Bilder machen oft den Großteil der heruntergeladenen Bytes auf einer Webseite aus und belegen häufig auch einen erheblichen visuellen Bereich. Die Optimierung von Bildern kann daher oft zu den größten Byteeinsparungen und Leistungsverbesserungen für Ihre Website führen: Je weniger Bytes der Browser herunterladen muss, desto geringer ist der Wettbewerb um die Bandbreite des Clients und desto schneller kann der Browser nützliche Inhalte herunterladen und auf dem Bildschirm darstellen.
Die Bildoptimierung ist sowohl eine Kunst als auch eine Wissenschaft: Sie ist eine Kunst, weil es keine eindeutige Antwort darauf gibt, wie ein einzelnes Bild am besten komprimiert werden kann. Sie ist eine Wissenschaft, weil es viele gut entwickelte Techniken und Algorithmen gibt, mit denen die Größe eines Bildes erheblich reduziert werden kann. Um die optimalen Einstellungen für Ihr Bild zu finden, ist eine sorgfältige Analyse in vielen Dimensionen erforderlich: Formatfunktionen, Inhalt der codierten Daten, Qualität, Pixelabmessungen und mehr.
Vektorbilder optimieren
Alle modernen Browser unterstützen Scalable Vector Graphics (SVG), ein XML-basiertes Bildformat für zweidimensionale Grafiken. Sie können das SVG-Markup direkt auf der Seite oder als externe Ressource einbetten. Die meisten vektorbasierten Zeichenprogramme können SVG-Dateien erstellen. Sie können sie aber auch manuell direkt in Ihrem bevorzugten Texteditor schreiben.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
Im obigen Beispiel wird die folgende einfache Kreisform mit schwarzem Umriss und rotem Hintergrund gerendert. Sie wurde aus Adobe Illustrator exportiert.
<?xml version="1.0" encoding="utf-8"?>
Wie Sie sehen, enthält es viele Metadaten wie Ebeneninformationen, Kommentare und XML-Namespaces, die zum Rendern des Assets im Browser oft nicht erforderlich sind. Daher ist es immer eine gute Idee, Ihre SVG-Dateien mit einem Tool wie SVGO zu minimieren.
So reduziert SVGO die Größe der oben genannten SVG-Datei, die mit Illustrator erstellt wurde, um 58%, von 470 auf 199 Byte.
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
Da SVG ein XML-basiertes Format ist, können Sie auch die GZIP-Komprimierung anwenden, um die Übertragungsgröße zu verringern. Achten Sie darauf, dass Ihr Server zum Komprimieren von SVG-Assets konfiguriert ist.
Ein Rasterbild ist einfach ein zweidimensionales Raster aus einzelnen „Pixeln“. Ein Bild mit einer Auflösung von 100 × 100 Pixeln besteht beispielsweise aus einer Sequenz von 10.000 Pixeln. Jedes Pixel speichert die RGBA-Werte: (R) Rotkanal, (G) Grünkanal, (B) Blaukanal und (A) Alphakanal (Transparenz).
Intern weist der Browser jedem Kanal 256 Werte (Schattierungen) zu, was 8 Bit pro Kanal (2 hoch 8 = 256) und 4 Byte pro Pixel (4 Kanäle × 8 Bit = 32 Bit = 4 Byte) entspricht. Wenn wir also die Abmessungen des Rasters kennen, können wir die Dateigröße ganz einfach berechnen:
- Ein Bild mit 100 × 100 Pixeln besteht aus 10.000 Pixeln.
- 10.000 Pixel × 4 Byte = 40.000 Byte
- 40.000 Byte ÷ 1.024 = 39 KB
| Dimensionen | Pixel | Dateigröße |
|---|---|---|
| 100 × 100 | 10.000 | 39 KB |
| 200 x 200 | 40.000 | 156 KB |
| 300 x 300 | 90.000 | 351 KB |
| 500 × 500 | 250.000 | 977 KB |
| 800 × 800 | 640.000 | 2.500 KB |
39 KB für ein Bild mit 100 × 100 Pixeln mag nicht viel erscheinen, aber die Dateigröße steigt bei größeren Bildern schnell an. Das macht das Herunterladen von Bild-Assets langsam und teuer. In diesem Beitrag ging es bisher nur um das „nicht komprimierte“ Bildformat. Glücklicherweise gibt es viele Möglichkeiten, die Größe der Bilddatei zu reduzieren.
Eine einfache Strategie besteht darin, die „Bittiefe“ des Bildes von 8 Bit pro Kanal auf eine kleinere Farbpalette zu reduzieren: Mit 8 Bit pro Kanal erhalten wir 256 Werte pro Kanal und insgesamt 16.777.216 Farben (256 hoch 3). Was passiert, wenn Sie die Palette auf 256 Farben reduzieren? Dann benötigen Sie insgesamt nur 8 Bit für die RGB-Kanäle und sparen sofort zwei Byte pro Pixel – das entspricht einer Komprimierungseinsparung von 50% gegenüber dem ursprünglichen Format mit 4 Byte pro Pixel.

