আমরা প্রায়শই ইমেজ থেকে ওয়েবসাইটগুলিতে ব্লোট সম্পর্কে লিখি , এবং লাইটহাউসের মতো টুলগুলি যখন ইমেজ লোডিং ব্যবহারকারীর অভিজ্ঞতার উপর নেতিবাচক প্রভাব ফেলে, যেমন লোডের সময় বাড়ানো, বা আরও গুরুত্বপূর্ণ সংস্থান থেকে ব্যান্ডউইথকে দূরে নিয়ে যাওয়া। এটি ঠিক করার একটি উপায় হল ছবির ফাইলের আকার কমাতে আধুনিক কম্প্রেশন ব্যবহার করা এবং ওয়েব ডেভেলপারদের জন্য একটি নতুন বিকল্প হল AVIF ইমেজ ফরম্যাট । এই ব্লগ পোস্টটি AVIF-এর জন্য ওপেন সোর্স টুলিং-এর সাম্প্রতিক আপডেটগুলি সম্পর্কে কথা বলে, libaom এবং libavif এনকোডিং লাইব্রেরিগুলির সাথে পরিচয় করিয়ে দেয়, এবং AVIF ছবিগুলিকে দক্ষতার সাথে এনকোড করতে এই লাইব্রেরিগুলি ব্যবহার করার জন্য একটি টিউটোরিয়াল অন্তর্ভুক্ত করে৷
AVIF হল AV1 ভিডিও কোডেক-এর উপর ভিত্তি করে একটি ইমেজ ফরম্যাট, এবং অ্যালায়েন্স ফর ওপেন মিডিয়া দ্বারা প্রমিত। AVIF অন্যান্য ইমেজ ফরম্যাট যেমন JPEG এবং WebP এর তুলনায় উল্লেখযোগ্য কম্প্রেশন লাভ অফার করে। যদিও সঠিক সঞ্চয় বিষয়বস্তু, এনকোডিং সেটিংস এবং গুণমানের লক্ষ্যের উপর নির্ভর করবে, আমরা এবং অন্যরা JPEG বনাম 50% এর বেশি সঞ্চয় দেখেছি।


অতিরিক্তভাবে, AVIF নতুন ইমেজ ফিচার যেমন হাই ডাইনামিক রেঞ্জ এবং ওয়াইড কালার গামুট , ফিল্ম গ্রেইন সংশ্লেষণ এবং প্রগতিশীল ডিকোডিংয়ের জন্য কোডেক এবং কন্টেইনার সমর্থন যোগ করে।
নতুন কি
Chrome M85-এ AVIF সমর্থন অবতরণ করার পর থেকে, ওপেন সোর্স ইকোসিস্টেমে AVIF সমর্থন বেশ কয়েকটি ফ্রন্টে উন্নত হয়েছে।
লিবাওম
Libaom হল একটি ওপেন সোর্স AV1 এনকোডার এবং ডিকোডার যা রক্ষণাবেক্ষণ করে অ্যালায়েন্স ফর ওপেন মিডিয়ার কোম্পানিগুলির দ্বারা, এবং এটি Google এবং অন্যান্য সদস্য কোম্পানিগুলিতে অনেক উত্পাদন পরিষেবাতে ব্যবহৃত হয়। libaom 2.0.0 রিলিজ-এর মধ্যে প্রায় একই সময়ে Chrome AVIF সমর্থন যোগ করেছে—এবং সাম্প্রতিক 3.1.0 রিলিজের মধ্যে, কোডবেসে উল্লেখযোগ্য স্থির চিত্র এনকোডিং অপ্টিমাইজেশান যোগ করা হয়েছে। এর মধ্যে রয়েছে:
- মাল্টি-থ্রেডিং এবং টাইল্ড এনকোডিংয়ের জন্য অপ্টিমাইজেশন।
- মেমরি ব্যবহার 5x হ্রাস.
