Hình ảnh thường chiếm phần lớn số byte được tải xuống trên một trang web và cũng thường chiếm một lượng không gian hình ảnh đáng kể. Do đó, việc tối ưu hoá hình ảnh thường có thể mang lại một số mức tiết kiệm byte lớn nhất và cải thiện hiệu suất cho trang web của bạn: trình duyệt càng tải xuống ít byte thì càng ít cạnh tranh về băng thông của máy khách và trình duyệt càng có thể tải xuống và hiển thị nội dung hữu ích trên màn hình nhanh hơn.
Việc tối ưu hoá hình ảnh vừa là nghệ thuật vừa là khoa học: là nghệ thuật vì không có câu trả lời chắc chắn nào về cách tốt nhất để nén một hình ảnh riêng lẻ, và là khoa học vì có nhiều kỹ thuật và thuật toán được phát triển tốt có thể giảm đáng kể kích thước của hình ảnh. Để tìm chế độ cài đặt tối ưu cho hình ảnh, bạn cần phân tích kỹ lưỡng theo nhiều phương diện: khả năng định dạng, nội dung của dữ liệu đã mã hoá, chất lượng, kích thước pixel, v.v.
Tối ưu hoá hình ảnh vectơ
Tất cả trình duyệt hiện đại đều hỗ trợ Đồ hoạ vectơ có thể mở rộng (SVG). Đây là định dạng hình ảnh dựa trên XML cho đồ hoạ hai chiều. Bạn có thể nhúng mã đánh dấu SVG trực tiếp trên trang hoặc dưới dạng tài nguyên bên ngoài. Hầu hết phần mềm vẽ dựa trên vectơ đều có thể tạo tệp SVG hoặc bạn có thể viết tệp SVG theo cách thủ công ngay trong trình chỉnh sửa văn bản mà bạn yêu thích.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
Ví dụ trên hiển thị hình tròn đơn giản bên dưới với đường viền màu đen và nền màu đỏ, được xuất từ Adobe Illustrator.
<?xml version="1.0" encoding="utf-8"?>
Như bạn có thể thấy, tệp này chứa nhiều siêu dữ liệu, chẳng hạn như thông tin lớp, nhận xét và không gian tên XML thường không cần thiết để hiển thị thành phần trong trình duyệt. Do đó, bạn nên rút gọn tệp SVG bằng cách chạy qua một công cụ như SVGO.
Ví dụ: SVGO giảm kích thước của tệp SVG trên do Illustrator tạo ra 58%, từ 470 xuống còn 199 byte.
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
Vì SVG là một định dạng dựa trên XML, nên bạn cũng có thể áp dụng tính năng nén GZIP để giảm kích thước truyền tải. Hãy đảm bảo máy chủ của bạn được định cấu hình để nén các thành phần SVG!
Hình ảnh đường quét chỉ đơn giản là một lưới hai chiều gồm các "pixel" riêng lẻ – ví dụ: hình ảnh 100x100 pixel là một chuỗi gồm 10.000 pixel. Đổi lại, mỗi pixel lưu trữ các giá trị "RGBA": (R) kênh đỏ, (G) kênh xanh lục, (B) kênh xanh dương và (A) kênh alpha (độ trong suốt).
Trong nội bộ, trình duyệt phân bổ 256 giá trị (các sắc thái) cho mỗi kênh, tương đương với 8 bit cho mỗi kênh (2 ^ 8 = 256) và 4 byte cho mỗi pixel (4 kênh x 8 bit = 32 bit = 4 byte). Do đó, nếu biết kích thước của lưới, chúng ta có thể dễ dàng tính toán kích thước tệp:
- Hình ảnh 100x100 pixel bao gồm 10.000 pixel
- 10.000 pixel x 4 byte = 40.000 byte
- 40.000 byte / 1024 = 39 KB
| Kích thước | Pixel | Kích thước tệp |
|---|---|---|
| 100 x 100 | 10.000 | 39 KB |
| 200 x 200 | 40.000 | 156 KB |
| 300 x 300 | 90.000 | 351 KB |
| 500 x 500 | 250.000 | 977 KB |
| 800 x 800 | 640.000 | 2500 KB |
39 KB cho hình ảnh 100x100 pixel có vẻ như không phải là vấn đề lớn, nhưng kích thước tệp sẽ nhanh chóng tăng lên đối với hình ảnh lớn hơn và khiến tài sản hình ảnh tải xuống chậm và tốn kém. Cho đến nay, bài đăng này chỉ tập trung vào định dạng hình ảnh "chưa nén". Rất may, bạn có thể làm nhiều việc để giảm kích thước tệp hình ảnh.
