אנחנו כותבים לעיתים קרובות על הבעיה של עודף נתונים באתרים שנובעת מתמונות, וכלים כמו Lighthouse מדגישים מתי טעינת התמונות משפיעה לרעה על חוויית המשתמש, למשל על ידי הארכת זמן הטעינה או על ידי שימוש ברוחב הפס במשאבים חשובים יותר. אחת מהדרכים לפתרון הבעיה היא להשתמש בדחיסת נתונים מודרנית כדי לצמצם את גודל הקובץ של התמונות. אפשרות חדשה למפתחי אתרים היא פורמט התמונה AVIF. בפוסט הזה בבלוג נסביר על עדכונים אחרונים בכלים של קוד פתוח ל-AVIF, נציג את ספריות הקידוד libaom ו-libavif ונספק מדריך לשימוש בספריות האלה כדי לקודד תמונות AVIF ביעילות.
AVIF הוא פורמט תמונה שמבוסס על הקודק של וידאו AV1, ונקבע כתקן על ידי Alliance for Open Media. פורמט AVIF מציע שיפור משמעותי בדחיסת הנתונים בהשוואה לפורמטים אחרים של תמונות, כמו JPEG ו-WebP. החיסכון המדויק תלוי בתוכן, בהגדרות הקידוד וביעד האיכות, אבל אנחנו ואחרים ראינו חיסכון של יותר מ-50% בהשוואה ל-JPEG.


בנוסף, ב-AVIF יש תמיכה בקודק ובקונטיינר בתכונות תמונה חדשות כמו טווח דינמי גבוה (HDR) ורחב טווח צבעים (WCG), סינתזה של גרגרי קולנוע ופענוח הדרגתי.
מה חדש
מאז שהוסיפה תמיכה ב-AVIF ב-Chrome M85, התמיכה ב-AVIF בסביבה העסקית של קוד פתוח השתפרה במספר מישורים.
Libaom
Libaom הוא מקודד ומפענח AV1 בקוד פתוח שמנוהל על ידי החברות ב-Alliance for Open Media, ומשומש בשירותי ייצור רבים ב-Google ובחברות אחרות שהצטרפו לארגון. בין הגרסה 2.0.0 של libaom – בערך באותו זמן שנוספה ל-Chrome תמיכה ב-AVIF – לבין הגרסה 3.1.0 האחרונה, נוספו לבסיס הקוד אופטימיזציות משמעותיות לקידוד תמונות סטילס. למשל:
- אופטימיזציות למספר רב של שרשורים ולקידוד בחלוקה לריבועים.
