Często piszemy o problemach z rozmiarem witryn spowodowanym przez obrazy. Narzędzie Lighthouse wskazuje, kiedy wczytywanie obrazów ma negatywny wpływ na wrażenia użytkowników, np. wydłuża czas wczytywania lub odbiera przepustowość łącza innym, ważniejszym zasobom. Jednym ze sposobów rozwiązania tego problemu jest użycie nowoczesnej kompresji w celu zmniejszenia rozmiaru plików obrazów. Nową opcją dla programistów stron internetowych jest format obrazu AVIF. W tym wpisie na blogu opisujemy najnowsze aktualizacje narzędzi open source do obsługi formatu AVIF, przedstawiamy biblioteki kodowania libaom i libavif oraz instrukcję efektywnego kodowania obrazów AVIF za pomocą tych bibliotek.
AVIF to format obrazu oparty na kodzieku wideo AV1 i znormalizowany przez Alliance for Open Media. AVIF zapewnia znaczne korzyści w zakresie kompresji w porównaniu z innymi formatami obrazów, takimi jak JPEG i WebP. Dokładne oszczędności zależą od treści, ustawień kodowania i docelowej jakości, ale my i inni odnotowaliśmy oszczędności większe niż 50% w porównaniu z JPEG.


Dodatkowo AVIF dodaje obsługę kodeków i kontenerów dla nowych funkcji obrazu, takich jak High Dynamic Range i Wide Color Gamut, synteza ziarnistości filmu oraz dekodowanie progresywne.
Co nowego
Od czasu wprowadzenia obsługi formatu AVIF w Chrome M85 obsługa tego formatu w ekosystemie oprogramowania open source poprawiła się pod wieloma względami.
Libaom
Libaom to szyfrujący i deszyfrujący koder AV1 w wersji open source, który jest utrzymywany przez firmy zrzeszone w stowarzyszeniu Alliance for Open Media i używany w wielu usługach produkcyjnych Google i innych firm członkowskich. W czasie od wydania libaom 2.0.0 – mniej więcej w tym samym czasie, gdy Chrome dodało obsługę AVIF – do najnowszej wersji 3.1.0 wprowadzono znaczne optymalizacje kodowania obrazów statycznych. Obejmują one:
- Optymalizacja pod kątem wielowątkowości i kodowania płytkowego.
- 5-krotne zmniejszenie wykorzystania pamięci.
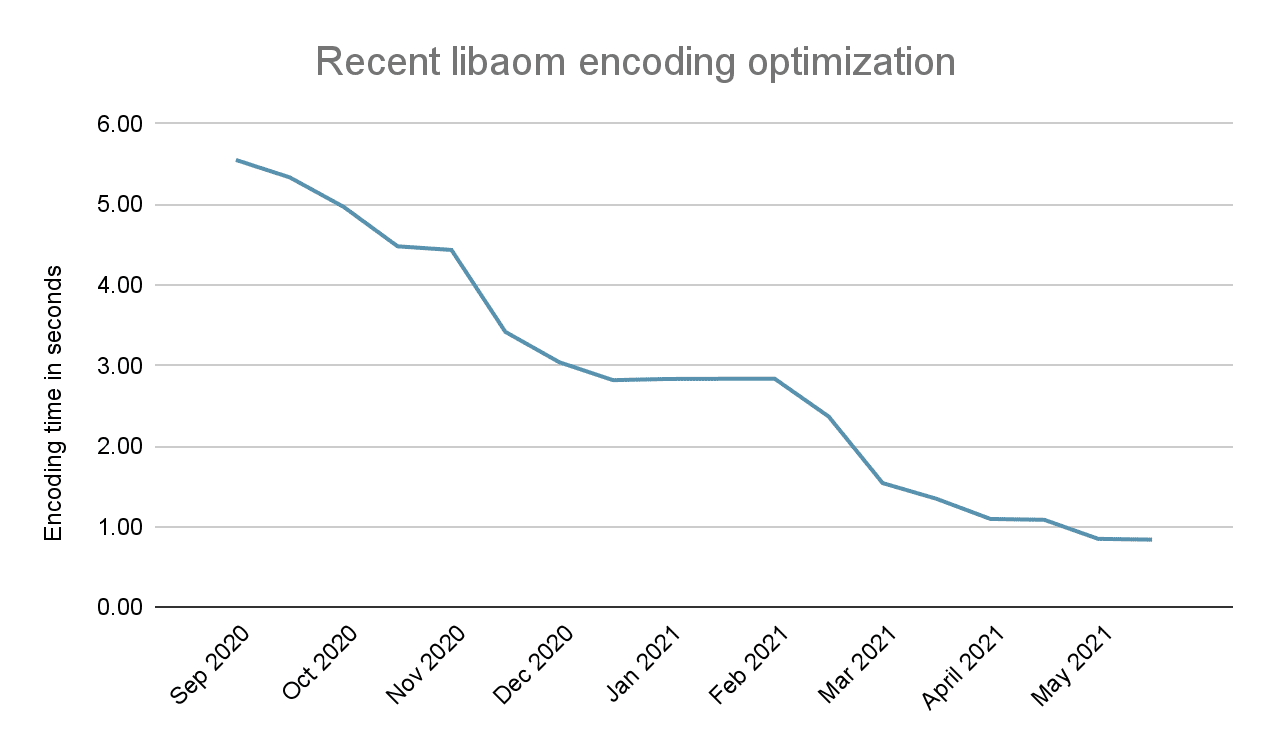
- 6,5-krotne zmniejszenie wykorzystania procesora, jak widać na wykresie poniżej.

