Wir schreiben häufig über die unnötige Größe von Websites aufgrund von Bildern. Mit Tools wie Lighthouse können Sie feststellen, ob sich das Laden von Bildern negativ auf die Nutzerfreundlichkeit auswirkt, z. B. durch längere Ladezeiten oder durch die Inanspruchnahme von Bandbreite für wichtigere Ressourcen. Eine Möglichkeit, dies zu beheben, besteht darin, die Dateigröße von Bildern mithilfe moderner Komprimierung zu reduzieren. Eine neue Option für Webentwickler ist das AVIF-Bildformat. In diesem Blogpost werden die jüngsten Updates an Open-Source-Tools für AVIF beschrieben. Außerdem werden die Codierungsbibliotheken libaom und libavif vorgestellt und es gibt eine Anleitung zur effizienten Codierung von AVIF-Bildern mit diesen Bibliotheken.
AVIF ist ein Bildformat, das auf dem AV1-Videocodec basiert und von der Alliance for Open Media standardisiert wurde. AVIF bietet im Vergleich zu anderen Bildformaten wie JPEG und WebP erhebliche Komprimierungsvorteile. Die genauen Einsparungen hängen von den Inhalten, den Codierungseinstellungen und dem Qualitätsziel ab. Wir und andere konnten jedoch Einsparungen von über 50% im Vergleich zu JPEG erzielen.


Außerdem bietet AVIF Codec- und Containerunterstützung für neue Bildfunktionen wie High Dynamic Range und Wide Color Gamut, Filmkornsynthese und progressive Dekodierung.
Neue Funktionen
Seit der Einführung der AVIF-Unterstützung in Chrome M85 hat sich die AVIF-Unterstützung im Open-Source-System in vielerlei Hinsicht verbessert.
Libaom
Libaom ist ein Open-Source-AV1-Encoder und ‑Decoder, der von den Unternehmen der Alliance for Open Media gepflegt und in vielen Produktionsdiensten bei Google und anderen Mitgliedsunternehmen verwendet wird. Zwischen der Veröffentlichung von libaom 2.0.0 – ungefähr zur selben Zeit, als Chrome die AVIF-Unterstützung hinzufügte – und der aktuellen Version 3.1.0 wurden der Codebasis erhebliche Optimierungen bei der Bildcodierung hinzugefügt. Dazu gehören:
- Optimierungen für Multithreading und gekachelte Codierung
