A propriedade CSS color-scheme e a metatag correspondente
permitem que os desenvolvedores ativem os padrões específicos do tema na folha de estilo do user agent.
Contexto
O recurso de mídia de preferência do usuário prefers-color-scheme
O recurso de mídia de preferência do usuário
prefers-color-scheme
dá aos desenvolvedores controle total sobre a aparência das páginas.
Se você não conhece o tema, leia meu artigo prefers-color-scheme: Hello darkness, my old friend (em inglês), em que documentei tudo o que sei sobre a criação de experiências incríveis no modo escuro.
Uma peça do quebra-cabeça que foi mencionada brevemente no artigo é
a propriedade CSS color-scheme e a metatag correspondente com o mesmo nome.
Ambos facilitam a vida do desenvolvedor
permitindo que você ative a página para os padrões específicos do tema da folha de estilo do user agent,
como controles de formulário, barras de rolagem e cores do sistema CSS.
Ao mesmo tempo, esse recurso impede que os navegadores apliquem transformações por conta própria.
Suporte ao navegador
prefers-color-scheme
color-scheme
A folha de estilo do user agent
Antes de continuar, vou descrever brevemente o que é uma folha de estilo do user agent. Na maioria das vezes, você pode pensar na palavra user agent (UA) como uma maneira sofisticada de dizer navegador. A folha de estilo do UA determina a aparência padrão de uma página. Como o nome sugere, uma folha de estilo do UA depende do UA em questão. Você pode conferir a folha de estilo UA do Chrome (e do Chromium) e compará-la com a do Firefox ou Safari (e do WebKit). Normalmente, as folhas de estilo do UA concordam na maioria das coisas. Por exemplo, todos tornam os links azuis, o texto geral preto e a cor de fundo branca, mas também há diferenças importantes (e às vezes irritantes), por exemplo, como eles estilizam os controles de formulário.
Confira mais detalhes sobre a folha de estilo do UA do WebKit e o que ela faz em relação ao modo escuro.
(Faça uma pesquisa de texto completo por "dark" na folha de estilo.)
O padrão fornecido pela folha de estilo muda de acordo com a ativação ou desativação do modo escuro. Para ilustrar isso, aqui está uma regra de CSS usando a pseudoclasse :matches e variáveis internas do WebKit, como -apple-system-control-background, além da diretiva de pré-processador interna do WebKit #if defined:
input,
input:matches([type="password"], [type="search"]) {
-webkit-appearance: textfield;
#if defined(HAVE_OS_DARK_MODE_SUPPORT) &&
HAVE_OS_DARK_MODE_SUPPORT
color: text;
background-color: -apple-system-control-background;
#else
background-color: white;
#endif
/* snip */
}
Você vai notar alguns valores não padrão para as propriedades color e background-color acima.
Nem text nem -apple-system-control-background são cores CSS válidas.
São cores semânticas internas do WebKit.
Acontece que o CSS padronizou as cores semânticas do sistema.
Elas são especificadas no Módulo de cor CSS nível 4.
Por exemplo,
Canvas
(não confundir com a tag <canvas>)
é para o plano de fundo do conteúdo ou documentos do aplicativo,
enquanto
CanvasText
é para o texto no conteúdo ou documentos do aplicativo.
Os dois funcionam juntos e não devem ser usados isoladamente.
As folhas de estilo do UA podem usar cores próprias ou as cores padronizadas do sistema semântico para determinar como os elementos HTML devem ser renderizados por padrão.
Se o sistema operacional estiver no modo escuro ou usar um tema escuro,
CanvasText (ou text) será definido condicionalmente como branco,
e Canvas (ou -apple-system-control-background) será definido como preto.
A folha de estilo do UA atribui o seguinte CSS apenas uma vez e abrange os modos claro e escuro.
/**
Not actual UA stylesheet code.
For illustrative purposes only.
*/
body {
color: CanvasText;
background-color: Canvas
}
A propriedade CSS color-scheme
A especificação do Módulo de ajuste de cor CSS nível 1 apresenta um modelo e controles sobre o ajuste automático de cores pelo user agent com o objetivo de lidar com as preferências do usuário, como modo escuro, ajuste de contraste ou esquemas de cores específicos desejados.
A propriedade color-scheme
definida permite que um elemento indique
com quais esquemas de cores ele pode ser renderizado.
