圖片通常佔據網頁上下載的大部分位元組,也經常佔據大量視覺空間。因此,最佳化圖片通常能為網站節省最多位元組,並提升效能:瀏覽器下載的位元組越少,用戶端的頻寬競爭就越少,瀏覽器就能更快下載並在畫面上顯示實用的內容。
圖片最佳化是一種藝術,也是一種科學:它是一種藝術,因為沒有人能明確指出如何最佳化單一圖片的壓縮方式;它也是一種科學,因為有許多成熟的技術和演算法可大幅縮減圖片大小。為了找出最適合圖片的設定,您必須仔細分析多個面向,包括格式功能、編碼資料內容、品質、像素尺寸等等。
最佳化向量圖片
所有新型瀏覽器都支援可縮放向量圖形 (SVG),這是一種以 XML 為基礎的二維圖形圖片格式。您可以直接在頁面上嵌入 SVG 標記,也可以將其做為外部資源。大多數以向量為基礎的繪圖軟體都能建立 SVG 檔案,您也可以直接在喜愛的文字編輯器中手動編寫。
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
上方範例會算繪下方簡單的圓形形狀,並套用黑色輪廓和紅色背景,且是從 Adobe Illustrator 匯出。
<?xml version="1.0" encoding="utf-8"?>
您可以看到,這類檔案包含許多中繼資料,例如圖層資訊、註解和 XML 命名空間,這些資訊通常不需要在瀏覽器中算繪資產。因此,建議您透過 SVGO 等工具執行 SVG 檔案,以便縮減檔案大小。
舉例來說,SVGO 將 Illustrator 產生的上述 SVG 檔案大小縮減了 58%,從 470 位元組縮減到 199 位元組。
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
由於 SVG 是基於 XML 的格式,您也可以套用 GZIP 壓縮功能來縮減傳輸大小。請務必確認伺服器已設定為壓縮 SVG 素材資源!
光柵圖片只是由個別「像素」組成的二維網格,例如 100 x 100 像素圖片就是 10,000 個像素的序列。每個像素都會依序儲存「RGBA」值:(R) 紅色通道、(G) 綠色通道、(B) 藍色通道和 (A) Alpha (透明度) 通道。
瀏覽器會在內部為每個通道分配 256 個值 (色階),也就是每個通道 8 位元 (2 ^ 8 = 256),以及每個像素 4 位元組 (4 個通道 x 8 位元 = 32 位元 = 4 位元組)。因此,如果我們知道格線的尺寸,就能輕鬆計算檔案大小:
- 100 x 100 像素的圖片由 10,000 個像素組成
- 10,000 像素 x 4 位元組 = 40,000 位元組
- 40,000 位元組 / 1024 = 39 KB
| 尺寸 | 像素 | 檔案大小 |
|---|---|---|
| 100 x 100 | 10,000 | 39 KB |
| 200 x 200 | 40,000 | 156 KB |
| 300 x 300 | 90,000 | 351 KB |
| 500 x 500 | 250,000 | 977 KB |
| 800 x 800 | 640,000 | 2500 KB |
100 x 100 像素圖片的檔案大小為 39 KB,這似乎不算太大,但對於較大的圖片,檔案大小會迅速增加,導致圖片素材資源下載速度變慢且成本高昂。這篇文章目前只著重於「未壓縮」圖片格式。好消息是,您可以採取許多做法來縮減圖片檔案大小。
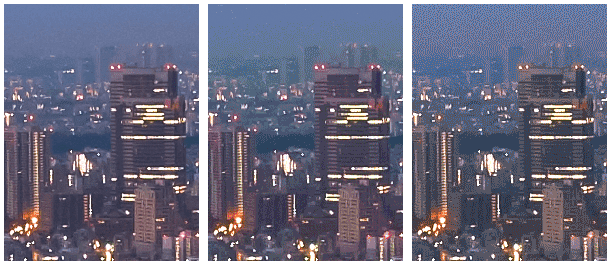
一種簡單的策略是將圖片的「位元深度」從每個通道 8 位元減少到較小的色版: 每個通道 8 位元可提供每個通道 256 個值,總共 16,777,216 (256 ^ 3) 個顏色。如果將調色盤縮減為 256 色,會發生什麼情況?這樣一來,RGB 管道只需要總共 8 位元,而且每個像素可立即節省 2 個位元組,相較於原始的每像素 4 位元格式,可節省 50% 的壓縮空間!

含有漸層色彩轉換 (例如漸層或天空) 的複雜場景需要較大的色彩配色,以免產生視覺瑕疵,例如 5 位元素材資源中的像素化天空。另一方面,如果圖片只使用少數顏色,那麼使用大型色版只會浪費寶貴的位元!