- 5-fache Reduzierung der Arbeitsspeichernutzung.
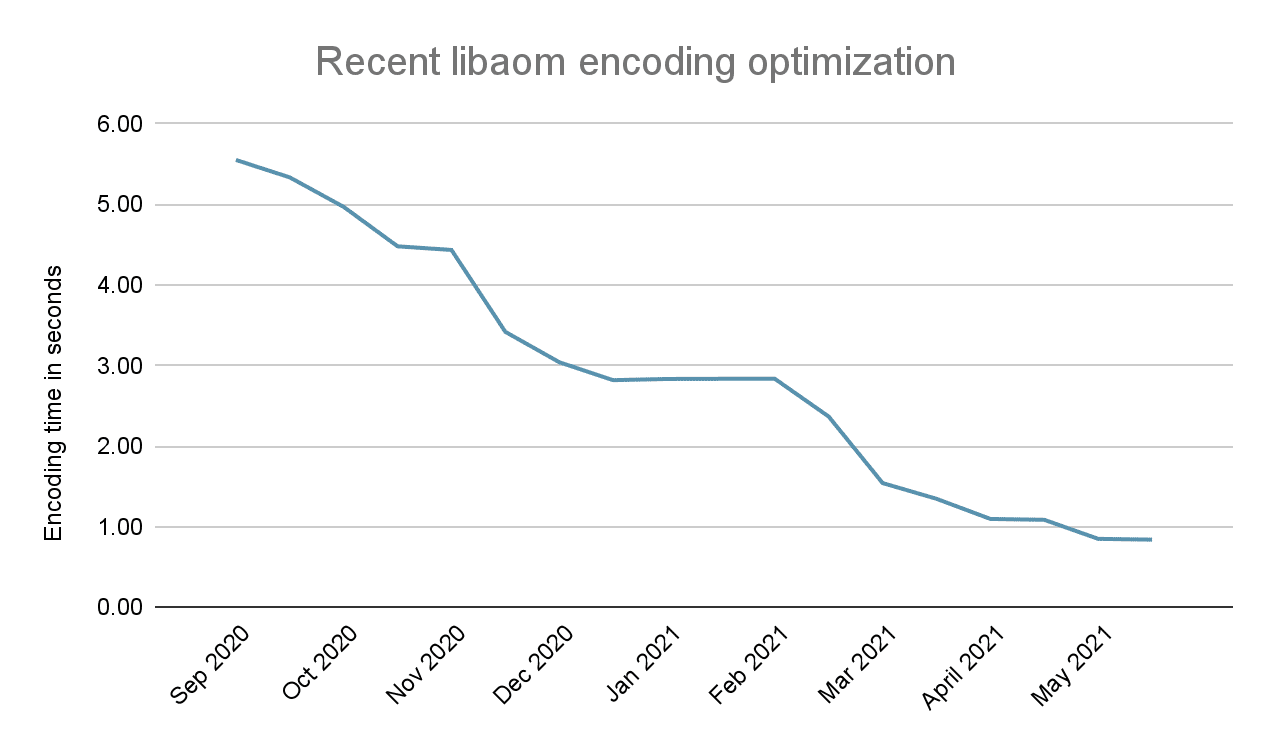
- 6,5-fache Reduzierung der CPU-Auslastung, wie im Diagramm unten dargestellt.

Durch diese Änderungen werden die Kosten für die AVIF-Codierung erheblich gesenkt – insbesondere bei den am häufigsten geladenen oder Bildern mit der höchsten Priorität auf Ihrer Website. Da die hardwaregestützte Codierung von AV1 auf Servern und in Cloud-Diensten immer häufiger verfügbar wird, sinken die Kosten für die Erstellung von AVIF-Bildern weiter.
Libavif
Libavif, die Referenzimplementierung von AVIF, ist ein Open-Source-AVIF-Muxer und ‑Parser, der in Chrome zum Decodieren von AVIF-Bildern verwendet wird. Es kann auch mit libaom verwendet werden, um AVIF-Bilder aus vorhandenen unkomprimierten Bildern zu erstellen oder vorhandene Webbilder (JPEG, PNG usw.) zu transkodieren.
Libavif unterstützt seit Kurzem eine größere Auswahl an Encoder-Einstellungen, einschließlich der Einbindung erweiterter libaom-Encoder-Einstellungen. Optimierungen in der Verarbeitungspipeline wie die schnelle YUV-zu-RGB-Konvertierung mit libyuv und die Alpha-Unterstützung mit Vormultiplikation beschleunigen den Dekodierungsprozess weiter. Außerdem bietet die Unterstützung für den in libaom 3.1.0 neu hinzugefügten All-Intra-Codierungsmodus alle oben genannten Verbesserungen von libaom.
AVIF-Bilder mit avifenc codieren
Mit Squoosh.app können Sie schnell mit AVIF experimentieren. Mit diesem Tool wird eine WebAssembly-Version von libavif ausgeführt und viele der Funktionen der Befehlszeilentools sind verfügbar. So können Sie AVIF ganz einfach mit anderen Formaten vergleichen, sowohl alten als auch neuen. Es gibt auch eine CLI-Version von Squoosh, die speziell für Node-Apps entwickelt wurde.
WebAssembly hat jedoch noch keinen Zugriff auf alle Leistungsprimitiven von CPUs. Wenn Sie libavif mit der maximalen Geschwindigkeit ausführen möchten, empfehlen wir den Befehlszeilen-Encoder avifenc.