Esses valores são negociados com as preferências do usuário, resultando em um esquema de cores escolhido
que afeta elementos da interface do usuário (UI), como as cores padrão dos controles de formulário
e barras de rolagem, bem como os valores usados das cores do sistema CSS.
No momento, os seguintes valores são permitidos:
normalindica que o elemento não tem conhecimento de esquemas de cores e, portanto, precisa ser renderizado com o esquema de cores padrão do navegador.[ light | dark ]+Indica que o elemento conhece e pode processar os esquemas de cores listados e expressa uma preferência ordenada entre eles.
Nessa lista, light representa um esquema de cores claro, com cores de fundo claras e de primeiro plano escuras, enquanto dark representa o oposto, com cores de fundo escuras e de primeiro plano claras.
Para todos os elementos, a renderização com um esquema de cores deve fazer com que as cores usadas em toda a interface fornecida pelo navegador para o elemento correspondam à intenção do esquema de cores. Exemplos incluem barras de rolagem, sublinhados de verificação ortográfica, controles de formulário etc.
No elemento :root, a renderização com um esquema de cores também precisa afetar a cor da superfície da tela (ou seja, a cor de fundo global), o valor inicial da propriedade color e os valores usados das cores do sistema. Além disso, ela também deve afetar as barras de rolagem da janela de visualização.
/*
The page supports both dark and light color schemes,
and the page author prefers dark.
*/
:root {
color-scheme: dark light;
}
A metatag color-scheme
Para respeitar a propriedade color-scheme do CSS, primeiro é necessário fazer o download do CSS (se ele for referenciado por <link rel="stylesheet">) e analisá-lo.
Para ajudar os user agents a renderizar o plano de fundo da página com o esquema de cores desejado imediatamente,
um valor color-scheme também pode ser fornecido em um elemento
<meta name="color-scheme">.
<!--
The page supports both dark and light color schemes,
and the page author prefers dark.
-->
<meta name="color-scheme" content="dark light">
Como combinar color-scheme e prefers-color-scheme
Como a tag meta e a propriedade CSS (se aplicada ao elemento :root) resultam no mesmo comportamento, sempre recomendo especificar o esquema de cores usando a tag meta para que o navegador possa adotar o esquema preferido mais rapidamente.
Embora não sejam necessárias regras de CSS adicionais para páginas de comparativo absoluto, em geral, você sempre deve combinar color-scheme com prefers-color-scheme.
Por exemplo, a cor CSS -webkit-link proprietária do WebKit, usada pelo WebKit e pelo Chrome
para o azul clássico do link rgb(0,0,238),
tem uma proporção de contraste insuficiente de 2,23:1 em um fundo preto e
não atende
aos requisitos
da WCAG AA e da WCAG AAA.
Abri bugs para Chrome, WebKit e Firefox, além de um problema de meta no padrão HTML para corrigir isso.
Interação com prefers-color-scheme
A interação da propriedade CSS color-scheme e da metatag correspondente com o recurso de mídia de preferência do usuário prefers-color-scheme pode parecer confusa a princípio.
Na verdade, eles funcionam muito bem juntos.
O mais importante é entender que color-scheme determina exclusivamente a aparência padrão, enquanto prefers-color-scheme determina a aparência estilizada.
