A menudo escribimos sobre el aumento de tamaño de los sitios web debido a las imágenes, y herramientas como Lighthouse destacan cuando la carga de imágenes tiene un impacto negativo en la experiencia del usuario, como aumentar el tiempo de carga o quitar ancho de banda a recursos más importantes. Una forma de solucionar este problema es usar la compresión moderna para reducir el tamaño de los archivos de imágenes. Una nueva opción para los desarrolladores web es el formato de imagen AVIF. En esta entrada de blog, se habla sobre las actualizaciones recientes de las herramientas de código abierto para AVIF, se presentan las bibliotecas de codificación libaom y libavif, y se incluye un instructivo para usar estas bibliotecas para codificar imágenes AVIF de manera eficiente.
AVIF es un formato de imagen basado en el códec de video AV1 y estandarizado por la Alianza para Medios Abiertos. AVIF ofrece mejoras significativas en la compresión en comparación con otros formatos de imagen, como JPEG y WebP. Si bien el ahorro exacto dependerá del contenido, la configuración de codificación y el objetivo de calidad, nosotros y otros observamos ahorros superiores al 50% en comparación con JPEG.


Además, AVIF agrega compatibilidad con códecs y contenedores para nuevas funciones de imagen, como alto rango dinámico y amplia gama de colores, síntesis de grano de película y decodificación progresiva.
Novedades
Desde que se lanzó la compatibilidad con AVIF en Chrome M85, la compatibilidad con AVIF en el ecosistema de código abierto mejoró en varios aspectos.
Libaom
Libaom es un codificador y decodificador de AV1 de código abierto que mantienen las empresas de la Alianza para Medios Abiertos y que se usa en muchos servicios de producción de Google y otras empresas miembros. Entre la versión 2.0.0 de libaom (alrededor del mismo tiempo en que Chrome agregó compatibilidad con AVIF) y la versión 3.1.0 reciente, se agregaron optimizaciones significativas de codificación de imágenes fijas a la base de código. Por ejemplo:
- Optimizaciones para la codificación en mosaico y de varios subprocesos
- Reducción de 5 veces en el uso de la memoria.
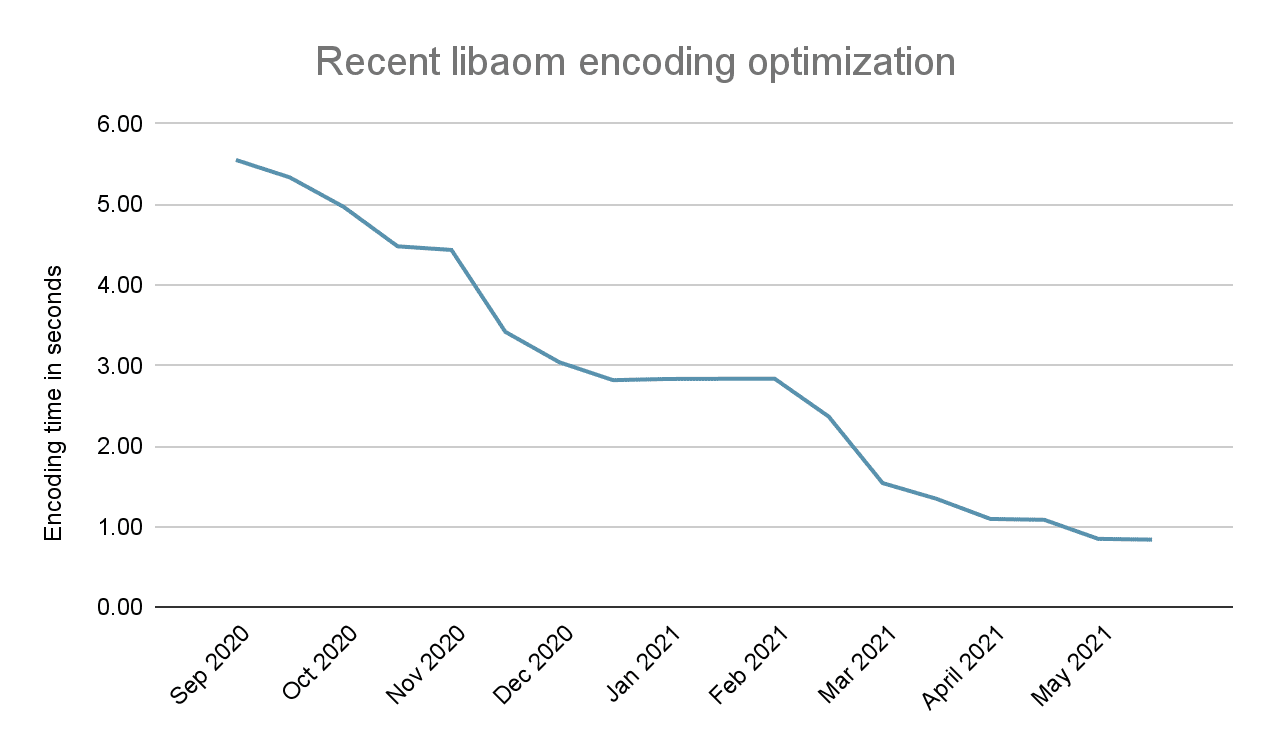
- Una reducción de 6.5 veces en el uso de la CPU, como se muestra en el siguiente gráfico.

