En ¿Qué es WebAssembly y de dónde surgió?, Expliqué cómo llegamos al WebAssembly actual. En este artículo, te mostraré mi enfoque para compilar un programa en C existente, mkbitmap, en WebAssembly. Es más complejo que el ejemplo de hola mundo, ya que incluye el trabajo con archivos, la comunicación entre WebAssembly y JavaScript, y el dibujo en un lienzo, pero sigue siendo lo suficientemente manejable como para no abrumarte.
El artículo está escrito para desarrolladores web que desean aprender sobre WebAssembly y muestra paso a paso cómo proceder si quisieras compilar algo como mkbitmap en WebAssembly. Como advertencia, es completamente normal que una app o biblioteca no se compile en la primera ejecución, por lo que algunos de los pasos que se describen a continuación no funcionaron, así que tuve que volver atrás y probar de nuevo de otra manera. El artículo no muestra el comando mágico de compilación final como si hubiera caído del cielo, sino que describe mi progreso real, incluidas algunas frustraciones.
Acerca de mkbitmap
El programa en C mkbitmap lee una imagen y le aplica una o más de las siguientes operaciones, en este orden: inversión, filtrado de paso alto, ajuste de escala y umbralización. Cada operación se puede controlar y activar o desactivar de forma individual. El uso principal de mkbitmap es convertir imágenes en color o en escala de grises a un formato adecuado como entrada para otros programas, en particular el programa de trazado potrace que forma la base de SVGcode. Como herramienta de preprocesamiento, mkbitmap es particularmente útil para convertir imágenes de arte lineal escaneadas, como dibujos animados o texto escrito a mano, en imágenes de dos niveles de alta resolución.
Para usar mkbitmap, debes pasarle una cantidad de opciones y uno o varios nombres de archivo. Para obtener todos los detalles, consulta la página man de la herramienta:
$ mkbitmap [options] [filename...]


mkbitmap -f 2 -s 2 -t 0.48 (Fuente).Obtén el código
El primer paso es obtener el código fuente de mkbitmap. Puedes encontrarlo en el sitio web del proyecto. En el momento de escribir este documento, potrace-1.16.tar.gz es la versión más reciente.
Compila e instala de forma local
El siguiente paso es compilar e instalar la herramienta de forma local para comprender cómo se comporta. El archivo INSTALL contiene las siguientes instrucciones:
cdal directorio que contiene el código fuente del paquete y escribe./configurepara configurar el paquete para tu sistema.La ejecución de
configurepuede tardar un tiempo. Mientras se ejecuta, imprime algunos mensajes que indican qué funciones está verificando.Escribe
makepara compilar el paquete.De manera opcional, escribe
make checkpara ejecutar las autopruebas que vienen con el paquete, generalmente con los archivos binarios sin instalar que se acaban de compilar.Escribe
make installpara instalar los programas y los archivos de datos y la documentación. Cuando se instala en un prefijo propiedad del usuario raíz, se recomienda que el paquete se configure y compile como un usuario normal, y que solo la fasemake installse ejecute con privilegios de usuario raíz.
Si sigues estos pasos, deberías obtener dos archivos ejecutables, potrace y mkbitmap. Este artículo se centra en el segundo. Para verificar que funcionó correctamente, ejecuta mkbitmap --version. Este es el resultado de los cuatro pasos en mi máquina, muy abreviado para mayor brevedad:
Paso 1, ./configure:
$ ./configure
checking for a BSD-compatible install... /usr/bin/install -c
checking whether build environment is sane... yes
checking for a thread-safe mkdir -p... ./install-sh -c -d
checking for gawk... no
checking for mawk... no
checking for nawk... no
checking for awk... awk
checking whether make sets $(MAKE)... yes
[…]
config.status: executing libtool commands
Paso 2, make:
$ make
/Applications/Xcode.app/Contents/Developer/usr/bin/make all-recursive
Making all in src
clang -DHAVE_CONFIG_H -I. -I.. -g -O2 -MT main.o -MD -MP -MF .deps/main.Tpo -c -o main.o main.c
mv -f .deps/main.Tpo .deps/main.Po
[…]
make[2]: Nothing to be done for `all-am'.
Paso 3, make check:
$ make check
Making check in src
make[1]: Nothing to be done for `check'.
Making check in doc
make[1]: Nothing to be done for `check'.
[…]
============================================================================
Testsuite summary for potrace 1.16
============================================================================
# TOTAL: 8
# PASS: 8
# SKIP: 0
# XFAIL: 0
# FAIL: 0
# XPASS: 0
# ERROR: 0
============================================================================
make[1]: Nothing to be done for `check-am'.
Paso 4, sudo make install:
$ sudo make install
Password:
Making install in src
.././install-sh -c -d '/usr/local/bin'
/bin/sh ../libtool --mode=install /usr/bin/install -c potrace mkbitmap '/usr/local/bin'
[…]
make[2]: Nothing to be done for `install-data-am'.
Para verificar si funcionó, ejecuta mkbitmap --version:
$ mkbitmap --version
mkbitmap 1.16. Copyright (C) 2001-2019 Peter Selinger.
Si obtienes los detalles de la versión, significa que compilaste e instalaste mkbitmap correctamente. A continuación, haz que el equivalente de estos pasos funcione con WebAssembly.
