Chúng tôi thường xuyên viết về việc hình ảnh làm trang web trở nên cồng kềnh, và các công cụ như Lighthouse sẽ làm nổi bật thời điểm tải hình ảnh ảnh hưởng tiêu cực đến trải nghiệm người dùng, chẳng hạn như tăng thời gian tải hoặc lấy băng thông khỏi các tài nguyên quan trọng hơn. Một cách để khắc phục vấn đề này là sử dụng phương pháp nén hiện đại để giảm kích thước tệp hình ảnh. Ngoài ra, nhà phát triển web còn có một lựa chọn mới là định dạng hình ảnh AVIF. Bài đăng trên blog này nói về các bản cập nhật gần đây đối với công cụ nguồn mở cho AVIF, giới thiệu thư viện mã hoá libaom và libavif, đồng thời cung cấp hướng dẫn sử dụng các thư viện này để mã hoá hình ảnh AVIF một cách hiệu quả.
AVIF là một định dạng hình ảnh dựa trên bộ mã hoá và giải mã video AV1, đồng thời được Liên minh vì nội dung nghe nhìn mở chuẩn hoá. AVIF mang lại mức tăng đáng kể về khả năng nén so với các định dạng hình ảnh khác như JPEG và WebP. Mặc dù mức tiết kiệm chính xác sẽ phụ thuộc vào nội dung, chế độ cài đặt mã hoá và mục tiêu chất lượng, nhưng chúng tôi và những người khác đã thấy mức tiết kiệm lớn hơn 50% so với JPEG.
Ngoài ra, AVIF còn hỗ trợ bộ mã hoá và giải mã cũng như vùng chứa cho các tính năng hình ảnh mới như Dải động cao và Gam màu rộng, sự tổng hợp hạt phim và giải mã tăng dần.
Tính năng mới
Kể từ khi ra mắt tính năng hỗ trợ AVIF trong Chrome M85, tính năng hỗ trợ AVIF trong hệ sinh thái nguồn mở đã cải thiện trên một số khía cạnh.
Libaom
Libaom là một bộ mã hoá và giải mã AV1 nguồn mở do các công ty trong Liên minh vì nội dung nghe nhìn mở (Alliance for Open Media) duy trì và được sử dụng trong nhiều dịch vụ sản xuất tại Google và các công ty thành viên khác. Giữa bản phát hành libaom 2.0.0 (khoảng thời gian Chrome thêm tính năng hỗ trợ AVIF) và bản phát hành 3.1.0 gần đây, cơ sở mã đã có những tối ưu hoá đáng kể về việc mã hoá hình ảnh tĩnh. bao gồm:
- Các tính năng tối ưu hoá cho việc mã hoá nhiều luồng và xếp kề.
- Giảm 5 lần mức sử dụng bộ nhớ.
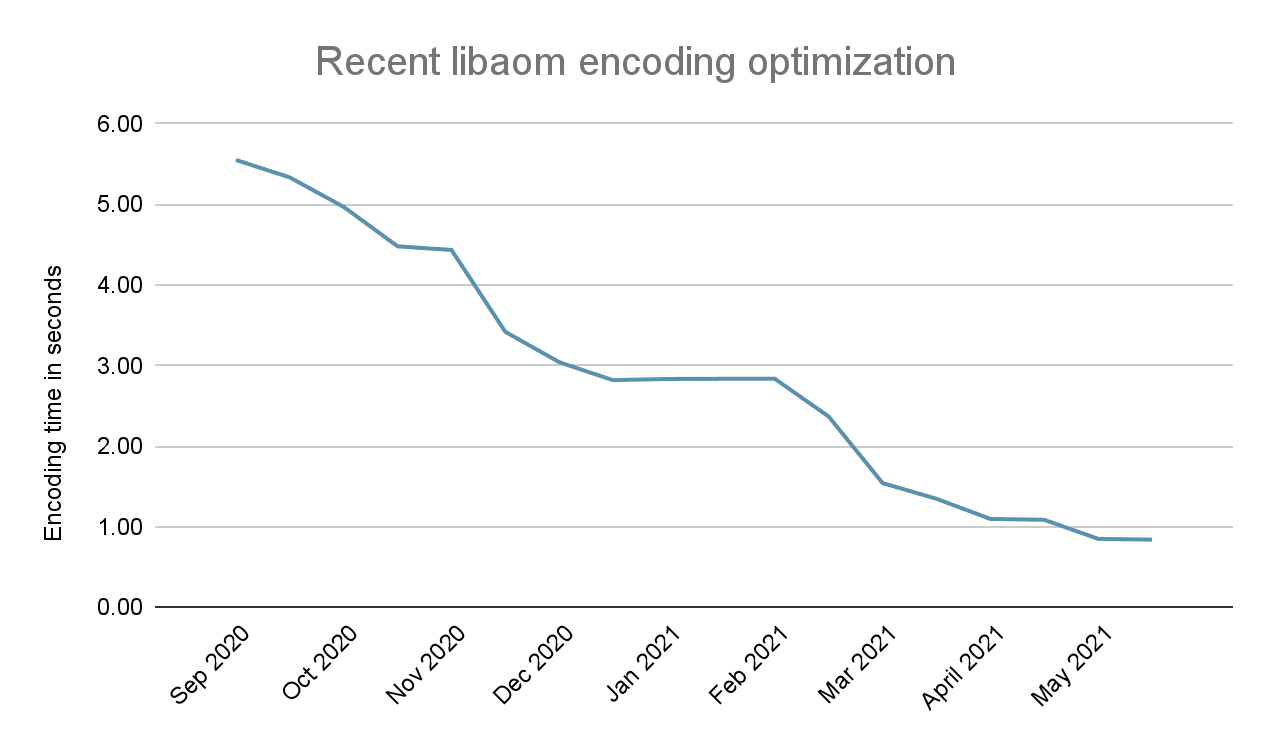
- Mức sử dụng CPU giảm 6,5 lần, như trong biểu đồ dưới đây.

Những thay đổi này giúp giảm đáng kể chi phí mã hoá AVIF, đặc biệt là những hình ảnh được tải thường xuyên nhất hoặc có mức độ ưu tiên cao nhất trên trang web của bạn. Khi công nghệ mã hoá tăng tốc phần cứng của AV1 ngày càng phổ biến trên các máy chủ và dịch vụ đám mây, chi phí tạo hình ảnh AVIF sẽ tiếp tục giảm.
Libavif
Libavif, phương thức triển khai tham chiếu của AVIF, là một trình kết hợp và trình phân tích cú pháp AVIF nguồn mở được dùng trong Chrome để giải mã hình ảnh AVIF. Bạn cũng có thể sử dụng với libaom để tạo hình ảnh AVIF từ hình ảnh không nén hiện có hoặc chuyển mã từ hình ảnh web hiện có (JPEG, PNG, v.v.).
Gần đây, libavif đã thêm tính năng hỗ trợ cho nhiều chế độ cài đặt bộ mã hoá hơn, bao gồm cả tính năng tích hợp với các chế độ cài đặt bộ mã hoá libaom nâng cao hơn. Các hoạt động tối ưu hoá trong quy trình xử lý như chuyển đổi YUV sang RGB nhanh bằng libyuv và hỗ trợ alpha nhân trước giúp tăng tốc quá trình giải mã. Cuối cùng, tính năng hỗ trợ chế độ mã hoá toàn bộ nội bộ mới được thêm vào libaom 3.1.0 mang đến tất cả các điểm cải tiến về libaom được đề cập ở trên.
Mã hoá hình ảnh AVIF bằng avifenc
Một cách nhanh chóng để thử nghiệm với AVIF là Squoosh.app. Squoosh chạy phiên bản WebAssembly của libavif và hiển thị nhiều tính năng giống như các công cụ dòng lệnh. Đây là một cách dễ dàng để so sánh AVIF với các định dạng cũ và mới khác. Ngoài ra, còn có một phiên bản CLI của Squoosh dành cho các ứng dụng Node.
Tuy nhiên, WebAssembly chưa có quyền truy cập vào tất cả các nguyên hàm hiệu suất của CPU, vì vậy, nếu bạn muốn chạy libavif ở tốc độ nhanh nhất, bạn nên dùng bộ mã hoá dòng lệnh, avifenc.