Um zu verstehen, wie AVIF-Bilder codiert werden, führen wir eine Anleitung mit dem gleichen Quellbild aus, das auch in unserem Beispiel oben verwendet wurde. Für den Einstieg benötigen Sie Folgendes:
Außerdem müssen Sie die Entwicklungspakete für zlib, libpng und libjpeg installieren. Die Befehle für die Linux-Distributionen Debian und Ubuntu lauten:
sudo apt-get install zlib1g-dev
sudo apt-get install libpng-dev
sudo apt-get install libjpeg-dev
Befehlszeilen-Encoder avifenc erstellen
1. Code abrufen
Prüfe das Release-Tag von libavif.
git clone -b v0.9.1 https://github.com/AOMediaCodec/libavif.git
2. Wechseln Sie das Verzeichnis zu „libavif“.
cd libavif
Es gibt viele verschiedene Möglichkeiten, avifenc und libavif für den Build zu konfigurieren. Weitere Informationen finden Sie unter libavif. Wir erstellen avifenc so, dass es statisch mit der AV1-Encoder- und ‑Decoder-Bibliothek libaom verknüpft ist.
3. libaom herunterladen und erstellen
Wechseln Sie zum Verzeichnis mit den externen Abhängigkeiten von libavif.
cd ext
Mit dem nächsten Befehl wird der Quellcode von libaom abgerufen und libaom statisch erstellt.
./aom.cmd
Wechseln Sie zum Verzeichnis „libavif“.
cd ..
4. Befehlszeilen-Codierungstool „avifenc“ erstellen
Es empfiehlt sich, ein Build-Verzeichnis für avifenc zu erstellen.
mkdir build
Wechseln Sie in das Build-Verzeichnis.
cd build
Erstellen Sie die Builddateien für avifenc.
cmake -DCMAKE_BUILD_TYPE=Release -DBUILD_SHARED_LIBS=0 -DAVIF_CODEC_AOM=1 -DAVIF_LOCAL_AOM=1 -DAVIF_BUILD_APPS=1 ..
avifenc erstellen
make
Du hast avifenc erfolgreich erstellt.
Befehlszeilenparameter für avifenc
avifenc verwendet die Befehlszeilenstruktur:
./avifenc [options] input.file output.avif
Die in dieser Anleitung verwendeten grundlegenden Parameter für avifenc sind:
| avifenc | |
|---|---|
| --min 0 | Min quantizer for color to 0 |
| --max 63 | Max. Quantisierer für Farbe auf 63 festlegen |
| --minalpha 0 | Min quantizer for alpha auf 0 setzen |
| --maxalpha 63 | Max. Quantisierer für Alpha auf 63 festlegen |
| -a end-usage=q | Legen Sie den Geschwindigkeitsmodus auf „Constant Quality“ (Q) fest. |
| -a cq-level=Q | Quantisierungsebene für Farbe und Alpha auf „Q“ festlegen |
| -a color:cq-level=Q | Quantisierungsebene für Farbe auf „Q“ setzen |
| -a alpha:cq-level=Q | Quantisierungsebene für Alpha auf „Q“ festlegen |
| -a tune=ssim | Für SSIM optimieren (standardmäßig für PSNR) |
| --jobs J | J Arbeitsthreads verwenden (Standard: 1) |
| --speed S | Encodergeschwindigkeit zwischen 0 und 10 festlegen (niedrigste bis höchste Geschwindigkeit, Standard: 6) |
Mit der Option „cq-level“ wird die Quantisierungsebene (0–63) festgelegt, um die Qualität für Farbe oder Alpha zu steuern.
AVIF-Image mit Standardeinstellungen erstellen
Die grundlegendsten Parameter für die Ausführung von avifenc sind die Eingabe- und Ausgabedateien.