Compila mkbitmap en WebAssembly
Emscripten es una herramienta para compilar programas en C/C++ en WebAssembly. En la documentación de Building Projects de Emscripten, se indica lo siguiente:
Compilar proyectos grandes con Emscripten es muy fácil. Emscripten proporciona dos secuencias de comandos simples que configuran tus archivos makefile para usar
emcccomo reemplazo directo degcc. En la mayoría de los casos, el resto del sistema de compilación actual de tu proyecto permanece sin cambios.
Luego, la documentación continúa (con una pequeña edición para mayor brevedad):
Considera el caso en el que normalmente compilas con los siguientes comandos:
./configure
make
Para compilar con Emscripten, en su lugar, usarías los siguientes comandos:
emconfigure ./configure
emmake make
Por lo tanto, ./configure se convierte en emconfigure ./configure y make se convierte en emmake make. En el siguiente ejemplo, se muestra cómo hacerlo con mkbitmap.
Paso 0, make clean:
$ make clean
Making clean in src
rm -f potrace mkbitmap
test -z "" || rm -f
rm -rf .libs _libs
[…]
rm -f *.lo
Paso 1, emconfigure ./configure:
$ emconfigure ./configure
configure: ./configure
checking for a BSD-compatible install... /usr/bin/install -c
checking whether build environment is sane... yes
checking for a thread-safe mkdir -p... ./install-sh -c -d
checking for gawk... no
checking for mawk... no
checking for nawk... no
checking for awk... awk
[…]
config.status: executing libtool commands
Paso 2, emmake make:
$ emmake make
make: make
/Applications/Xcode.app/Contents/Developer/usr/bin/make all-recursive
Making all in src
/opt/homebrew/Cellar/emscripten/3.1.36/libexec/emcc -DHAVE_CONFIG_H -I. -I.. -g -O2 -MT main.o -MD -MP -MF .deps/main.Tpo -c -o main.o main.c
mv -f .deps/main.Tpo .deps/main.Po
[…]
make[2]: Nothing to be done for `all'.
Si todo salió bien, ahora debería haber archivos .wasm en algún lugar del directorio. Para encontrarlos, ejecuta find . -name "*.wasm":
$ find . -name "*.wasm"
./a.wasm
./src/mkbitmap.wasm
./src/potrace.wasm
Los dos últimos parecen prometedores, así que cd en el directorio src/. Ahora también hay dos archivos nuevos correspondientes, mkbitmap y potrace. Para este artículo, solo mkbitmap es relevante. El hecho de que no tengan la extensión .js es un poco confuso, pero, de hecho, son archivos JavaScript, lo que se puede verificar con una llamada rápida a head:
$ cd src/
$ head -n 20 mkbitmap
// include: shell.js
// The Module object: Our interface to the outside world. We import
// and export values on it. There are various ways Module can be used:
// 1. Not defined. We create it here
// 2. A function parameter, function(Module) { ..generated code.. }
// 3. pre-run appended it, var Module = {}; ..generated code..
// 4. External script tag defines var Module.
// We need to check if Module already exists (e.g. case 3 above).
// Substitution will be replaced with actual code on later stage of the build,
// this way Closure Compiler will not mangle it (e.g. case 4. above).
// Note that if you want to run closure, and also to use Module
// after the generated code, you will need to define var Module = {};
// before the code. Then that object will be used in the code, and you
// can continue to use Module afterwards as well.
var Module = typeof Module != 'undefined' ? Module : {};
// --pre-jses are emitted after the Module integration code, so that they can
// refer to Module (if they choose; they can also define Module)
Cambia el nombre del archivo JavaScript a mkbitmap.js llamando a mv mkbitmap mkbitmap.js (y mv potrace potrace.js, respectivamente, si lo deseas).
Ahora es momento de la primera prueba para ver si funcionó. Para ello, ejecuta el archivo con Node.js en la línea de comandos con node mkbitmap.js --version:
$ node mkbitmap.js --version
mkbitmap 1.16. Copyright (C) 2001-2019 Peter Selinger.
Compilaste correctamente mkbitmap en WebAssembly. Ahora, el siguiente paso es hacer que funcione en el navegador.