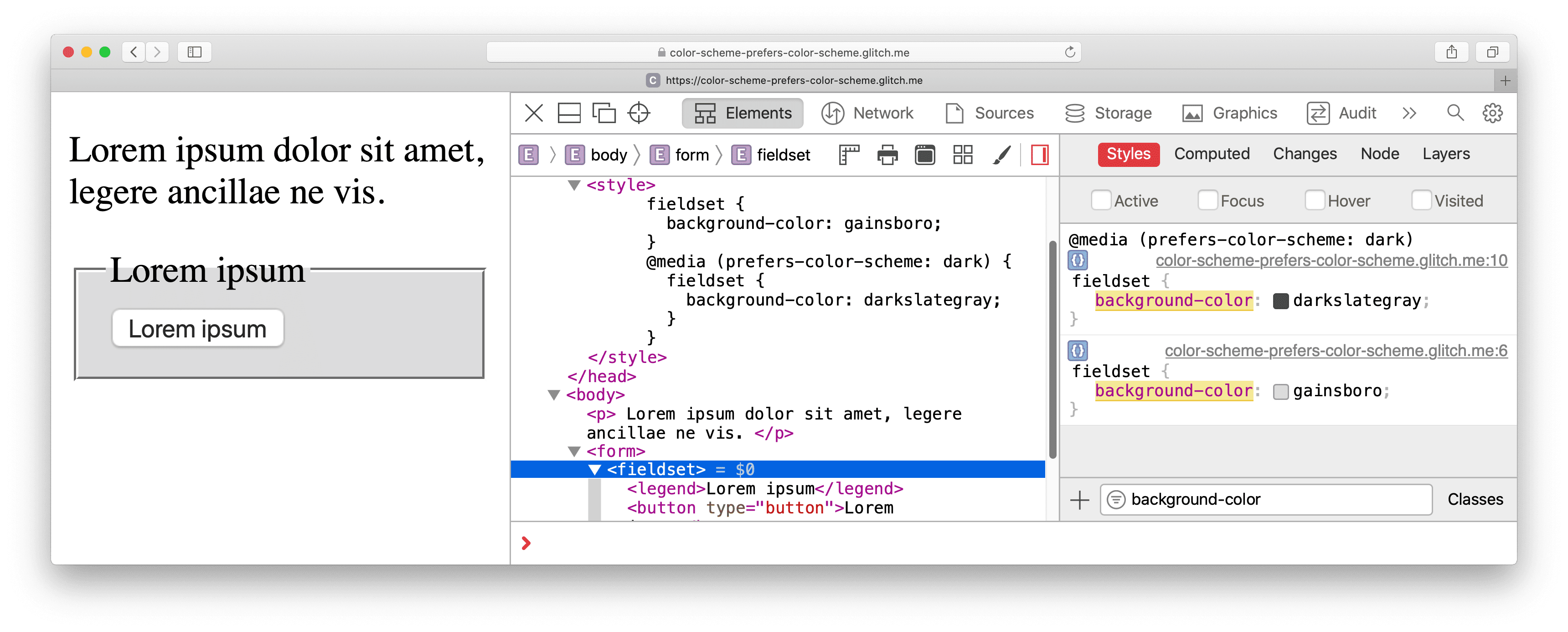
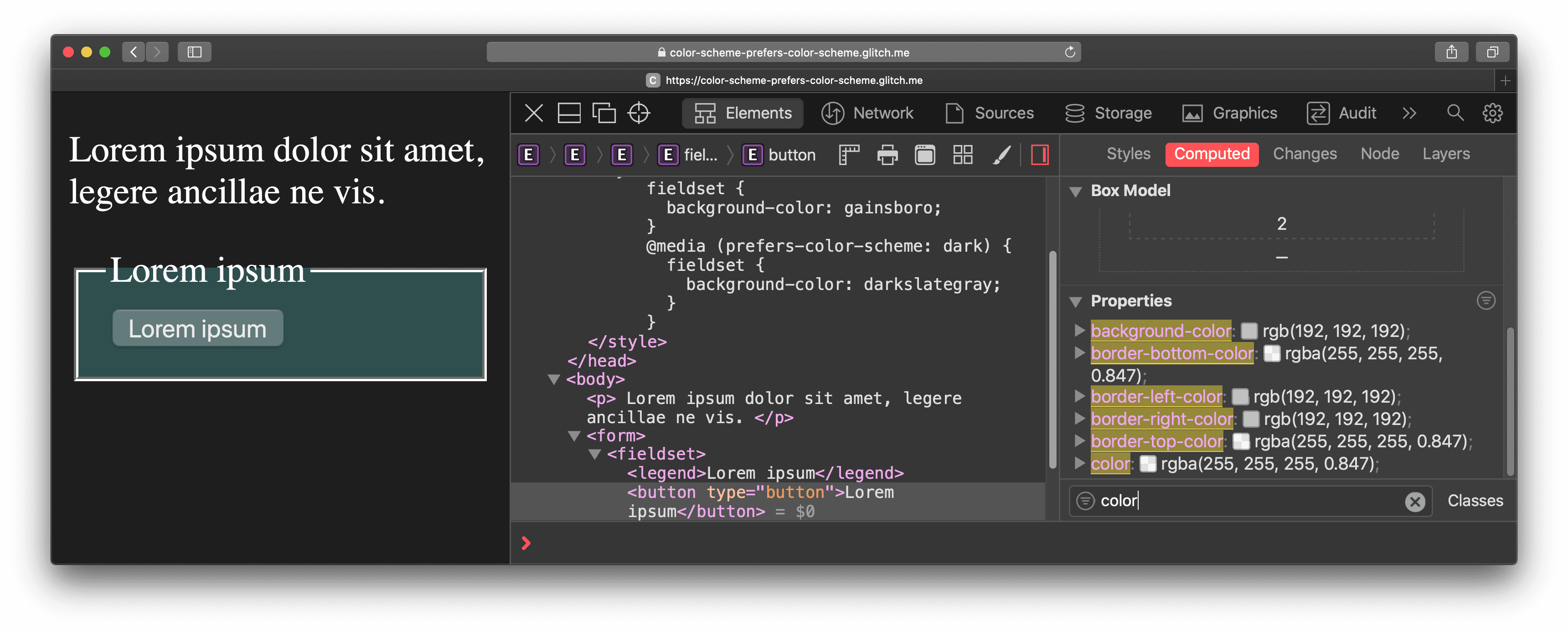
Para deixar isso mais claro, considere a seguinte página:
<head>
<meta name="color-scheme" content="dark light">
<style>
fieldset {
background-color: gainsboro;
}
@media (prefers-color-scheme: dark) {
fieldset {
background-color: darkslategray;
}
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, legere ancillae ne vis.
