Nous écrivons fréquemment sur l'encombrement des sites Web par les images, et des outils tels que Lighthouse indiquent quand le chargement d'images a un impact négatif sur l'expérience utilisateur, par exemple en augmentant le temps de chargement ou en réduisant la bande passante disponible pour des ressources plus importantes. Pour résoudre ce problème, vous pouvez utiliser une compression moderne pour réduire la taille des fichiers image. Le format d'image AVIF est une nouvelle option pour les développeurs Web. Cet article de blog présente les mises à jour récentes des outils Open Source pour AVIF, présente les bibliothèques d'encodage libaom et libavif, et inclut un tutoriel sur l'utilisation de ces bibliothèques pour encoder efficacement des images AVIF.
AVIF est un format d'image basé sur le codec vidéo AV1 et standardisé par l'Alliance for Open Media. AVIF offre des gains de compression importants par rapport aux autres formats d'image tels que JPEG et WebP. Bien que l'économie exacte dépende du contenu, des paramètres d'encodage et de la cible de qualité, nous et d'autres avons constaté des économies de plus de 50% par rapport au format JPEG.


De plus, AVIF ajoute la prise en charge des codecs et des conteneurs pour de nouvelles fonctionnalités d'image telles que la plage dynamique élevée et l'espace colorimétrique étendu, la synthèse du grain de film et le décodage progressif.
Nouveautés
Depuis la prise en charge d'AVIF dans Chrome M85, la prise en charge d'AVIF dans l'écosystème open source s'est améliorée à plusieurs niveaux.
Libaom
Libaom est un encodeur et un décodeur AV1 Open Source géré par les entreprises de l'Alliance for Open Media, et utilisé dans de nombreux services de production de Google et d'autres entreprises membres. Entre la version libaom 2.0.0 (à peu près au moment où Chrome a ajouté la prise en charge d'AVIF) et la version 3.1.0 récente, des optimisations importantes de l'encodage d'images fixes ont été ajoutées au codebase. Exemples :
- Optimisations pour le multithreading et l'encodage en tuiles.
- Réduction de l'utilisation de la mémoire de 5 fois
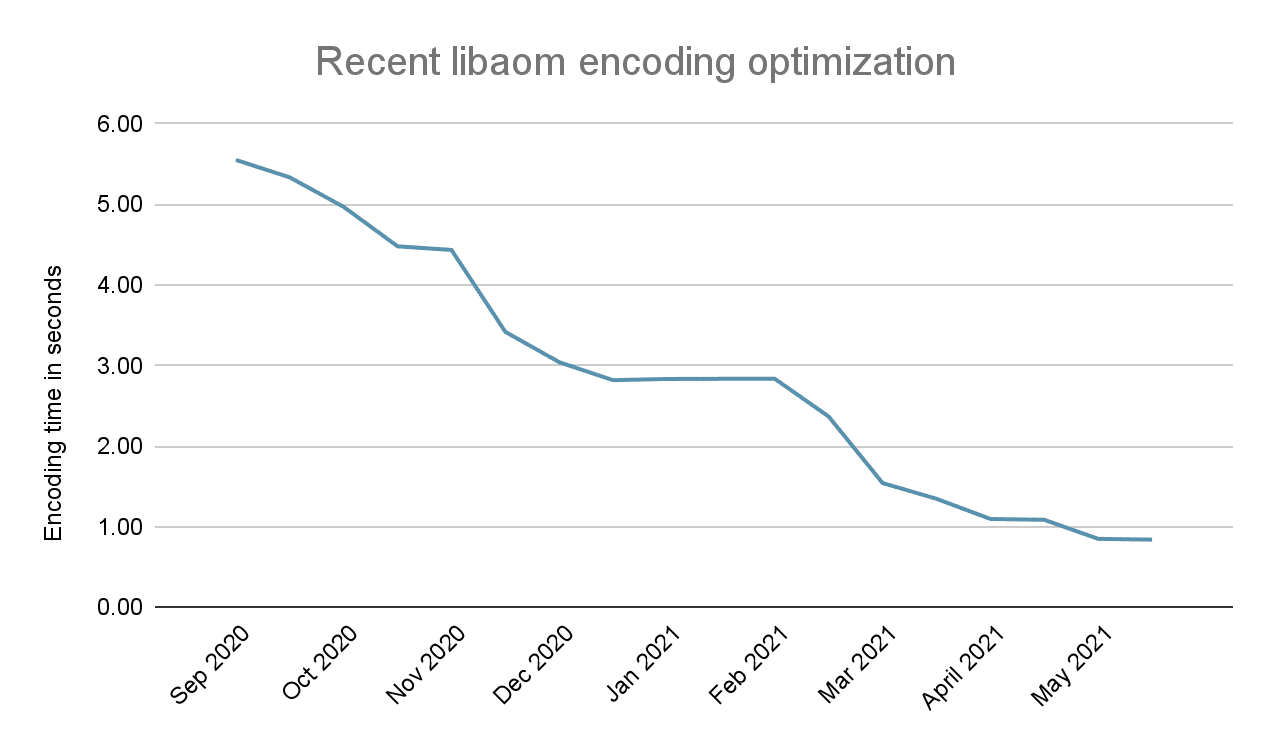
- Réduction de 6,5 fois de l'utilisation du processeur, comme illustré dans le graphique ci-dessous.