mkbitmap con WebAssembly en el navegador
Copia los archivos mkbitmap.js y mkbitmap.wasm en un directorio nuevo llamado mkbitmap y crea un archivo index.html HTML de plantilla que cargue el archivo mkbitmap.js JavaScript.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>mkbitmap</title>
</head>
<body>
<script src="mkbitmap.js"></script>
</body>
</html>
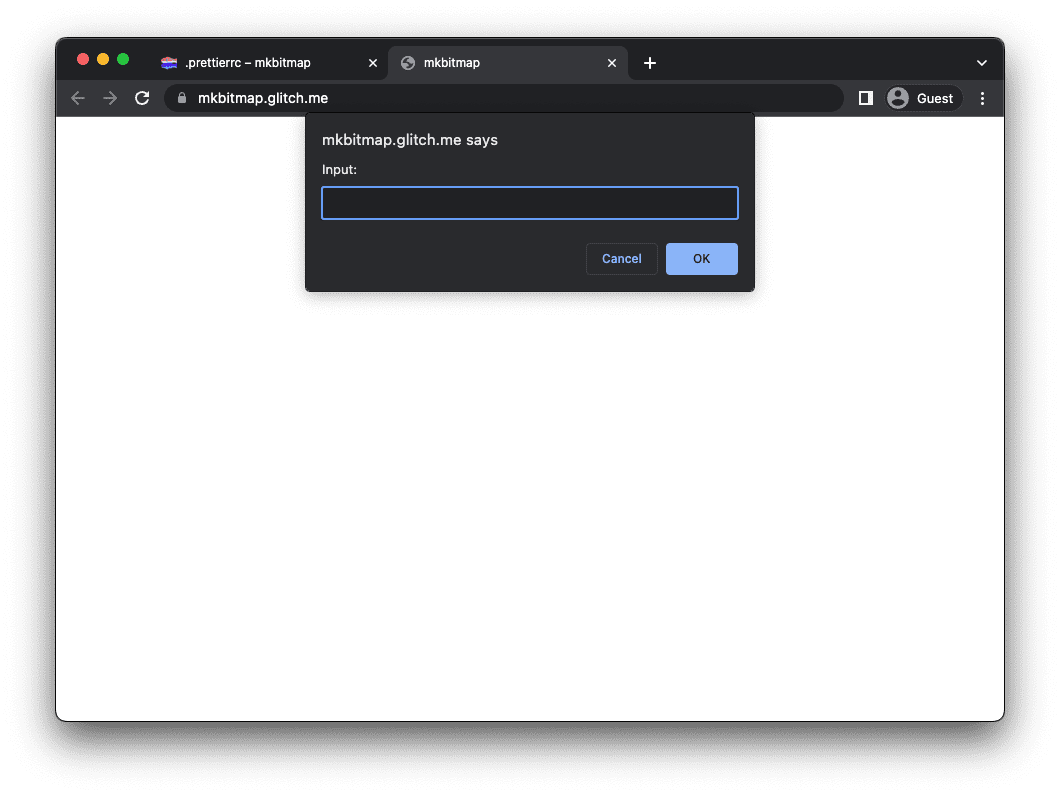
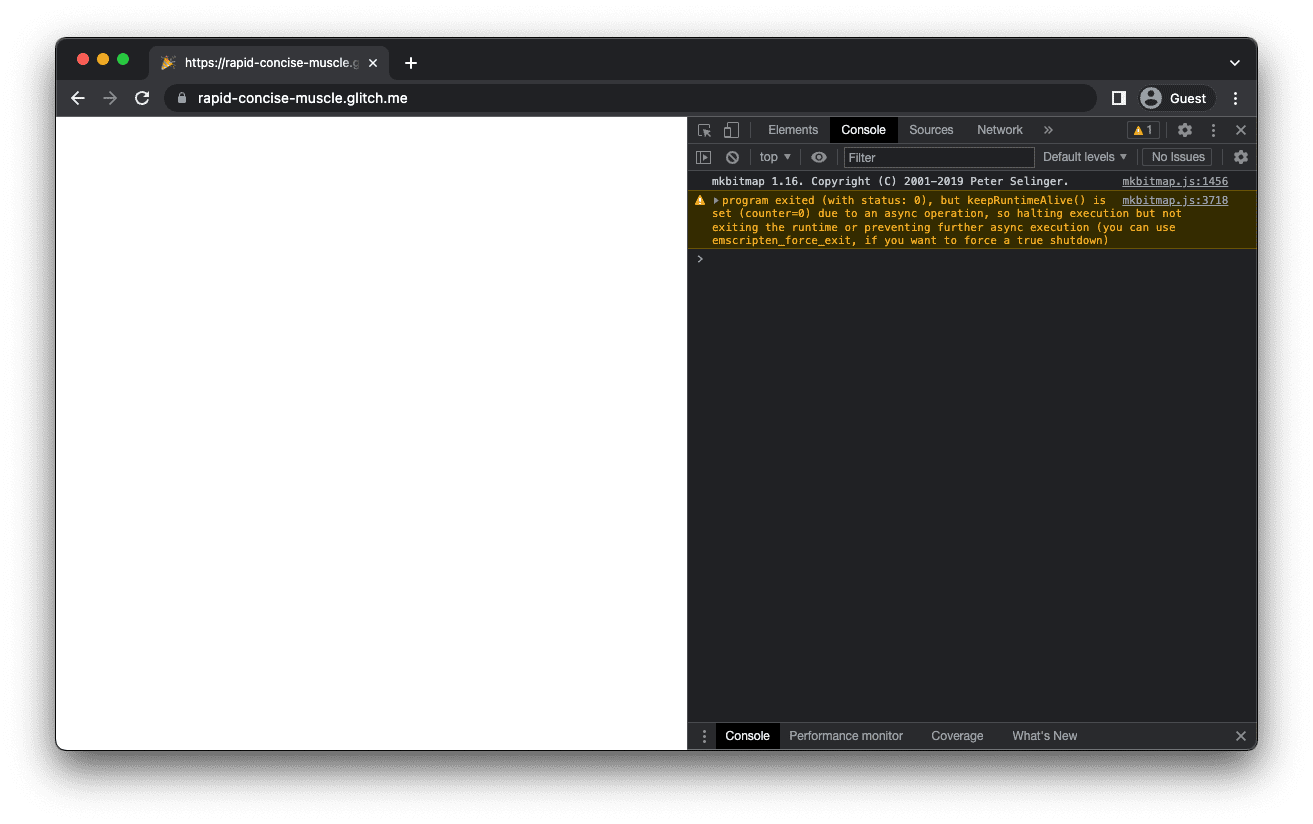
Inicia un servidor local que entregue el directorio mkbitmap y ábrelo en tu navegador. Deberías ver un mensaje que te solicite que ingreses información. Esto es lo esperado, ya que, según la página del manual de la herramienta, "[s]i no se proporcionan argumentos de nombre de archivo, mkbitmap actúa como un filtro, leyendo desde la entrada estándar", que para Emscripten es de forma predeterminada un prompt().

