As imagens geralmente representam a maioria dos bytes transferidos em uma página da Web e também ocupam uma quantidade considerável de espaço visual. Como resultado, a otimização de imagens pode gerar algumas das maiores economias de bytes e melhorias de desempenho para seu site: quanto menos bytes o navegador precisar baixar, menor será a concorrência pela largura de banda do cliente e mais rápido o navegador poderá fazer o download e renderizar conteúdo útil na tela.
A otimização de imagens é uma arte e uma ciência. Uma arte, porque não existe resposta definitiva sobre qual a melhor forma de comprimir uma imagem individual. É uma ciência porque existem diversas técnicas e algoritmos bem desenvolvidos que podem reduzir substancialmente o tamanho de uma imagem. A identificação das configurações ideais para uma imagem exige uma análise cuidadosa de diversos fatores: funcionalidades do formato, conteúdo dos dados codificados, qualidade, dimensões em pixels e muito mais.
Como otimizar imagens vetoriais
Todos os navegadores modernos são compatíveis com Scalable Vector Graphics (SVG), um formato de imagem baseado em XML para gráficos bidimensionais. É possível incorporar a marcação SVG diretamente na página ou como um recurso externo. A maioria dos softwares de desenho baseados em vetor pode criar arquivos SVG ou você pode programá-los manualmente diretamente no seu editor de texto favorito.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
O exemplo acima renderiza a forma circular simples abaixo com um contorno preto e fundo vermelho e foi exportado do Adobe Illustrator.
<?xml version="1.0" encoding="utf-8"?>
Como você pode ver, o exemplo contém muitos metadados, como informações sobre camadas, comentários e namespaces XML que, muitas vezes, não são necessários para renderizar o recurso no navegador. Como resultado, é sempre uma boa ideia reduzir arquivos SVG por meio de uma ferramenta como o SVGO.
Por exemplo, o SVGO reduz o tamanho do arquivo SVG acima, gerado pelo Illustrator, em 58%, reduzindo-o de 470 para 199 bytes.
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
Como o SVG é um formato baseado em XML, também é possível aplicar a compactação GZIP para reduzir o tamanho da transferência. Verifique se o servidor está configurado para compactar recursos SVG.
Uma imagem raster é simplesmente uma grade bidimensional de pixels individuais. Por exemplo, uma imagem de 100 x 100 pixels é uma sequência de 10.000 pixels. Por sua vez, cada pixel armazena os valores "RGBA": canal vermelho ou (R)ed, canal verde ou (G)reen, canal azul ou (B)lue e canal Alfa ou (A)lpha (transparência).
Internamente, o navegador aloca 256 valores (tons) por canal, o que corresponde a 8 bits por canal (2 ^ 8 = 256) e 4 bytes por pixel (4 canais x 8 bits = 32 bits = 4 bytes). Portanto, se soubermos as dimensões da grade, poderemos calcular facilmente o tamanho do arquivo:
- uma imagem de 100 x 100 pixels é composta de 10.000 pixels
- 10.000 pixels x 4 bytes = 40.000 bytes
- 40.000 bytes / 1024 = 39 KB
| Dimensões | Pixels | Tamanho do arquivo |
|---|---|---|
| 100 x 100 | 10.000 | 39 KB |
| 200 x 200 | 40.000 | 156 KB |
| 300 x 300 | 90 mil | 351 KB |
| 500 x 500 | 250.000 | 977 KB |
| 800 x 800 | 640 mil | 2.500 KB |
39 KB para uma imagem de 100 x 100 pixels pode não parecer muito, mas o tamanho do arquivo aumenta rapidamente para imagens maiores, fazendo com que o download de recursos de imagem seja lento e caro. Até agora, esta postagem se concentrou apenas no formato de imagem "não compactado". Felizmente, é possível fazer muito para reduzir o tamanho do arquivo de imagem.