Một chiến lược đơn giản là giảm "độ sâu bit" của hình ảnh từ 8 bit mỗi kênh xuống một bảng màu nhỏ hơn: 8 bit mỗi kênh cho chúng ta 256 giá trị mỗi kênh và tổng cộng 16.777.216 (256 ^ 3) màu. Điều gì sẽ xảy ra nếu bạn giảm bảng màu xuống còn 256 màu? Sau đó, bạn sẽ chỉ cần tổng cộng 8 bit cho các kênh RGB và ngay lập tức tiết kiệm được 2 byte cho mỗi pixel – tức là tiết kiệm được 50% dung lượng nén so với định dạng 4 byte cho mỗi pixel ban đầu!

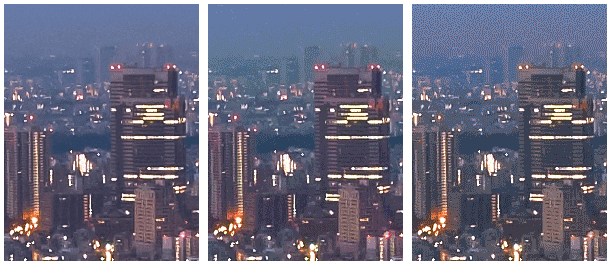
Các cảnh phức tạp có chuyển đổi màu sắc dần dần (ví dụ: chuyển màu hoặc bầu trời) yêu cầu bảng màu lớn hơn để tránh các hiện tượng hình ảnh như bầu trời bị pixel hoá trong thành phần 5 bit. Mặt khác, nếu hình ảnh chỉ sử dụng một vài màu, thì bảng màu lớn chỉ làm lãng phí các bit quý giá!
Tiếp theo, sau khi tối ưu hoá dữ liệu được lưu trữ trong từng pixel, bạn có thể thông minh hơn và xem xét cả các pixel lân cận: hóa ra, nhiều hình ảnh, đặc biệt là ảnh, có nhiều pixel lân cận có màu sắc tương tự nhau – ví dụ: bầu trời, kết cấu lặp lại, v.v. Bằng cách sử dụng thông tin này, trình nén có thể áp dụng mã hoá delta. Thay vì lưu trữ các giá trị riêng lẻ cho từng pixel, bạn có thể lưu trữ sự khác biệt giữa các pixel lân cận: nếu các pixel liền kề giống nhau, thì delta là "0" và bạn chỉ cần lưu trữ một bit! Nhưng tại sao lại dừng ở đó…
Mắt người có mức độ nhạy cảm khác nhau đối với các màu khác nhau: bạn có thể tối ưu hoá quá trình mã hoá màu để tính đến điều này bằng cách giảm hoặc tăng bảng màu cho các màu đó. Các pixel "lân cận" tạo thành một lưới hai chiều. Điều này có nghĩa là mỗi pixel có nhiều pixel lân cận: bạn có thể sử dụng thực tế này để cải thiện thêm quá trình mã hoá delta. Thay vì chỉ xem các pixel liền kề cho mỗi pixel, bạn có thể xem các khối lớn hơn của các pixel lân cận và mã hoá các khối khác nhau bằng các chế độ cài đặt khác nhau.