Te zmiany znacznie obniżają koszty kodowania AVIF, zwłaszcza w przypadku najczęściej wczytywanych lub priorytetowych obrazów w Twojej witrynie. Wraz z uzyskiwaniem przez kodowanie z akceleracją sprzętową AV1 coraz większej dostępności na serwerach i w usługach w chmurze koszty tworzenia obrazów AVIF będą się nadal zmniejszać.
Libavif
Libavif, czyli implementacja referencyjna AVIF, to muxer i parsujący AVIF na licencji open source, który jest używany w Chrome do dekodowania obrazów AVIF. Można go też używać z libav om do tworzenia obrazów AVIF z dotychczasowych nieskompresowanych obrazów lub do transkodowania z dotychczasowych obrazów internetowych (JPEG, PNG itp.).
Libavif niedawno dodał obsługę szerszego zakresu ustawień kodera, w tym integrację z bardziej zaawansowanymi ustawieniami kodera libaom. Optymalizacje w potoku przetwarzania, takie jak szybka konwersja YUV na RGB za pomocą biblioteki libyuv oraz obsługa premultiplikowanej alfa, jeszcze bardziej przyspieszają proces dekodowania. I wreszcie obsługa trybu kodowania all-intra, która została dodana w wersji libaom 3.1.0, zapewnia wszystkie ulepszenia libaom wymienione powyżej.
Kodowanie obrazów AVIF za pomocą avifenc
Szybki sposób na eksperymentowanie z formatem AVIF to aplikacja Squoosh.app. Używa ona wersji biblioteki libavif w standardzie WebAssembly i oferuje wiele takich samych funkcji jak narzędzia wiersza poleceń. To łatwy sposób na porównanie formatu AVIF z innymi starymi i nowymi formatami. Dostępna jest też wersja wiersza poleceń Squoosh przeznaczona do aplikacji Node.
Jednak WebAssembly nie ma jeszcze dostępu do wszystkich podstawowych funkcji procesorów, więc jeśli chcesz uruchomić libavif z największą szybkością, zalecamy użycie kodera wiersza poleceń avifenc.
Aby dowiedzieć się, jak kodować obrazy AVIF, zaprezentujemy samouczek, w którym użyjemy tego samego źródłowego obrazu, który został użyty w powyższym przykładzie. Aby rozpocząć, musisz mieć:
Musisz też zainstalować pakiety programistyczne zlib, libpng i libjpeg. Polecenia dla dystrybucji Linuksa Debian i Ubuntu:
sudo apt-get install zlib1g-dev
sudo apt-get install libpng-dev
sudo apt-get install libjpeg-dev
Tworzenie kodera avifenc na poziomie wiersza poleceń
1. Pobierz kod
Sprawdź tag wersji libavif.
git clone -b v0.9.1 https://github.com/AOMediaCodec/libavif.git
2. Zmień katalog na libavif
cd libavif
Istnieje wiele sposobów konfigurowania avifenc i libavif. Więcej informacji znajdziesz na stronie libavif. Skompilujemy avifenc tak, aby był on połączony statycznie z biblioteką kodera i dekodera AV1, czyli libaom.
3. Pobieranie i kompilowanie libaom
Przejdź do katalogu zewnętrznych zależności libavif.
cd ext
Następne polecenie pobiera kod źródłowy libaom i kompiluje libaom w sposób statyczny.
./aom.cmd
Przejdź do katalogu libavif.
cd ..
4. Utwórz narzędzie do kodowania w wierszu poleceń avifenc
Warto utworzyć katalog kompilacji dla avifenc.
mkdir build
Przejdź do katalogu kompilacji.
cd build
Utwórz pliki kompilacji dla avifenc.
cmake -DCMAKE_BUILD_TYPE=Release -DBUILD_SHARED_LIBS=0 -DAVIF_CODEC_AOM=1 -DAVIF_LOCAL_AOM=1 -DAVIF_BUILD_APPS=1 ..
Utwórz avifenc.
make
Udało Ci się skompilować avifenc.