Ces modifications réduisent considérablement le coût de l'encodage AVIF, en particulier pour les images les plus fréquemment chargées ou les plus prioritaires de votre site. À mesure que l'encodage accéléré par matériel d'AV1 devient plus disponible sur les serveurs et les services cloud, le coût de création d'images AVIF continuera de baisser.
Libavif
Libavif, l'implémentation de référence d'AVIF, est un multiplexeur et un analyseur AVIF Open Source utilisé dans Chrome pour décoder les images AVIF. Il peut également être utilisé avec libaom pour créer des images AVIF à partir de vos images non compressées existantes ou pour transcoder à partir d'images Web existantes (JPEG, PNG, etc.).
Libavif a récemment ajouté la prise en charge d'un plus grand nombre de paramètres d'encodeur, y compris l'intégration avec les paramètres d'encodeur libaom plus avancés. Les optimisations du pipeline de traitement, telles que la conversion rapide YUV-RVB à l'aide de libyuv et de l'alpha prémultiplié, accélèrent encore le processus de décodage. Enfin, la prise en charge du mode d'encodage all-intra nouvellement ajoutée dans libaom 3.1.0 apporte toutes les améliorations libaom mentionnées ci-dessus.
Encodage d'images AVIF avec avifenc
Squoosh.app est un moyen rapide d'essayer AVIF. Squish exécute une version WebAssembly de libavif et expose de nombreuses fonctionnalités identiques à celles des outils de ligne de commande. Il s'agit d'un moyen simple de comparer AVIF à d'autres formats, anciens ou nouveaux. Il existe également une version CLI de Squoosh destinée aux applications Node.
Toutefois, WebAssembly n'a pas encore accès à toutes les primitives de performances des processeurs. Par conséquent, si vous souhaitez exécuter libavif à sa vitesse maximale, nous vous recommandons l'encodeur de ligne de commande, avifenc.
Pour comprendre comment encoder des images AVIF, nous allons présenter un tutoriel utilisant la même image source que celle utilisée dans notre exemple ci-dessus. Pour commencer, vous avez besoin des éléments suivants:
Vous devrez également installer les packages de développement pour zlib, libpng et libjpeg. Les commandes pour les distributions Linux Debian et Ubuntu sont les suivantes:
sudo apt-get install zlib1g-dev
sudo apt-get install libpng-dev
sudo apt-get install libjpeg-dev
Compiler l'encodeur de ligne de commande avifenc
1. Obtenir le code
Vérifier un tag de version de libavif
git clone -b v0.9.1 https://github.com/AOMediaCodec/libavif.git
2. Remplacez le répertoire par libavif.
cd libavif
Il existe de nombreuses façons de configurer avifenc et libavif pour la compilation. Pour en savoir plus, consultez libavif. Nous allons compiler avifenc afin qu'il soit lié de manière statique à la bibliothèque d'encodeur et de décodeur AV1, libaom.
3. Obtenir et compiler libaom
Accédez au répertoire des dépendances externes de libavif.
cd ext
La commande suivante extrait le code source de libaom et compile libaom de manière statique.
./aom.cmd
Remplacez le répertoire par libavif.
cd ..
4. Créer l'outil d'encodage de ligne de commande, avifenc
Il est judicieux de créer un répertoire de compilation pour avifenc.
mkdir build
Accédez au répertoire de compilation.
cd build
Créez les fichiers de compilation pour avifenc.
cmake -DCMAKE_BUILD_TYPE=Release -DBUILD_SHARED_LIBS=0 -DAVIF_CODEC_AOM=1 -DAVIF_LOCAL_AOM=1 -DAVIF_BUILD_APPS=1 ..
Créez avifenc.
make
Vous avez créé avifenc.