Estos cambios reducen en gran medida el costo de codificación de AVIF, en particular las imágenes de mayor prioridad o cargadas con más frecuencia en tu sitio. A medida que la codificación acelerada por hardware de AV1 esté más disponible en los servidores y los servicios en la nube, el costo de crear imágenes AVIF seguirá disminuyendo.
Libavif
Libavif, la implementación de referencia de AVIF, es un analizador y un multiplexor de AVIF de código abierto que se usa en Chrome para decodificar imágenes AVIF. También se puede usar con libaom para crear imágenes AVIF a partir de tus imágenes sin comprimir existentes o transcodificar desde imágenes web existentes (JPEG, PNG, etc.).
Recientemente, libavif agregó compatibilidad con un rango más amplio de parámetros de configuración del codificador, incluida la integración con parámetros de configuración del codificador libaom más avanzados. Las optimizaciones en la canalización de procesamiento, como la conversión rápida de YUV a RGB con libyuv y la compatibilidad con alfa premultiplicada, aceleran aún más el proceso de decodificación. Por último, la compatibilidad con el modo de codificación intra que se agregó recientemente en libaom 3.1.0 aporta todas las mejoras de libaom mencionadas anteriormente.
Codificación de imágenes AVIF con avifenc
Una forma rápida de experimentar con AVIF es Squoosh.app. Squioosh ejecuta una versión de WebAssembly de libavif y expone muchas de las mismas funciones que las herramientas de línea de comandos. Es una forma sencilla de comparar AVIF con otros formatos, antiguos y nuevos. También hay una versión de CLI de Squoosh destinada a apps de Node.
Sin embargo, WebAssembly aún no tiene acceso a todas las primitivas de rendimiento de las CPU, por lo que, si deseas ejecutar libavif lo más rápido posible, te recomendamos el codificador de línea de comandos, avifenc.
Para comprender cómo codificar imágenes AVIF, presentaremos un instructivo con la misma imagen de origen que se usó en nuestro ejemplo anterior. Para comenzar, necesitarás lo siguiente:
También deberás instalar los paquetes de desarrollo para zlib, libpng y libjpeg. Los comandos para las distribuciones de Debian y Ubuntu Linux son los siguientes:
sudo apt-get install zlib1g-dev
sudo apt-get install libpng-dev
sudo apt-get install libjpeg-dev
Compilación del codificador de línea de comandos avifenc
1. Obtén el código
Consulta una etiqueta de lanzamiento de libavif.
git clone -b v0.9.1 https://github.com/AOMediaCodec/libavif.git
2. Cambia el directorio a libavif.
cd libavif
Existen muchas formas diferentes de configurar avifenc y libavif para compilar. Puedes encontrar más información en libavif. Vamos a compilar avifenc para que esté vinculado de forma estática a la biblioteca de codificador y decodificador de AV1, libaom.
3. Obtén y compila libaom
Cambia al directorio de dependencias externas de libavif.
cd ext
El siguiente comando extraerá el código fuente de libaom y compilará libaom de forma estática.
./aom.cmd
Cambia el directorio a libavif.
cd ..
4. Compila la herramienta de codificación de línea de comandos, avifenc
Es recomendable crear un directorio de compilación para avifenc.
mkdir build
Cambia al directorio de compilación.
cd build
Crea los archivos de compilación para avifenc.
cmake -DCMAKE_BUILD_TYPE=Release -DBUILD_SHARED_LIBS=0 -DAVIF_CODEC_AOM=1 -DAVIF_LOCAL_AOM=1 -DAVIF_BUILD_APPS=1 ..
Compila avifenc.
make
Creaste correctamente avifenc.