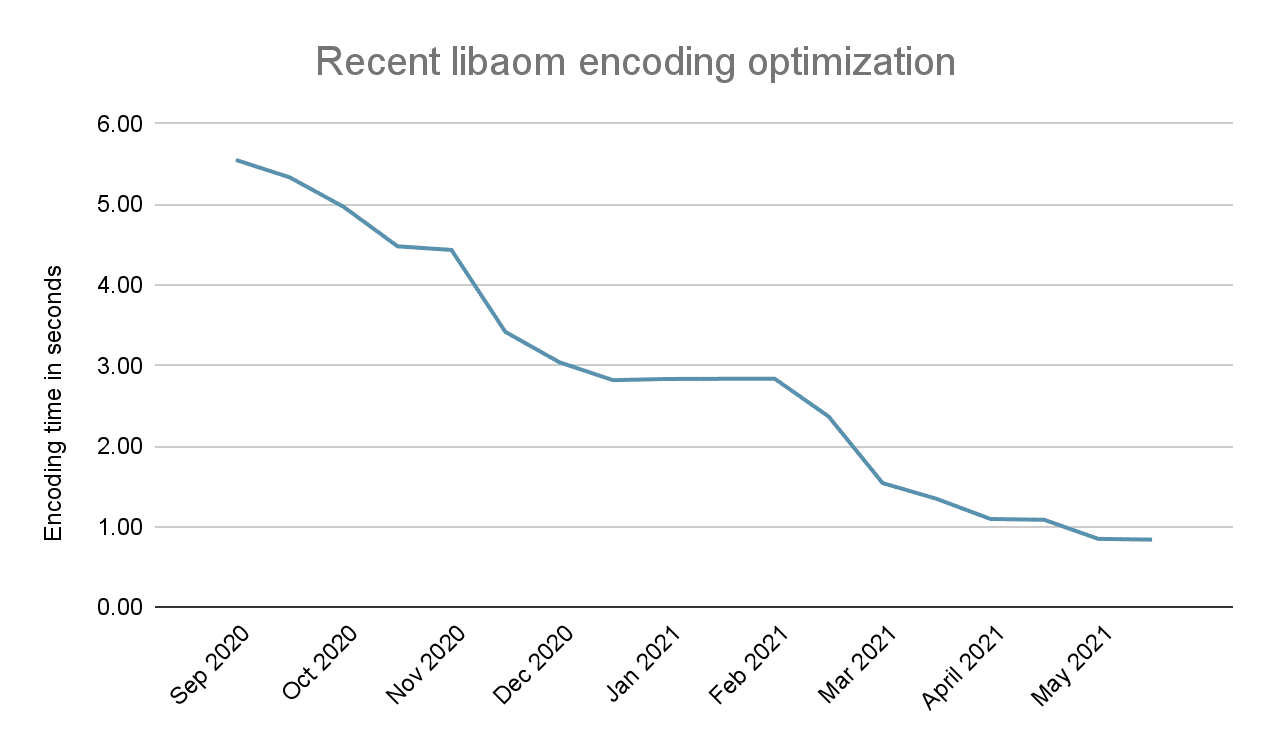
- CPU ব্যবহারে 6.5x হ্রাস, যেমনটি নীচের চার্টে দেখানো হয়েছে।

এই পরিবর্তনগুলি ব্যাপকভাবে AVIF এনকোডিং-এর খরচ কমিয়ে দেয়—বিশেষ করে আপনার সাইটে সবচেয়ে ঘন ঘন লোড হওয়া বা সর্বোচ্চ অগ্রাধিকারের ছবি। যেহেতু AV1-এর হার্ডওয়্যার-অ্যাক্সিলারেটেড এনকোডিং সার্ভার এবং ক্লাউড পরিষেবাগুলিতে আরও উপলব্ধ হয়ে উঠেছে, AVIF ছবিগুলি তৈরি করার খরচ কমতে থাকবে৷
লিবাভিফ
Libavif , AVIF-এর রেফারেন্স বাস্তবায়ন, হল একটি ওপেন সোর্স AVIF muxer এবং parser যা Chrome-এ AVIF ছবি ডিকোড করার জন্য ব্যবহৃত হয়। এটি আপনার বিদ্যমান অসঙ্কোচিত ছবিগুলি থেকে AVIF চিত্র তৈরি করতে বা বিদ্যমান ওয়েব চিত্রগুলি (JPEG, PNG, ইত্যাদি) থেকে ট্রান্সকোড করার জন্য libaom-এর সাথে ব্যবহার করা যেতে পারে।
Libavif সম্প্রতি আরও উন্নত libaom এনকোডার সেটিংসের সাথে ইন্টিগ্রেশন সহ বিস্তৃত এনকোডার সেটিংসের জন্য সমর্থন যোগ করেছে। প্রক্রিয়াকরণ পাইপলাইনে অপ্টিমাইজেশান যেমন দ্রুত YUV- থেকে-RGB রূপান্তর libyuv ব্যবহার করে এবং প্রিমাল্টিপ্লাইড আলফা সমর্থন ডিকোডিং প্রক্রিয়াকে আরও গতি দেয়। এবং অবশেষে, libaom 3.1.0-এ নতুন যোগ করা অল-ইন্ট্রা এনকোডিং মোডের জন্য সমর্থন উপরে উল্লিখিত সমস্ত libaom উন্নতি নিয়ে আসে।
avifenc দিয়ে AVIF ছবি এনকোড করা হচ্ছে
AVIF এর সাথে পরীক্ষা করার একটি দ্রুত উপায় হল Squosh.app । Squoosh libavif-এর একটি WebAssembly সংস্করণ চালায় এবং কমান্ড লাইন টুলের মতো একই বৈশিষ্ট্যের অনেকগুলি প্রকাশ করে। এটি অন্যান্য পুরানো এবং নতুন ফর্ম্যাটের সাথে AVIF তুলনা করার একটি সহজ উপায়। নোড অ্যাপের লক্ষ্যে স্কুশের একটি CLI সংস্করণও রয়েছে।