- הפחתה של פי 5 בשימוש בזיכרון.
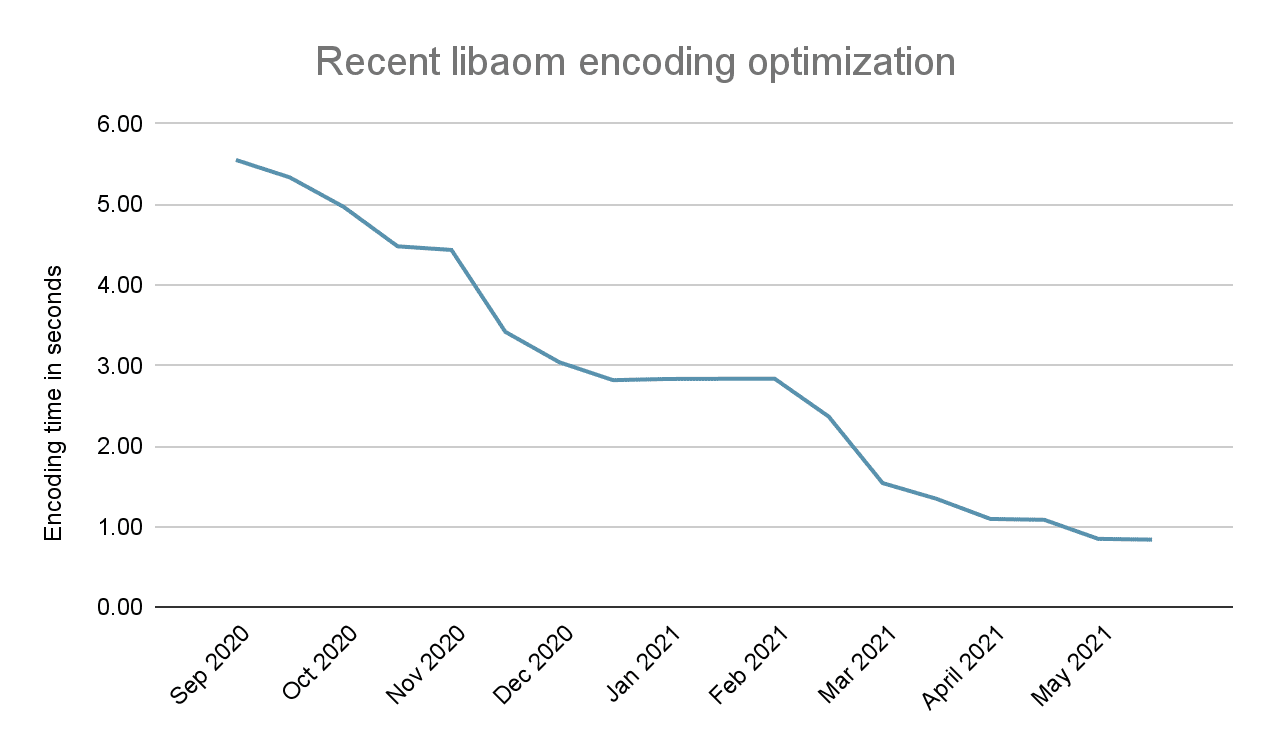
- הפחתה של פי 6.5 בשימוש במעבד, כפי שמוצג בתרשים הבא.

השינויים האלה מפחיתים באופן משמעותי את העלות של קידוד AVIF, במיוחד של התמונות באתר שלכם שנטענות בתדירות הגבוהה ביותר או שיש להן את רמת העדיפות הגבוהה ביותר. ככל שהקידוד במהירות משופרת באמצעות חומרה של AV1 יהיה זמין יותר בשרתים ובשירותי ענן, העלות של יצירת תמונות AVIF תמשיך לרדת.
Libavif
Libavif, ההטמעה של AVIF, היא תוכנה לניתוח ולמיקס של נתוני AVIF בקוד פתוח, שמשמשת ב-Chrome לפענוח תמונות AVIF. אפשר גם להשתמש בו עם libaom כדי ליצור תמונות AVIF מתמונות קיימות ללא דחיסה, או כדי לבצע המרה מתמונות אינטרנט קיימות (JPEG, PNG וכו').
לאחרונה נוספה ל-Libavif תמיכה במגוון רחב יותר של הגדרות מקודד, כולל שילוב עם הגדרות מקודד מתקדמות יותר של libaom. אופטימיזציות בצינור עיבוד הנתונים, כמו המרה מהירה של YUV ל-RGB באמצעות libyuv ותמיכה ב-alpha מוכפלת, מאפשרות להאיץ עוד יותר את תהליך הפענוח. לבסוף, התמיכה במצב קידוד intra-only שנוסף לגרסה 3.1.0 של libaom כוללת את כל השיפורים ב-libaom שצוינו למעלה.
קידוד תמונות AVIF באמצעות avifenc
דרך מהירה להתנסות ב-AVIF היא Squoosh.app. Squoosh מפעילה גרסה של libavif ל-WebAssembly, ומציגה הרבה מהתכונות של הכלים לשורת הפקודה. זו דרך קלה להשוות בין AVIF לפורמטים אחרים, ישנים וחדשים. יש גם גרסת CLI של Squoosh שמתאימה לאפליקציות Node.
עם זאת, ל-WebAssembly עדיין אין גישה לכל הרכיבים הבסיסיים של ביצועי המעבדים, ולכן אם רוצים להריץ את libavif במהירות הגבוהה ביותר, מומלץ להשתמש במקודד שורת הפקודה avifenc.