Cómo evitar la ejecución automática
Para evitar que mkbitmap se ejecute de inmediato y, en cambio, esperar la entrada del usuario, debes comprender el objeto Module de Emscripten. Module es un objeto global de JavaScript con atributos que el código generado por Emscripten llama en varios puntos de su ejecución.
Puedes proporcionar una implementación de Module para controlar la ejecución del código.
Cuando se inicia una aplicación de Emscripten, esta observa los valores del objeto Module y los aplica.
En el caso de mkbitmap, configura Module.noInitialRun en true para evitar la ejecución inicial que provocó que apareciera el mensaje. Crea una secuencia de comandos llamada script.js, inclúyela antes de <script src="mkbitmap.js"></script> en index.html y agrega el siguiente código a script.js. Cuando vuelvas a cargar la app, el mensaje ya no debería aparecer.
var Module = {
// Don't run main() at page load
noInitialRun: true,
};
Crea una compilación modular con más marcas de compilación
Para proporcionar entrada a la app, puedes usar la compatibilidad del sistema de archivos de Emscripten en Module.FS. En la sección Including File System Support de la documentación, se indica lo siguiente:
Emscripten decide si incluir la compatibilidad con el sistema de archivos automáticamente. Muchos programas no necesitan archivos, y la compatibilidad con el sistema de archivos no es insignificante en tamaño, por lo que Emscripten evita incluirlo cuando no ve un motivo para hacerlo. Esto significa que, si tu código en C/C++ no accede a archivos, el objeto
FSy otras APIs del sistema de archivos no se incluirán en el resultado. Por otro lado, si tu código C/C++ usa archivos, se incluirá automáticamente la compatibilidad con el sistema de archivos.
Lamentablemente, mkbitmap es uno de los casos en los que Emscripten no incluye automáticamente la compatibilidad con el sistema de archivos, por lo que debes indicarle explícitamente que lo haga. Esto significa que debes seguir los pasos emconfigure y emmake descritos anteriormente, con un par de marcas más establecidas a través de un argumento CFLAGS. Las siguientes marcas también pueden ser útiles para otros proyectos.
- Establece
-sFILESYSTEM=1para que se incluya la compatibilidad con el sistema de archivos. - Establece
-sEXPORTED_RUNTIME_METHODS=FS,callMainpara que se exportenModule.FSyModule.callMain. - Configura