</p>
<form>
<fieldset>
<legend>Lorem ipsum</legend>
<button type="button">Lorem ipsum</button>
</fieldset>
</form>
</body>
O código CSS inline na página
define o background-color do elemento <fieldset> como gainsboro no caso geral
e como darkslategray se o usuário preferir um esquema de cores dark
de acordo com o recurso de mídia de preferência do usuário prefers-color-scheme.
Usando o elemento <meta name="color-scheme" content="dark light">,
a página informa ao navegador que ela é compatível com um tema escuro e um claro,
com preferência por um tema escuro.
Dependendo se o sistema operacional está definido no modo escuro ou claro, a página inteira aparece clara no escuro ou vice-versa, com base na folha de estilo do user agent. Não há CSS adicional fornecido pelo desenvolvedor envolvido para mudar o texto do parágrafo ou a cor de fundo da página.
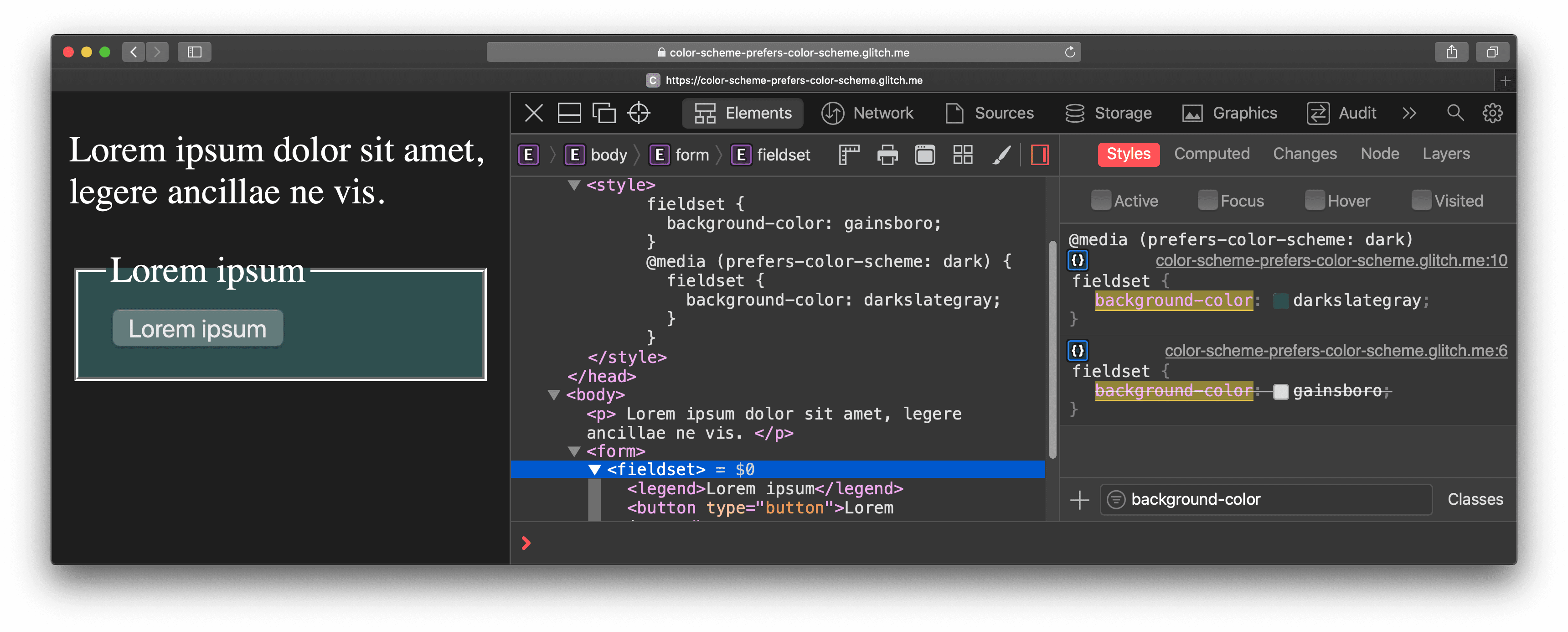
Observe como o <fieldset> background-color do elemento muda
com base na ativação do modo escuro, seguindo as regras
na folha de estilo inline fornecida pelo desenvolvedor na página.
