Le immagini rappresentano spesso la maggior parte dei byte scaricati su una pagina web e occupano spesso una quantità significativa di spazio visivo. Di conseguenza, l'ottimizzazione delle immagini può spesso generare alcuni dei maggiori risparmi in termini di byte e miglioramenti delle prestazioni per il tuo sito web: meno byte devono essere scaricati dal browser, meno concorrenza c'è per la larghezza di banda del client e più velocemente il browser può scaricare e visualizzare contenuti utili sullo schermo.
L'ottimizzazione delle immagini è sia un'arte che una scienza: un'arte perché non esiste una risposta definitiva su come comprimere al meglio una singola immagine, e una scienza perché esistono molte tecniche e algoritmi ben sviluppati che possono ridurre notevolmente le dimensioni di un'immagine. Trovare le impostazioni ottimali per l'immagine richiede un'attenta analisi in molte dimensioni: funzionalità dei formati, contenuti dei dati codificati, qualità, dimensioni dei pixel e altro ancora.
Ottimizzazione delle immagini vettoriali
Tutti i browser moderni supportano Scalable Vector Graphics (SVG), che è un formato di immagine basato su XML per le grafiche bidimensionali. Puoi incorporare il markup SVG direttamente nella pagina o come risorsa esterna. La maggior parte dei software di disegno basati su vettori può creare file SVG oppure puoi scriverli a mano direttamente nel tuo editor di testo preferito.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
L'esempio riportato sopra mostra la forma di un semplice cerchio con un contorno nero e uno sfondo rosso e è stato esportato da Adobe Illustrator.
<?xml version="1.0" encoding="utf-8"?>
Come puoi notare, contiene molti metadati, come informazioni sui livelli, commenti e spazi dei nomi XML che spesso non sono necessari per il rendering della risorsa nel browser. Di conseguenza, è sempre buona norma ridurre al minimo i file SVG utilizzando uno strumento come SVGO.
Ad esempio, SVGO riduce le dimensioni del file SVG sopra indicato generato da Illustrator del 58%, passando da 470 a 199 byte.
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
Poiché SVG è un formato basato su XML, puoi anche applicare la compressione GZIP per ridurre le dimensioni di trasferimento. Assicurati che il server sia configurato per comprimere gli asset SVG.
Un'immagine raster è semplicemente una griglia bidimensionale di singoli "pixel". Ad esempio, un'immagine di 100 x 100 pixel è una sequenza di 10.000 pixel. A sua volta, ogni pixel memorizza i valori "RGBA": (R) canale rosso, (G) canale verde, (B) canale blu e (A) canale alfa (trasparenza).
All'interno, il browser alloca 256 valori (sfumature) per ogni canale, che si traducono in 8 bit per canale (2 ^ 8 = 256), e 4 byte per pixel (4 canali x 8 bit = 32 bit = 4 byte). Di conseguenza, se conosciamo le dimensioni della griglia, possiamo calcolare facilmente la dimensione del file:
- L'immagine di 100 x 100 pixel è composta da 10.000 pixel
- 10.000 pixel x 4 byte = 40.000 byte
- 40.000 byte / 1024 = 39 KB
| Dimensioni | Pixel | Dimensioni file |
|---|---|---|
| 100 x 100 | 10.000 | 39 KB |
| 200 x 200 | 40.000 | 156 KB |
| 300 x 300 | 90.000 | 351 kB |
| 500 x 500 | 250.000 | 977 kB |
| 800 x 800 | 640.000 | 2500 KB |
39 KB per un'immagine di 100 x 100 pixel potrebbero non sembrare un problema, ma il file size aumenta rapidamente per le immagini più grandi e rende il download degli asset immagine lento e costoso. Finora questo post si è concentrato solo sul formato delle immagini "non compresse". Fortunatamente, si può fare molto per ridurre le dimensioni dei file delle immagini.
Una strategia semplice è ridurre la "profondità di bit" dell'immagine da 8 bit per canale a una tavolozza di colori più piccola: 8 bit per canale ci forniscono 256 valori per canale e 16.777.216 (256 ^ 3) colori in totale. E se riduci la tavolozza a 256 colori? In questo modo, ti serviranno solo 8 bit in totale per i canali RGB e risparmierai immediatamente due byte per pixel, ovvero il 50% di risparmio sulla compressione rispetto al formato originale di 4 byte per pixel.

