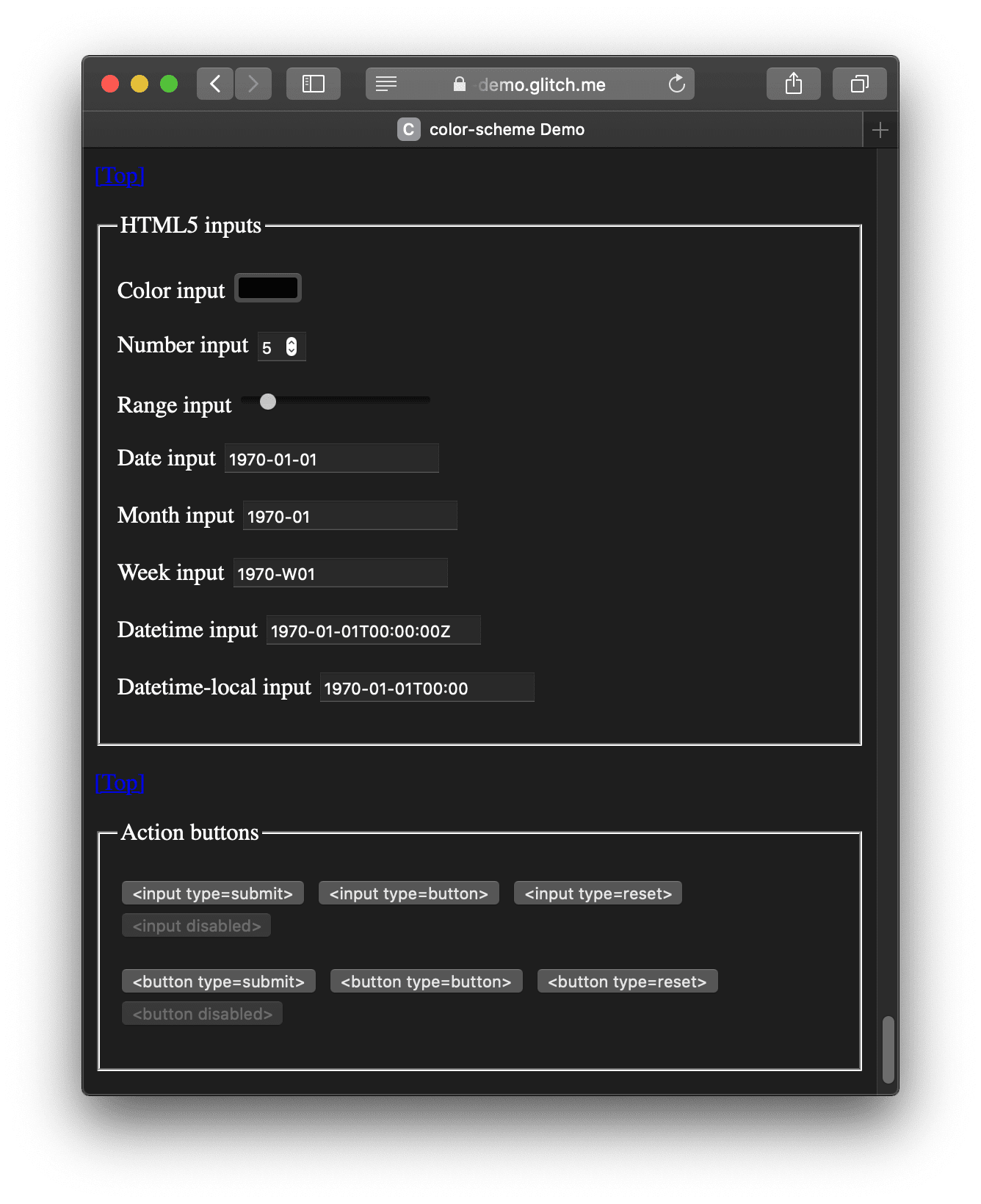
Efekty zastosowania color-scheme do dużej liczby elementów HTML możesz zobaczyć w demonstracji na Glitchu.
Wersja demonstracyjna celowo pokazuje naruszenie wytycznych WCAG AA i WCAG AAA
z kolorami linków wymienionymi w ostrzeżeniu powyżej.

color-scheme: light.

color-scheme: dark.
Zwróć uwagę na naruszenie
wytycznych WCAG AA i WCAG AAA
w przypadku kolorów linków.
Podziękowania
Właściwość CSS color-scheme i odpowiadający jej metatag zostały wdrożone przez Rune Lillesveena.
Rune jest też współredaktorem specyfikacji modułu dostosowywania kolorów CSS na poziomie 1.
Baner powitalny: Philippe Leone, Unsplash.