./avifenc happy_dog.jpg happy_dog.avif
Wir empfehlen die folgende Befehlszeile, um ein Bild beispielsweise auf Quantisierungsebene 18 zu codieren:
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim happy_dog.jpg happy_dog.avif
Avifenc bietet viele Optionen, die sich sowohl auf die Qualität als auch auf die Geschwindigkeit auswirken.
Wenn Sie die Optionen sehen und mehr darüber erfahren möchten, führen Sie einfach ./avifenc
Sie haben jetzt Ihr eigenes AVIF-Bild.
Encoder beschleunigen
Je nachdem, wie viele Kerne Ihr Computer hat, kann es sinnvoll sein, den Parameter --jobs zu ändern.
Mit diesem Parameter wird festgelegt, wie viele Threads avifenc zum Erstellen von AVIF-Bildern verwendet.
Führen Sie diesen Befehl in der Befehlszeile aus.
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim --jobs 8 happy_dog.jpg happy_dog.avif
Dadurch wird avifenc angewiesen, beim Erstellen des AVIF-Bilds 8 Threads zu verwenden. Das beschleunigt die AVIF-Codierung um etwa das Fünffache.
Auswirkungen auf den Largest Contentful Paint (LCP)
Bilder sind häufig für den Messwert Largest Contentful Paint (LCP) verantwortlich. Eine gängige Empfehlung zur Verbesserung der Ladegeschwindigkeit von LCP-Bildern besteht darin, dafür zu sorgen, dass ein Bild optimiert ist. Wenn Sie die Übertragungsgröße einer Ressource reduzieren, verbessern Sie die Ressourcenladezeit. Dies ist eine der vier wichtigen Phasen, auf die Sie sich bei der Bearbeitung von LCP-Kandidaten konzentrieren sollten, die Bilder sind.
Die Verwendung eines Bild-CDNs wird beim Optimieren von Bildern dringend empfohlen, da dies viel weniger Aufwand erfordert als das Einrichten von Bildoptimierungspipelines im Build-Prozess Ihrer Website oder das manuelle Optimieren von Bildern mithilfe von Encoder-Binärdateien. Bild-CDNs können für einige Projekte jedoch unerschwinglich sein. Beachten Sie in diesem Fall Folgendes, wenn Sie mit dem avifenc-Encoder optimieren:
- Mach dich mit den Optionen des Encoders vertraut. Wenn Sie einige der verfügbaren Codierungsfunktionen von AVIF ausprobieren, können Sie möglicherweise zusätzliche Einsparungen erzielen und gleichzeitig eine ausreichende Bildqualität beibehalten.
- AVIF bietet sowohl eine verlustbehaftete als auch eine verlustfreie Codierung. Je nach Inhalt eines Bildes kann eine Codierungsart besser geeignet sein als eine andere. Beispielsweise eignen sich Fotos, die normalerweise als JPEGs gesendet werden, am besten für die verlustbehaftete Codierung. Die verlustfreie Codierung ist hingegen wahrscheinlich am besten für Bilder mit einfachen Details oder Strichzeichnungen geeignet, die normalerweise als PNG gesendet werden.
- Wenn Sie einen Bundler mit Community-Support für imagemin verwenden, können Sie das Paket imagemin-avif verwenden, damit Ihr Bundler AVIF-Bildvarianten ausgeben kann.
Wenn Sie mit AVIF experimentieren, können Sie die LCP-Zeiten Ihrer Website möglicherweise verbessern, wenn das LCP-Element ein Bild ist. Weitere Informationen zur Optimierung des LCP finden Sie im Leitfaden zur Optimierung des LCP.
Fazit
Mit libaom, libavif und anderen Open-Source-Tools können Sie mit AVIF die beste Bildqualität und Leistung für Ihre Website erzielen. Das Format ist noch relativ neu und es werden laufend Optimierungen und Tool-Integrationen entwickelt. Wenn du Fragen, Kommentare oder Funktionsanfragen hast, kannst du dich über die av1-discuss-Mailingliste, die AOM-GitHub-Community und das AVIF-Wiki an uns wenden.