যাইহোক, WebAssembly-এর এখনও CPU-এর সমস্ত পারফরম্যান্স প্রিমিটিভগুলিতে অ্যাক্সেস নেই, তাই আপনি যদি libavif এর দ্রুততম গতিতে চালাতে চান তবে আমরা কমান্ড লাইন এনকোডার, avifenc-এর সুপারিশ করি।
AVIF ছবিগুলিকে কীভাবে এনকোড করতে হয় তা বোঝার জন্য, আমরা উপরের উদাহরণে ব্যবহৃত একই উত্স চিত্র ব্যবহার করে একটি টিউটোরিয়াল উপস্থাপন করব। শুরু করতে, আপনার প্রয়োজন হবে:
আপনাকে zlib, libpng, এবং libjpeg-এর জন্য ডেভেলপমেন্ট প্যাকেজগুলিও ইনস্টল করতে হবে। ডেবিয়ান এবং উবুন্টু লিনাক্স বিতরণের জন্য কমান্ডগুলি হল:
sudo apt-get install zlib1g-dev
sudo apt-get install libpng-dev
sudo apt-get install libjpeg-dev
বিল্ডিং কমান্ড লাইন এনকোডার avifenc
1. কোড পান
libavif এর রিলিজ ট্যাগ দেখুন।
git clone -b v0.9.1 https://github.com/AOMediaCodec/libavif.git
2. লিবাভিফে ডিরেক্টরি পরিবর্তন করুন
cd libavif
আপনি নির্মাণ করতে avifenc এবং libavif কনফিগার করতে পারেন বিভিন্ন উপায় আছে. আপনি libavif এ আরও তথ্য পেতে পারেন। আমরা avifenc তৈরি করতে যাচ্ছি যাতে এটি স্ট্যাটিকভাবে AV1 এনকোডার এবং ডিকোডার লাইব্রেরি, libaom- এর সাথে সংযুক্ত থাকে।
3. পেতে এবং libaom নির্মাণ
libavif বাহ্যিক নির্ভরতা ডিরেক্টরিতে পরিবর্তন করুন।
cd ext
পরবর্তী কমান্ড libaom সোর্স কোড টানবে এবং libaom স্থিরভাবে তৈরি করবে।
./aom.cmd
লিবাভিফে ডিরেক্টরি পরিবর্তন করুন।
cd ..
4. কমান্ড লাইন এনকোডিং টুল, avifenc তৈরি করুন
avifenc এর জন্য একটি বিল্ড ডিরেক্টরি তৈরি করা একটি ভাল ধারণা।
mkdir build
বিল্ড ডিরেক্টরিতে পরিবর্তন করুন।
cd build
avifenc এর জন্য বিল্ড ফাইল তৈরি করুন।
cmake -DCMAKE_BUILD_TYPE=Release -DBUILD_SHARED_LIBS=0 -DAVIF_CODEC_AOM=1 -DAVIF_LOCAL_AOM=1 -DAVIF_BUILD_APPS=1 ..
avifenc তৈরি করুন।
make
আপনি সফলভাবে avifenc তৈরি করেছেন!