-sMODULARIZE=1y-sEXPORT_ES6para generar un módulo ES6 moderno. - Establece
-sINVOKE_RUN=0para evitar la ejecución inicial que provocó que apareciera el mensaje.
Además, en este caso en particular, debes establecer la marca --host en wasm32 para indicarle a la secuencia de comandos configure que estás compilando para WebAssembly.
El comando emconfigure final se ve de la siguiente manera:
$ emconfigure ./configure --host=wasm32 CFLAGS='-sFILESYSTEM=1 -sEXPORTED_RUNTIME_METHODS=FS,callMain -sMODULARIZE=1 -sEXPORT_ES6 -sINVOKE_RUN=0'
No olvides volver a ejecutar emmake make y copiar los archivos recién creados en la carpeta mkbitmap.
Modifica index.html para que solo cargue el módulo ES script.js, desde el cual luego importarás el módulo mkbitmap.js.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>mkbitmap</title>
</head>
<body>
<!-- No longer load `mkbitmap.js` here -->
<script src="script.js" type="module"></script>
</body>
</html>
// This is `script.js`.
import loadWASM from './mkbitmap.js';
const run = async () => {
const Module = await loadWASM();
console.log(Module);
};
run();
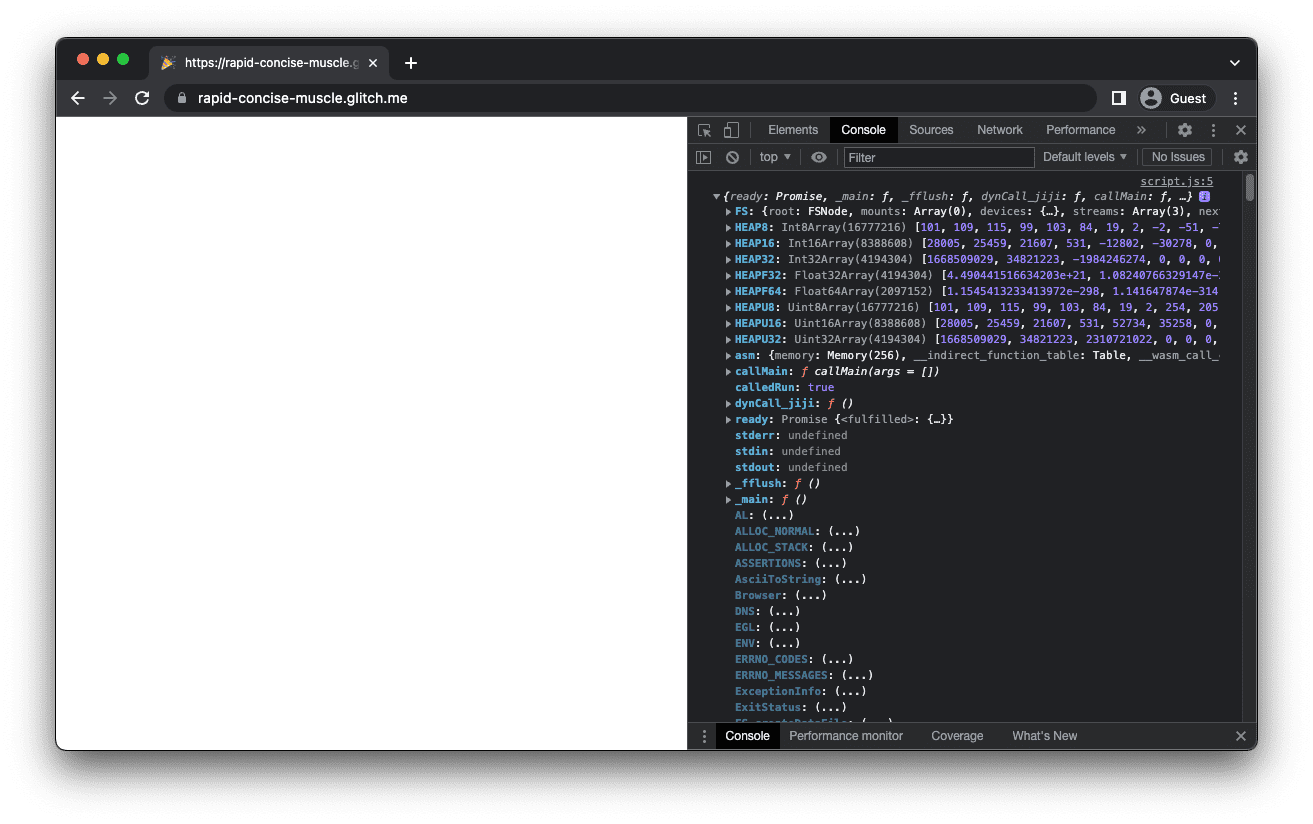
Cuando abras la app en el navegador, deberías ver el objeto Module registrado en la consola de Herramientas para desarrolladores y el mensaje ya no aparecerá, ya que la función main() de mkbitmap ya no se llama al inicio.

Ejecuta manualmente la función principal
El siguiente paso es llamar manualmente a la función main() de mkbitmap ejecutando Module.callMain(). La función callMain() toma un array de argumentos, que coinciden uno por uno con lo que pasarías en la línea de comandos. Si en la línea de comandos ejecutarías mkbitmap -v, llamarías a Module.callMain(['-v']) en el navegador. Esto registra el número de versión de mkbitmap en la consola de Herramientas para desarrolladores.
// This is `script.js`.
import loadWASM from './mkbitmap.js';
const run = async () => {
const Module = await loadWASM();
Module.callMain(['-v']);
};
run();

Redirige la salida estándar
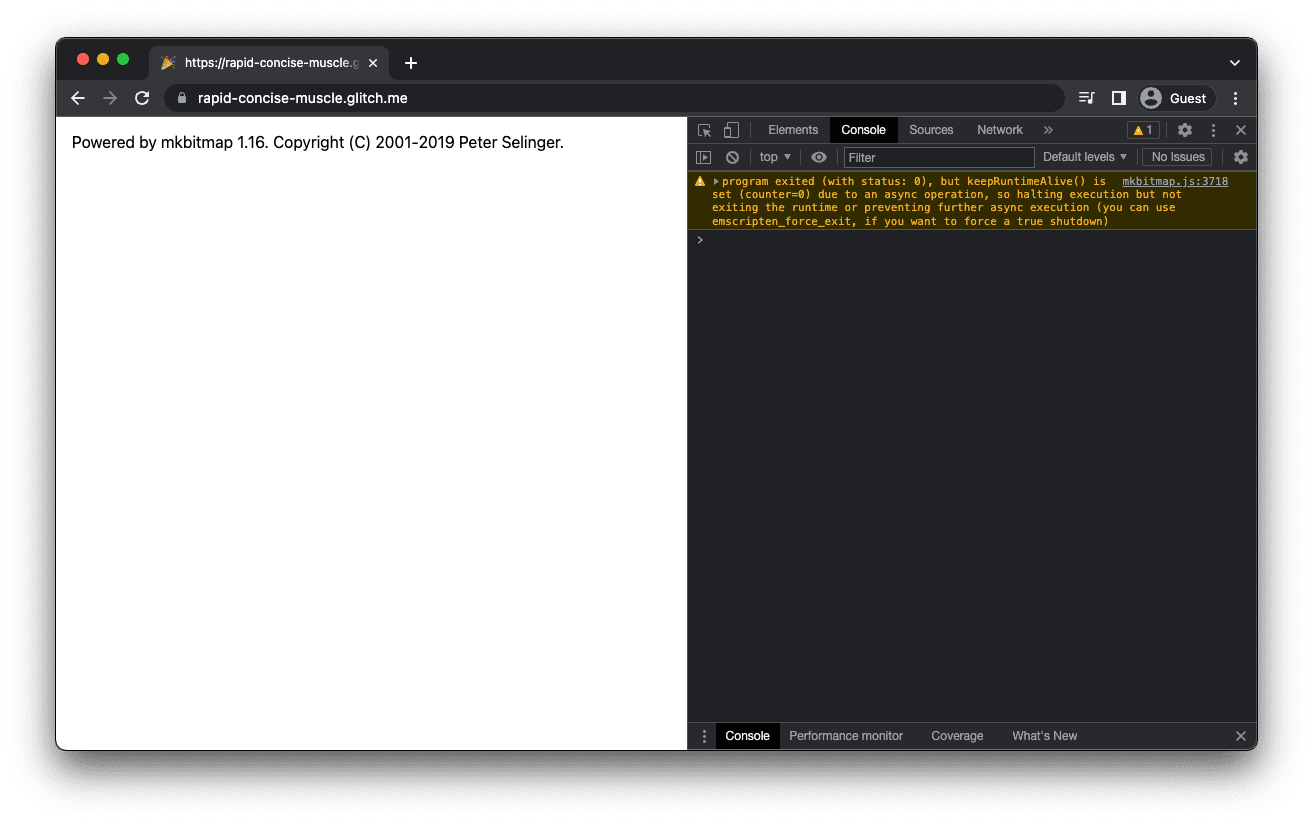
De forma predeterminada, la salida estándar (stdout) es la consola. Sin embargo, puedes redireccionarlo a otra cosa, por ejemplo, a una función que almacene el resultado en una variable. Esto significa que puedes agregar el resultado al HTML configurando la propiedad Module.print.