כדי להבין איך לקודד תמונות AVIF, נציג מדריך באמצעות אותה תמונה מקור ששימשה בדוגמה שלמעלה. כדי להתחיל, תצטרכו:
בנוסף, תצטרכו להתקין את חבילות הפיתוח של zlib, libpng ו-libjpeg. הפקודות להפצות Linux של Debian ו-Ubuntu הן:
sudo apt-get install zlib1g-dev
sudo apt-get install libpng-dev
sudo apt-get install libjpeg-dev
פיתוח המקודד avifenc בשורת הפקודה
1. קבל את הקוד
בודקים את תג ההפצה של libavif.
git clone -b v0.9.1 https://github.com/AOMediaCodec/libavif.git
2. שינוי הספרייה ל-libavif
cd libavif
יש הרבה דרכים שונות להגדיר את avifenc ואת libavif לצורך פיתוח. מידע נוסף זמין ב-libavif. אנחנו נתכנן את avifenc כך שתהיה לה קישור סטטי לספריית המקודד והפעמון של AV1, libaom.
3. אחזור ויצירה של libaom
עוברים לספריית יחסי התלות החיצוניים של libavif.
cd ext
הפקודה הבאה תגרור את קוד המקור של libaom ותבנה את libaom באופן סטטי.
./aom.cmd
משנים את הספרייה ל-libavif.
cd ..
4. פיתוח כלי הקידוד בשורת הפקודה, avifenc
מומלץ ליצור ספריית build ל-avifenc.
mkdir build
עוברים לספריית ה-build.
cd build
יוצרים את קובצי ה-build של avifenc.
cmake -DCMAKE_BUILD_TYPE=Release -DBUILD_SHARED_LIBS=0 -DAVIF_CODEC_AOM=1 -DAVIF_LOCAL_AOM=1 -DAVIF_BUILD_APPS=1 ..
פיתוח avifenc.
make
השלמת את ה-build של avifenc!
הסבר על הפרמטרים של שורת הפקודה של avifenc
avifenc משתמש במבנה של שורת הפקודה:
./avifenc [options] input.file output.avif
הפרמטרים הבסיסיים של avifenc שנעשה בהם שימוש במדריך הזה הם:
| avifenc | |
|---|---|
| --min 0 | מגדירים את מכשיר הקידוד המינימלי לצבע כ-0 |
| --max 63 | הגדרת מקסימום קוונטיזר לצבע ל-63 |
| --minalpha 0 | מגדירים את המכפיל המינימלי של האלפא ל-0 |
| --maxalpha 63 | הגדרת מכשיר הקידוד המקסימלי של אלפא ל-63 |
| -a end-usage=q | מגדירים את מצב בקרת הקצב למצב איכות קבועה (Q) |
| -a cq-level=Q | מגדירים את רמת הקידוד של הצבע והאלפא ל-Q |
| -a color:cq-level=Q | הגדרת רמת הקידוד של הצבע ל-Q |
| -a alpha:cq-level=Q | מגדירים את רמת ה-quantize של אלפא כ-Q |
| -a tune=ssim | התאמה ל-SSIM (ברירת המחדל היא התאמה ל-PSNR) |
| --jobs J | שימוש ב-J שרשורי עבודה (ברירת המחדל: 1) |
| --speed S | מגדירים את מהירות המקודד מ-0 עד 10 (הכי איטי עד הכי מהיר. ברירת המחדל: 6) |
האפשרות cq-level מגדירה את רמת הקידוד (0 עד 63) כדי לשלוט באיכות של הצבע או של האלפא.
יצירת קובץ AVIF עם הגדרות ברירת המחדל
הפרמטרים הבסיסיים ביותר להרצת avifenc הם הגדרת קובצי הקלט והפלט.
./avifenc happy_dog.jpg happy_dog.avif
מומלץ להשתמש בשורת הפקודה הבאה כדי לקודד תמונה, למשל ברמת קידוד של 18:
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim happy_dog.jpg happy_dog.avif
ל-Avifenc יש הרבה אפשרויות שמשפיעות על האיכות ועל המהירות.