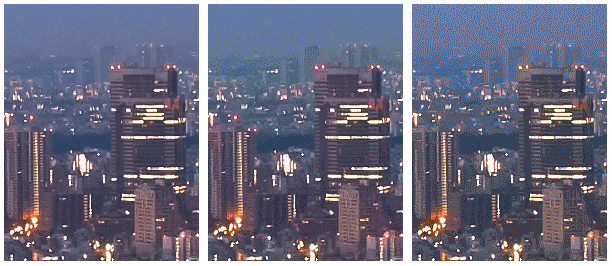
Le scene complesse con transizioni di colore graduali (ad esempio sfumature o cielo) richiedono tavolozze di colori più grandi per evitare artefatti visivi come il cielo pixellato nell'asset a 5 bit. Al contrario, se l'immagine utilizza solo pochi colori, una tavolozza ampia è solo uno spreco di bit preziosi.
Dopo aver ottimizzato i dati memorizzati nei singoli pixel, puoi fare un passo avanti e guardare anche i pixel vicini: si scopre che molte immagini, in particolare le foto, hanno molti pixel vicini con colori simili, ad esempio il cielo, le texture ripetute e così via. Sfruttando queste informazioni, il compressore può applicare la codifica delta, in cui, anziché memorizzare i singoli valori per ogni pixel, puoi memorizzare la differenza tra i pixel vicini: se i pixel adiacenti sono uguali, il delta è "zero" e devi memorizzare un solo bit. Ma perché fermarsi qui…
L'occhio umano ha un livello di sensibilità diverso per i vari colori: puoi ottimizzare la codifica dei colori per tenerne conto riducendo o aumentando la tavolozza per questi colori. I pixel "Vicino" formano una griglia bidimensionale. Ciò significa che ogni pixel ha più vicini: puoi utilizzare questo fatto per migliorare ulteriormente la codifica delta. Invece di guardare solo i pixel immediatamente vicini, puoi guardare blocchi più grandi di pixel vicini e codificare blocchi diversi con impostazioni diverse.
Come puoi capire, l'ottimizzazione delle immagini diventa rapidamente complicata (o divertente, a seconda del punto di vista) ed è un'area attiva di ricerca accademica e commerciale. Le immagini occupano molti byte ed è molto importante sviluppare tecniche di compressione delle immagini migliori. Se vuoi saperne di più, visita la pagina di Wikipedia o consulta il white paper sulle tecniche di compressione WebP per un esempio pratico.
Quindi, ancora una volta, è tutto fantastico, ma anche molto accademico: in che modo ti aiuta a ottimizzare le immagini sul tuo sito? È importante comprendere la natura del problema: pixel RGBA, profondità di bit e varie tecniche di ottimizzazione. Tutti questi concetti sono fondamentali da comprendere e tenere a mente prima di approfondire le discussioni sui vari formati di immagini raster.
Compressione delle immagini senza perdita di dati e con perdita di dati
Per alcuni tipi di dati, come il codice sorgente di una pagina o un file eseguibile, è fondamentale che un compressore non alteri o perda nessuna delle informazioni originali: un singolo bit di dati mancante o errato potrebbe cambiare completamente il significato dei contenuti del file, o peggio, romperlo del tutto. Per alcuni altri tipi di dati, come immagini, audio e video, potrebbe essere perfettamente accettabile fornire una rappresentazione "approssimata" dei dati originali.
In effetti, a causa del funzionamento dell'occhio, spesso possiamo permetterci di ignorare alcune informazioni su ciascun pixel per ridurre le dimensioni del file di un'immagine. Ad esempio, i nostri occhi hanno una sensibilità diversa ai diversi colori, il che significa che possiamo utilizzare meno bit per codificare alcuni colori. Di conseguenza, una tipica pipeline di ottimizzazione delle immagini è costituita da due passaggi di alto livello:
- L'immagine viene elaborata con un filtro con perdita che elimina alcuni dati dei pixel.
- L'immagine viene elaborata con un filtro senza perdita di dati che comprime i dati dei pixel.
Il primo passaggio è facoltativo e l'algoritmo esatto dipende dal formato dell'immagine, ma è importante capire che qualsiasi immagine può essere sottoposta a un passaggio di compressione con perdita di dati per ridurne le dimensioni. Infatti, la differenza tra i vari formati delle immagini, come GIF, PNG, JPEG e altri, risiede nella combinazione degli algoritmi specifici che utilizzano (o omettono) quando applicano i passaggi con perdita e senza perdita di dati.