// This is `script.js`.
import loadWASM from './mkbitmap.js';
const run = async () => {
let consoleOutput = 'Powered by ';
const Module = await loadWASM({
print: (text) => (consoleOutput += text),
});
Module.callMain(['-v']);
document.body.textContent = consoleOutput;
};
run();

Cómo obtener el archivo de entrada en el sistema de archivos de memoria
Para que el archivo de entrada se incluya en el sistema de archivos de memoria, necesitas el equivalente de mkbitmap filename en la línea de comandos. Para comprender mi enfoque, primero es necesario conocer cómo mkbitmap espera su entrada y crea su salida.
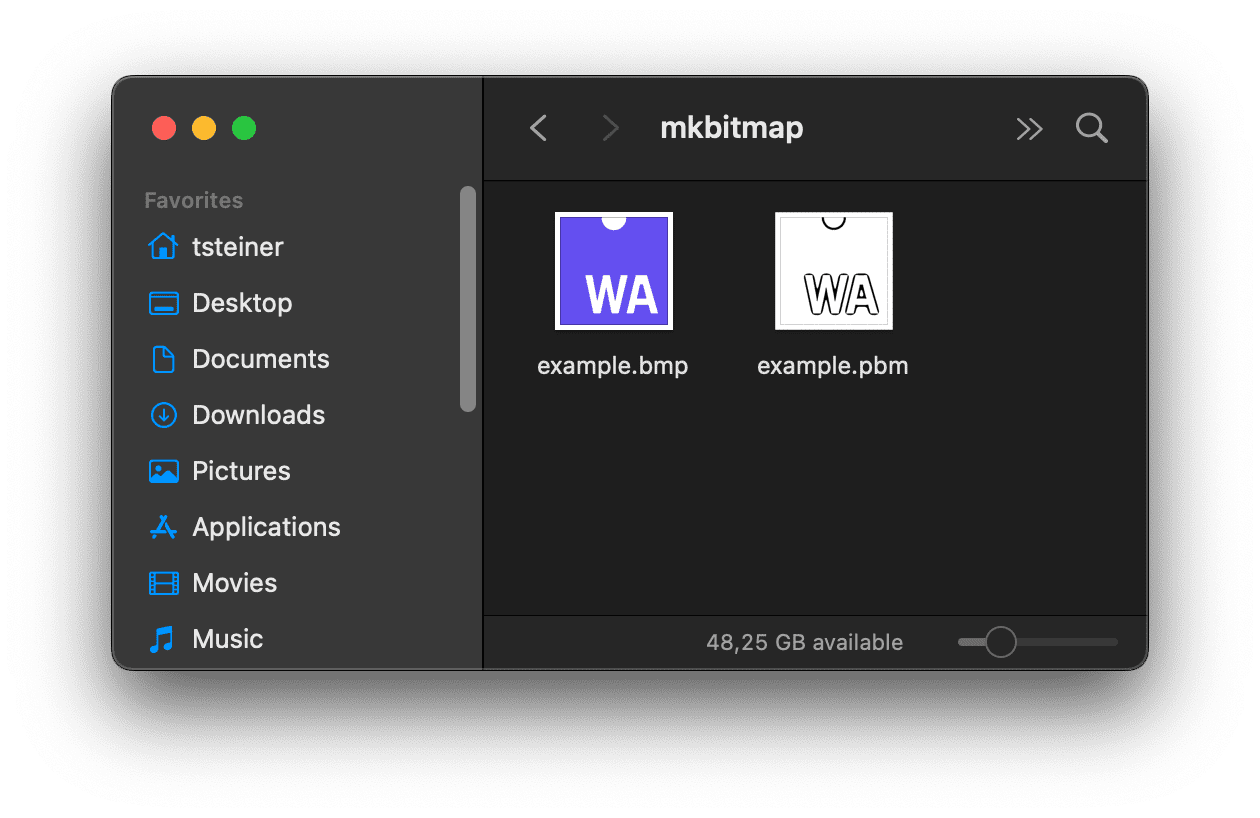
Los formatos de entrada admitidos de mkbitmap son PNM (PBM, PGM, PPM) y BMP. Los formatos de salida son PBM para mapas de bits y PGM para mapas de grises. Si se proporciona un argumento filename, mkbitmap creará de forma predeterminada un archivo de salida cuyo nombre se obtendrá del nombre del archivo de entrada cambiando su sufijo a .pbm. Por ejemplo, para el nombre de archivo de entrada example.bmp, el nombre de archivo de salida sería example.pbm.
