Kami sering menulis tentang pemborosan di situs akibat gambar, dan alat seperti Lighthouse menunjukkan saat pemuatan gambar berdampak negatif pada pengalaman pengguna, seperti meningkatkan waktu pemuatan, atau mengurangi bandwidth dari resource yang lebih penting. Salah satu cara untuk memperbaikinya adalah dengan menggunakan kompresi modern untuk mengurangi ukuran file gambar, dan opsi baru untuk developer web adalah format gambar AVIF. Postingan blog ini membahas update terbaru pada alat open source untuk AVIF, memperkenalkan library encoding libaom dan libavif, dan menyertakan tutorial untuk menggunakan library ini guna mengenkode gambar AVIF secara efisien.
AVIF adalah format gambar berdasarkan codec video AV1, dan distandarisasi oleh Alliance for Open Media. AVIF menawarkan peningkatan kompresi yang signifikan dibandingkan format gambar lainnya seperti JPEG dan WebP. Meskipun penghematan yang pasti akan bergantung pada konten, setelan encoding, dan target kualitas, kami dan pihak lain telah melihat penghematan lebih dari 50% dibandingkan dengan JPEG.


Selain itu, AVIF menambahkan dukungan codec dan penampung untuk fitur gambar baru seperti Rentang Dinamis Tinggi dan Wide Color Gamut, sintesis butiran film, dan decoding progresif.
Yang Baru
Sejak dukungan AVIF diluncurkan di Chrome M85, dukungan AVIF di ekosistem open source telah meningkat di sejumlah bidang.
Libaom
Libaom adalah encoder dan decoder AV1 open source yang dikelola oleh perusahaan dalam Alliance for Open Media, dan digunakan di banyak layanan produksi di Google dan perusahaan anggota lainnya. Antara rilis libaom 2.0.0—sekitar waktu yang sama Chrome menambahkan dukungan AVIF—dan rilis 3.1.0 terbaru, telah ada pengoptimalan encoding gambar diam yang signifikan yang ditambahkan ke codebase. Ini mencakup:
- Pengoptimalan untuk multi-threading dan encoding bertingkat.
- Pengurangan penggunaan memori sebesar 5x lipat.
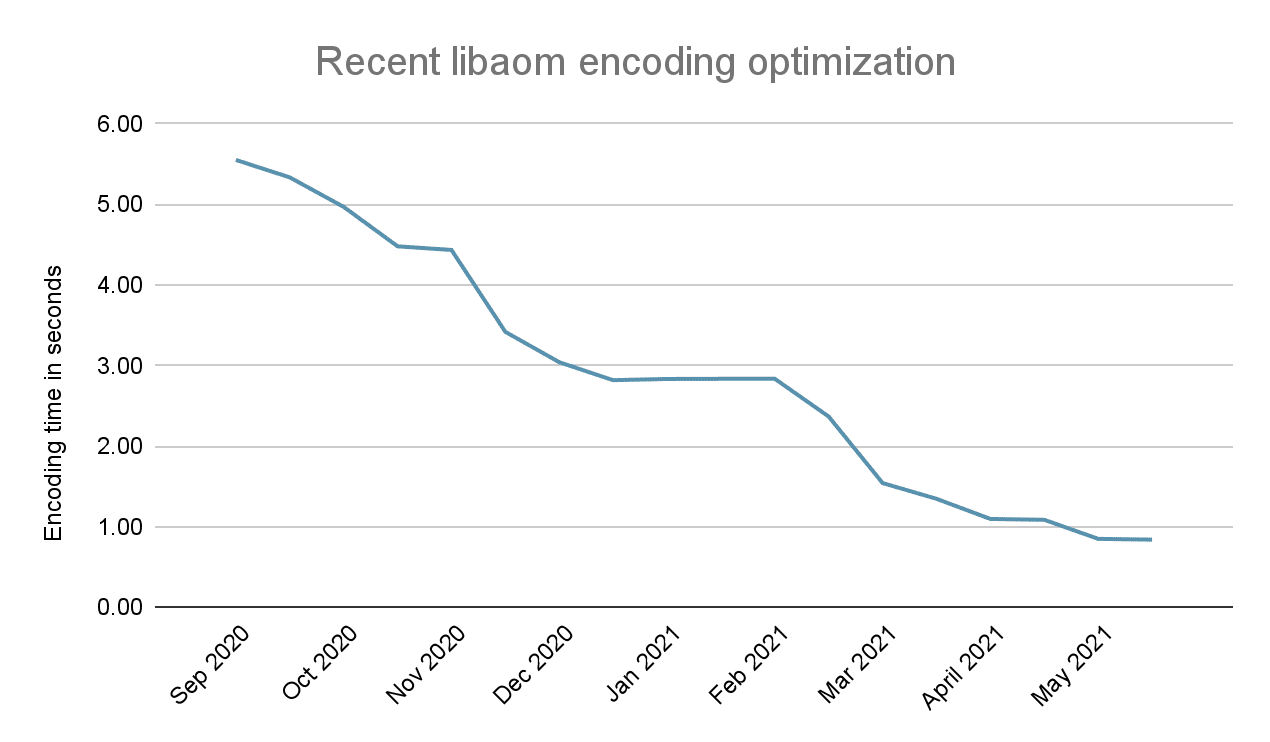
- Pengurangan penggunaan CPU sebesar 6,5x, seperti yang ditunjukkan pada diagram di bawah.