É gainsboro ou darkslategray.

background-color do elemento <fieldset> é gainsboro
de acordo com a folha de estilo do desenvolvedor inline.

background-color do elemento <fieldset> é darkslategray
de acordo com a folha de estilo do desenvolvedor inline.
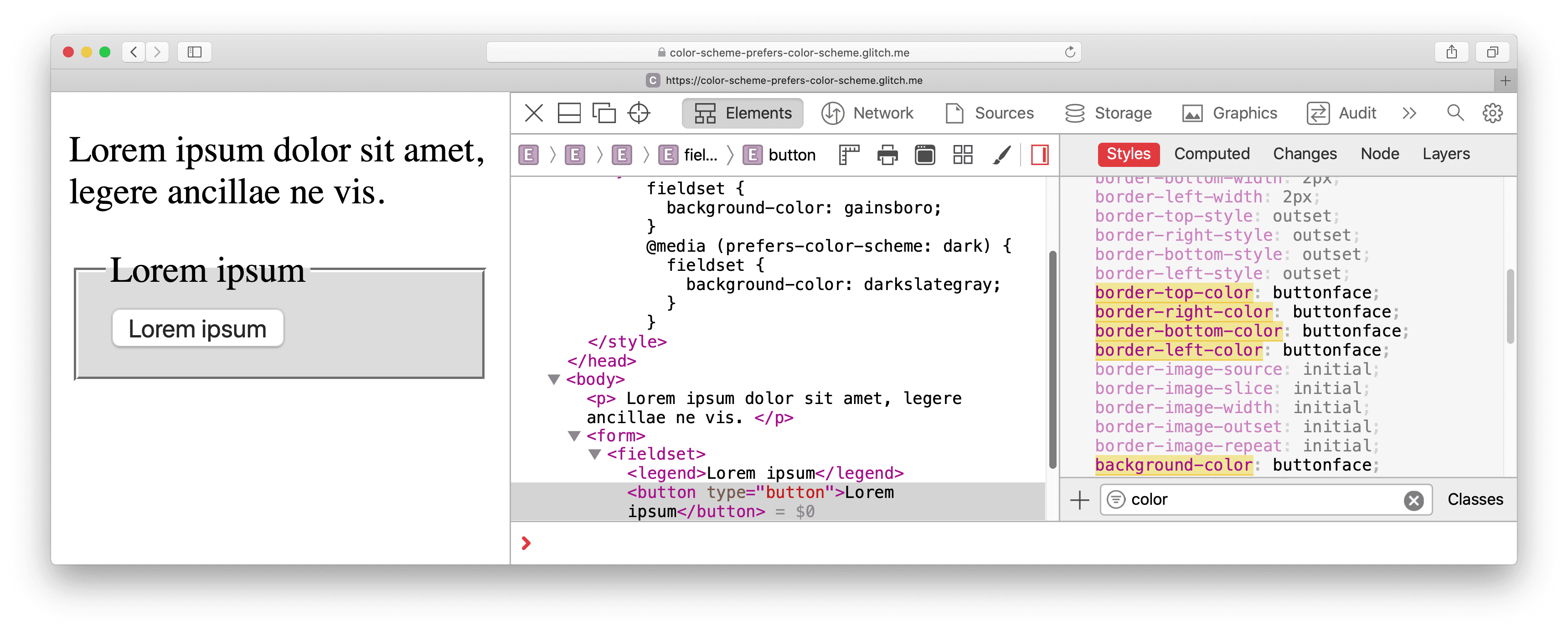
A aparência do elemento <button> é controlada pela folha de estilo do user agent.