avifenc কমান্ড লাইন পরামিতি বোঝা
avifenc কমান্ড-লাইন গঠন ব্যবহার করে:
./avifenc [options] input.file output.avif
এই টিউটোরিয়ালে ব্যবহৃত avifenc-এর জন্য প্রাথমিক পরামিতিগুলি হল:
| avifenc | |
|---|---|
| --মিনিট 0 | রঙের জন্য ন্যূনতম কোয়ান্টাইজার সেট করুন 0 |
| -- সর্বোচ্চ 63 | রঙের জন্য সর্বোচ্চ কোয়ান্টাইজার 63 এ সেট করুন |
| --মিনালফা 0 | আলফার জন্য ন্যূনতম কোয়ান্টাইজার 0 এ সেট করুন |
| --ম্যাক্সালফা ৬৩ | আলফার জন্য সর্বোচ্চ কোয়ান্টাইজার 63 এ সেট করুন |
| -একটি শেষ-ব্যবহার=q | রেট কন্ট্রোল মোডকে কনস্ট্যান্ট কোয়ালিটি (Q) মোডে সেট করুন |
| -a cq-স্তর = Q | রঙ এবং আলফা উভয়ের জন্য কোয়ান্টাইজ লেভেল Q-এ সেট করুন |
| -একটি রঙ:cq-level=Q | রঙের জন্য কোয়ান্টাইজ লেভেল Q এ সেট করুন |
| -a alpha:cq-level=Q | আলফা থেকে Q-এর জন্য কোয়ান্টাইজ লেভেল সেট করুন |
| -একটি সুর=ssim | SSIM এর জন্য টিউন করুন (পিএসএনআরের জন্য ডিফল্ট টিউন করা হয়) |
| -- চাকরি জে | J কর্মী থ্রেড ব্যবহার করুন (ডিফল্ট: 1) |
| --গতি এস | 0-10 থেকে এনকোডারের গতি সেট করুন (সবচেয়ে ধীর-দ্রুত। ডিফল্ট: 6) |
cq-স্তরের বিকল্পটি রঙ বা আলফার গুণমান নিয়ন্ত্রণ করতে কোয়ান্টাইজ স্তর (0-63) সেট করে।
ডিফল্ট সেটিংস সহ একটি AVIF চিত্র তৈরি করুন
avifenc চালানোর জন্য সবচেয়ে মৌলিক পরামিতি, ইনপুট এবং আউটপুট ফাইল সেট করা হয়।
./avifenc happy_dog.jpg happy_dog.avif
আমরা একটি ইমেজ এনকোড করতে নিম্নলিখিত কমান্ড লাইনের সুপারিশ করি, কোয়ান্টাইজ লেভেল 18 এ বলুন:
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim happy_dog.jpg happy_dog.avif
Avifenc এর অনেকগুলি বিকল্প রয়েছে যা গুণমান এবং গতি উভয়কেই প্রভাবিত করবে। আপনি যদি বিকল্পগুলি দেখতে চান এবং সেগুলি সম্পর্কে আরও জানতে চান তবে ./avifenc চালান৷
আপনি এখন আপনার নিজস্ব AVIF ইমেজ আছে!