Qual è quindi la configurazione "ottimale" dell'ottimizzazione con perdita e senza perdita? La risposta dipende dai contenuti dell'immagine e dai tuoi criteri, ad esempio il compromesso tra dimensioni del file e artefatti introdotti dalla compressione con perdita di dati: In alcuni casi, ti consigliamo di saltare l'ottimizzazione con perdita di dati per comunicare dettagli intricati in tutta la loro fedeltà. In altri casi, potresti essere in grado di applicare un'ottimizzazione con perdita aggressiva per ridurre le dimensioni del file dell'asset immagine. È qui che entrano in gioco il tuo giudizio e il contesto: non esiste un'impostazione universale.
Come esempio pratico, quando utilizzi un formato con perdita di dati come JPEG, il compressore in genere espone un'impostazione "qualità" personalizzabile (ad esempio, il cursore della qualità fornito dalla funzionalità "Salva per il web" in Adobe Photoshop), che in genere è un numero compreso tra 1 e 100 che controlla il funzionamento interno della raccolta specifica di algoritmi con perdita di dati e senza perdita di dati. Per ottenere risultati ottimali, prova varie impostazioni di qualità per le immagini e non temere di abbassare la qualità: i risultati visivi sono spesso molto buoni e il risparmio in termini di dimensioni del file può essere notevole.
Effetti della compressione delle immagini sui Core Web Vitals
Poiché le immagini sono spesso candidate per la visualizzazione elemento più grande, ridurre la durata del caricamento delle risorse di un'immagine può tradursi in una LCP migliore sia in laboratorio sia sul campo.
Quando modifichi le impostazioni di compressione dei formati delle immagini raster, assicurati di provare i formati WebP e AVIF per vedere se puoi pubblicare la stessa immagine con un impatto ridotto rispetto ai formati precedenti.
Tuttavia, fai attenzione a non overcompress le immagini raster. Una buona soluzione è utilizzare una CDN per l'ottimizzazione delle immagini per trovare le impostazioni di compressione più adatte alle tue esigenze, ma un'alternativa potrebbe essere l'utilizzo di strumenti come Butteraugli per stimare le differenze visive in modo da non codificare le immagini in modo troppo aggressivo e perdere troppa qualità.
Elenco di controllo per l'ottimizzazione delle immagini
Ecco alcuni suggerimenti e tecniche da tenere a mente durante l'ottimizzazione delle immagini:
- Preferisci i formati vettoriali: le immagini vettoriali sono indipendenti da risoluzione e scala, il che le rende perfette per il mondo multipiattaforma e ad alta risoluzione.
- Minimizza e comprime gli asset SVG: il markup XML prodotto dalla maggior parte delle applicazioni di disegno spesso contiene metadati non necessari che possono essere rimossi. Assicurati che i tuoi server siano configurati per applicare la compressione GZIP per gli asset SVG.
- Preferisci WebP o AVIF rispetto ai formati raster precedenti: le WebP e AVIF in genere sono molto più piccole dei formati di immagine precedenti.
- Scegli il formato di immagine raster migliore: determina i tuoi requisiti funzionali e seleziona quello più adatto a ogni risorsa specifica.
- Sperimenta con le impostazioni di qualità ottimali per i formati raster: non aver paura di ridurre le impostazioni di "qualità", i risultati sono spesso molto buoni e il risparmio in termini di byte è significativo.
- Rimuovi i metadati delle immagini non necessari: molte immagini raster contengono metadati non necessari relativi alla risorsa: informazioni geografiche, informazioni sulla fotocamera e così via. Utilizza gli strumenti appropriati per rimuovere questi dati.
- Pubblica immagini ridimensionate:ridimensiona le immagini e assicurati che le dimensioni "di visualizzazione" siano il più simili possibile alle dimensioni "naturali" dell'immagine. Presta particolare attenzione alle immagini di grandi dimensioni, in quanto rappresentano il maggior overhead quando vengono ridimensionate.
- Automatizza, automatizza, automatizza: investi in strumenti e infrastrutture automatizzate che ti garantiscano che tutti gli asset immagine siano sempre ottimizzati.