Để hiểu cách mã hoá hình ảnh AVIF, chúng tôi sẽ trình bày một hướng dẫn sử dụng cùng một hình ảnh nguồn được dùng trong ví dụ ở trên. Để bắt đầu, bạn cần:
Bạn cũng cần cài đặt các gói phát triển cho zlib, libpng và libjpeg. Các lệnh cho bản phân phối Linux Debian và Ubuntu là:
sudo apt-get install zlib1g-dev
sudo apt-get install libpng-dev
sudo apt-get install libjpeg-dev
Tạo bộ mã hoá dòng lệnh avifenc
1. Lấy mã
Xem thẻ phát hành của libavif.
git clone -b v0.9.1 https://github.com/AOMediaCodec/libavif.git
2. Thay đổi thư mục thành libavif
cd libavif
Có nhiều cách để bạn có thể định cấu hình avifenc và libavif để tạo. Bạn có thể tìm thêm thông tin tại libavif. Chúng ta sẽ tạo avifenc để liên kết tĩnh với thư viện bộ mã hoá và giải mã AV1, libaom.
3. Tải và tạo libaom
Thay đổi thành thư mục phần phụ thuộc bên ngoài libavif.
cd ext
Lệnh tiếp theo sẽ lấy mã nguồn libaom và tạo libaom một cách tĩnh.
./aom.cmd
Thay đổi thư mục thành libavif.
cd ..
4. Tạo công cụ mã hoá dòng lệnh, avifenc
Bạn nên tạo một thư mục bản dựng cho avifenc.
mkdir build
Thay đổi thành thư mục bản dựng.
cd build
Tạo tệp bản dựng cho avifenc.
cmake -DCMAKE_BUILD_TYPE=Release -DBUILD_SHARED_LIBS=0 -DAVIF_CODEC_AOM=1 -DAVIF_LOCAL_AOM=1 -DAVIF_BUILD_APPS=1 ..
Tạo avifenc.
make
Bạn đã tạo thành công avifenc!
Tìm hiểu về các tham số dòng lệnh avifenc
avifenc sử dụng cấu trúc dòng lệnh:
./avifenc [options] input.file output.avif
Các tham số cơ bản cho avifenc được sử dụng trong hướng dẫn này là:
| avifenc | |
|---|---|
| --min 0 | Đặt bộ lượng tử hoá tối thiểu cho màu thành 0 |
| --max 63 | Đặt bộ lượng tử hoá tối đa cho màu thành 63 |
| --minalpha 0 | Đặt bộ lượng tử hoá tối thiểu cho alpha thành 0 |
| --maxalpha 63 | Đặt bộ lượng tử hoá tối đa cho alpha thành 63 |
| -a end-usage=q | Đặt chế độ kiểm soát tốc độ thành chế độ Chất lượng không đổi (Q) |
| -a cq-level=Q | Đặt mức lượng tử hoá cho cả màu và alpha thành Q |
| -a color:cq-level=Q | Đặt mức lượng tử hoá cho màu thành Q |
| -a alpha:cq-level=Q | Đặt mức lượng tử hoá cho alpha thành Q |
| -a tune=ssim | Điều chỉnh cho SSIM (mặc định là điều chỉnh cho PSNR) |
| --jobs J | Sử dụng luồng worker J (mặc định: 1) |
| --speed S | Đặt tốc độ bộ mã hoá từ 0 đến 10 (chậm nhất-nhanh nhất. mặc định: 6) |
Tuỳ chọn cq-level đặt cấp độ lượng tử hoá (0-63) để kiểm soát chất lượng cho màu hoặc alpha.
Tạo hình ảnh AVIF bằng chế độ cài đặt mặc định
Các tham số cơ bản nhất để avifenc chạy là thiết lập tệp đầu vào và đầu ra.
./avifenc happy_dog.jpg happy_dog.avif
Bạn nên sử dụng dòng lệnh sau để mã hoá hình ảnh, giả sử ở cấp độ lượng tử hoá 18:
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim happy_dog.jpg happy_dog.avif
Avifenc có nhiều tuỳ chọn sẽ ảnh hưởng đến cả chất lượng và tốc độ.