O color é definido como a cor do sistema
ButtonText, e o background-color e os quatro border-colors são definidos como a cor do sistema
ButtonFace.

background-color e os vários
border-colors são definidos como a cor do sistema
ButtonFace.
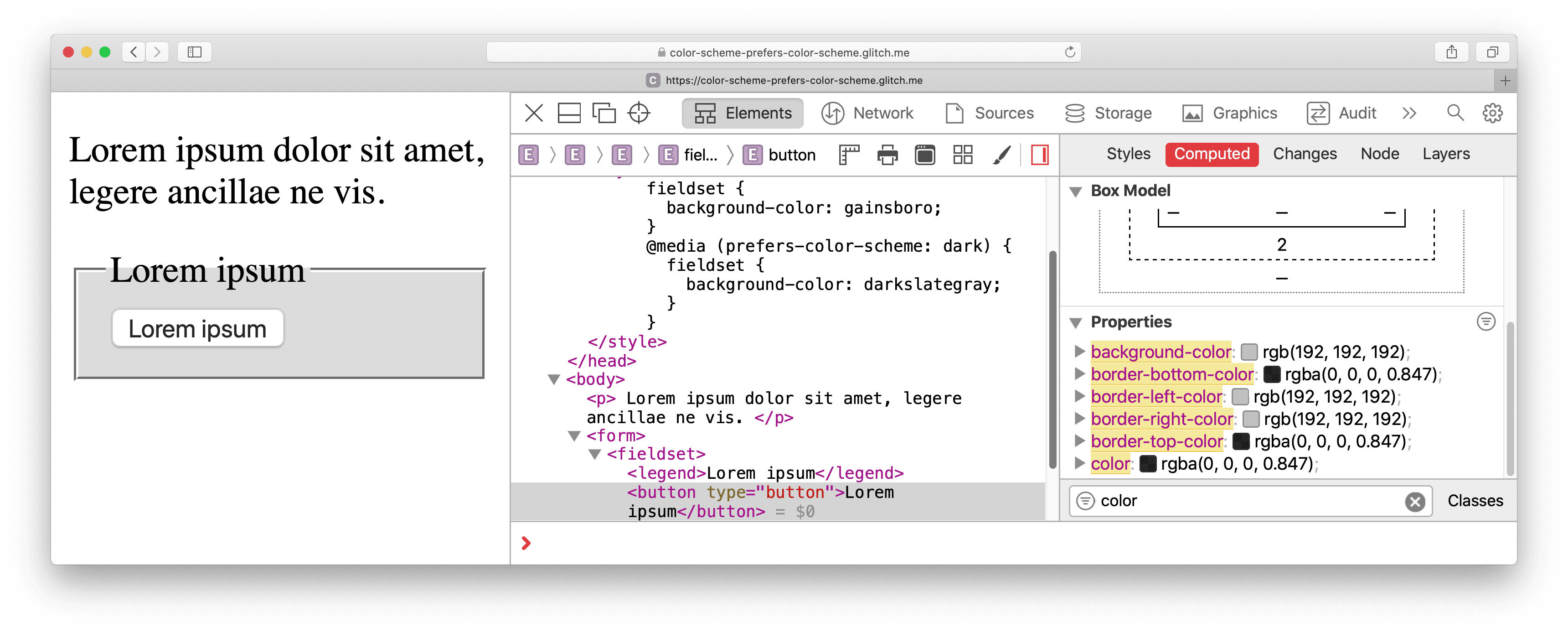
Agora observe como o border-color do elemento <button> muda.
O valor calculado para border-top-color e border-bottom-color
muda de rgba(0, 0, 0, 0.847) (esbranquiçado) para rgba(255, 255, 255, 0.847) (esbranquiçado),
já que o user agent atualiza ButtonFace dinamicamente com base no esquema de cores.
O mesmo se aplica ao color do elemento <button>
definido como a cor do sistema correspondente ButtonText.