Emscripten proporciona un sistema de archivos virtual que simula el sistema de archivos local, de modo que el código nativo que usa APIs de archivos síncronas se pueda compilar y ejecutar con pocos cambios o sin cambios.
Para que mkbitmap lea un archivo de entrada como si se hubiera pasado como un argumento de la línea de comandos de filename, debes usar el objeto FS que proporciona Emscripten.
El objeto FS se basa en un sistema de archivos en la memoria (comúnmente conocido como MEMFS) y tiene una función writeFile() que se usa para escribir archivos en el sistema de archivos virtual. Usas writeFile() como se muestra en la siguiente muestra de código.
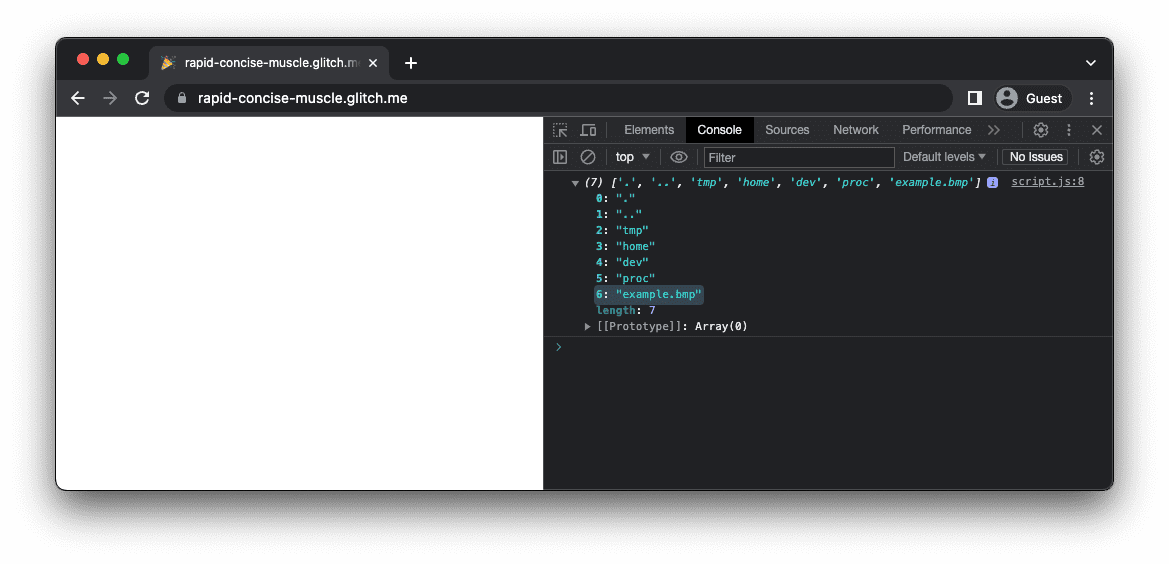
Para verificar que la operación de escritura de archivos funcionó, ejecuta la función readdir() del objeto FS con el parámetro '/'. Verás example.bmp y una cantidad de archivos predeterminados que siempre se crean automáticamente.
Ten en cuenta que se quitó la llamada anterior a Module.callMain(['-v']) para imprimir el número de versión. Esto se debe a que Module.callMain() es una función que, por lo general, espera ejecutarse solo una vez.
// This is `script.js`.
import loadWASM from './mkbitmap.js';
const run = async () => {
const Module = await loadWASM();
const buffer = await fetch('https://example.com/example.bmp').then((res) => res.arrayBuffer());
Module.FS.writeFile('example.bmp', new Uint8Array(buffer));
console.log(Module.FS.readdir('/'));
};
run();

Primera ejecución real
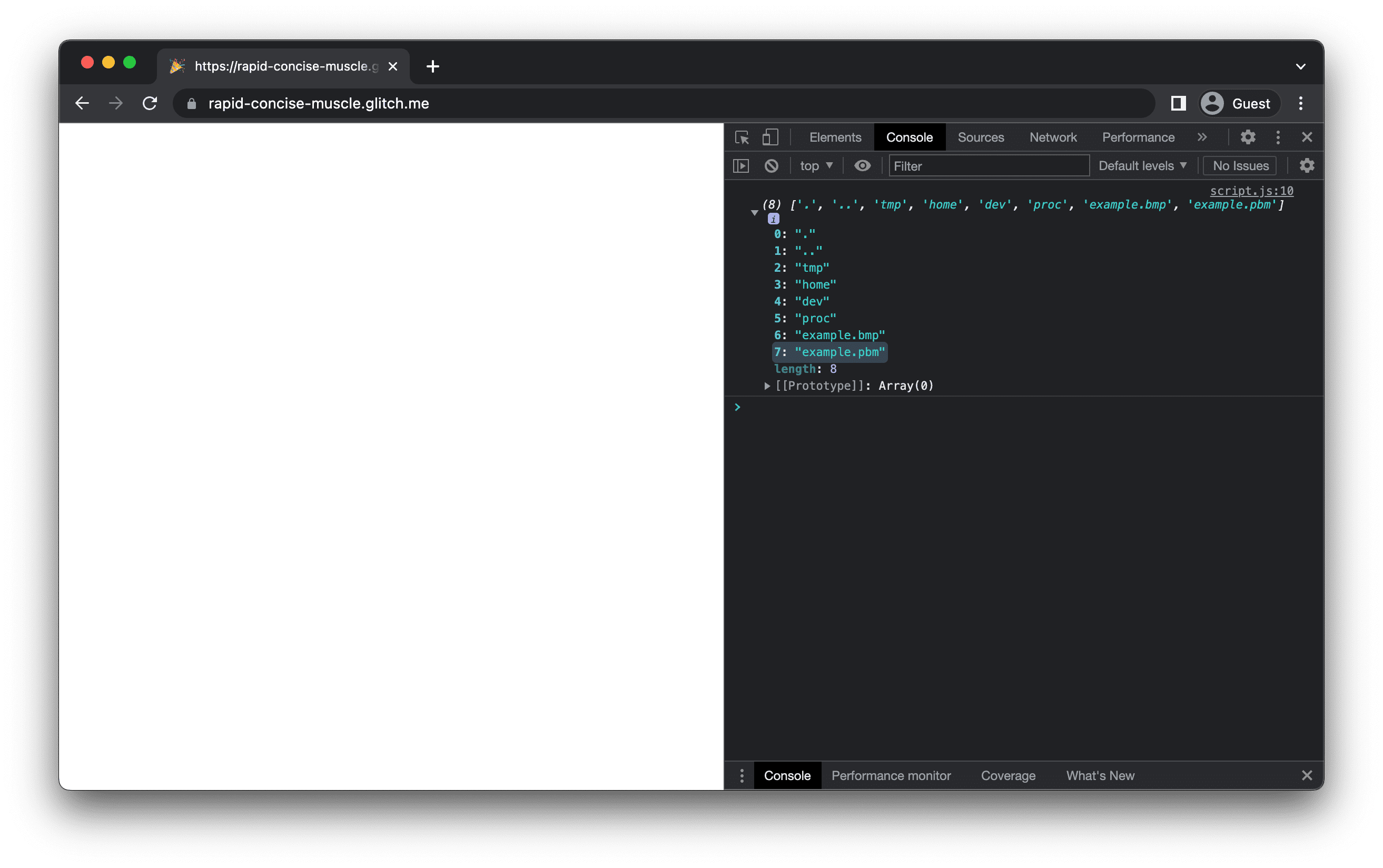
Con todo en su lugar, ejecuta mkbitmap con Module.callMain(['example.bmp']). Registra el contenido de la carpeta '/' de MEMFS y deberías ver el archivo de salida example.pbm recién creado junto al archivo de entrada example.bmp.
// This is `script.js`.
import loadWASM from './mkbitmap.js';
const run = async () => {
const Module = await loadWASM();
const buffer = await fetch('https://example.com/example.bmp').then((res) => res.arrayBuffer());
Module.FS.writeFile('example.bmp', new Uint8Array(buffer));
Module.callMain(['example.bmp']);
console.log(Module.FS.readdir('/'));
};
run();

Cómo obtener el archivo de salida del sistema de archivos en la memoria