Nếu bạn muốn xem các tuỳ chọn và tìm hiểu thêm về các tuỳ chọn đó, chỉ cần chạy ./avifenc
Giờ đây, bạn đã có hình ảnh AVIF của riêng mình!
Tăng tốc bộ mã hoá
Bạn nên thay đổi một tham số tuỳ thuộc vào số lượng lõi trên máy, đó là tham số --jobs.
Tham số này đặt số lượng luồng mà avifenc sẽ sử dụng để tạo hình ảnh AVIF.
Hãy thử chạy lệnh này trên dòng lệnh.
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim --jobs 8 happy_dog.jpg happy_dog.avif
Thao tác này yêu cầu avifenc sử dụng 8 luồng khi tạo hình ảnh AVIF, giúp tăng tốc độ mã hoá AVIF lên khoảng 5 lần.
Ảnh hưởng đến Thời gian hiển thị nội dung lớn nhất (LCP)
Hình ảnh là một đề xuất phổ biến cho chỉ số Thời gian hiển thị nội dung lớn nhất (LCP). Một đề xuất phổ biến để cải thiện tốc độ tải của hình ảnh LCP là đảm bảo hình ảnh được tối ưu hoá. Bằng cách giảm kích thước truyền của tài nguyên, bạn đang cải thiện thời gian tải tài nguyên, đây là một trong bốn giai đoạn chính cần nhắm đến khi xử lý các đề xuất LCP là hình ảnh.
Bạn nên sử dụng CDN hình ảnh khi tối ưu hoá hình ảnh, vì cách này tốn ít công sức hơn so với việc thiết lập quy trình tối ưu hoá hình ảnh trong quy trình xây dựng trang web hoặc sử dụng tệp nhị phân bộ mã hoá theo cách thủ công để tối ưu hoá hình ảnh. Tuy nhiên, CDN hình ảnh có thể gây tốn kém cho một số dự án. Trong trường hợp này, hãy cân nhắc những điều sau khi tối ưu hoá bằng bộ mã hoá avifenc:
- Làm quen với các tuỳ chọn mà bộ mã hoá cung cấp. Bạn có thể tiết kiệm thêm mà vẫn giữ được chất lượng hình ảnh đầy đủ bằng cách thử nghiệm một số tính năng mã hoá hiện có của AVIF.
- AVIF cung cấp cả phương thức mã hoá có tổn hao và không tổn hao. Tuỳ thuộc vào nội dung của hình ảnh, một loại mã hoá có thể hoạt động hiệu quả hơn so với loại khác. Ví dụ: ảnh chụp thường được phân phát dưới dạng JPEG có thể sẽ phù hợp nhất với phương thức mã hoá có tổn hao, trong khi phương thức mã hoá không tổn hao có thể phù hợp nhất với hình ảnh chứa các chi tiết đơn giản hoặc hình vẽ đường nét thường được phân phát dưới dạng PNG.
- Nếu sử dụng trình đóng gói có hỗ trợ cộng đồng cho imagemin, hãy cân nhắc sử dụng gói imagemin-avif để cho phép trình đóng gói của bạn xuất các biến thể hình ảnh AVIF.
Bằng cách thử nghiệm với AVIF, bạn có thể cải thiện thời gian LCP của trang web trong trường hợp đề xuất LCP là hình ảnh. Để biết thêm thông tin về cách tối ưu hoá LCP, hãy đọc hướng dẫn về cách tối ưu hoá LCP.
Kết luận
Khi sử dụng libaom, libavif và các công cụ nguồn mở khác, bạn có thể đạt được chất lượng hình ảnh và hiệu suất tốt nhất cho trang web của mình bằng cách sử dụng AVIF. Định dạng này vẫn còn tương đối mới, các tính năng tối ưu hoá và tích hợp công cụ đang được tích cực phát triển. Nếu bạn có câu hỏi, nhận xét hoặc yêu cầu về tính năng, hãy liên hệ qua danh sách gửi thư av1-discuss, cộng đồng GitHub của AOM và wiki AVIF.