Comprendre les paramètres de ligne de commande d'avifenc
avifenc utilise la structure de ligne de commande:
./avifenc [options] input.file output.avif
Les paramètres de base d'avifenc utilisés dans ce tutoriel sont les suivants:
| avifenc | |
|---|---|
| --min 0 | Définir le quantizeur minimal pour la couleur sur 0 |
| --max 63 | Définir le quantizeur maximal pour la couleur sur 63 |
| --minalpha 0 | Définir le quantizeur minimal pour l'alpha sur 0 |
| --maxalpha 63 | Définir le quantizeur maximal pour l'alpha sur 63 |
| -a end-usage=q | Définissez le mode de contrôle du débit sur "Qualité constante (Q)". |
| -a cq-level=Q | Définissez le niveau de quantification pour la couleur et l'alpha sur Q. |
| -a color:cq-level=Q | Définir le niveau de quantification de la couleur sur Q |
| -a alpha:cq-level=Q | Définissez le niveau de quantification pour l'alpha sur Q. |
| -a tune=ssim | Ajuster pour SSIM (par défaut, l'ajustement est effectué pour PSNR) |
| --jobs J | Utiliser des threads de travail J (valeur par défaut: 1) |
| --speed S | Définissez la vitesse de l'encodeur entre 0 et 10 (plus lente à la plus rapide, par défaut: 6). |
L'option cq-level définit le niveau de quantification (0 à 63) pour contrôler la qualité de la couleur ou de l'alpha.
Créer une image AVIF avec les paramètres par défaut
Les paramètres les plus basiques pour l'exécution d'avifenc sont les fichiers d'entrée et de sortie.
./avifenc happy_dog.jpg happy_dog.avif
Nous vous recommandons d'utiliser la ligne de commande suivante pour encoder une image, par exemple au niveau de quantification 18:
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim happy_dog.jpg happy_dog.avif
Avifenc propose de nombreuses options qui affectent à la fois la qualité et la vitesse.
Si vous souhaitez afficher les options et en savoir plus à leur sujet, exécutez simplement ./avifenc.
Vous avez maintenant votre propre image AVIF !
Accélérer l'encodeur
Le paramètre --jobs peut être utile à modifier en fonction du nombre de cœurs de votre machine.
Ce paramètre définit le nombre de threads qu'avifenc utilisera pour créer des images AVIF.
Essayez d'exécuter cette commande dans la ligne de commande.
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim --jobs 8 happy_dog.jpg happy_dog.avif
Cela indique à avifenc d'utiliser huit threads lors de la création de l'image AVIF, ce qui accélère l'encodage AVIF d'environ cinq fois.
Effets sur le Largest Contentful Paint (LCP)
Les images sont souvent candidates à la métrique Largest Contentful Paint (LCP). Une recommandation courante pour améliorer la vitesse de chargement des images LCP consiste à s'assurer qu'elles sont optimisées. En réduisant la taille de transfert d'une ressource, vous améliorez son temps de chargement, qui est l'une des quatre phases clés à cibler lorsque vous traitez des candidats au LCP qui sont des images.
L'utilisation d'un CDN d'images est fortement recommandée lorsque vous optimisez des images, car elle nécessite beaucoup moins d'efforts que de configurer des pipelines d'optimisation des images dans le processus de compilation de votre site Web ou d'utiliser manuellement des binaires d'encodeur pour optimiser les images manuellement. Toutefois, les CDN d'images peuvent être coûteux pour certains projets. Si tel est le cas, tenez compte des points suivants lorsque vous optimisez avec l'encodeur avifenc:
- Familiarisez-vous avec les options proposées par l'encodeur. Vous pouvez réaliser des économies supplémentaires tout en conservant une qualité d'image suffisante en essayant certaines des fonctionnalités d'encodage disponibles dans AVIF.
- AVIF propose un encodage avec et sans perte. Selon le contenu d'une image, un type d'encodage peut être plus performant qu'un autre. Par exemple, les photographies qui sont normalement diffusées au format JPEG sont probablement mieux adaptées à l'encodage avec pertes, tandis que l'encodage sans perte est probablement le plus adapté aux images contenant des détails simples ou des illustrations au trait normalement diffusées au format PNG.
- Si vous utilisez un outil de regroupement avec une prise en charge de la communauté pour imagemin, envisagez d'utiliser le package imagemin-avif pour permettre à votre outil de regroupement de générer des variantes d'images AVIF.
En testant AVIF, vous pourrez peut-être améliorer les temps de LCP de votre site Web lorsque le candidat au LCP est une image. Pour en savoir plus sur l'optimisation du LCP, consultez le guide sur l'optimisation du LCP.
Conclusion
En utilisant libaom, libavif et d'autres outils Open Source, vous pouvez obtenir la meilleure qualité d'image et les meilleures performances pour votre site Web avec AVIF. Ce format est encore relativement nouveau, et les optimisations et les intégrations d'outils sont en cours de développement. Si vous avez des questions, des commentaires ou des demandes de fonctionnalités, contactez-nous sur la liste de discussion av1-discuss, la communauté GitHub AOM et le wiki AVIF.