এনকোডারের গতি বাড়াচ্ছে
আপনার মেশিনে কতগুলি কোর আছে তার উপর নির্ভর করে একটি প্যারামিটার পরিবর্তন করা ভাল হতে পারে তা হল --jobs প্যারামিটার। এই প্যারামিটারটি সেট করে যে কতগুলি থ্রেড avifenc AVIF ছবি তৈরি করতে ব্যবহার করবে। কমান্ড লাইনে এটি চালানোর চেষ্টা করুন।
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim --jobs 8 happy_dog.jpg happy_dog.avif
এটি avifenc কে AVIF ইমেজ তৈরি করার সময় 8টি থ্রেড ব্যবহার করতে বলে, যা AVIF এনকোডিংকে প্রায় 5x গতি বাড়িয়ে দেয়।
সবচেয়ে বড় কন্টেন্টফুল পেইন্টের (LCP) উপর প্রভাব
ইমেজ হল সবচেয়ে বড় কনটেন্টফুল পেইন্ট (LCP) মেট্রিকের জন্য একটি সাধারণ প্রার্থী। LCP ছবির লোডিং গতির উন্নতির জন্য একটি সাধারণ সুপারিশ হল একটি ছবি অপ্টিমাইজ করা হয়েছে তা নিশ্চিত করা। একটি সম্পদের স্থানান্তরের আকার হ্রাস করার মাধ্যমে, আপনি এটির সম্পদ লোডের সময়কে উন্নত করছেন, যা LCP প্রার্থীদের সাথে ডিল করার সময় লক্ষ্য করার চারটি মূল ধাপের মধ্যে একটি যা ইমেজ।
ইমেজ অপ্টিমাইজ করার সময় একটি ইমেজ CDN ব্যবহার করার জন্য দৃঢ়ভাবে সুপারিশ করা হয়, কারণ এটি আপনার ওয়েবসাইটের বিল্ড প্রক্রিয়ায় ইমেজ অপ্টিমাইজেশান পাইপলাইন সেট আপ করার চেয়ে বা হাতে ইমেজ অপ্টিমাইজ করতে ম্যানুয়ালি এনকোডার বাইনারি ব্যবহার করার চেয়ে অনেক কম প্রচেষ্টার প্রয়োজন। যাইহোক, ছবি CDN কিছু প্রকল্পের জন্য খরচ-নিষিদ্ধ হতে পারে। যদি এটি আপনার ক্ষেত্রে হয়, তাহলে avifenc এনকোডারের সাথে অপ্টিমাইজ করার সময় নিম্নলিখিতগুলি বিবেচনা করুন:
- এনকোডার অফার করে এমন বিকল্পগুলির সাথে নিজেকে পরিচিত করুন৷ AVIF-এর উপলব্ধ এনকোডিং বৈশিষ্ট্যগুলির সাথে পরীক্ষা করে পর্যাপ্ত চিত্রের গুণমান বজায় রেখে আপনি অতিরিক্ত সঞ্চয় পেতে পারেন।
- AVIF ক্ষতিকর এবং ক্ষতিহীন উভয় এনকোডিং প্রদান করে। একটি ছবির বিষয়বস্তুর উপর নির্ভর করে, এক ধরনের এনকোডিং অন্যটির থেকে ভালো পারফর্ম করতে পারে। উদাহরণস্বরূপ, যে ফটোগ্রাফগুলি সাধারণত JPEG হিসাবে পরিবেশন করা হয় সেগুলি সম্ভবত ক্ষতিকর এনকোডিংয়ের সাথে সর্বোত্তম কাজ করবে, যেখানে সাধারণ বিবরণ বা লাইন আর্ট সাধারণত PNG হিসাবে পরিবেশিত চিত্রগুলির জন্য ক্ষতিহীন এনকোডিং সম্ভবত সেরা।
- ইমেজমিনের জন্য কমিউনিটি সাপোর্ট সহ একটি বান্ডলার ব্যবহার করলে, আপনার বান্ডলারকে AVIF ইমেজ ভেরিয়েন্ট আউটপুট করতে সক্ষম করতে imagemin-avif প্যাকেজ ব্যবহার করার কথা বিবেচনা করুন।
AVIF-এর সাথে পরীক্ষা করার মাধ্যমে, আপনি LCP প্রার্থীর ইমেজ হওয়ার ক্ষেত্রে আপনার ওয়েবসাইটের LCP সময়ের জন্য একটি উন্নতি উপলব্ধি করতে সক্ষম হতে পারেন। LCP অপ্টিমাইজ করার বিষয়ে আরও তথ্যের জন্য, LCP অপ্টিমাইজ করার নির্দেশিকা পড়ুন।
উপসংহার
libaom, libavif এবং অন্যান্য ওপেন সোর্স টুলিং ব্যবহার করে, আপনি AVIF ব্যবহার করে আপনার ওয়েবসাইটের জন্য সেরা চিত্র গুণমান এবং কর্মক্ষমতা পেতে পারেন। বিন্যাসটি এখনও তুলনামূলকভাবে নতুন, এবং অপ্টিমাইজেশন এবং টুলিং ইন্টিগ্রেশন সক্রিয়ভাবে বিকাশ করা হচ্ছে। আপনার যদি প্রশ্ন, মন্তব্য বা বৈশিষ্ট্যের অনুরোধ থাকে, তাহলে av1-আলোচনা মেইলিং তালিকা , AOM GitHub সম্প্রদায় এবং AVIF উইকিতে যোগাযোগ করুন।