Perubahan ini secara signifikan mengurangi biaya encoding AVIF, terutama gambar yang paling sering dimuat, atau gambar dengan prioritas tertinggi di situs Anda. Seiring enkode dengan akselerasi hardware AV1 menjadi lebih tersedia di server dan layanan cloud, biaya untuk membuat gambar AVIF akan terus menurun.
Libavif
Libavif, implementasi referensi AVIF, adalah parser dan muxer AVIF open source yang digunakan di Chrome untuk mendekode gambar AVIF. Alat ini juga dapat digunakan dengan libaom untuk membuat gambar AVIF dari gambar yang tidak dikompresi yang ada, atau melakukan transcoding dari gambar web yang ada (JPEG, PNG, dll.).
Libavif baru-baru ini menambahkan dukungan untuk berbagai setelan encoder, termasuk integrasi dengan setelan encoder libaom yang lebih canggih. Pengoptimalan dalam pipeline pemrosesan seperti konversi YUV ke RGB yang cepat menggunakan libyuv dan dukungan alfa yang di-premultiplied akan mempercepat proses decoding lebih lanjut. Terakhir, dukungan untuk mode encoding all-intra yang baru ditambahkan di libaom 3.1.0 membawa semua peningkatan libaom yang disebutkan di atas.
Mengenkode gambar AVIF dengan avifenc
Cara cepat untuk bereksperimen dengan AVIF adalah Squoosh.app. Squoosh menjalankan libavif versi WebAssembly, dan mengekspos banyak fitur yang sama dengan alat command line. Ini adalah cara mudah untuk membandingkan AVIF dengan format lain, baik yang lama maupun yang baru. Ada juga versi CLI Sqoosh yang ditujukan untuk aplikasi Node.
Namun, WebAssembly belum memiliki akses ke semua primitif performa CPU, jadi jika Anda ingin menjalankan libavif dengan kecepatan tercepat, sebaiknya gunakan encoder command line, avifenc.
Untuk memahami cara mengenkode gambar AVIF, kami akan menyajikan tutorial menggunakan gambar sumber yang sama yang digunakan dalam contoh di atas. Untuk memulai, Anda memerlukan:
Anda juga harus menginstal paket pengembangan untuk zlib, libpng, dan libjpeg. Perintah untuk distribusi Linux Debian dan Ubuntu adalah:
sudo apt-get install zlib1g-dev
sudo apt-get install libpng-dev
sudo apt-get install libjpeg-dev
Mem-build encoder command line avifenc
1. Mendapatkan kode
Lihat tag rilis libavif.
git clone -b v0.9.1 https://github.com/AOMediaCodec/libavif.git
2. Ubah direktori menjadi libavif
cd libavif
Ada banyak cara yang dapat Anda gunakan untuk mengonfigurasi avifenc dan libavif untuk di-build. Anda dapat menemukan informasi selengkapnya di libavif. Kita akan mem-build avifenc sehingga ditautkan secara statis ke library encoder dan decoder AV1, libaom.
3. Mendapatkan dan mem-build libaom
Ubah ke direktori dependensi eksternal libavif.
cd ext
Perintah berikutnya akan mengambil kode sumber libaom dan mem-build libaom secara statis.
./aom.cmd
Ubah direktori ke libavif.
cd ..
4. Mem-build alat encoding command line, avifenc
Sebaiknya buat direktori build untuk avifenc.
mkdir build
Ubah ke direktori build.
cd build
Membuat file build untuk avifenc.
cmake -DCMAKE_BUILD_TYPE=Release -DBUILD_SHARED_LIBS=0 -DAVIF_CODEC_AOM=1 -DAVIF_LOCAL_AOM=1 -DAVIF_BUILD_APPS=1 ..
Mem-build avifenc.
make
Anda telah berhasil mem-build avifenc.