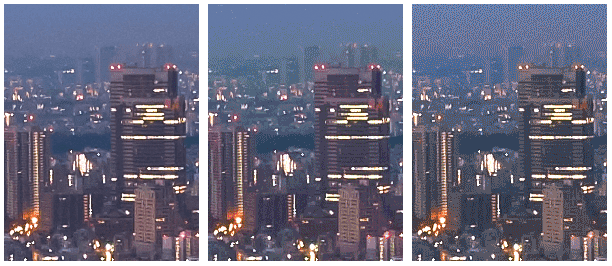
Komplexe Szenen mit allmählichen Farbübergängen (z. B. Farbverläufe oder Himmel) erfordern größere Farbpaletten, um visuelle Artefakte wie den verpixelten Himmel im 5‑Bit-Asset zu vermeiden. Wenn das Bild hingegen nur wenige Farben verwendet, wird mit einer großen Palette einfach wertvolle Speicherkapazität verschwendet.
Nachdem Sie die in den einzelnen Pixeln gespeicherten Daten optimiert haben, können Sie noch einen Schritt weiter gehen und sich auch die benachbarten Pixel ansehen: Viele Bilder und insbesondere Fotos enthalten viele benachbarte Pixel mit ähnlichen Farben, z. B. den Himmel oder sich wiederholende Texturen. Mit diesen Informationen kann der Komprimierungsalgorithmus Deltacodierung anwenden. Dabei wird nicht der Wert jedes Pixels gespeichert, sondern die Differenz zwischen benachbarten Pixeln. Wenn die benachbarten Pixel identisch sind, ist das Delta „null“ und Sie müssen nur ein einziges Bit speichern. Aber warum hier aufhören?
Das menschliche Auge ist für verschiedene Farben unterschiedlich empfindlich. Sie können Ihre Farbcodierung entsprechend optimieren, indem Sie die Palette für diese Farben verkleinern oder vergrößern. Die „nahe gelegenen“ Pixel bilden ein zweidimensionales Raster. Das bedeutet, dass jedes Pixel mehrere Nachbarn hat. Sie können diese Tatsache nutzen, um die Deltacodierung weiter zu verbessern. Anstatt nur die unmittelbaren Nachbarn für jedes Pixel zu betrachten, können Sie sich größere Blöcke von benachbarten Pixeln ansehen und verschiedene Blöcke mit unterschiedlichen Einstellungen codieren.
Wie Sie sehen, kann die Bildoptimierung schnell kompliziert werden (oder Spaß machen, je nach Perspektive) und ist ein aktives Gebiet der akademischen und kommerziellen Forschung. Bilder belegen viele Bytes und es ist sehr wertvoll, bessere Bildkomprimierungstechniken zu entwickeln. Weitere Informationen finden Sie auf der Wikipedia-Seite oder im Whitepaper zu WebP-Komprimierungstechniken.
Noch einmal: Das ist alles sehr interessant, aber auch sehr theoretisch: Wie hilft Ihnen das bei der Optimierung von Bildern auf Ihrer Website? Es ist wichtig, die Art des Problems zu verstehen: RGBA-Pixel, Bittiefe und verschiedene Optimierungstechniken. Sie sollten alle diese Konzepte verstehen und im Hinterkopf behalten, bevor Sie sich mit den verschiedenen Rasterbildformaten befassen.
Verlustfreie und verlustbehaftete Bildkomprimierung
Bei bestimmten Datentypen wie dem Quellcode einer Seite oder einer ausführbaren Datei ist es wichtig, dass ein Komprimierungsprogramm keine der ursprünglichen Informationen verändert oder verliert: Ein einzelnes fehlendes oder falsches Datenbit kann den Inhalt der Datei vollständig verändern oder im schlimmsten Fall vollständig beschädigen. Bei einigen anderen Datentypen wie Bildern, Audio und Video ist es möglicherweise völlig in Ordnung, eine „ungefähre“ Darstellung der ursprünglichen Daten zu liefern.
Aufgrund der Funktionsweise des menschlichen Auges können wir oft einige Informationen zu jedem Pixel verwerfen, um die Dateigröße eines Bildes zu reduzieren. So sind unsere Augen beispielsweise unterschiedlich empfindlich für verschiedene Farben, was bedeutet, dass wir für einige Farben weniger Bits verwenden können. Daher besteht eine typische Pipeline zur Bildoptimierung aus zwei allgemeinen Schritten:
- Das Bild wird mit einem verlustbehafteten Filter verarbeitet, der einige Pixeldaten entfernt.
- Das Bild wird mit einem verlustfreien Filter verarbeitet, der die Pixeldaten komprimiert.