border-top-color
e border-bottom-color, ambos definidos como ButtonFace
na folha de estilo do user agent, agora são rgba(0, 0, 0, 0.847).

border-top-color
e border-bottom-color, ambos definidos como ButtonFace
na folha de estilo do user agent, agora são rgba(255, 255, 255, 0.847).
Demonstração
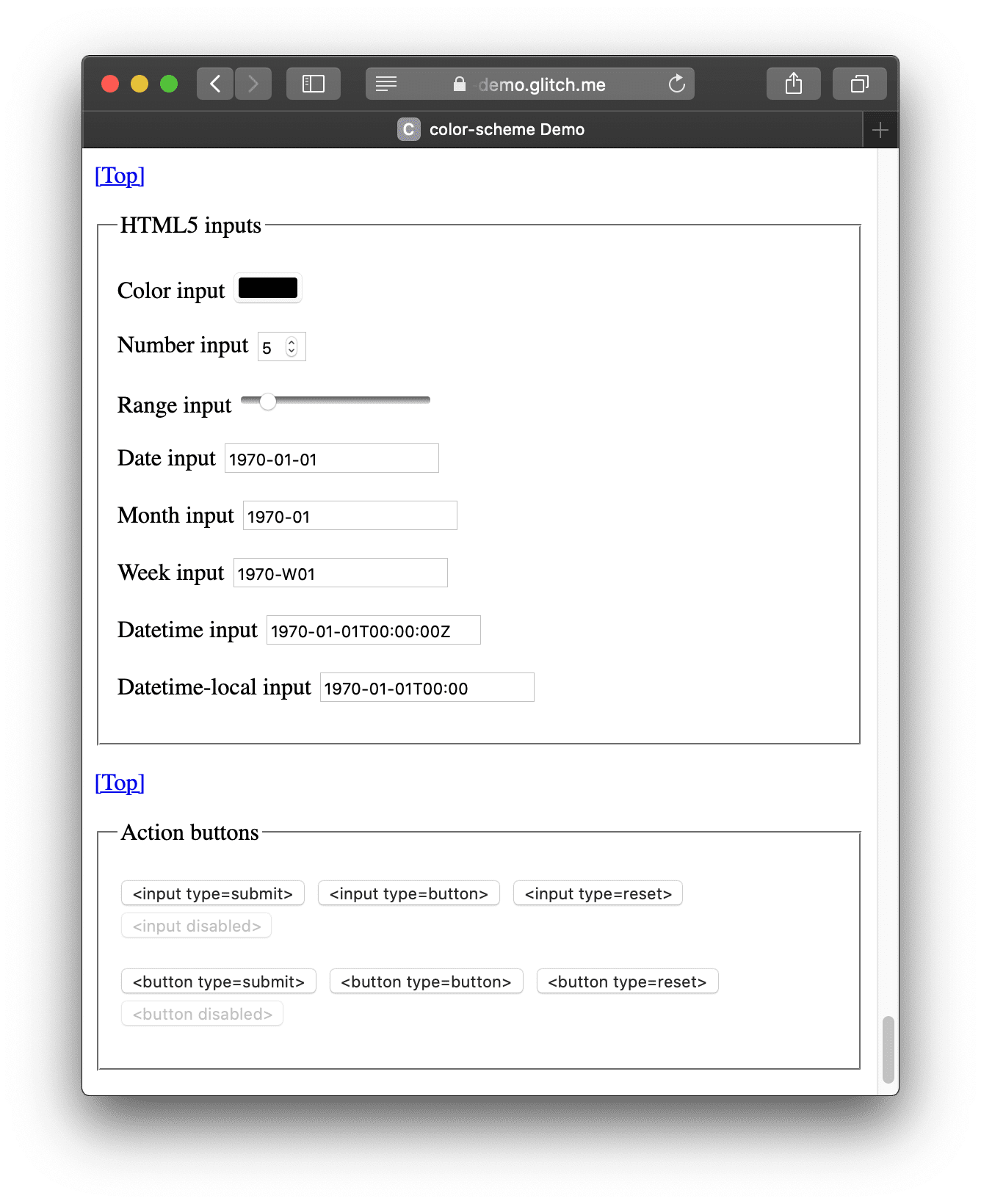
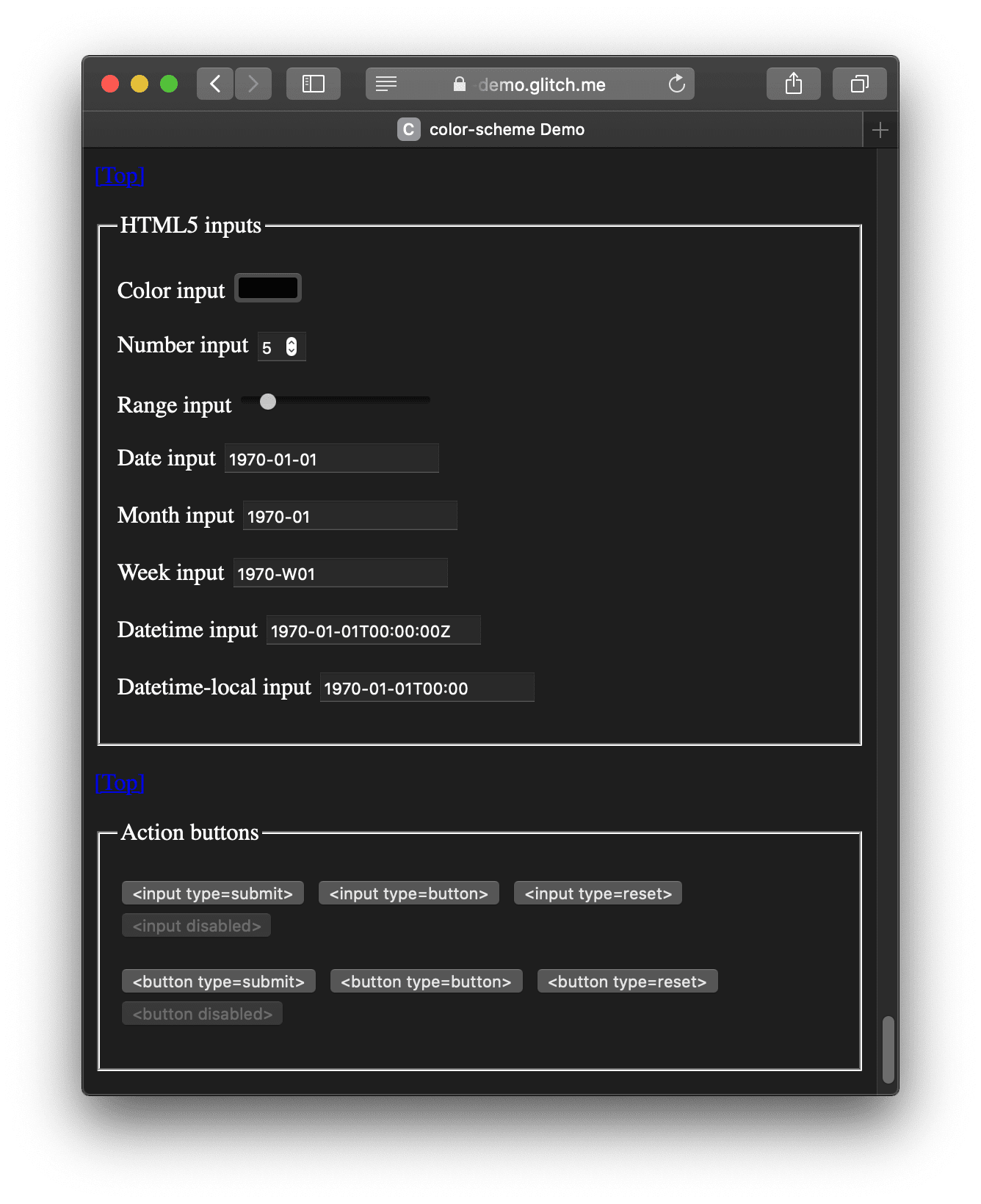
Confira os efeitos de color-scheme aplicados a um grande número de elementos HTML em uma demonstração no Glitch.
A demonstração deliberadamente mostra a violação das WCAG AA e AAA com as cores de link mencionadas no aviso acima.

color-scheme: light.

color-scheme: dark.
Observe a
violação
das WCAG AA e AAA com as cores dos links.
Agradecimentos
A propriedade CSS color-scheme e a metatag correspondente foram implementadas por
Rune Lillesveen.
Rune também é coeditor da especificação do Módulo de ajuste de cor CSS nível 1.
Imagem principal de
Philippe Leone
no Unsplash.