接下來,在您將儲存在個別像素中的資料最佳化後,您可以更聰明地查看附近的像素:事實上,許多圖片 (尤其是相片) 都含有許多相似顏色的相鄰像素,例如天空、重複的紋理等等。利用這項資訊,壓縮器就能套用差分編碼,這樣一來,您就能儲存相鄰像素之間的差異,而非儲存每個像素的個別值:如果相鄰像素相同,差分就是「零」,您只需要儲存一個位元!但不只這樣。
人眼對不同顏色的敏感度不同:您可以減少或增加這些顏色的調色盤,以便針對此情況最佳化顏色編碼。「附近」像素會形成二維格線。也就是說,每個像素都有多個相鄰像素:您可以利用這項事實進一步改善差異編碼。您可以查看鄰近像素的較大區塊,並以不同的設定編碼不同的區塊,而非只查看每個像素的鄰近像素。
如您所見,圖片最佳化很快就會變得複雜 (或有趣,視您的觀點而定),也是學術和商業研究的熱門領域。圖片會佔用大量位元組,因此開發更優質的圖片壓縮技術非常有價值!如想進一步瞭解相關資訊,請前往 Wikipedia 頁面,或參閱 WebP 壓縮技術白皮書,查看實際操作範例。
再次強調,這一切都很棒,但也非常學術化:這有助於您如何在網站上最佳化圖片?請務必瞭解問題的形態:RGBA 像素、位元深度和各種最佳化技術。在深入探討各種向量圖形格式之前,請務必瞭解並牢記所有這些概念。
無損與有損圖片壓縮
對於某些類型的資料 (例如網頁的原始碼或可執行檔案),壓縮器不得變更或遺失任何原始資訊:如果缺少或錯誤的資料位元,可能會完全改變檔案內容的含義,甚至導致檔案完全損毀。對於圖片、音訊和影片等其他類型的資料,您可以提供原始資料的「近似」表示方式。
事實上,由於人眼的運作方式,我們通常可以捨棄每個像素的部分資訊,藉此縮減圖片檔案大小。舉例來說,人眼對不同顏色的敏感度不同,因此我們可以使用較少位元編碼部分顏色。因此,一般圖片最佳化管道包含兩個高階步驟:
第一步是選用步驟,具體演算法取決於特定圖片格式,但請務必瞭解,任何圖片都可能經過有損壓縮步驟來縮減大小。事實上,GIF、PNG、JPEG 等不同圖片格式的差異,在於應用有損和無損步驟時,所使用的 (或省略的) 特定演算法組合。
那麼,有損和無損最佳化功能的「最佳」設定為何?答案取決於圖片內容和您自己的標準,例如在可接受的檔案大小與經過有損壓縮處理後產生的瑕疵之間取得平衡: 在某些情況下,您可能會略過有損最佳化,以便完整呈現精細細節。在其他情況下,您可以採用積極的失真最佳化方式,縮減圖片素材資源的檔案大小。這時就需要您運用個人判斷力和考量情境,因為沒有一套適用於所有情況的設定。
舉例來說,當您使用 JPEG 等有損格式時,壓縮器通常會提供可自訂的「品質」設定 (例如 Adobe Photoshop 中「儲存至網路」功能提供的品質滑桿),通常為 1 到 100 之間的數字,用於控制特定有損和無損演算法的內部運作方式。為獲得最佳效果,請嘗試為圖片設定各種品質,並放心降低品質,因為視覺效果通常都很好,而且檔案大小可以節省相當大的空間。
圖片壓縮對 Core Web Vitals 的影響
由於圖片通常是最大內容繪製的候選項目,因此減少圖片的資源載入時間,不論是在實驗室或實際環境,都能改善 LCP。
在光柵圖片格式上調整壓縮設定時,請務必嘗試使用 WebP 和 AVIF 格式,看看是否可以以較小的檔案大小呈現相同的圖片,而非使用舊格式。
不過,請注意不要overcompress點陣圖。最佳解決方案是使用圖片最佳化 CDN,找出最適合的壓縮設定,但您也可以使用 Butteraugli 等工具來估算視覺差異,避免過度壓縮圖片,導致品質下降。
圖片最佳化檢查清單
在進行圖片最佳化時,請留意下列訣竅和技巧:
- 盡量使用向量格式:向量圖片不受解析度和縮放比例的影響,因此非常適合多裝置和高解析度的世界。
- 縮減及壓縮 SVG 素材資源:大多數繪圖應用程式產生的 XML 標記通常含有可移除的非必要中繼資料;請確認您的伺服器已設定為對 SVG 素材資源套用 GZIP 壓縮。
- 優先使用 WebP 或 AVIF,而非舊版光柵格式:WebP 和 AVIF 圖片通常比舊版圖片格式小得多。
- 選擇最佳的光柵圖片格式:請先確定功能需求,然後選取適合每個特定資產的格式。
- 嘗試使用最佳的點陣圖格式品質設定:請放心調低「品質」設定,結果通常會非常好,而且可節省大量位元組。
- 移除不必要的圖片中繼資料:許多光柵圖片都包含不必要的素材資源中繼資料:地理資訊、相機資訊等。使用適當的工具移除這類資料。
- 提供經過縮放的圖片: 調整圖片大小,並確保「顯示」大小盡可能接近圖片的「自然」大小。請特別留意大型圖片,因為在調整大小時,這些圖片會佔用最多空間!
- 自動化、自動化、自動化:投資自動化工具和基礎架構,確保所有圖片素材資源都能保持最佳化。