Der erste Schritt ist optional und der genaue Algorithmus hängt vom jeweiligen Bildformat ab. Es ist jedoch wichtig zu wissen, dass jedes Bild einer verlustbehafteten Komprimierung unterzogen werden kann, um seine Größe zu reduzieren. Der Unterschied zwischen verschiedenen Bildformaten wie GIF, PNG, JPEG und anderen besteht in der Kombination der spezifischen Algorithmen, die bei der Anwendung der verlustbehafteten und verlustfreien Schritte verwendet (oder weggelassen) werden.
Was ist also die „optimale“ Konfiguration der verlustbehafteten und verlustfreien Optimierung? Die Antwort hängt vom Bildinhalt und Ihren eigenen Kriterien ab, z. B. vom Kompromiss zwischen Dateigröße und Artefakten, die durch die verlustbehaftete Komprimierung entstehen: In einigen Fällen sollten Sie die verlustbehaftete Optimierung überspringen, um komplexe Details in voller Qualität zu präsentieren. In anderen Fällen können Sie eine aggressive verlustbehaftete Optimierung anwenden, um die Dateigröße des Bild-Assets zu reduzieren. Hier müssen Sie Ihr eigenes Urteilsvermögen und den Kontext berücksichtigen – es gibt keine universelle Einstellung.
Als praktisches Beispiel: Bei der Verwendung eines verlustbehafteten Formats wie JPEG bietet der Komprimierungsalgorithmus in der Regel eine anpassbare „Qualitätseinstellung“ (z. B. den Schieberegler für die Qualität, der über die Funktion „Für Web speichern“ in Adobe Photoshop aufgerufen wird). Diese Einstellung ist in der Regel eine Zahl zwischen 1 und 100, die die interne Funktionsweise der jeweiligen Sammlung von verlustbehafteten und verlustfreien Algorithmen steuert. Für optimale Ergebnisse sollten Sie verschiedene Qualitätseinstellungen für Ihre Bilder ausprobieren. Sie können die Qualität auch senken. Die visuellen Ergebnisse sind oft sehr gut und die Dateigröße kann erheblich reduziert werden.
Auswirkungen der Bildkomprimierung auf die Core Web Vitals
Da Bilder häufig für den Largest Contentful Paint infrage kommen, kann eine Verkürzung der Ressourcenladedauer eines Bildes zu einer besseren LCP-Leistung sowohl im Lab als auch im Feld führen.
Wenn Sie mit den Komprimierungseinstellungen für Rasterbildformate experimentieren, sollten Sie auch die WebP- und AVIF-Formate ausprobieren, um zu sehen, ob Sie dasselbe Bild mit einem geringeren Speicherplatzbedarf als bei älteren Formaten bereitstellen können.
Achten Sie jedoch darauf, Rasterbilder nicht zu stark zu overcompress. Eine gute Lösung ist die Verwendung eines CDN zur Bildoptimierung, um die für Sie besten Komprimierungseinstellungen zu finden. Eine Alternative sind Tools wie Butteraugli, mit denen sich visuelle Unterschiede schätzen lassen, damit Bilder nicht zu stark codiert werden und zu viel Qualität verlieren.
Checkliste für die Bildoptimierung
Hier einige Tipps und Techniken, die Sie bei der Optimierung Ihrer Bilder beachten sollten:
- Verwenden Sie bevorzugt Vektorformate: Vektorbilder sind unabhängig von Auflösung und Skalierung und eignen sich daher perfekt für die Nutzung auf verschiedenen Geräten und in hoher Auflösung.
- SVG-Assets minimieren und komprimieren:Das von den meisten Zeichenanwendungen erstellte XML-Markup enthält oft unnötige Metadaten, die entfernt werden können. Achten Sie darauf, dass Ihre Server so konfiguriert sind, dass die GZIP-Komprimierung für SVG-Assets angewendet wird.
- WebP oder AVIF anstelle älterer Rasterformate verwenden: WebP- und AVIF-Bilder sind in der Regel viel kleiner als ältere Bildformate.
- Wählen Sie das beste Rasterbildformat aus:Legen Sie Ihre funktionalen Anforderungen fest und wählen Sie das Format aus, das für jedes einzelne Asset am besten geeignet ist.
- Optimale Qualitätseinstellungen für Rasterformate testen:Sie können die Qualitätseinstellungen ruhig etwas herunterschrauben. Die Ergebnisse sind oft sehr gut und die Byteeinsparungen sind beträchtlich.
- Entfernen Sie unnötige Bildmetadaten: Viele Rasterbilder enthalten unnötige Metadaten zum Asset, z. B. geografische Informationen oder Kamerainformationen. Verwenden Sie geeignete Tools, um diese Daten zu entfernen.
- Bilder in skalierter Größe bereitstellen:Ändern Sie die Größe der Bilder und achten Sie darauf, dass die „Anzeigegröße“ der „natürlichen“ Größe des Bildes möglichst nahe kommt. Achten Sie besonders auf große Bilder, da sie beim Ändern der Größe den größten Overhead verursachen.
- Automatisieren, automatisieren, automatisieren:Investieren Sie in automatisierte Tools und Infrastruktur, damit alle Ihre Bild-Assets immer optimiert sind.