La función readFile() del objeto FS permite obtener el example.pbm creado en el último paso del sistema de archivos en memoria. La función devuelve un Uint8Array que conviertes en un objeto File y guardas en el disco, ya que los navegadores no suelen admitir archivos PBM para la visualización directa en el navegador.
(Existen formas más elegantes de guardar un archivo, pero usar un objeto <a download> creado de forma dinámica es la más compatible). Una vez que se guarde el archivo, podrás abrirlo en tu visor de imágenes favorito.
// This is `script.js`.
import loadWASM from './mkbitmap.js';
const run = async () => {
const Module = await loadWASM();
const buffer = await fetch('https://example.com/example.bmp').then((res) => res.arrayBuffer());
Module.FS.writeFile('example.bmp', new Uint8Array(buffer));
Module.callMain(['example.bmp']);
const output = Module.FS.readFile('example.pbm', { encoding: 'binary' });
const file = new File([output], 'example.pbm', {
type: 'image/x-portable-bitmap',
});
const a = document.createElement('a');
a.href = URL.createObjectURL(file);
a.download = file.name;
a.click();
};
run();

Agrega una IU interactiva
Hasta este punto, el archivo de entrada está codificado de forma rígida y mkbitmap se ejecuta con parámetros predeterminados. El último paso es permitir que el usuario seleccione de forma dinámica un archivo de entrada, ajuste los parámetros de mkbitmap y, luego, ejecute la herramienta con las opciones seleccionadas.
// Corresponds to `mkbitmap -o output.pbm input.bmp -s 8 -3 -f 4 -t 0.45`.
Module.callMain(['-o', 'output.pbm', 'input.bmp', '-s', '8', '-3', '-f', '4', '-t', '0.45']);
El formato de imagen PBM no es particularmente difícil de analizar, por lo que, con algo de código JavaScript, incluso podrías mostrar una vista previa de la imagen de salida. Consulta el código fuente de la demostración incorporada a continuación para ver una forma de hacerlo.
Conclusión
Felicitaciones. Compilaste mkbitmap correctamente en WebAssembly y lo hiciste funcionar en el navegador. Hubo algunos callejones sin salida y tuve que compilar la herramienta más de una vez hasta que funcionó, pero, como escribí anteriormente, eso es parte de la experiencia. Si te quedas atascado, recuerda que también puedes usar la etiqueta webassembly de StackOverflow. ¡Feliz compilación!
Agradecimientos
Sam Clegg y Rachel Andrew revisaron este artículo.