Memahami parameter command line avifenc
avifenc menggunakan struktur command line:
./avifenc [options] input.file output.avif
Parameter dasar untuk avifenc yang digunakan dalam tutorial ini adalah:
| avifenc | |
|---|---|
| --min 0 | Menetapkan quantizer minimum untuk warna ke 0 |
| --max 63 | Menetapkan quantizer maksimum untuk warna ke 63 |
| --minalpha 0 | Menetapkan pengkuantiser minimum untuk alfa ke 0 |
| --maxalpha 63 | Menetapkan quantizer maksimum untuk alfa ke 63 |
| -a end-usage=q | Menetapkan mode kontrol kecepatan ke mode Kualitas Konstan (Q) |
| -a cq-level=Q | Menetapkan level kuantisasi untuk warna dan alfa ke Q |
| -a color:cq-level=Q | Menetapkan level kuantisasi untuk warna ke Q |
| -a alpha:cq-level=Q | Menetapkan tingkat kuantisasi untuk alfa ke Q |
| -a tune=ssim | Menyesuaikan untuk SSIM (defaultnya adalah menyesuaikan untuk PSNR) |
| --jobs J | Gunakan thread pekerja J (default: 1) |
| --speed S | Menetapkan kecepatan encoder dari 0-10 (paling lambat-paling cepat. default: 6) |
Opsi cq-level menetapkan level kuantisasi (0-63) untuk mengontrol kualitas warna atau alfa.
Membuat gambar AVIF dengan setelan default
Parameter paling dasar agar avifenc dapat berjalan adalah menetapkan file input dan output.
./avifenc happy_dog.jpg happy_dog.avif
Sebaiknya gunakan command line berikut untuk mengenkode gambar, misalnya pada level kuantisasi 18:
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim happy_dog.jpg happy_dog.avif
Avifenc memiliki banyak opsi yang akan memengaruhi kualitas dan kecepatan.
Jika Anda ingin melihat opsi dan mempelajarinya lebih lanjut, cukup jalankan ./avifenc
Sekarang Anda memiliki gambar AVIF Anda sendiri.
Mempercepat encoder
Satu parameter yang mungkin baik untuk diubah,
bergantung pada jumlah core yang Anda miliki di komputer, adalah parameter --jobs.
Parameter ini menetapkan jumlah thread yang akan digunakan avifenc untuk membuat gambar AVIF.
Coba jalankan ini di command line.
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim --jobs 8 happy_dog.jpg happy_dog.avif
Hal ini memberi tahu avifenc untuk menggunakan 8 thread saat membuat gambar AVIF, yang mempercepat encoding AVIF sekitar 5x lipat.
Pengaruh pada Largest Contentful Paint (LCP)
Gambar adalah kandidat umum untuk metrik Largest Contentful Paint (LCP). Salah satu rekomendasi umum untuk meningkatkan kecepatan pemuatan gambar LCP adalah memastikan gambar dioptimalkan. Dengan mengurangi ukuran transfer resource, Anda akan meningkatkan waktu pemuatan resource, yang merupakan salah satu dari empat fase utama yang harus ditargetkan saat menangani kandidat LCP yang berupa gambar.
Gunakan CDN gambar sangat direkomendasikan saat mengoptimalkan gambar, karena memerlukan lebih sedikit upaya daripada menyiapkan pipeline pengoptimalan gambar dalam proses build situs Anda atau menggunakan biner encoder secara manual untuk mengoptimalkan gambar secara manual. Namun, CDN gambar mungkin mahal untuk beberapa project. Jika demikian, pertimbangkan hal-hal berikut saat mengoptimalkan dengan encoder avifenc:
- Pahami opsi yang ditawarkan encoder. Anda dapat menemukan penghematan tambahan sekaligus mempertahankan kualitas gambar yang memadai dengan bereksperimen dengan beberapa fitur encoding AVIF yang tersedia.
- AVIF menyediakan encoding lossy dan lossless. Bergantung pada konten gambar, satu jenis encoding mungkin berperforma lebih baik daripada yang lain. Misalnya, foto yang biasanya ditayangkan sebagai JPEG mungkin akan lebih baik dengan encoding lossy, sedangkan encoding lossless mungkin lebih baik untuk gambar yang berisi detail sederhana atau gambar garis yang biasanya ditayangkan sebagai PNG.
- Jika menggunakan bundler dengan dukungan komunitas untuk imagemin, pertimbangkan untuk menggunakan paket imagemin-avif agar bundler Anda dapat menghasilkan varian gambar AVIF.
Dengan bereksperimen dengan AVIF, Anda mungkin dapat meningkatkan waktu LCP situs jika kandidat LCP adalah gambar. Untuk informasi selengkapnya tentang cara mengoptimalkan LCP, baca panduan tentang cara mengoptimalkan LCP.
Kesimpulan
Dengan menggunakan libaom, libavif, dan alat open source lainnya, Anda bisa mendapatkan kualitas dan performa gambar terbaik untuk situs Anda menggunakan AVIF. Format ini masih relatif baru, dan pengoptimalan serta integrasi alat sedang dikembangkan secara aktif. Jika Anda memiliki pertanyaan, komentar, atau permintaan fitur, hubungi kami di mailing list av1-discuss, komunitas GitHub AOM, dan wiki AVIF.