Parametry wiersza poleceń avifenc
avifenc używa struktury wiersza poleceń:
./avifenc [options] input.file output.avif
Podstawowe parametry avifenc użyte w tym samouczku to:
| avifenc | |
|---|---|
| --min 0 | Ustaw minimalny kwantyfikator koloru na 0. |
| --max 63 | Ustaw maksymalny kwantyfikator koloru na 63. |
| --minalpha 0 | Ustaw minimalny kwantyfikator dla alfa na 0. |
| --maxalpha 63 | Ustaw maksymalny kwantyfikator dla alfa na 63. |
| -a end-usage=q | Ustaw tryb kontroli szybkości na tryb stałej jakości (Q). |
| -a cq-level=Q | Ustaw poziom kwantowania zarówno koloru, jak i alfa na Q. |
| –a color:cq-level=Q | Ustaw poziom kwantowania koloru na Q. |
| -a alpha:cq-level=Q | Ustaw poziom kwantowania dla alfa na Q. |
| -a tune=ssim | Dostosowanie do SSIM (domyślnie jest to dostosowanie do PSNR) |
| --jobs J | Użyj J wątków roboczych (domyślnie: 1) |
| --prędkość S | Ustaw szybkość kodowania od 0 do 10 (najwolniejsza do najszybszej, domyślnie 6). |
Opcja cq-level ustawia poziom kwantowania (0–63) do kontrolowania jakości koloru lub alfa.
Tworzenie obrazu AVIF z ustawieniami domyślnymi
Najprostsze parametry, które należy ustawić, aby uruchomić avifenc, to pliki wejściowe i wyjściowe.
./avifenc happy_dog.jpg happy_dog.avif
Aby zakodować obraz na przykład z poziomem kwantowania 18, użyj tej linii poleceń:
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim happy_dog.jpg happy_dog.avif
Avifenc ma wiele opcji, które wpływają zarówno na jakość, jak i szybkość.
Jeśli chcesz zobaczyć opcje i dowiedzieć się więcej o nich, uruchom ./avifenc
Masz już własny obraz AVIF.
Przyspieszanie kodowania
Jednym z parametrów, który warto zmienić w zależności od liczby rdzeni na komputerze, jest parametr --jobs.
Ten parametr określa, ile wątków avifenc będzie używać do tworzenia obrazów AVIF.
Spróbuj uruchomić to w wierszu poleceń.
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim --jobs 8 happy_dog.jpg happy_dog.avif
Informuje avifenc, aby podczas tworzenia obrazu AVIF używał 8 wątków, co przyspiesza kodowanie AVIF około 5 razy.
Wpływ na największe wyrenderowanie treści (LCP)
Obrazy są często brane pod uwagę w przypadku wskaźnika największego wyrenderowania treści (LCP). Jedną z częstych rekomendacji dotyczących przyspieszania wczytywania obrazów LCP jest upewnienie się, że obraz jest zoptymalizowany. Zmniejszenie rozmiaru przesyłanych zasobów poprawia ich czas wczytywania, który jest jedną z 4 kluczowych faz, na które należy zwrócić uwagę w przypadku kandydatów LCP będących obrazami.
Używanie CDN dla obrazów jest zdecydowanie zalecane podczas optymalizowania obrazów, ponieważ wymaga znacznie mniej wysiłku niż konfigurowanie ścieżek optymalizacji obrazów w procesie kompilacji witryny lub ręczne optymalizowanie obrazów za pomocą binarnych koderów. Jednak w przypadku niektórych projektów CDN obrazów może być zbyt kosztowny. Jeśli tak jest w Twoim przypadku, podczas optymalizacji za pomocą kodera avifenc weź pod uwagę te kwestie:
- Zapoznaj się z opcjami oferowanymi przez koder. Możesz uzyskać dodatkowe oszczędności, zachowując przy tym odpowiednią jakość obrazu, eksperymentując z niektórymi dostępnymi funkcjami kodowania AVIF.
- Format AVIF umożliwia kodowanie z stratami i bez strat. W zależności od zawartości obrazu jeden typ kodowania może działać lepiej niż inny. Na przykład zdjęcia, które są zwykle wyświetlane jako pliki JPEG, będą prawdopodobnie najlepiej wyglądać po zastosowaniu kodowania stratnego, podczas gdy kodowanie bezstratne będzie prawdopodobnie najlepsze w przypadku obrazów zawierających proste szczegóły lub rysunki liniowe, które są zwykle wyświetlane jako pliki PNG.
- Jeśli używasz pakietu zbiorczego z obsługą społeczności dla imagemin, rozważ użycie pakietu imagemin-avif, aby umożliwić pakietowi zbiorczemu generowanie wersji obrazów w formacie AVIF.
Eksperymentując z formatem AVIF, możesz poprawić czas LCP witryny w przypadkach, gdy element LCP to obraz. Więcej informacji o optymalizacji LCP znajdziesz w przewodniku na temat optymalizacji LCP.
Podsumowanie
Korzystając z libav, libavif i innych narzędzi open source, możesz uzyskać najlepszą jakość obrazu i najlepszą wydajność swojej witryny przy użyciu AVIF. Ten format jest stosunkowo nowy, a optymalizacje i integracje narzędzi są w trakcie aktywnego wdrażania. Jeśli masz pytania, komentarze lub sugestie dotyczące funkcji, skontaktuj się z nami na liście mailingowej av1-discuss, w społeczności GitHub AOM lub w wiki AIFF.