Información sobre los parámetros de la línea de comandos de avifenc
avifenc usa la siguiente estructura de línea de comandos:
./avifenc [options] input.file output.avif
Los parámetros básicos de avifenc que se usan en este instructivo son los siguientes:
| avifenc | |
|---|---|
| --min 0 | Establece el cuantificador mínimo para el color en 0. |
| --max 63 | Establece el cuantificador máximo para el color en 63. |
| --minalpha 0 | Establece el cuantificador mínimo para alfa en 0. |
| --maxalpha 63 | Establece el cuantificador máximo para alfa en 63. |
| -a end-usage=q | Establece el modo de control de velocidad en el modo de calidad constante (Q) |
| -a cq-level=Q | Establece el nivel de cuantificación para el color y la alfa en Q |
| -a color:cq-level=Q | Establece el nivel de cuantificación del color en Q. |
| -a alpha:cq-level=Q | Establece el nivel de cuantificación para alfa en Q. |
| -a tune=ssim | Ajustar para SSIM (la opción predeterminada es ajustar para PSNR) |
| --jobs J | Usa J subprocesos de trabajo (predeterminado: 1) |
| --speed S | Establece la velocidad del codificador de 0 a 10 (más lenta a más rápida, predeterminada: 6). |
La opción cq-level establece el nivel de cuantificación (de 0 a 63) para controlar la calidad del color o la alfa.
Crea una imagen AVIF con la configuración predeterminada
Los parámetros más básicos para que se ejecute avifenc son la configuración de los archivos de entrada y salida.
./avifenc happy_dog.jpg happy_dog.avif
Recomendamos la siguiente línea de comandos para codificar una imagen, por ejemplo, en el nivel de cuantificación 18:
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim happy_dog.jpg happy_dog.avif
Avifenc tiene muchas opciones que afectarán la calidad y la velocidad.
Si quieres ver las opciones y obtener más información sobre ellas, ejecuta ./avifenc.
Ahora tienes tu propia imagen AVIF.
Acelera el codificador
Un parámetro que puede ser bueno cambiar según la cantidad de núcleos que tengas en tu máquina es el parámetro --jobs.
Este parámetro establece cuántos subprocesos usará avifenc para crear imágenes AVIF.
Intenta ejecutar esto en la línea de comandos.
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim --jobs 8 happy_dog.jpg happy_dog.avif
Esto le indica a avifenc que use 8 subprocesos cuando cree la imagen AVIF, lo que acelera la codificación de AVIF aproximadamente 5 veces.
Efectos en el procesamiento de imagen con contenido más grande (LCP)
Las imágenes son un candidato común para la métrica de Largest Contentful Paint (LCP). Una recomendación común para mejorar la velocidad de carga de las imágenes de LCP es asegurarse de que estén optimizadas. Cuando reduces el tamaño de transferencia de un recurso, mejoras su tiempo de carga, que es una de las cuatro fases clave a las que debes orientarte cuando se trata de candidatos de LCP que son imágenes.
Se recomienda usar una CDN de imágenes cuando se optimizan imágenes, ya que requiere mucho menos esfuerzo que configurar canalizaciones de optimización de imágenes en el proceso de compilación de tu sitio web o usar manualmente codificadores binarios para optimizar imágenes de forma manual. Sin embargo, las CDN de imágenes pueden ser prohibitivas en términos de costos para algunos proyectos. Si este es tu caso, ten en cuenta lo siguiente cuando realices optimizaciones con el codificador avifenc:
- Familiarízate con las opciones que ofrece el codificador. Si experimentas con algunas de las funciones de codificación disponibles de AVIF, es posible que obtengas ahorros adicionales y, al mismo tiempo, conserves una calidad de imagen suficiente.
- AVIF proporciona codificación con y sin pérdida. Según el contenido de una imagen, un tipo de codificación puede tener un mejor rendimiento que otro. Por ejemplo, las fotografías que normalmente se entregan como JPEG probablemente funcionen mejor con la codificación con pérdida, mientras que la codificación sin pérdida es probablemente mejor para las imágenes que contienen detalles simples o dibujos lineales que normalmente se entregan como PNG.
- Si usas un empaquetador con compatibilidad de la comunidad para imagemin, considera usar el paquete imagemin-avif para permitir que tu empaquetador genere variantes de imágenes AVIF.
Si experimentas con AVIF, es posible que puedas mejorar los tiempos de LCP de tu sitio web en los casos en que el candidato de LCP sea una imagen. Para obtener más información sobre cómo optimizar el LCP, lee la guía sobre cómo optimizar el LCP.
Conclusión
Con libaom, libavif y otras herramientas de código abierto, puedes obtener la mejor calidad de imagen y rendimiento para tu sitio web con AVIF. El formato aún es relativamente nuevo, y las optimizaciones y las integraciones de herramientas se están desarrollando de forma activa. Si tienes preguntas, comentarios o solicitudes de funciones, comunícate con nosotros a través de la lista de distribución av1-discuss, la comunidad de GitHub de AOM y la wiki de AVIF.