Như bạn có thể thấy, việc tối ưu hoá hình ảnh sẽ nhanh chóng trở nên phức tạp (hoặc thú vị, tuỳ thuộc vào quan điểm của bạn) và là một lĩnh vực nghiên cứu học thuật và thương mại đang hoạt động. Hình ảnh chiếm nhiều byte và có rất nhiều giá trị trong việc phát triển các kỹ thuật nén hình ảnh tốt hơn! Nếu bạn muốn tìm hiểu thêm, hãy truy cập vào trang Wikipedia hoặc xem tài liệu trắng về kỹ thuật nén WebP để tham khảo ví dụ thực tế.
Một lần nữa, tất cả những điều này đều rất tuyệt vời, nhưng cũng rất hàn lâm: điều này giúp bạn tối ưu hoá hình ảnh trên trang web của mình như thế nào? Điều quan trọng là bạn phải hiểu rõ bản chất của vấn đề: pixel RGBA, độ sâu bit và nhiều kỹ thuật tối ưu hoá. Bạn cần phải hiểu và ghi nhớ tất cả các khái niệm này trước khi đi sâu vào thảo luận về nhiều định dạng hình ảnh đường quét.
Nén hình ảnh không tổn hao so với nén hình ảnh có tổn hao
Đối với một số loại dữ liệu nhất định, chẳng hạn như mã nguồn cho một trang hoặc tệp thực thi, điều quan trọng là trình nén không được thay đổi hoặc làm mất bất kỳ thông tin gốc nào: một bit dữ liệu bị thiếu hoặc sai có thể thay đổi hoàn toàn ý nghĩa của nội dung tệp, hoặc tệ hơn là làm hỏng hoàn toàn tệp đó. Đối với một số loại dữ liệu khác, chẳng hạn như hình ảnh, âm thanh và video, bạn có thể chấp nhận việc phân phối bản trình bày "gần đúng" của dữ liệu gốc.
Trên thực tế, do cách hoạt động của mắt, chúng ta thường có thể loại bỏ một số thông tin về từng pixel để giảm kích thước tệp của hình ảnh. Ví dụ: mắt chúng ta có độ nhạy khác nhau đối với các màu khác nhau, nghĩa là chúng ta có thể sử dụng ít bit hơn để mã hoá một số màu. Do đó, quy trình tối ưu hoá hình ảnh thông thường bao gồm hai bước cấp cao:
- Hình ảnh được xử lý bằng bộ lọc mất dữ liệu giúp loại bỏ một số dữ liệu pixel.
- Hình ảnh được xử lý bằng bộ lọc không suy hao giúp nén dữ liệu pixel.
Bước đầu tiên là không bắt buộc và thuật toán chính xác sẽ phụ thuộc vào định dạng hình ảnh cụ thể, nhưng điều quan trọng là bạn phải hiểu rằng mọi hình ảnh đều có thể trải qua bước nén có tổn hao để giảm kích thước. Trên thực tế, sự khác biệt giữa các định dạng hình ảnh như GIF, PNG, JPEG và các định dạng khác nằm ở sự kết hợp của các thuật toán cụ thể mà chúng sử dụng (hoặc bỏ qua) khi áp dụng các bước có tổn hao và không có tổn hao.
Vậy, cấu hình "tối ưu" của tính năng tối ưu hoá có tổn hao và không tổn hao là gì? Câu trả lời phụ thuộc vào nội dung hình ảnh và tiêu chí của riêng bạn, chẳng hạn như sự đánh đổi giữa kích thước tệp và các cấu trúc được tạo ra do quá trình nén có tổn hao: Trong một số trường hợp, bạn có thể muốn bỏ qua tính năng tối ưu hoá có tổn hao để truyền tải chi tiết phức tạp ở độ trung thực đầy đủ. Trong các trường hợp khác, bạn có thể áp dụng tính năng tối ưu hoá có tổn hao mạnh để giảm kích thước tệp của thành phần hình ảnh. Đây là lúc bạn cần đưa ra quyết định và bối cảnh riêng – không có chế độ cài đặt chung nào.