Uma estratégia simples é reduzir a "intensidade de bits" da imagem de 8 bits por canal para uma paleta de cores menor. Com 8 bits por canal, temos 256 valores por canal e 16.777.216 (256 ^ 3) cores no total. E se você reduzir a paleta para 256 cores? Nesse caso, precisaríamos apenas de 8 bits para os canais RGB e obteríamos uma economia imediata de dois bytes por pixel, o que é uma economia de compressão de 50% em relação ao formato original de 4 bytes por pixel.

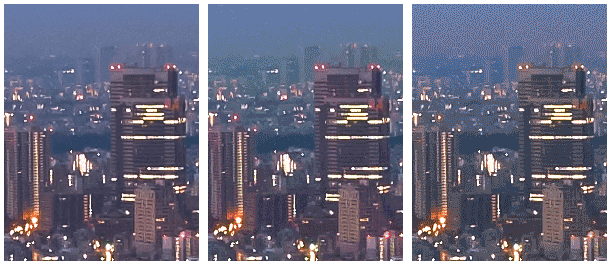
Cenas complexas com transições de cor graduais (por exemplo, gradientes ou céu) exigem paletas de cores maiores para evitar artefatos visuais, como o céu serrilhado no recurso de 5 bits. Por outro lado, se a imagem usar apenas algumas cores, uma paleta grande será apenas um desperdício de bits preciosos!
Depois de otimizar os dados armazenados em pixels individuais, você pode usar mais inteligência e examinar também os pixels próximos. Acontece que muitas imagens, especialmente fotografias, têm muitos pixels próximos com cores semelhantes. Por exemplo, o céu, texturas repetidas etc. Usando essas informações a seu favor, o compressor pode aplicar a codificação delta, em que, em vez de armazenar os valores individuais de cada pixel, é possível armazenar a diferença entre pixels próximos: se os pixels adjacentes forem iguais, a delta será "zero", e você só precisará armazenar um único bit. Mas por que parar por aí?
O olho humano tem diferentes níveis de sensibilidade a diferentes cores. Você pode otimizar a codificação de cores para isso reduzindo ou aumentando a paleta para essas cores. Os pixels "próximos" formam uma grade bidimensional. Isso significa que cada pixel tem vários vizinhos: você pode usar isso para melhorar ainda mais a codificação delta. Em vez de olhar apenas os vizinhos imediatos de cada pixel, você pode observar blocos maiores de pixels próximos e codificar blocos diferentes com configurações diferentes.
Como podemos ver, a otimização de imagens fica rapidamente complicada (ou divertida, dependendo do ponto de vista) e é uma área ativa de pesquisa acadêmica e comercial. As imagens ocupam muitos bytes, e o desenvolvimento de melhores técnicas de compressão de imagem traz muitos benefícios. Se você está curioso e quer saber mais, acesse a página da Wikipédia ou confira o whitepaper de técnicas de compressão do WebP para conferir um exemplo prático.
Novamente, tudo isso é incrível, mas também muito acadêmico. Como isso ajuda você a otimizar imagens no seu site? É importante entender o formato do problema: pixels RGBA, profundidade de bits e várias técnicas de otimização. Todos esses conceitos são essenciais para compreender e ter em mente antes de discutirmos os diversos formatos de imagem de raster.
Compressão de imagem sem perda x com perda
Para determinados tipos de dados, como o código-fonte de uma página ou um arquivo executável, é fundamental que o compressor não altere nem perca nenhuma das informações originais: um único bit de dados ausente ou incorreto pode mudar completamente o significado do conteúdo do arquivo ou, pior ainda, quebrá-lo completamente. Para alguns outros tipos de dados, como imagens, áudio e vídeo, pode ser perfeitamente aceitável fornecer uma representação "aproximada" dos dados originais.
Na verdade, devido à forma como o olho funciona, muitas vezes podemos descartar algumas informações sobre cada pixel para reduzir o tamanho do arquivo de uma imagem. Por exemplo, nossos olhos têm sensibilidade diferente às diversas cores, o que significa que podemos usar menos bits para codificar algumas cores. Como resultado, um pipeline típico de otimização de imagem consiste em duas etapas resumidas:
- A imagem é processada com um filtro com perda que elimina alguns dados dos pixels.