כדי לראות את האפשרויות ולקבל מידע נוסף עליהן, פשוט מריצים את הפקודה ./avifenc
עכשיו יש לכם תמונה בפורמט AVIF משלכם!
האצת המקודד
פרמטר אחד שיכול להיות כדאי לשנות בהתאם למספר הליבות במכונה הוא הפרמטר --jobs.
הפרמטר הזה מגדיר את מספר השרשור שבהם avifenc תשתמש כדי ליצור קובצי אימג' בפורמט AVIF.
נסו להריץ את הפקודה הזו בשורת הפקודה.
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim --jobs 8 happy_dog.jpg happy_dog.avif
הפקודה הזו מורה ל-avifenc להשתמש ב-8 שרשורים כשיוצרים את קובץ ה-AVIF, וכך מקצרת את זמן הקידוד של AVIF פי 5 בערך.
ההשפעה על המדד 'המהירות שבה נטען רכיב התוכן הכי גדול' (LCP)
תמונות הן מועמדות נפוצות למדד 'המהירות שבה נטען רכיב התוכן הכי גדול' (LCP). אחת מהמלצות הנפוצות לשיפור מהירות הטעינה של תמונות LCP היא לוודא שהתמונה אופטימיזציה. צמצום גודל ההעברה של המשאב משפרת את זמן הטעינה של המשאב, שהוא אחד מארבעת השלבים העיקריים שצריך לטרגט כשמדובר בתמונות שיכולות להיות רכיבי LCP.
מומלץ מאוד להשתמש ב-CDN לתמונות כשמבצעים אופטימיזציה של תמונות, כי זה דורש הרבה פחות מאמץ מאשר להגדיר צינורות עיבוד נתונים לאופטימיזציה של תמונות בתהליך ה-build של האתר או להשתמש באופן ידני בקבצים הבינאריים של המקודד כדי לבצע אופטימיזציה של תמונות באופן ידני. עם זאת, CDN לתמונות עשוי להיות יקר מדי לפרויקטים מסוימים. אם זה המצב שלכם, מומלץ להביא בחשבון את הדברים הבאים כשמבצעים אופטימיזציה באמצעות המקודד avifenc:
- כדאי להכיר את האפשרויות שהקונצנדר מציע. תוכלו לחסוך עוד יותר ועדיין לשמור על איכות תמונה מספקת על ידי ניסוי עם חלק מתכונות הקידוד הזמינות של AVIF.
- פורמט AVIF מספק קידוד עם אובדן נתונים (lossy) וקידוד ללא אובדן נתונים (lossless). בהתאם לתוכן של התמונה, יכול להיות שסוג קידוד אחד יניב ביצועים טובים יותר מסוג אחר. לדוגמה, תמונות שמוצגות בדרך כלל כקובצי JPEG יהיו כנראה הכי טובות עם קידוד עם אובדן נתונים, בעוד שקידוד ללא אובדן נתונים יתאים יותר לתמונות שמכילות פרטים פשוטים או גרפיקה לינארית שמוצגות בדרך כלל כקובצי PNG.
- אם אתם משתמשים ב-bundler עם תמיכת קהילה ב-imagemin, כדאי להשתמש בחבילה imagemin-avif כדי לאפשר ל-bundler להפיק וריאציות של תמונות AVIF.
בעזרת ניסויים ב-AVIF, יכול להיות שתוכלו לשפר את זמני ה-LCP של האתר במקרים שבהם התמונה היא רכיב ה-LCP. במדריך הזה מוסבר איך לבצע אופטימיזציה של LCP.
סיכום
באמצעות libaom, libavif וכלים אחרים בקוד פתוח, תוכלו להשיג את איכות התמונה והביצועים הטובים ביותר לאתר שלכם באמצעות AVIF. הפורמט עדיין חדש יחסית, ואנחנו מפתחים אופטימיזציות ושילובים של כלים. אם יש לכם שאלות, תגובות או בקשות להוספת תכונות, תוכלו לפנות אלינו ברשימת התפוצה av1-discuss, בקהילת GitHub של AOM ובוויקיפדיה של AVIF.