Ví dụ thực tế: khi sử dụng định dạng có tổn hao như JPEG, trình nén thường sẽ hiển thị chế độ cài đặt "chất lượng" có thể tuỳ chỉnh (ví dụ: thanh trượt chất lượng do chức năng "Save for Web" (Lưu cho web) trong Adobe Photoshop cung cấp), thường là một con số từ 1 đến 100 để kiểm soát hoạt động bên trong của tập hợp các thuật toán có tổn hao và không tổn hao. Để có kết quả tốt nhất, hãy thử nghiệm nhiều chế độ cài đặt chất lượng cho hình ảnh và đừng ngại giảm chất lượng. Kết quả hình ảnh thường rất tốt và kích thước tệp có thể giảm đi đáng kể.
Ảnh hưởng của việc nén hình ảnh đối với Các chỉ số quan trọng về trang web
Vì hình ảnh thường là đối tượng cho Thời gian hiển thị nội dung lớn nhất, nên việc giảm thời lượng tải tài nguyên của hình ảnh có thể giúp cải thiện LCP cả trong phòng thí nghiệm và thực tế.
Khi thử nghiệm với các chế độ cài đặt nén trên định dạng hình ảnh đường quét, hãy nhớ thử nghiệm với định dạng WebP và AVIF để xem liệu bạn có thể phân phối cùng một hình ảnh ở mức hao tổn nhỏ so với các định dạng cũ hay không.
Tuy nhiên, bạn cần cẩn thận để không overcompress hình ảnh đường quét. Một giải pháp hay là sử dụng CDN tối ưu hoá hình ảnh để tìm chế độ cài đặt nén phù hợp nhất với bạn. Tuy nhiên, bạn cũng có thể sử dụng các công cụ như Butteraugli để ước tính sự khác biệt về hình ảnh để không mã hoá hình ảnh quá mạnh và làm giảm quá nhiều chất lượng.
Danh sách kiểm tra để tối ưu hoá hình ảnh
Một số mẹo và kỹ thuật cần lưu ý khi bạn tối ưu hoá hình ảnh:
- Ưu tiên định dạng vectơ: hình ảnh vectơ độc lập với độ phân giải và tỷ lệ, giúp hình ảnh này phù hợp hoàn hảo với thế giới đa thiết bị và độ phân giải cao.
- Thu gọn và nén các thành phần SVG: Phần đánh dấu XML do hầu hết các ứng dụng vẽ tạo ra thường chứa siêu dữ liệu không cần thiết có thể bị xoá; Đảm bảo rằng máy chủ của bạn được định cấu hình để áp dụng tính năng nén GZIP cho các thành phần SVG.
- Ưu tiên WebP hoặc AVIF hơn các định dạng đường quét cũ: WebP và hình ảnh AVIF thường nhỏ hơn nhiều so với các định dạng hình ảnh cũ.
- Chọn định dạng hình ảnh đường quét tốt nhất: xác định các yêu cầu về chức năng và chọn định dạng phù hợp với từng thành phần cụ thể.
- Thử nghiệm với chế độ cài đặt chất lượng tối ưu cho định dạng đường quét: đừng ngại giảm chế độ cài đặt "chất lượng", kết quả thường rất tốt và tiết kiệm được đáng kể số byte.
- Xoá siêu dữ liệu hình ảnh không cần thiết: nhiều hình ảnh đường quét chứa siêu dữ liệu không cần thiết về thành phần: thông tin địa lý, thông tin máy ảnh, v.v. Hãy sử dụng các công cụ phù hợp để loại bỏ dữ liệu này.
- Phân phát hình ảnh theo tỷ lệ: đổi kích thước hình ảnh và đảm bảo rằng kích thước "hiển thị" gần nhất có thể với kích thước "tự nhiên" của hình ảnh. Đặc biệt chú ý đến hình ảnh lớn, vì chúng chiếm nhiều chi phí nhất khi đổi kích thước!
- Tự động hoá, tự động hoá, tự động hoá: hãy đầu tư vào các công cụ và cơ sở hạ tầng tự động hoá để đảm bảo rằng tất cả thành phần hình ảnh của bạn luôn được tối ưu hoá.