- A imagem é processada com um filtro sem perda que comprime os dados dos pixels.
A primeira etapa é opcional, e o algoritmo exato depende do formato de imagem específico, mas é importante compreender que qualquer imagem pode passar por um passo de compressão com perda para reduzir o tamanho. Na verdade, a diferença entre os diversos formatos de imagem, como GIF, PNG, JPEG e outros, é a combinação de algoritmos específicos usados (ou não usados) para aplicar as etapas com perda e sem perda.
Qual é a configuração "ideal" da otimização com e sem perda? A resposta depende do conteúdo da imagem e dos seus próprios critérios, como a troca entre o tamanho do arquivo e os artefatos introduzidos pela compactação com perdas: Em alguns casos, talvez seja melhor pular a otimização com perdas para comunicar detalhes intrincados com fidelidade total. Em outros casos, é possível aplicar uma otimização agressiva com perda para reduzir o tamanho do arquivo de imagem. É aí que seu próprio julgamento e o contexto precisam ser considerados. Não existe uma configuração universal.
Como exemplo prático, ao usar um formato com perda, como JPEG, o compressor normalmente expõe uma configuração de "qualidade" personalizável (por exemplo, o controle deslizante de qualidade fornecido pela funcionalidade "Salvar para a Web" no Adobe Photoshop), que normalmente é um número entre 1 e 100 que controla o funcionamento interno da coleção específica de algoritmos com e sem perda. Para ter os melhores resultados, experimente várias configurações de qualidade para suas imagens e não tenha receio de diminuir a qualidade. Os resultados visuais são com frequência muito bons e as economias no tamanho do arquivo podem ser consideráveis.
Efeitos da compactação de imagens nas Core Web Vitals
Como as imagens geralmente são candidatas a Largest Contentful Paint, reduzir a duração do carregamento de recursos de uma imagem pode resultar em uma LCP melhor no laboratório e no campo.
Ao brincar com as configurações de compactação em formatos de imagem raster, experimente os formatos WebP e AVIF para saber se é possível entregar a mesma imagem com uma pequena pegada em comparação com formatos mais antigos.
No entanto, é preciso ter cuidado para não overcompress as imagens raster. Uma boa solução é usar um CDN de otimização de imagens para encontrar as melhores configurações de compactação para você, mas uma alternativa pode ser usar ferramentas como o Butteraugli para estimar diferenças visuais e evitar codificar imagens demais e perder muita qualidade.
Lista de verificação da otimização de imagem
Confira a seguir algumas dicas e técnicas a considerar durante a otimização das imagens:
- Prefira os formatos vetoriais:as imagens vetoriais são independentes de resolução e escala, o que as torna ideais para um mundo de muitos dispositivos e alta resolução.
- Reduza e comprima recursos SVG:a marcação XML produzida pela maioria dos aplicativos de desenho muitas vezes contém metadados desnecessários que podem ser removidos. Verifique se os servidores estão configurados para aplicar a compactação GZIP em recursos SVG.
- Prefira WebP ou AVIF em vez de formatos raster mais antigos: as WebP e AVIF geralmente são muito menores do que os formatos de imagem mais antigos.
- Escolha o melhor formato de imagem de raster:determine seus requisitos funcionais e selecione o formato mais adequado a cada recurso.
- Experimente as configurações ideais de qualidade para formatos de raster:não tenha medo de reduzir as configurações de "qualidade". Os resultados são frequentemente muito bons e as economias de byte são consideráveis.
- Remova metadados desnecessários da imagem: muitas imagens raster contêm metadados desnecessários sobre o recurso, como informações geográficas e da câmera. Use as ferramentas adequadas para remover esses dados.
- Veicule imagens dimensionadas:redimensione imagens e verifique se o tamanho de "exibição" é o mais próximo possível do tamanho "natural" da imagem. Preste muita atenção nas grandes imagens em particular, porque elas são responsáveis pela maior sobrecarga quando redimensionadas.
- Automatize, automatize, automatize:invista em ferramentas e infraestrutura automatizadas que garantam que todos os seus recursos de imagem sejam sempre otimizados.